1、URL(统一资源定位符)
用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
常见的URL举例:
- http://www.baidu.com
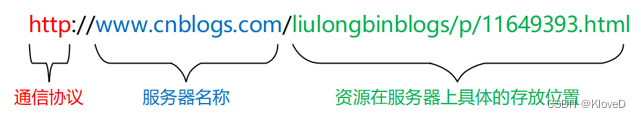
- http://www.cnblogs.com/liulongbinblogs/p/11649393.html
URL地址一般由三部组成:
- ① 客户端与服务器之间的通信协议
- ② 存有该资源的服务器名称
- ③ 资源在服务器上具体的存放位置

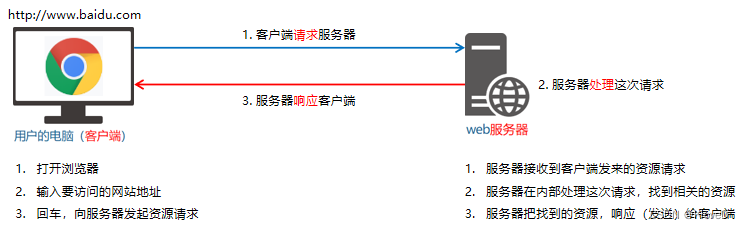
2、 客户端与服务器的通信过程
 注意: 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
注意: 客户端与服务器之间的通信过程,分为 请求 – 处理 – 响应 三个步骤。
3、基于浏览器的开发者工具分析通信过程

4、网页中常见的资源

5、网页中如何请求数据
- XMLHttpRequest(简称 xhr)是浏览器提供的 js 成员,可以请求服务器上的数据资源。
- 最简单的用法:let xmlHttp = new XMLHttpRequest()
6、资源的请求方式
客户端请求服务器时,最常见的两种请求方式分别为 get 和 post 请求。
get 请求通常用于获取服务端资源(向服务器要资源)
- 例如:根据 URL 地址,从服务器获取 HTML 文件、css 文件、js文件、图片文件、数据资源等
post 请求通常用于向服务器提交数据(往服务器发送资源)
- 例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
7、Ajax (异步 JavaScript 和 XML)。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
注意:只要用到XMLHttpRequest 对象,就是在用Ajax
jQuery 中发起 Ajax 请求最常用的三个方法如下: $.get() $.post() $.ajax()
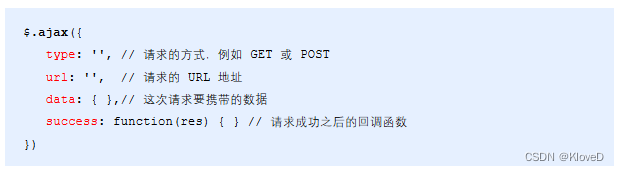
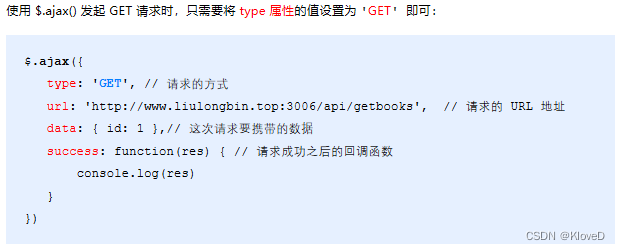
jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax() 函数的基本语法如下:



8、接口
使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。 例如:
http://www.liulongbin.top:3006/api/getbooks 获取图书列表的接口(GET请求) http://www.liulongbin.top:3006/api/addbook 添加图书的接口(POST请求)
接口测试工具postman
访问 PostMan 的官方下载网址 https://www.getpostman.com/downloads/,下载所需的安装程序后,直接安装即可
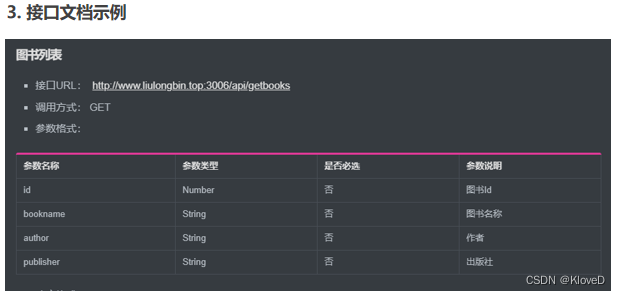
接口文档
包含以下6项内容,从而为接口的调用提供依据:
- 接口名称:用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
- 接口URL:接口的调用地址。
- 调用方式:接口的调用方式,如 GET 或 POST。
- 参数格式:接口需要传递的参数,每个参数必须包含参数名称、参数类型、是否必选、参数说明这4项内容。
- 响应格式:接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。 返回示例
- (可选):通过对象的形式,例举服务器返回数据的结构。



























 4545
4545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










