一:安装sass
vite有内置的sass配置信息,所以直接安装sass即可
npm install --save-dev sass

二:编写全局css变量/全局mixin
在assets文件夹下创建scss目录,添加globalMixin.scss和globalVar.scss文件

添加几个案例
//globalVar.scss
$bg-color: #1989fa;
//globalMixin.scss
@mixin box-shadow($bulr: 20px, $color: #1989fa7a) {
-webkit-box-shadow: 0px 0px $bulr $color;
-moz-box-shadow: 0px 0px $bulr $color;
box-shadow: 0px 0px $bulr $color;
}
三:引入
全局引入
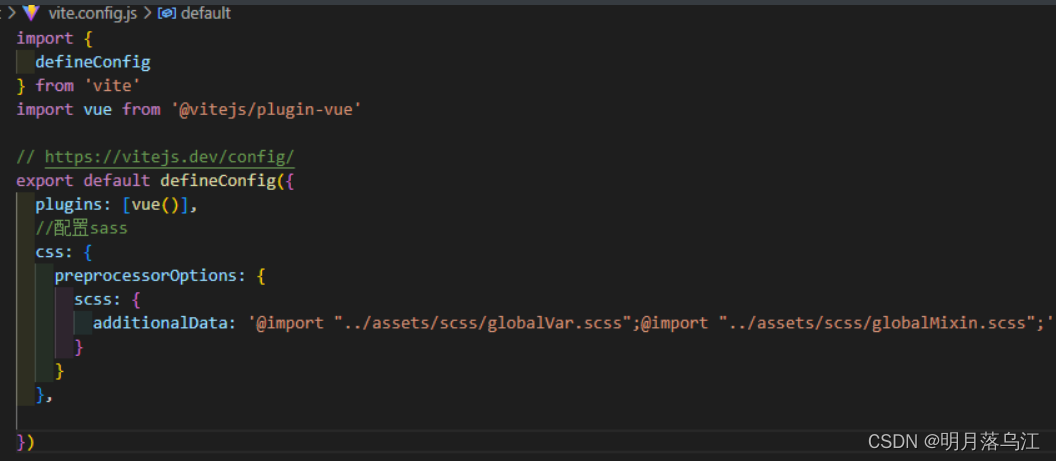
打开项目目录下vite.config.js文件,添加配置信息
//配置sass
css: {
preprocessorOptions: {
scss: {
// '@import "assets/scss/globalVar.scss";@import "assets/scss/globalMixin.scss";'
additionalData: '@import "../assets/scss/globalVar.scss";@import "../assets/scss/globalMixin.scss";'
}
}
},
如图

直接使用即可

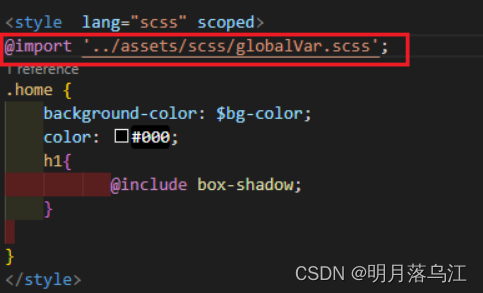
按需引入
在需要使用的style里import引入即可使用

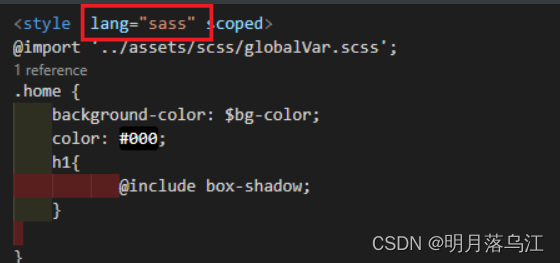
四:注意事项
使用sass的时候,是使用lang=scss并不是lang=sass,否则样式会失去高亮且代码报错


over~























 3897
3897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










