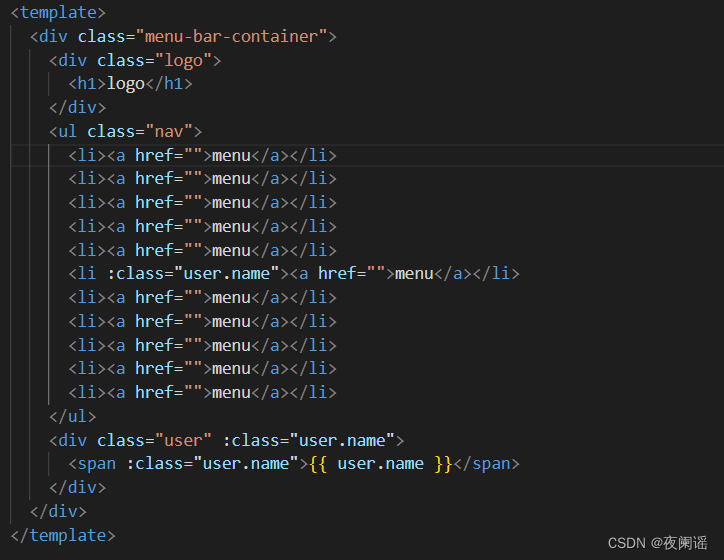
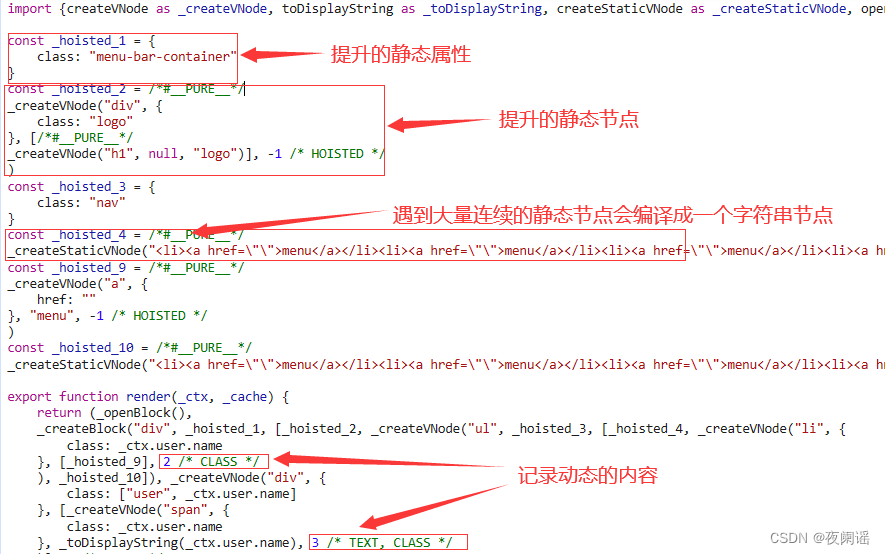
1、静态提升:静态节点和静态属性会被提升,后续render函数直接使用提升的静态节点和属性就不用重新创建,减少内存占用。
2、预字符串化:当编译器遇到大量连续的静态内容时(连续二十个节点),会直接将其编译为一个字符串节点,只需要记录动态的节点,减少虚拟节点的生成(在ssr中效果尤为明显)
3、缓存事件处理函数,判断缓存对象里面有没有这个函数,有的话直接返回,没有的话就添加,保证事件处理函数只生成一次,下一次就不会生成了。
4、Block Tree: Vue2在对比新旧树的时候,并不知道哪些节点是静态的,哪些是动态的,因此只能一层一层比较,这就浪费了大部分时间在对比静态节点上。
在根节点里面记录,这个节点后代的所有节点中,哪些是动态的,编译器就会把它记录下来,到时候直接找到这个记录动态节点的数组,循环数组一次对比数组的每一项。
树不稳定的时候会出问题,不稳定的分支会变成一个block。
5、pathFlag:Vue2在对比每一个节点时,并不知道这个节点的哪些相关信息会发生变化,因此只能将所有信息依次对比;Vue3在编译的内容中会记录,这个节点哪一块是动态内容。























 1128
1128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








