欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
文章目录
基本概念
客户端与服务器:

URL地址组成:

网页中请求数据:
要在网页中请求服务器上的数据资源,则需要用到 XMLHttpRequest 对象。
XMLHttpRequest(简称xhr)是浏览器提供的js成员,通过它,可以请求服务器上的数据资源。
最简单的用法
var xhrObj = new XMLHttpRequest()
资源的请求方式:
get:get 请求通常用于获取服务端资源(向服务器要资源)
post:post请求通常用于向服务器提交数据(往服务器发送资源)
Ajax
Ajax的全称是 Asynchronous Javascript And XML(异步JavaScript和XML)。
通俗的理解:在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
Ajax能让我们轻松实现网页与服务器之间的数据交互,如检测用户名是否被占用、加载搜索提示列表等
接口
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。(get和post)
为了验证接口能否被正常被访问,我们常常需要使用接口测试工具。来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
接口文档:

jQuery中的ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMLHttpRequest进行了封装,提供了一系列 Ajax相关的函数,极大地降低了Ajax的使用难度。
$.get() 函数
$.get (url,[data], [callback])
$.get()发起带参数的请求
$(function () {
$('#btnGETINFO').on('click',function() {
$.get('URL',{
id:1},function(res){
console.log(res)
})
})
})

$.post() 函数
$.post (url,[data], [callback])
使用$post() 向服务器提交数据
$(function () {
$('#btnPOST').on('click', function () {
$.post('URL', {
bookname: '水浒传',
author: '施耐庵',
publisher: '出版社'
}, function (res) {
console.log(res)
})
})
})

jQuery中 $.get() 和 $.post()函数的功能单一,专门用来发起get或post请求,从而向服务器请求或提交数据。
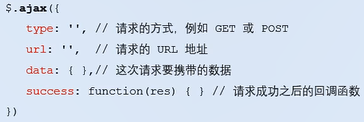
$.ajax()函数的语法
相比于 $.get() 和 . p o s t ( ) 函 数 , j Q u e r y 中 提 供 的 .post() 函数,jQuery 中提供的 .post()函数,jQuery中提供的.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
基本语法:

XHR
XMLHttpRequest(简称xhr)是浏览器提供的Javascript对象,通过它,可以请求服务器上的数据资源。之前的jQuery 中的Ajax函数,就是基于xhr对象封装出来的。
缺点:只支持文本数据的传输,无法用来读取和上传文件
传送和接收数据时,没有进度信息,只能提示有没有完成
get请求
// 1. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open 函数
xhr.







 本文介绍了前端开发中的Ajax技术,包括基本概念、jQuery中的Ajax使用、XMLHttpRequest(XHR)及其新特性,以及数据交换格式JSON。通过Ajax,可以实现页面与服务器的数据异步交互,提升用户体验,减少服务器负载。
本文介绍了前端开发中的Ajax技术,包括基本概念、jQuery中的Ajax使用、XMLHttpRequest(XHR)及其新特性,以及数据交换格式JSON。通过Ajax,可以实现页面与服务器的数据异步交互,提升用户体验,减少服务器负载。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 837
837











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








