解决Typroa文档图片显示不了问题
当你的同事想要查看的你的Markdown文档时,你慷慨的分享给他,他却抱怨文档里面的图片根本显示不出来???
为什么?
因为我们写文档的时候,直接将截取的图片复制在typroa里,而你typroa里面图片存放的路径跟你同事的不一定相同,那图片当然就显示不出来了!
有些人说可以用相对路径的办法解决问题!就像这样:

然后把我们的图片都保存在imgs文件夹里面,然后我们把文档里面的图片路径就改成imgs/xxx.jpg
好办法!但是你有没有想过,本来只用分享一个文档,现在你要分享一个文件夹了!麻不麻烦啊
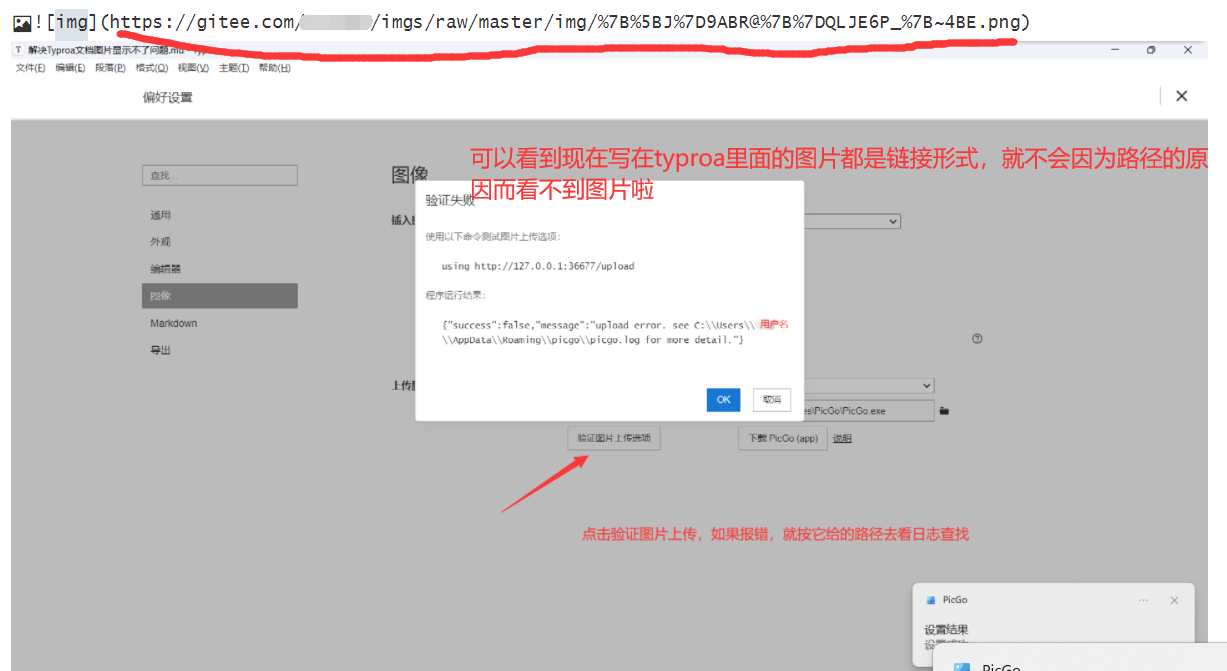
那如果把我们的图片变成链接,岂不是就能解决问题?(好吧,没网可不行)
步入正题!
创建gitee仓库
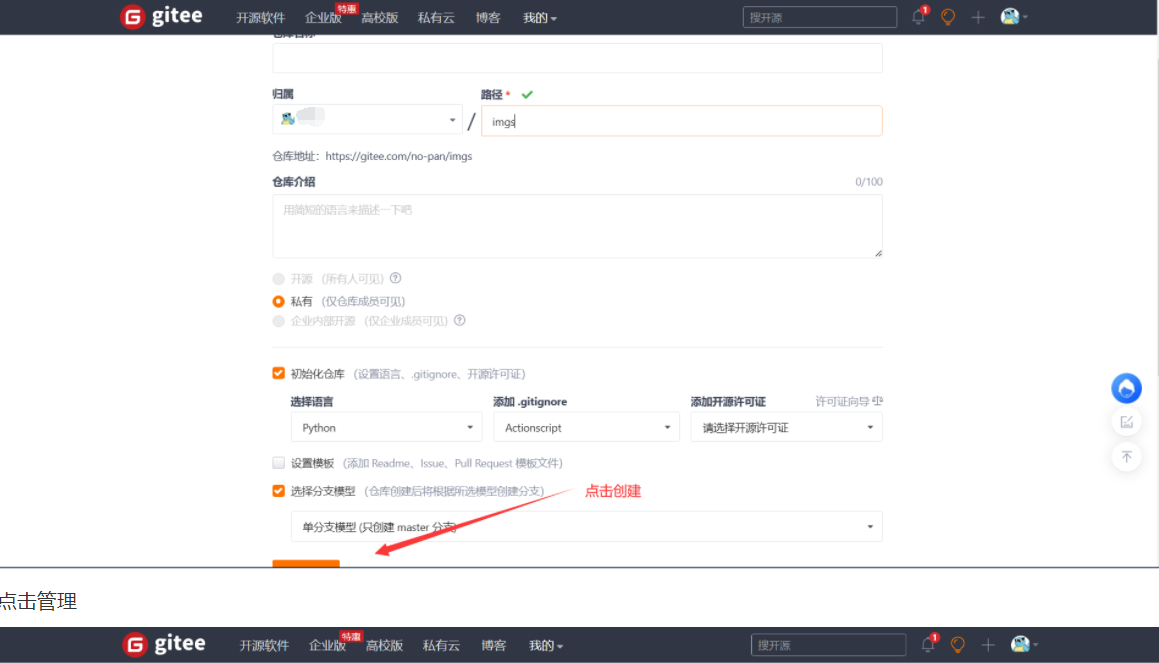
先在gitee上面新建一个仓库来放图片

按图填写仓库名称(我的图片哪里忘记写仓库名称了)和路径等信息

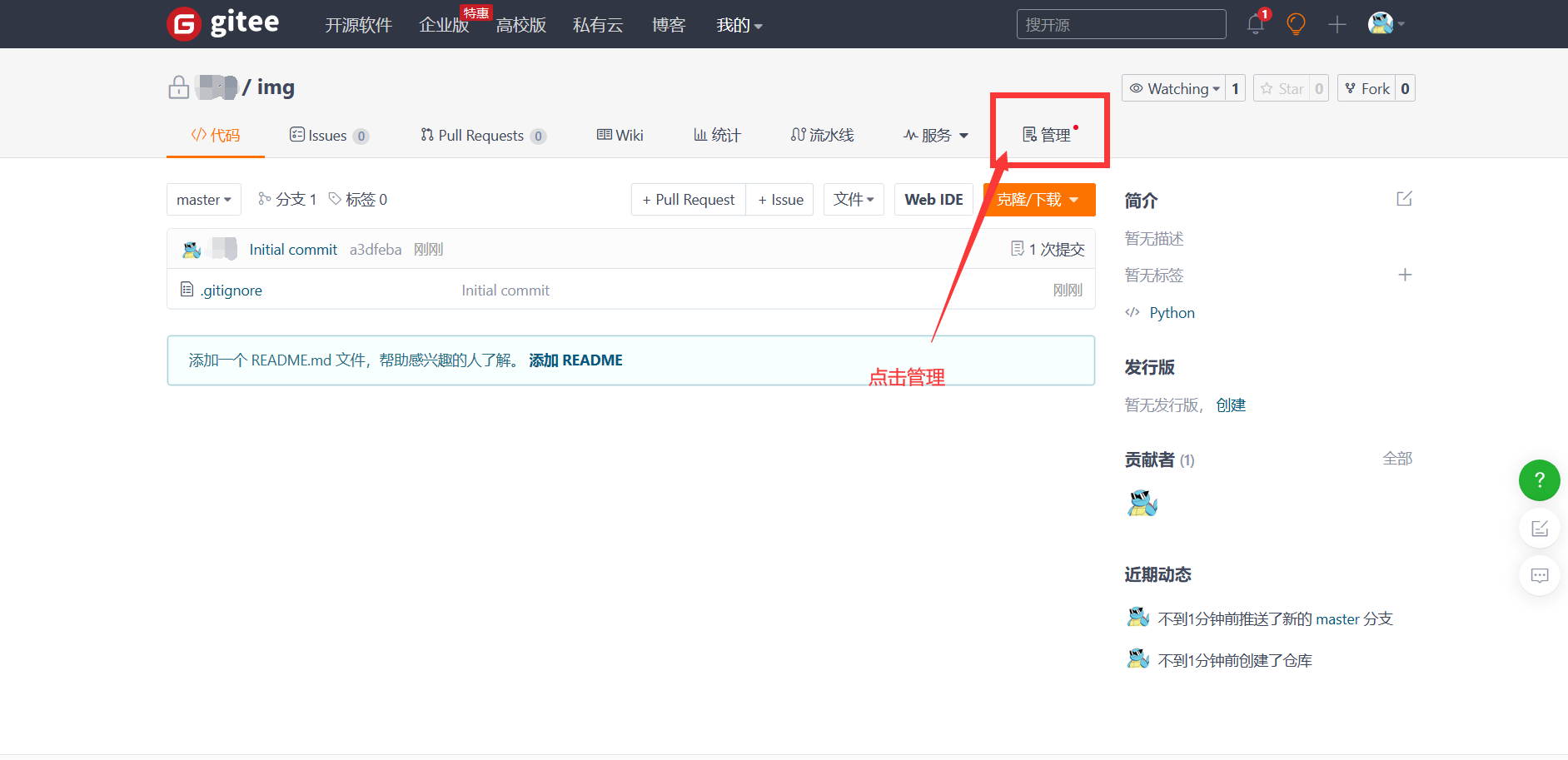
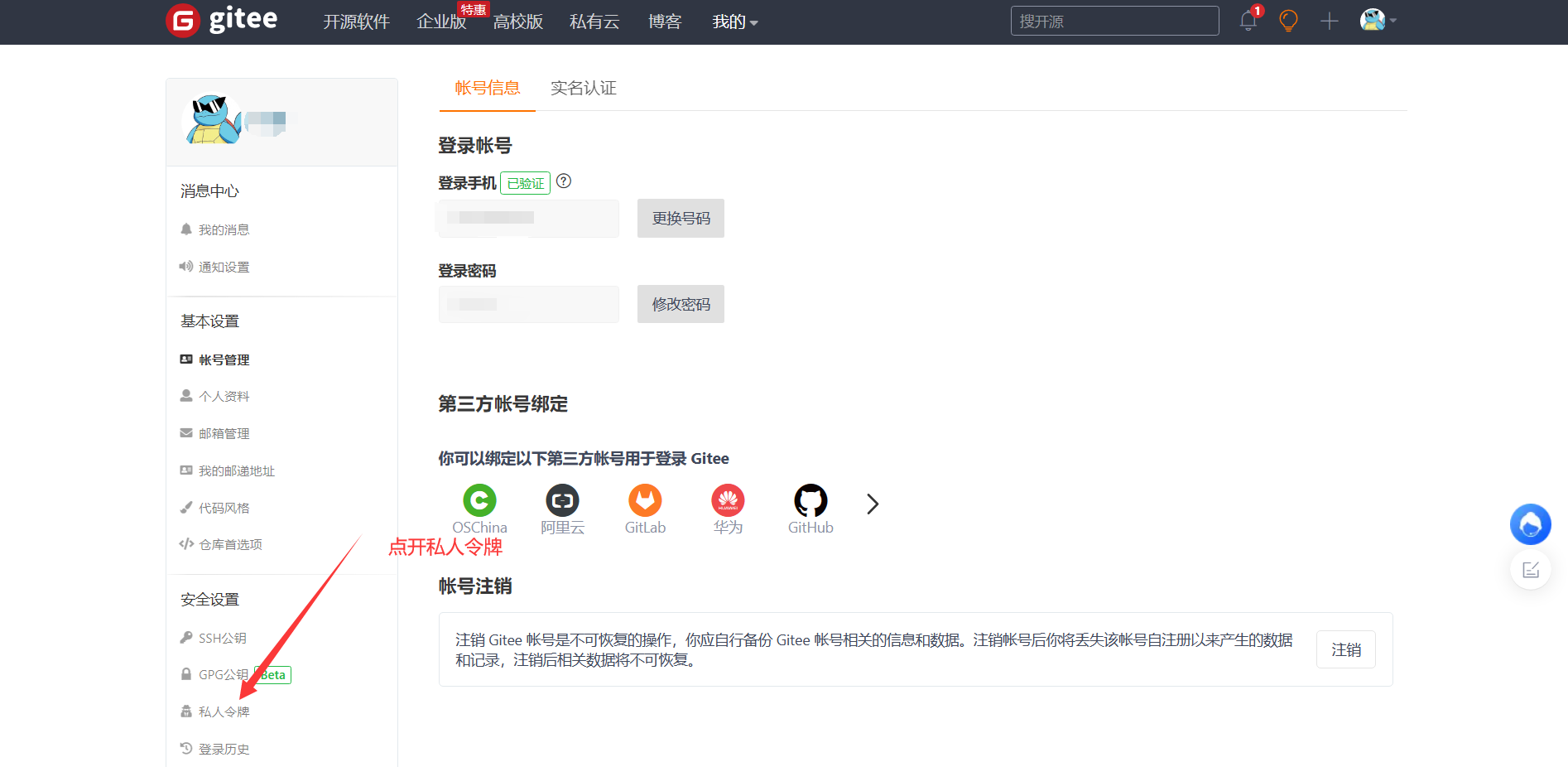
点击管理


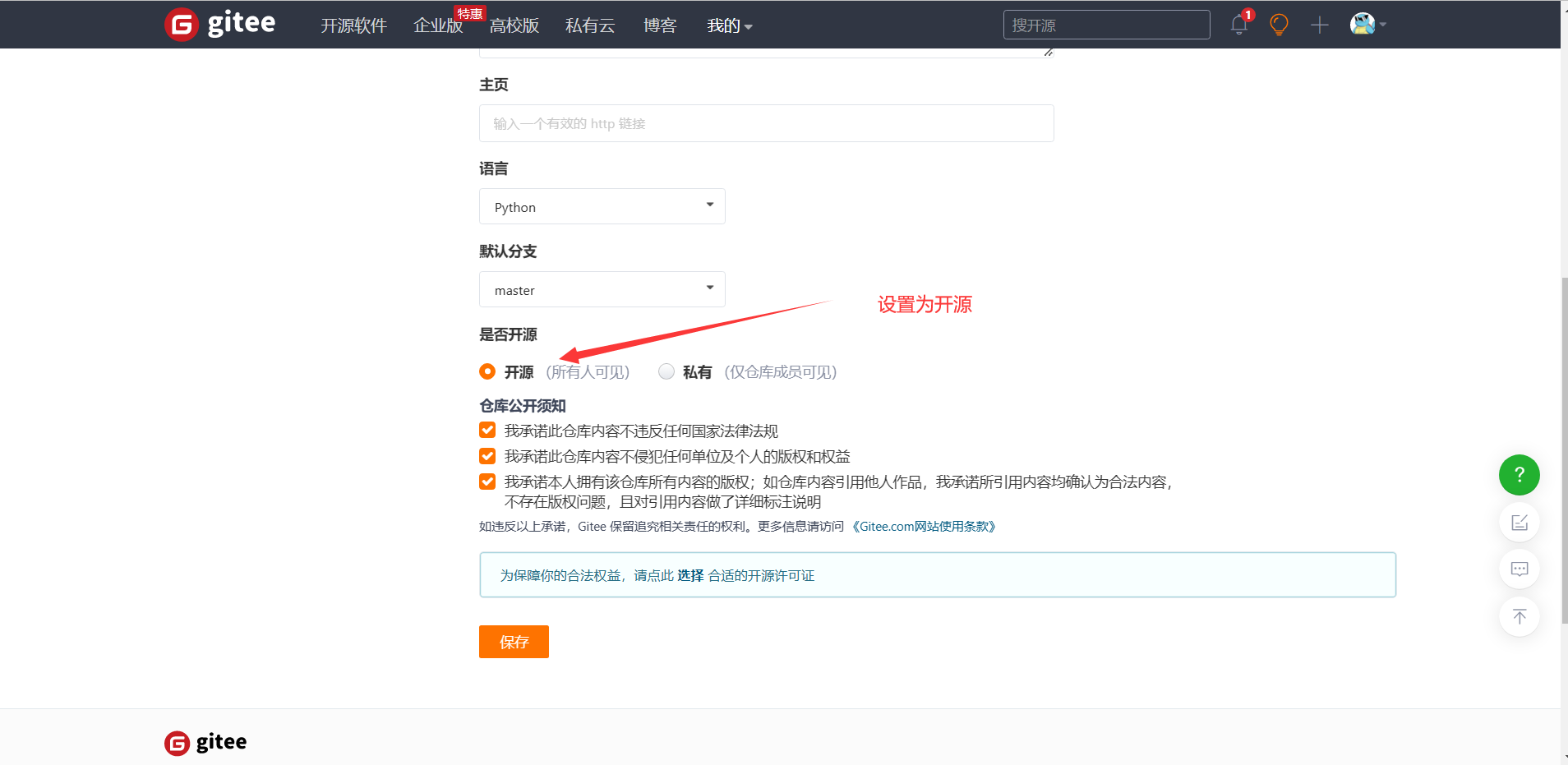
点开个人中心,设置私人令牌

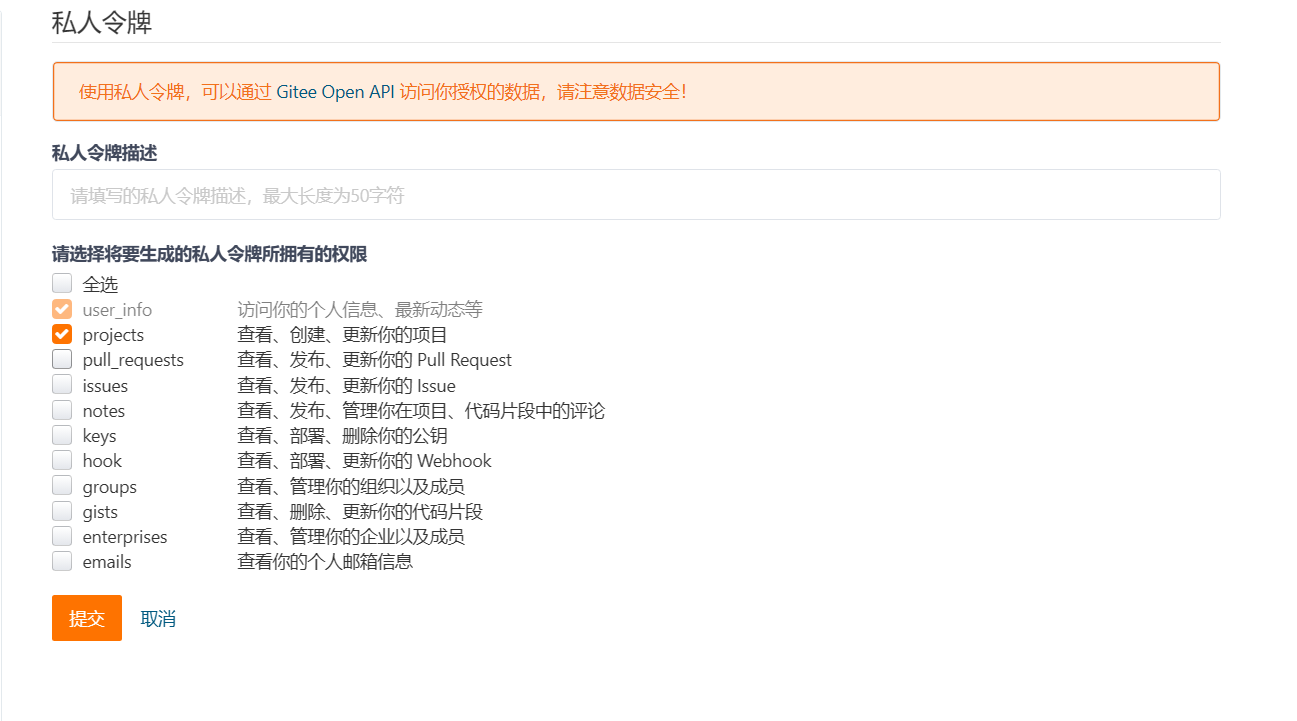
按图填选就好,输入密码之后,记得复制得到的密令(token),后面需要用

至此,我们的仓库就设置好了。
配置PicGo
PicGo是一款图床工具, 所谓图床工具,就是自动把本地图片转换成链接的一款工具

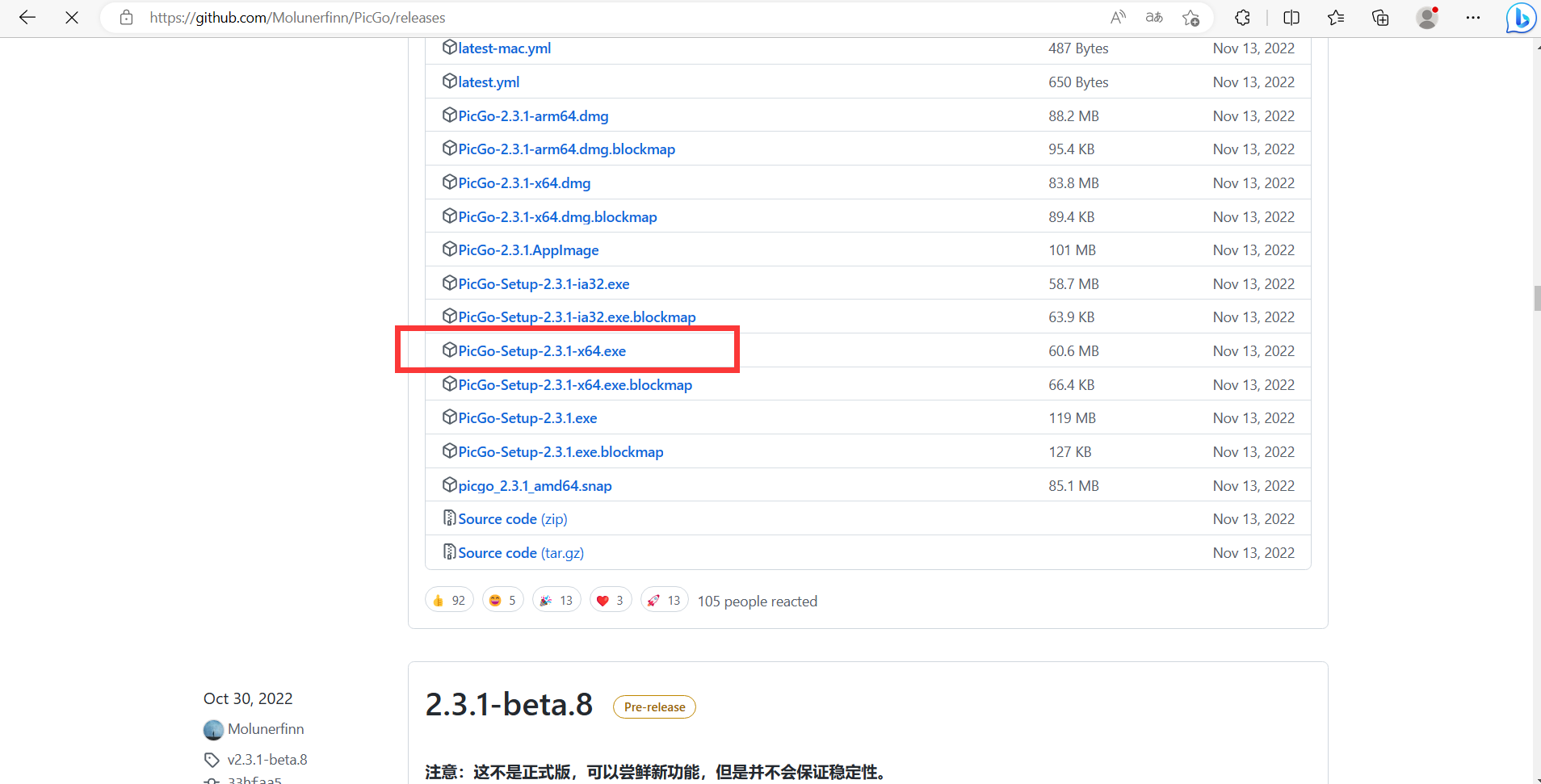
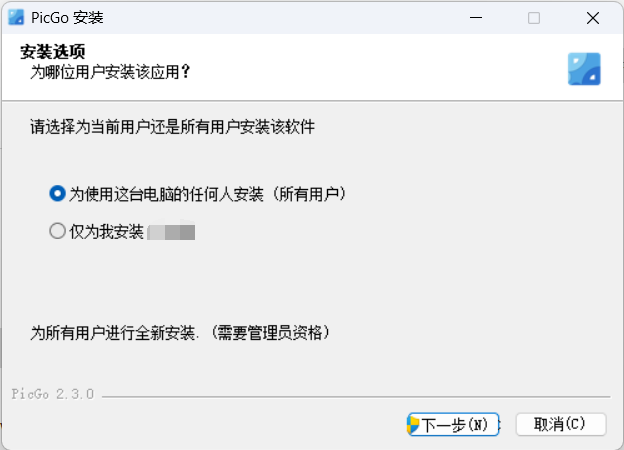
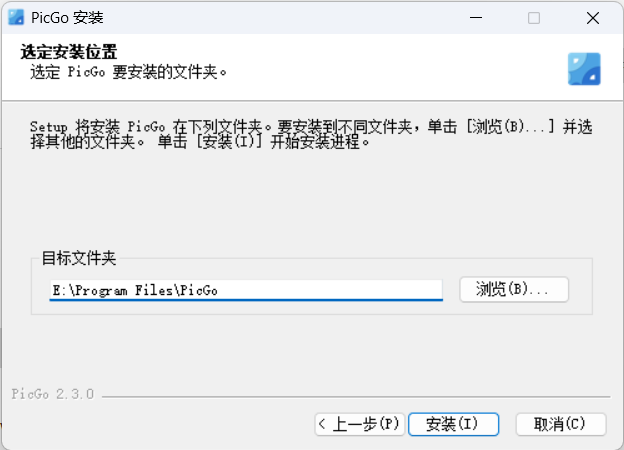
接下来就是无脑安装



然后开始配置:
在此之前我们需要为自己电脑安装Node.js,因为PicGo安装插件需要Node.js环境。

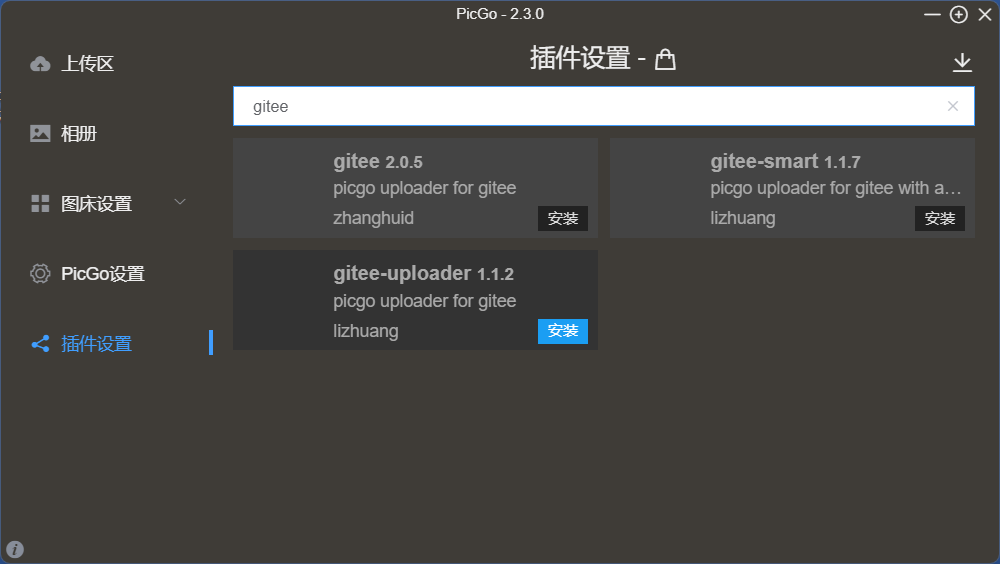
开始安装gitee插件

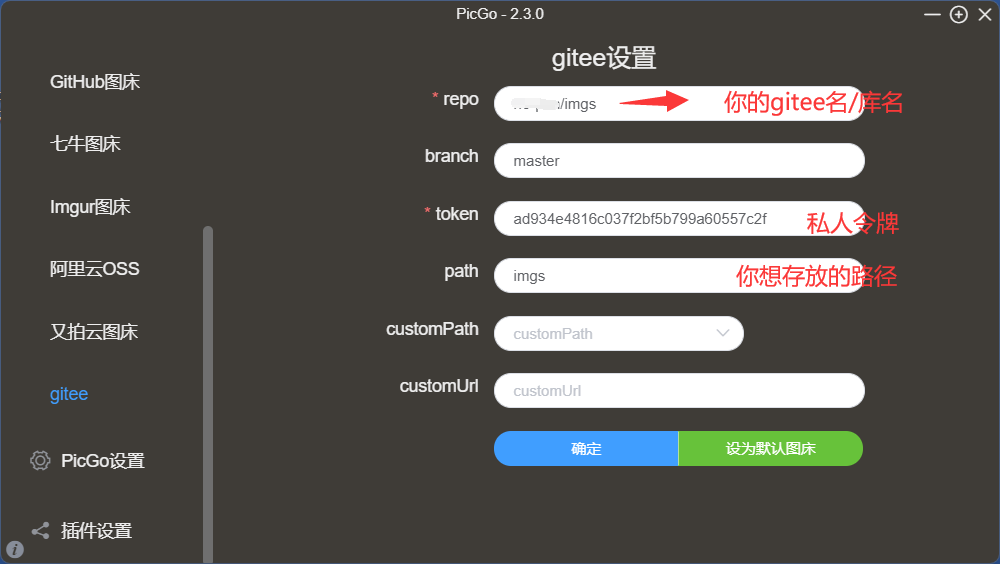
这里的私人令牌就是刚刚叫你复制的密令,customPath和customUrl,可以不用填,如果你想更稳定的话,可以把你的仓库地址链接填在customUrl里面,然后点确定

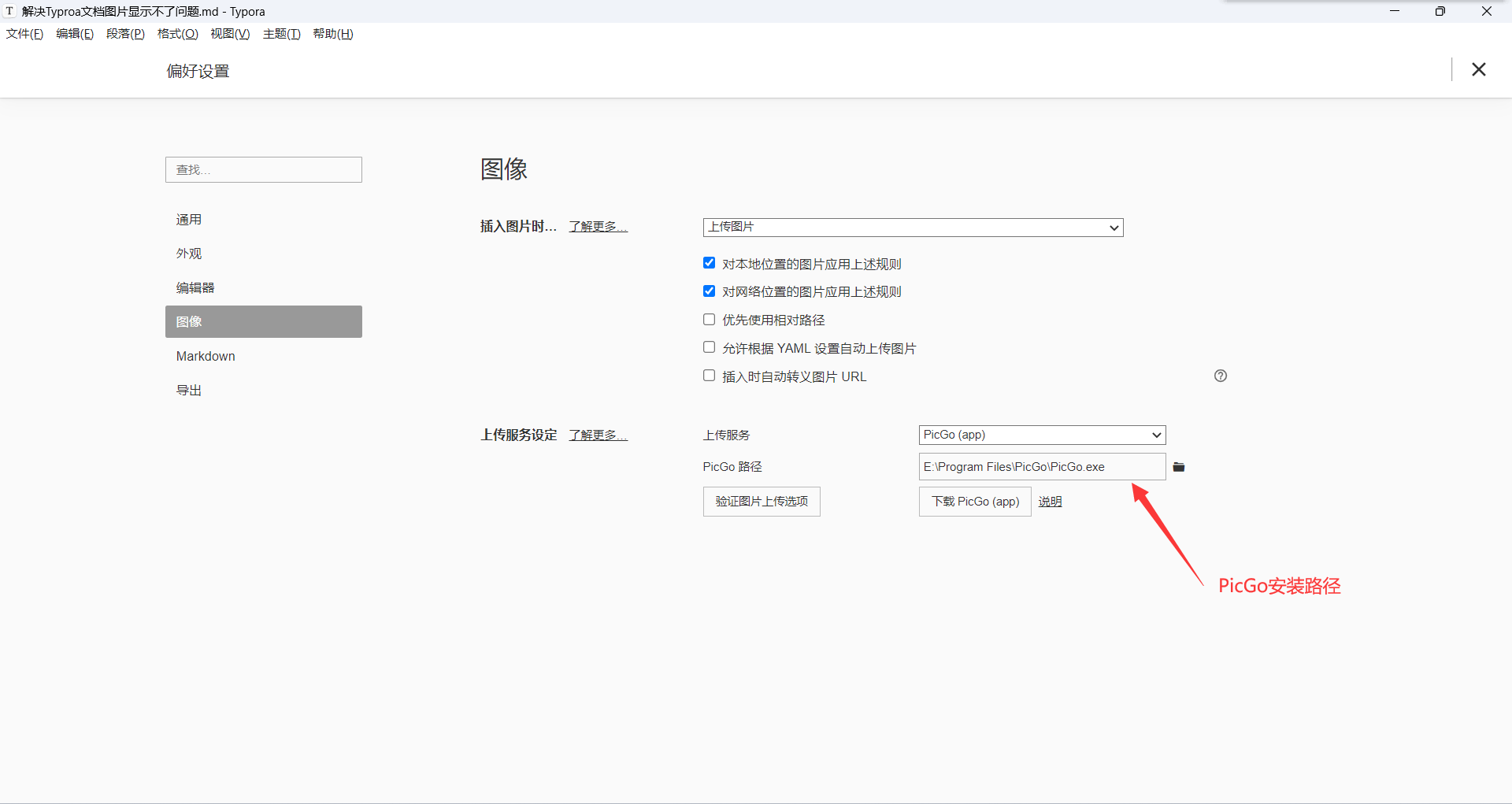
接下来配置Typroa,文件 --> 偏好设置 --> 图像

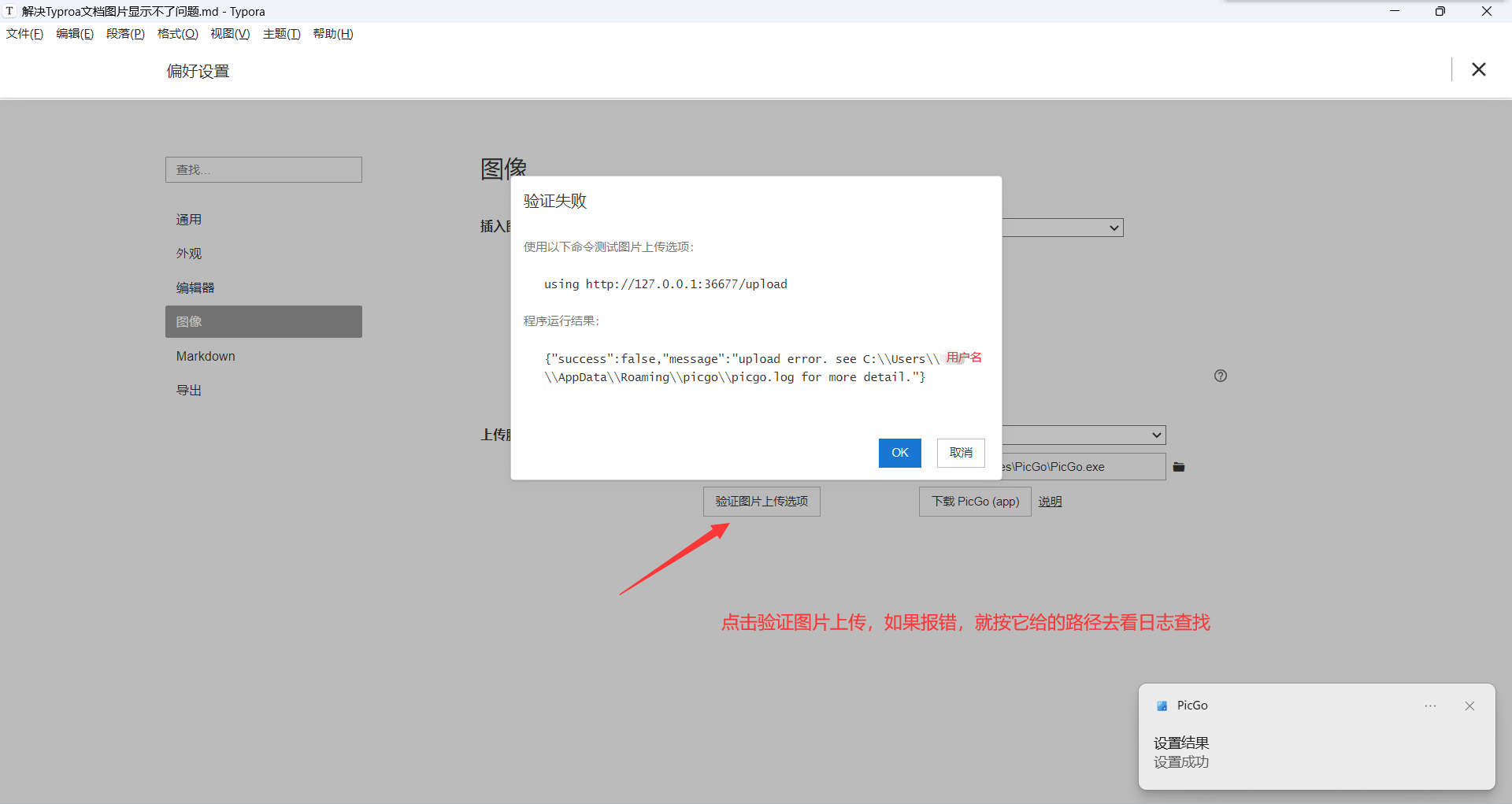
验证图片上传

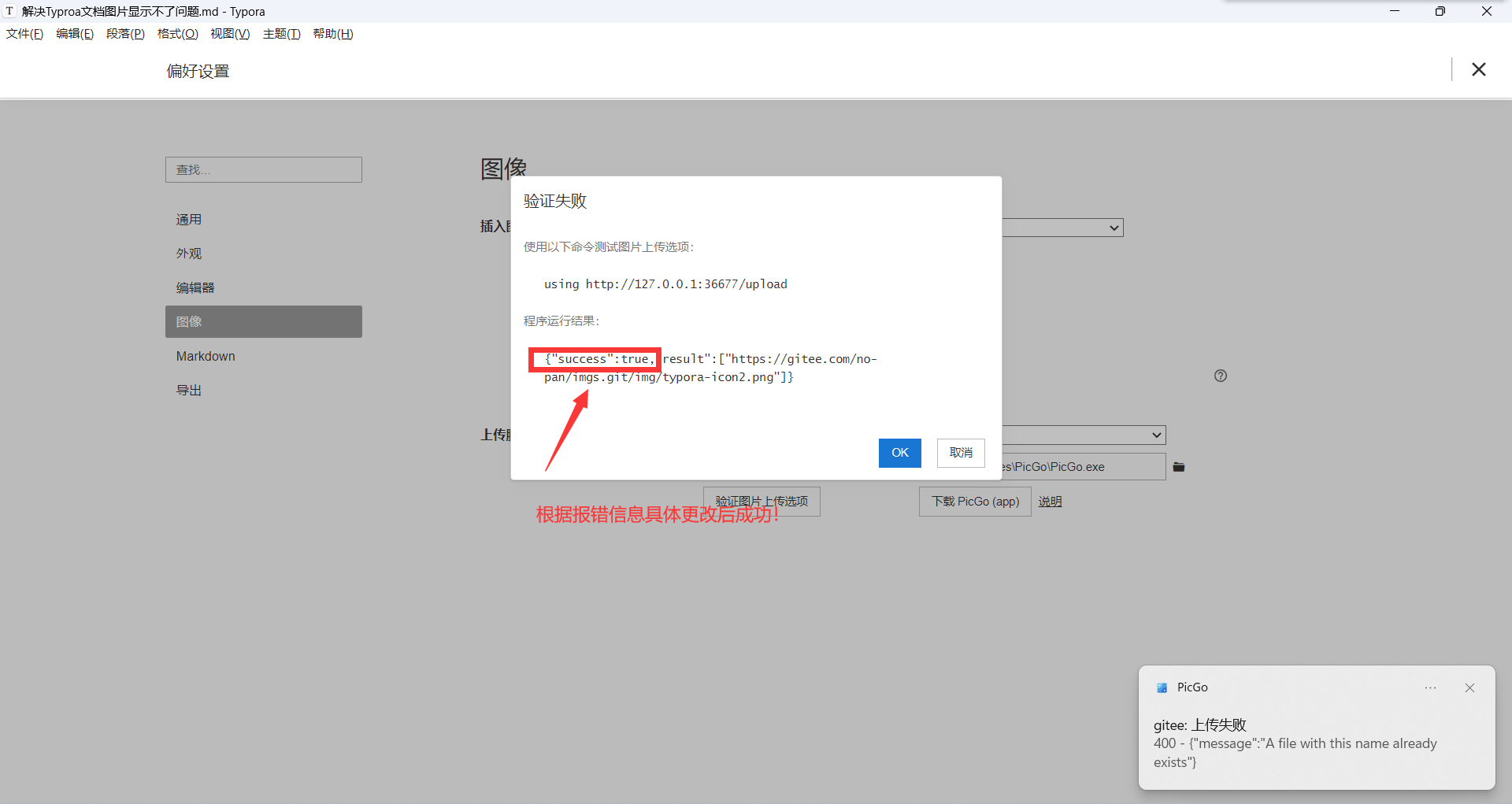
保存就跟着它的路径去看日志,具体问题具体解决,然后这是成功的图片

成功!








 文章介绍了如何通过创建Gitee仓库存储文档图片并使用PicGo工具自动转换图片为链接,以解决在Typroa中分享文档时图片无法显示的问题。用户需要设置私人令牌,并配置PicGo和Typroa的图像设置,确保图片能正确上传和显示。
文章介绍了如何通过创建Gitee仓库存储文档图片并使用PicGo工具自动转换图片为链接,以解决在Typroa中分享文档时图片无法显示的问题。用户需要设置私人令牌,并配置PicGo和Typroa的图像设置,确保图片能正确上传和显示。














 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








