
问题:
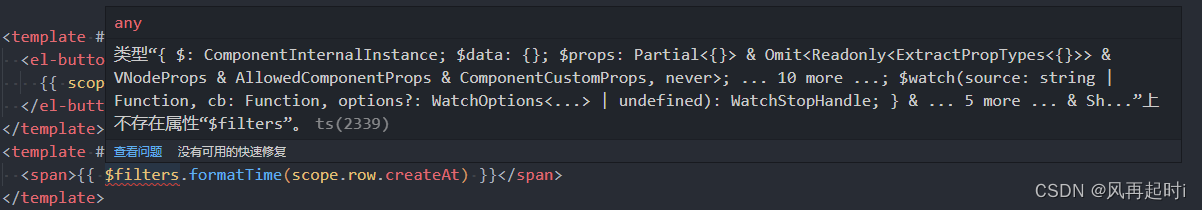
类型“{ $: ComponentInternalInstance; $data: {}; $props: Partial<{}> & Omit<Readonly<ExtractPropTypes<{}>> & VNodeProps & AllowedComponentProps & ComponentCustomProps, never>; ... 10 more ...; $watch(source: string | Function, cb: Function, options?: WatchOptions<...> | undefined): WatchStopHandle; } & ... 5 more ... & Sh...”上不存在属性“$filters”。
新增加的全局属性,ESLint上识别不了,我之前的解决方案是直接在 shims-vue.d.ts上声明变量的,但是发现并没有能解决这个报错(可能是版本原因,之前确实可以这样操作)。
declare let $store: any
declare let $filters: any后来找了一下解答。有以下解决方案:
解决:
在shims-vue.d.ts中添加或者新建一个`.ts`或".d.ts"文件。
// 代码一
//必需export 否则会导致路由找不到文件及main.ts产生错误
export {}
declare module 'vue' {
interface ComponentCustomProperties {
$filters: any
}
}但是我的版本里面创建项目之后就自动生成了以下代码,如果直接在declare module '*.vue'里面直接添加并没有什么效果,另外直接在我的原文件下添加 declaer module 'vue' { interface xxx }还会产生新问题: ERROR in src/views/main/system/department/department.vue:8:10(vue-router查找文件识别)
// 代码二
/* eslint-disable */
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}最终我是创建了一个新的.d.ts文件添加代码一。
附上官方文档:TypeScript 与选项式 API | Vue.js





















 6013
6013











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








