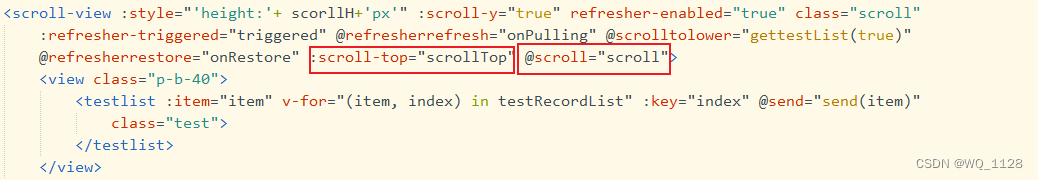
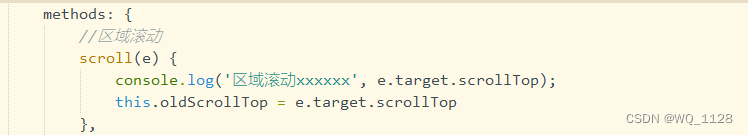
在scroll-view标签绑定了:scroll-top="scrollTop" 动态赋值后 将会存在这个问题,最简单粗暴的方式就是。不要一直在@scroll绑定的方法中 一直给scrollTop赋值,在data中新建一个变量来保存,当需要操作scrollTop的值的时候,在将新建的变量赋值给scrollTop。同时在更新完成后在对scrollTop进行自己想要的赋值操作。
如图:

在data数据中 添加变量:


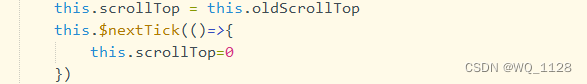
操作scrollTop赋值,当我想在触发某个事件后,想给srcollTop的值赋值为0,让滚动条回到顶部,首先需要把滚动的距离先给scrollTop,然后在更新完成后 赋值为 0,可以不使用nextTick,也可以使用定时器。






















 502
502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








