HTML 基础
文章目录
前言:
1、HTML只是表达一些结构/信息
2、HTML表示网页的结构——骨 (类似于报子样式)
3、想学习前端,不仅要学HTML,也要学CSS,JavaScript
4、HTML是骨,css是皮,JavaScript是魂,有了这三个三能开发好网页
总结:所以这篇帖子是先学习HTML实用的基本语法。
一,结构
使用 <> 括起来的就称之为“标签”,英文名字叫做“tag",也可以叫做“element";
- 标签一般是成对出现的:
<body> <!--开始标签-->
</bady> <!--结束标签-->
开始标签和结束标签之间的部分,就是标签的内容;,也是有少数标签,是单独出现的单身狗,,,,
标签中不光是填写的内容,亦可以给标签添加属性,如:
<boby id="hello">hello word</body>
这是个标签加上了id属性,任何HTML标签都可以加id属性 ,就表示这个标签的唯一身份标识。
1.1HTML文件基本结构

html一个HTML文件都应该带有标签;
这个标签也叫做“顶级标签”,其他标签都应该是的子类标签。
1.2标签层次结构
HTML标签是可以“嵌套的“,标签里面可以放其他标签,外层标签,称之为父标签/父元素;里层标签,称之为字标签/子元素。
-
一个父标签,可以有多个子标签;
-
一个子标签,只能有一个父标签;
同一个父亲标签中的子标签,互为兄弟关系;
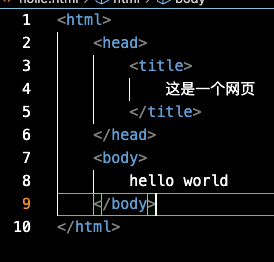
1、head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签)
2、title 是 head 的子标签. head 是 title 的父标签 。
3、head 和 body 之间是兄弟关系.
HTML中的标签嵌套构成树形结构,是一个N叉数,也成为DOM(Document Object More)树。
1、查看HTML网页中的树形结构,可在浏览器中的“开发者工具”
HTML里面支持的标签是固定的;
<head> <title> <bady>;
这些都是人家语法规定存在的标签,你不能凭空创造,,,(HTML5里面支持自定义标签,但是很少用)。
1.head中主要放的是页面的一些属性和界面显示关系不大
2.body中主要放的是页面中的组件,和显示关系很大了。
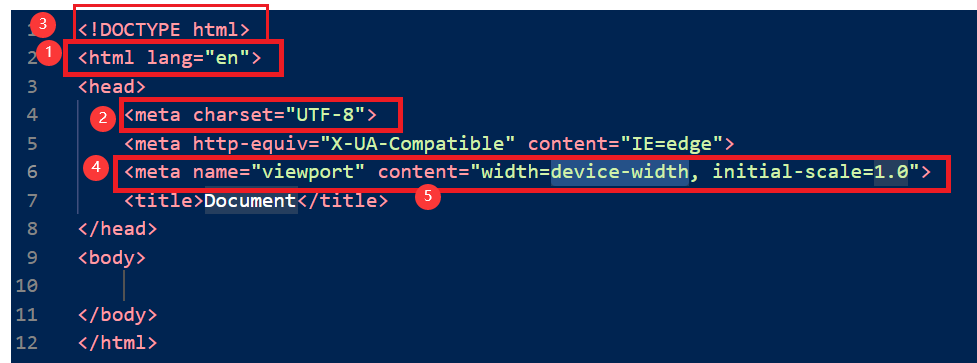
- 以下是vscode自动生成HTML的基础代码:

需要注意的点:
1、lang(language:语言),en代表英文,这个标签的功能是启动翻译功能。
2、mate标签指定页面属性,charset表示页面字符集,国际通用UTF-8,字符集指定不对就会出现乱码。
3、<!DOCTYPE html> 只是“文档类型定义,现在指的是HTML类型
4、name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域.
5、content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放.
二、HTML常见标签
2.1 标题标签
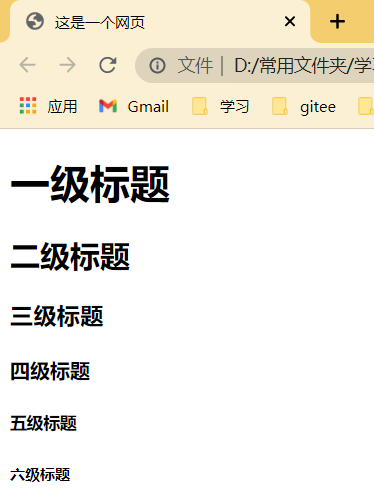
一共有6级标签
从h1 — h6 ,数字越大,标题字体越小
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>

2.2注释标签
<!-- 这里是注释 -->
2.3段落标签
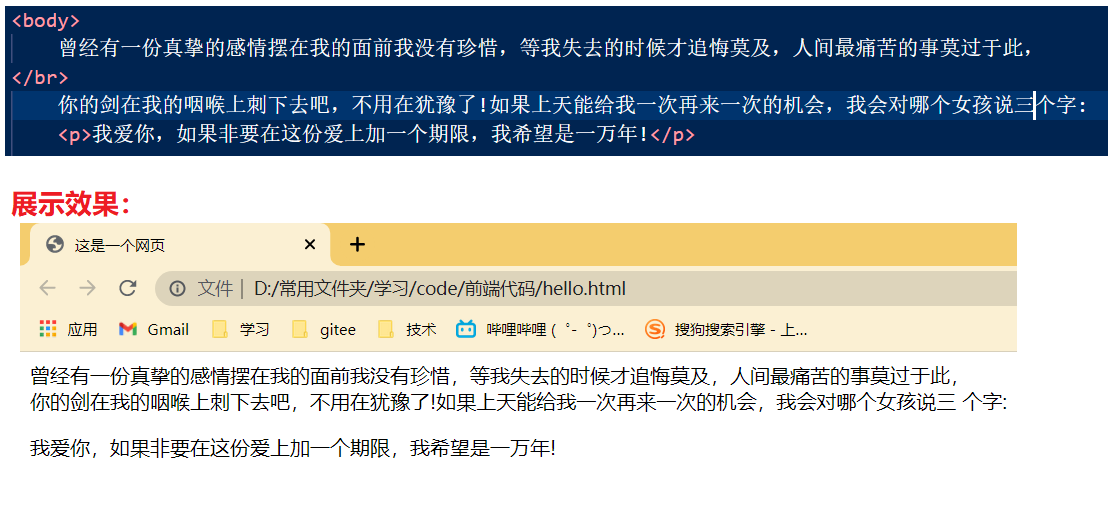
p 是段落标签,在html中输入一段话,发现这段话是没有分段的,要想分段必须使用 p 标签
<p>这是一个段落</p>
注意:
1、p 标签之间存在一个空隙
2、p标签没有缩进
3、在 html 中文字之间输入的多个空格只相当于一个空格
4、html 中直接输入换行不会真的换行, 而是相当于一个空格
2.4换行标签
br 表示换行,br 是一个单标签,br标签不会像 p 标签会有很大缝隙,这是 br 的规范书写也可写成

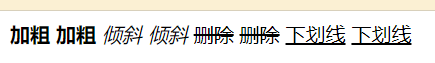
2.5格式化标签
<strong>加粗</strong>
<b>加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除</del>
<s>删除</s>
<ins>下划线</ins>
<u>下划线</u>

2.6 图片标签 img ☆
img 标签必须带有 src 属性,表示图片路径,img 也是一个单标签。
<img src="robert.png">
1、这个图片是放在html中的同级目录中,图片放的位置与代码写法是直接相关的!!!
2、标签里面是可以添加一些属性的,属性用空格来分割,属性名字和属性的值之间用 = 来分割。
3、属性的名字不用加引号,属性的值 使用双引号引起来。
- 图片放在同级目录中的文件夹中
<img src="./imge/robert.png">
<img src="imge/robert.png">
- 图片放在上级路径中
<img src="../robert.png">
注意:
1、src属性也可以写网络路径!(图片也可以在网路上)
2、上面的写法都叫做相对路径,相对路径存在一个“基准目录”(工作目录),在HTML中,html就是基准目录。
- ./表示当前路径
- …/当前上级路径
3、src里面也可以写绝对路径,以盘符开头的就是绝对路径。但是一般不写绝对路径,绝对路径只是在你的机器上是正确的,如果代码放到其他机器上就失效了。
标签中其他属性:
- alt:表示图片加载失败收,显示的文字。 图片加载成功,alt对于显示效果没有影响。
- title:鼠标悬停在图片上,产生的一个解释说明
- width宽度,height高度,px作为单位佳作“像素”(每个光点,就是一个像素),控制宽度高度. 高度和宽度一般改一个就行 ,另一个自动调整。
<img src="imge/robert.png" alt="罗伯特" title="罗伯特帕丁森" height="500px">
2.7超链接标签
a 标签是超链接标签,必须要有 href 属性 ,href 属性是一个网址,点击后跳转的页面,href 也可以写相对路径
链接的几种形式:
- 外部链接:
<a href="https://www.sogou.com/">搜狗搜索</a>
但是多数时候希望跳转过后以新的页面打开,这时候就要用 target 标签,target默认 _self. 如果是 _blank 则用新的标签页打开
<a href="https://www.baidu.com/" target="_blank">百度</a>
- 内部链接:
目录中的内部链接
<!--这是1.html跳转到2.html-->
<a href="2.html">2.html</a>
<!--这是2.html跳转到1.html-->
<a href="1.html">1.html</a>
- 空链接
<a href="#">空链接</a>
- 下载链接:href对应的文件路径下载
<a href="test.zip">下载链接</a>
- 网页元素链接:可以给图片任意元素添加链接(把元素放到 a 标签中 )
<a href="https://www.baidu.com/">
<img src="./imge/robert.png">
</a>
- 锚点链接:快速定位到页面中的某个位置
<a href="#one">第一集</a>
<a href="#two">第二集</a>
<a href="#three">第三集</a>
<p id="one">
第一集剧情:
.................
</p>
<p id="two">
第二集剧情:
.............
</p>
<p id="three">
第三集剧情:
..................
</p>
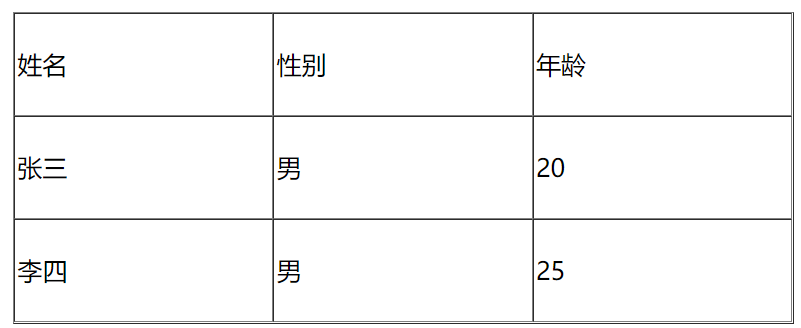
2.8表格
常用的标签:
- table,表示整个表格
- tr,表示一行
- td,表示一个单元格
- border,表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框
- cellspacing:单元格之间的距离. 默认为 2 像素
- thead: 表示表格标题
- tbody: 表示表格内容
<table width="500px" height="200px" border="1px" cellspacing="0">
<!-- tr表示一行,td表示一行中的单元格-->
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>25</td>
</tr>
</table>

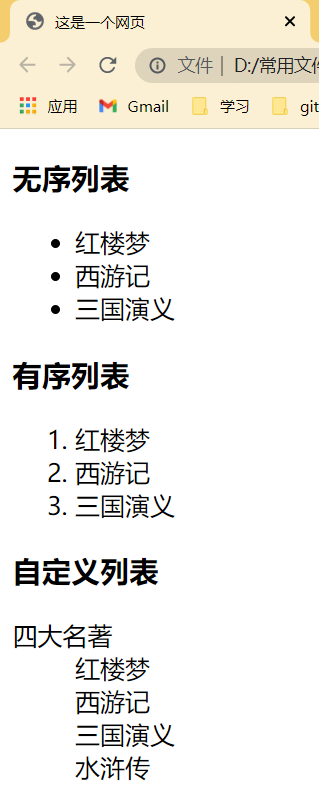
2.9列表标签
1、无序列表[重要] ul li (ul :unordered list)
2、有序列表[用的不多] ol li (ol:ordered list)
3、自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的
<h3>无序列表</h3>
<ul>
<li>红楼梦</li>
<li>西游记</li>
<li>三国演义</li>
</ul>
<h3>有序列表</h3>
<ol>
<li>红楼梦</li>
<li>西游记</li>
<li>三国演义</li>
</ol>
<h3>自定义列表</h3>
<dl>
<dt>四大名著</dt>
<dd>红楼梦</dd>
<dd>西游记</dd>
<dd>三国演义</dd>
<dd>水浒传</dd>
</dl>

三、表单标签
3.1 input ☆
各种输入控件, 单行文本框, 按钮, 单选框, 复选框
1、文本框
<input type="text">
2、密码框
<input type="password">
小提示:很多网站都有密码不显示功能,忘记密码可以通过开发者工具选中密码栏改成text就没问题了。
3、单选框 (多个选一个)
<input type="radio" name="gender"> 男
<input type="radio" name="gender"> 女
注意:单元框加上name属性,才能实现选一的效果。
为了更好的体验我们加上默认是女选项,和点文字也可以选
<input type="radio" name="gender" id="male">
<label for="male">男</label>
<input type="radio" name="gender" id="female" checked="checked" >
<label for="female">女</label>
checked,表示默认那个选项label标签是点文字亦可以选
4、复选框 (多个选多个)
用到的是checkbox标签,属性跟上面单选框一样
<input type="checkbox" id="jackson">
<label for="jackson">王嘉尔</label> <br>
<input type="checkbox" id="Jang">
<label for="Jang">姜潮</label> <br>
<input type="checkbox" id="Yi" checked="checked">
<label for="Yi">易烊千玺</label> <br>
5、input设为一个按钮
<input type="button" value="按钮">
- button,实现一个按钮
- value,设置按钮中的文字
6、选择文件按钮
<input type="file">
3.2 select
下拉菜单标签
<select>
<option>2001</option>
<option selected="selected">2002</option>
<option>2003</option>
</select>
- selected 是默认选项
3.3 textarea
多行标签,评论区,博客编辑区都是用 textarea 标签
<textarea rows="10",cols="50"></textarea>
- rows,cols 表示多少行多少列
效果:

3.3 无语义标签
<div>
<span>
<!-- 这两都是无语义标签 -->
无语义标签可以代替当前大部分标签。
div 是独占一行的
span 是不独占一行
单纯的理解成,div和span 存在的意义就相当于一个个的盒子
div独占一行,大的盒子。
span不独占一行,小的盒子。
<div>
<span>王嘉尔</span>
<span>王嘉尔</span>
<span>王嘉尔</span>
</div>
<div>
<span>易烊千玺</span>
<span>易烊千玺</span>
<span>易烊千玺</span>
</div>

文章到这里基本上就结束了,基本掌握了以上的知识,HTML就已经够用,如还想深入挖掘可以参考 MDN html 这个文档,这个文档是前端最有权威的HTML文档,也能帮助你深入了解html。铁汁们,觉得笔者写的不错的可以点个赞哟❤🧡💛💚💙💜🤎🖤🤍💟,收藏关注呗,这里也祝大家虎年吉祥,虎虎生威,红红火火,心想事成,快快乐乐!!你们支持就是我写博客最大的动力!!!!






















 5397
5397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










