目录
1. dbMovies
html和css代码和效果图放在这里啦~

html代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<title>小m的豆瓣</title>
<link rel="stylesheet" href="./dbmovie.css" />
<link rel="stylesheet" href="./iconfont/iconfont.css" />
</head>
<body>
<header class="dbHeader">
<div class="hNav">
<ul class="left">
<li>
<a href="#">豆瓣</a>
</li>
<li>
<a href="#">读书</a>
</li>
<li>
<a href="#">电影</a>
</li>
<li>
<a href="#">音乐</a>
</li>
<li>
<a href="#">同城</a>
</li>
<li>
<a href="#">小组</a>
</li>
<li>
<a href="#">阅读</a>
</li>
<li>
<a href="#">FM</a>
</li>
<li>
<a href="#">时间</a>
</li>
<li>
<a href="#">豆品</a>
</li>
</ul>
<ul class="right">
<li>
<a href="#">下载豆瓣客户端</a>
</li>
<li>
<a href="#">登录/注册</a>
</li>
</ul>
</div>
<div class="hMain">
<div class="hmSearch">
<span>豆瓣电影</span>
<input type="text" placeholder="搜索电影, 电视剧, 综艺, 影人" />
<button><i class="iconfont icon-search"></i></button>
<!-- <div></div> -->
</div>
<ul class="hmNav">
<li>
<a href="#">影讯&购票</a>
</li>
<li>
<a href="#">选电影</a>
</li>
<li>
<a href="#">电视剧</a>
</li>
<li>
<a href="#">排行榜</a>
</li>
<li>
<a href="#">影评</a>
</li>
<li>
<a href="#">2022年度榜单</a>
</li>
<li>
<a href="#">2022书影音报告</a>
</li>
</ul>
</div>
</header>
<!-- 正在热映 -->
<section class="target">
<div class="tNav">
<span>正在热映</span>
<ul class="left">
<li>
<a href="#"
>全部正在热映<i class="iconfont icon-shuangyou_double-right"></i
></a>
</li>
<li>
<a href="#">即将上映<i class="iconfont icon-shuangyou_double-right"></i
></a>
</li>
</ul>
<ul class="right">
<li>2 / 3</li>
<li>
<a href="#"><i class="iconfont icon-arrow-left-bold"></i></a>
</li>
<li>
<a href="#"><i class="iconfont icon-arrow-right-bold"></i></a>
</li>
</ul>
</div>
<div class="tMain">
<ul>
<li>
<img src="./images/p1.jpg" alt="" />
<p>风吹半夏</p>
<p>★★★☆☆ 5.2</p>
<div>选座购票</div>
</li>
<li>
<img src="./images/p1.jpg" alt="" />
<p>风吹半夏</p>
<p>★★★☆☆ 5.2</p>
<div>选座购票</div>
</li>
<li>
<img src="./images/p1.jpg" alt="" />
<p>风吹半夏</p>
<p>★★★☆☆ 5.2</p>
<div>选座购票</div>
</li>
<li>
<img src="./images/p1.jpg" alt="" />
<p>风吹半夏</p>
<p>★★★☆☆ 5.2</p>
<div>选座购票</div>
</li>
<li>
<img src="./images/p1.jpg" alt="" />
<p>风吹半夏</p>
<p>★★★☆☆ 5.2</p>
<div>选座购票</div>
</li>
</ul>
</div>
<div class="tfoot">
<ul>
<li>
<div><</div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div></div>
</li>
<li>
<div>></div>
</li>
</ul>
</div>
<!-- 侧边栏 -->
<aside class="week">
<!-- 块元素中可以写行内元素, 但行内元素中不要写块 -->
<ul>
<li>一周口碑榜</li>
<li>更多榜单>></li>
</ul>
<ol>
<li>
<a href="#">乐土</a>
</li>
<li>
<a href="#">心火:写给火山夫妇的安魂曲</a>
</li>
<li>
<a href="#">亲密</a>
</li>
<li>
<a href="#">他说</a>
</li>
<li>
<a href="#">我记得</a>
</li>
<li>
<a href="#">乐土</a>
</li>
<li>
<a href="#">心火:写给火山夫妇的安魂曲</a>
</li>
<li>
<a href="#">亲密</a>
</li>
<li>
<a href="#">他说</a>
</li>
<li>
<a href="#">我记得</a>
</li>
</ol>
</aside>
</section>
<!-- 热门推荐 -->
<section class="advice">
<div class="adHeader">
<span>热门推荐</span>
<ul>
<li>1 / 4</li>
<li>
<a href="#"><i class="iconfont icon-arrow-left-bold"></i></a>
</li>
<li>
<a href="#"><i class="iconfont icon-arrow-right-bold"></i></a>
</li>
</ul>
</div>
<div class="adMain">
<div class="adMImg">
<img src="./images/a.png" alt="" />
</div>
<div class="adMContent">
<h2 style="font-weight: 500">斯皮尔伯格新作《造梦之家》预告</h2>
<p>
名导史蒂文·斯皮尔伯格自传式力作!米歇尔·威廉姆斯、保罗·达诺、塞斯·罗根主演。
</p>
</div>
</div>
<aside class="adRight">
<div class="rHot">
<h4>热门片单</h4>
<ul>
<li>
<a href="#">179部经典港片</a>
<span>3456推荐</span>
</li>
<li>
<a href="#">179部经典港片</a>
<span>56推荐</span>
</li>
</ul>
</div>
<div class="rTeam">
<h4>合作联系</h4>
<a href="#">电影合作邮箱: movie@mteee.icu</a>
<a href="#">电影合作邮箱: movie@mteee.icu</a>
</div>
<div class="rOur">
<h4>关注我们</h4>
<ul>
<li>
<a href="#">
<i class="iconfont icon-weixin"></i>
<p>微信</p>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-weixin"></i>
<p>微信</p>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-weixin"></i>
<p>微信</p>
</a>
</li>
<li>
<a href="#">
<i class="iconfont icon-weixin"></i>
<p>微信</p>
</a>
</li>
</ul>
</div>
</aside>
</section>
<!-- 最受欢迎的影评 -->
<section class="review">
<div class="rHeader">
<span>最受欢迎的影评</span>
<ul>
<li>
<a href="#">
全部正在热映
<i class="iconfont icon-shuangyou_double-right"></i>
</a>
</li>
<li>
<a href="#">
即将上映
<i class="iconfont icon-shuangyou_double-right"></i>
</a>
</li>
</ul>
</div>
<div class="rMain">
<img src="./images/b.webp" alt="" />
<div class="rmContent">
<ul>
<li>
<a href="#">中国大使回忆索马里内战撤离往事(ZT)</a>
</li>
<li style="color: rgb(247, 200, 139)">
<a href="#">来电和断电</a>
<a href="#">评论</a>
<a href="#">《摩加迪沙》</a>
<span>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-favorite"></i>
<i class="iconfont icon-favorite"></i>
</span>
</li>
<li>
<span
>2个长期隔离、仇恨、互相攻击的前兄弟国家,在突然爆发的危机面前,被迫抱团求生,就像冬天里的刺猬,为了抱团取暖需要挤在一起,但又不能太近,这种题材本身就很吸引眼球。
话说,咱中国大使馆就这么被攻克了吗...</span
>
<a href="#">(全文)</a>
</li>
</ul>
</div>
</div>
</section>
<footer class="dbfooter">
<span> © 2022-2023 mteee.icu, all rights reserved 小m网络有限公司</span>
<ul>
<li>
<a href="#">关于豆瓣</a>
</li>
<li>
<a href="#">在豆瓣工作</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">关于豆瓣</a>
</li>
<li>
<a href="#">在豆瓣工作</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">联系我们</a>
</li>
</ul>
</footer>
</body>
</html>
css代码实现
* {
margin: 0;
padding: 0;
}
ul li {
list-style: none;
}
/* 头部 */
header.dbHeader {
width: 100%;
/* height: 185px; */
background-color: rgb(191, 226, 240);
}
header.dbHeader div.hNav {
height: 35px;
background-color: pink;
}
header.dbHeader div.hNav ul li,
section.target div.tNav ul li,
section.review div.rHeader ul li {
display: inline-block;
margin-right: 15px;
/* 设置间距
width: 50px;
text-align: center;*/
line-height: 35px;
vertical-align: center;
font-size: 12px;
}
header.dbHeader div.hNav ul li a,
section.target div.tNav ul li a,
section.target aside.week ol li a,
footer.dbfooter ul li a,
section.advice div.adHeader ul li a,
section.review div.rHeader ul li a,
section.review div.rMain div.rmContent a,
section.advice aside.adRight a {
text-decoration: none;
color: rgb(87, 87, 140);
}
header.dbHeader div.hNav ul li a:hover,
header.dbHeader div.hMain ul.hmNav li a:hover,
section.target div.tNav ul li a:hover,
section.target div.tNav ul li a i.iconfont:hover,
section.target aside.week ol li a:hover,
section.advice div.adHeader ul li a i.iconfont:hover,
footer.dbfooter ul li a:hover,
section.review div.rHeader ul li a i.iconfont:hover,
section.advice aside.adRight a:hover,
section.advice aside.adRight div.rOue ul li a i.iconfont:hover {
color: rgb(169, 169, 208);
}
header.dbHeader div.hNav ul.right,
section.target div.tNav ul.right {
position: absolute;
top: 0;
right: 0;
}
header.dbHeader div.hNav ul.right li {
width: 100px;
}
header.dbHeader div.hMain {
/* margin: 0 auto;
width: 90%; */
/* text-align: center; */
background-color: rgb(244, 219, 219);
}
header.dbHeader div.hMain div.hmSearch {
position: relative;
padding-left: 140px;
height: 90px;
line-height: 90px;
font-size: 25px;
font-family: '宋体';
background-color: rgb(254, 174, 174);
}
header.dbHeader div.hMain div.hmSearch input {
width: 30%;
height: 30px;
}
header.dbHeader div.hMain div.hmSearch button {
position: absolute;
bottom: 24px;
padding: 4px;
border: 1px solid #7f7f8e;
border-left: 0;
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
cursor: pointer;
}
header.dbHeader div.hMain div.hmSearch button i.iconfont {
font-size: 22px;
color: #414164;
}
header.dbHeader div.hMain ul.hmNav {
padding-left: 140px;
}
header.dbHeader div.hMain ul.hmNav li {
display: inline-block;
margin-right: 40px;
line-height: 60px;
vertical-align: center;
text-align: center;
font-size: 12px;
}
header.dbHeader div.hMain ul.hmNav li a {
text-decoration: none;
font-size: 16px;
color: rgb(87, 87, 140);
}
/* 正在热映 */
section.target {
position: relative;
margin: 0 140px;
width: 60%;
border-bottom: 1px solid rgb(177, 177, 181);
background-color: rgb(221, 241, 248);
}
section.target div.tNav {
margin: 0 auto;
position: relative;
border-bottom: 1px solid rgb(177, 177, 181);
}
section.target div.tNav span,
section.review div.rHeader span {
margin-right: 10px;
font-size: 18px;
}
section.target div.tNav ul.left,
section.review div.rHeader ul {
display: inline-block;
}
section.target div.tNav ul.left li,
section.review div.rHeader ul li {
display: inline-block;
width: 90px;
}
/* 字体图标 */
section.target div.tNav ul.left li a i.iconfont,
section.target div.tNav ul.right li i.iconfont,
section.advice div.adHeader ul li a i.iconfont,
section.review div.rHeader ul li a i.iconfont {
font-size: 13px;
color: #57578c;
}
section.target div.tNav ul.right li {
width: 30px;
color: #57578c;
}
section.target div.tMain ul li {
display: inline-block;
width: 15%;
margin: 20px;
font-size: 15px;
text-align: center;
}
section.target div.tMain ul li img {
width: 100%;
margin-bottom: 3px;
}
section.target div.tMain ul li img ~ p {
margin-bottom: 3px;
/* 超出一行隐藏并显示省略号 */
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
section.target div.tMain ul li div {
margin: auto;
padding: 4px;
/* width: 80px; */
background-color: rgb(178, 227, 249);
border-radius: 3px;
}
section.target div.tfoot {
height: 30px;
line-height: 30px;
text-align: center;
/* background-color: rgb(213, 233, 253); */
}
section.target div.tfoot ul li {
display: inline-block;
margin: 0 5px;
}
section.target div.tfoot ul li div {
width: 5px;
height: 5px;
background-color: #fff;
border-radius: 50%;
}
section.target div.tfoot ul li:first-child div,
section.target div.tfoot ul li:last-child div {
margin: 5px 0;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: rgb(173, 173, 209);
font-weight: 800;
background-color: #cbe6f4;
}
/* 一周 侧边栏 */
section.target aside.week {
position: absolute;
top: 15px;
right: -330px;
width: 220px;
padding: 20px;
padding-left: 40px;
color: rgb(98, 98, 132);
background-color: antiquewhite;
}
aside.week ul li:first-child {
position: absolute;
left: 10px;
top: 20px;
font-weight: 700;
}
aside.week ul li:last-child {
position: absolute;
right: 10px;
top: 20px;
font-size: 12px;
}
aside.week ol {
margin-top: 30px;
}
aside.week ol li {
clear: both;
margin: 10px 0;
margin-bottom: 1px solid rgb(217, 207, 116);
}
aside.week h4 small {
margin-left: 10px;
font-weight: 100;
}
section.target aside.week ol li a {
color: rgb(98, 98, 132);
}
/* 热门推荐 */
section.advice,
section.review {
position: relative;
margin: 20px 140px;
width: 60%;
height: 350px;
border-bottom: 1px solid rgb(177, 177, 181);
background-color: rgb(221, 241, 248);
}
section.advice div.adHeader,
section.review div.rHeader {
padding: 20px 10px 5px 0;
height: 30px;
line-height: 30px;
border-bottom: 1px solid rgb(177, 177, 181);
}
section.advice div.adHeader span,
section.review div.rHeader span {
float: left;
font-size: 18px;
}
section.advice div.adHeader ul {
float: right;
}
section.advice div.adHeader ul li {
float: left;
margin: 0 20px;
font-size: 12px;
color: rgb(87, 87, 140);
}
section.advice div.adMain {
padding: 25px 50px;
/* height: 300px; */
}
section.advice div.adMain div.adMImg {
float: left;
/* width: 30%; */
}
section.advice div.adMain div.adMContent {
float: right;
margin-top: 40px;
width: 400px;
/* background-color: #fff; */
}
section.advice div.adMain div.adMContent p {
margin-top: 20px;
color: #57578c;
}
/* 热门片单侧边栏 */
section.advice aside.adRight {
position: absolute;
top: 40px;
right: -330px;
padding: 10px;
width: 260px;
background-color: #d5d5e9;
}
section.advice aside.adRight h4 {
line-height: 50px;
border-bottom: 1px solid #885aa4;
}
section.advice aside.adRight div.rHot ul,
section.advice aside.adRight div.rTeam a,
section.advice aside.adRight div.rOue ul {
display: block;
padding: 10px 20px;
font-size: 14px;
line-height: 30px;
}
section.advice aside.adRight div.rTeam a {
padding-bottom: 0;
}
section.advice aside.adRight div.rHot ul li span {
float: right;
font-size: 12px;
color: #323256;
}
section.advice aside.adRight div.rOur ul li {
display: inline-block;
margin: 10px 15px 10px 20px;
font-size: 12px;
}
section.advice aside.adRight div.rOur ul li i.iconfont {
font-size: 25px;
}
/* 最受欢迎的影评 */
section.review div.rMain {
position: relative;
padding: 30px;
}
section.review div.rMain img {
width: 20%;
}
section.review div.rMain div.rmContent {
position: absolute;
top: 30px;
right: 40px;
width: 70%;
}
section.review div.rMain div.rmContent ul li {
margin-top: 15px;
}
section.review div.rMain div.rmContent ul li:first-child {
font-size: 20px;
}
section.review div.rMain div.rmContent ul li:nth-child(2) a {
margin-right: 10px;
}
/* 页尾 */
footer.dbfooter {
margin-top: 10px;
width: 100%;
height: 40px;
line-height: 40px;
font-size: 12px;
background-color: rgb(235, 149, 149);
}
footer.dbfooter ul {
float: right;
margin-right: 30px;
}
footer.dbfooter ul li {
margin: 0 10px;
display: inline-block;
}
footer.dbfooter span {
margin-left: 30px;
color: rgb(87, 87, 140);
}
2.dbBooks
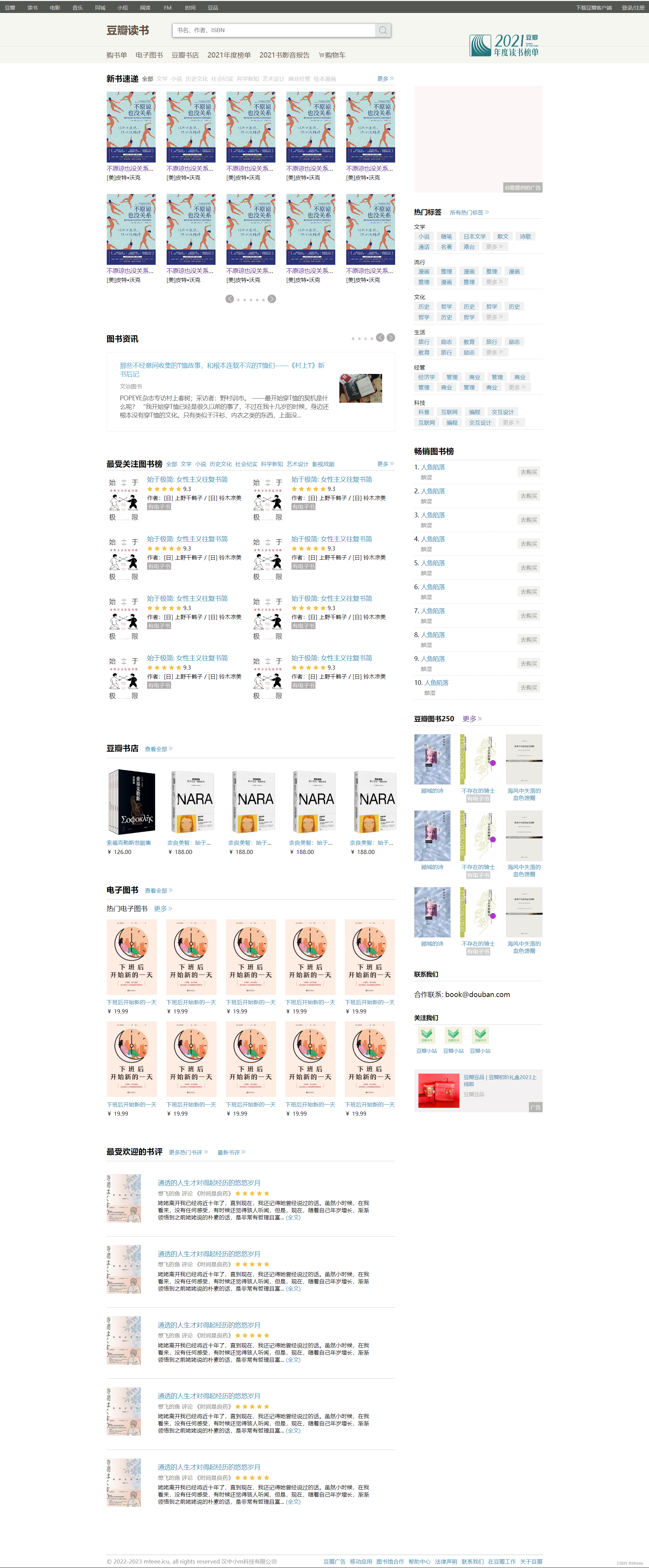
效果图:

html代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<title>豆瓣读书-小m</title>
<link rel="stylesheet" href="./dbBooks.css">
<link rel="shortcut icon" href="https://img1.doubanio.com/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="./iconfont/iconfont.css">
</head>
<body>
<!-- 头部 -->
<header>
<ul class="left">
<li><a href="#">豆瓣</a></li>
<li><a href="#">读书</a></li>
<li><a href="#">电影</a></li>
<li><a href="#">音乐</a></li>
<li><a href="#">同城</a></li>
<li><a href="#">小组</a></li>
<li><a href="#">阅读</a></li>
<li><a href="#">FM</a></li>
<li><a href="#">时间</a></li>
<li><a href="#">豆品</a></li>
</ul>
<ul class="right">
<li><a href="#">下载豆瓣客户端</a></li>
<li><a href="#">登录/注册</a></li>
</ul>
</header>
<!-- 头部完 -->
<!-- 内容区域 -->
<div class="dbMain ">
<!-- 内容导航 -->
<section class="mainHead">
<div class="mainHead_search ">
<a href="#" class="text">豆瓣读书</a>
<div class="search">
<input type="text" placeholder="书名、作者、ISBN">
<span class="iconfont icon-search"></span>
</div>
</div>
<div class="mainHead_nav wrapper">
<ul>
<li><a href="#">购书单</a></li>
<li><a href="#">电子图书</a></li>
<li><a href="#">豆瓣书店</a></li>
<li><a href="#">2021年度榜单</a></li>
<li><a href="#">2021书影音报告</a></li>
<li><a href="#"><i class="iconfont icon-cart-full "></i>购物车</a></li>
</ul>
<a href="#" class="img" ><img src="https://img3.doubanio.com/dae/accounts/resources/3e96b44/book/assets/annual_2021.png" alt=""></a>
</div>
</section>
<!-- 内容导航完 -->
<!-- 新书速递 -->
<section class="newBooks wrapper">
<ul class="newBooks_nav">
<li><h3>新书速递</h3></li>
<li><a href="#">全部</a></li>
<li><a href="#">文学</a></li>
<li><a href="#">小说</a></li>
<li><a href="#">历史文化</a></li>
<li><a href="#">社会纪实</a></li>
<li><a href="#">科学新知</a></li>
<li><a href="#">艺术设计</a></li>
<li><a href="#">商业经管</a></li>
<li><a href="#">绘本漫画</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
<ul class="newBooks_content">
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
<li>
<a href="#"><img src="./images/1.jpg" alt=""></a>
<p><a href="#">不原谅也没关系:复杂性创伤后压力综合征自我疗愈圣经</a></p>
<span>[美]皮特•沃克</span>
</li>
</ul>
<div class="newBooks_footer">
<span class="iconfont icon-arrow-left-bold"></span>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<span class="iconfont icon-arrow-right-bold"></span>
</div>
</section>
<!-- 新书速递完 -->
<!-- 图书资讯 -->
<section class="message wrapper">
<div class="message_header">
<h3>图书资讯</h3>
<div class="right">
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
<span class="iconfont icon-arrow-left-bold"></span>
<span class="iconfont icon-arrow-right-bold"></span>
</div>
</div>
<div class="message_content">
<ul>
<li><a href="#">那些不经意间收集的T恤故事,和根本连载不完的T恤们——《村上T》新书后记</a></li>
<li><a href="#">文治图书</a></li>
<li><a href="#">POPEYE杂志专访村上春树;采访者:野村训市。 ——最开始穿T恤的契机是什么呢? “我开始穿T恤已经是很久以前的事了,不过在我十几岁的时候,身边还根本没有穿T恤的文化。只有类似于汗衫、内衣之类的东西,上面没...</a></li>
</ul>
<a href="#" class="img"><img src="./images/2.webp" alt=""></a>
</div>
</section>
<!-- 图书资讯完 -->
<!-- 最受关注图书榜 -->
<section class="focus wrapper">
<ul class="focus_nav">
<li><h3>最受关注图书榜</h3></li>
<li><a href="#">全部</a></li>
<li><a href="#">文学</a></li>
<li><a href="#">小说</a></li>
<li><a href="#">历史文化</a></li>
<li><a href="#">社会纪实</a></li>
<li><a href="#">科学新知</a></li>
<li><a href="#">艺术设计</a></li>
<li><a href="#">影视戏剧</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
<div class="focus_content">
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
<div class="content">
<span class="left">
<a href="#"><img src="./images/3.jpg" alt=""></a>
</span>
<ul>
<li><a href="#">始于极简: 女性主义往复书简</a></li>
<li>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
9.3
</li>
<li>作者:[日] 上野千鹤子 / [日] 铃木凉美</li>
<li><span>有电子书</span></li>
</ul>
</div>
</div>
</section>
<!-- 最受关注图书榜完 -->
<!-- 豆瓣书店 -->
<section class="bookstore wrapper">
<div class="bookstore_head">
<h3>豆瓣书店</h3>
<a href="#">查看全部<i class="iconfont icon-shuangyou_double-right"></i></a>
</div>
<div class="bookstore_content">
<div class="content">
<a href="#" class="img"><img src="./images/5.png" alt=""></a>
<p><a href="#">索福克勒斯悲剧集</a></p>
<span>¥ 126.00</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/3.png" alt=""></a>
<p><a href="#">奈良美智:始于空无一物的世界</a></p>
<span>¥ 188.00</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/3.png" alt=""></a>
<p><a href="#">奈良美智:始于空无一物的世界</a></p>
<span>¥ 188.00</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/3.png" alt=""></a>
<p><a href="#">奈良美智:始于空无一物的世界</a></p>
<span>¥ 188.00</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/3.png" alt=""></a>
<p><a href="#">奈良美智:始于空无一物的世界</a></p>
<span>¥ 188.00</span>
</div>
</div>
</section>
<!-- 豆瓣书店完 -->
<!-- 电子图书 -->
<section class="electronic wrapper">
<div class="ele_head">
<h3>电子图书</h3>
<a href="#">查看全部<i class="iconfont icon-shuangyou_double-right"></i></a>
</div>
<div class="ele_content_head">
<span>热门电子图书</span>
<a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a>
</div>
<div class="ele_content">
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
<div class="content">
<a href="#" class="img"><img src="./images/6.jpg" alt=""></a>
<p><a href="#">下班后开始新的一天</a></p>
<span>¥ 19.99</span>
</div>
</div>
</section>
<!-- 电子图书完 -->
<!-- 最受欢迎的书评 -->
<section class="review wrapper">
<div class="review_head">
<h3>最受欢迎的书评</h3>
<a href="#">更多热门书评<i class="iconfont icon-shuangyou_double-right"></i></a>
<a href="#">最新书评<i class="iconfont icon-shuangyou_double-right"></i></a>
</div>
<div class="review_content">
<div class="content">
<div class="left">
<img src="./images/7.jpg" alt="">
</div>
<div class="right">
<ul>
<li><a href="#">通透的人生才对得起经历的悠悠岁月</a></li>
<li>
<a href="#">想飞的鱼</a>
<span>评论</span>
<a href="#">《时间是良药》</a>
<span>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
</span>
</li>
<li>
<span>姥姥离开我已经将近十年了,直到现在,我还记得她曾经说过的话。虽然小时候,在我看来,没有任何感受,有时候还觉得骇人听闻,但是,现在,随着自己年岁增长,渐渐领悟到之前姥姥说的朴素的话,是非常有哲理且富...</span>
<a href="#">(全文)</a>
</li>
</ul>
</div>
</div>
<div class="content">
<div class="left">
<img src="./images/7.jpg" alt="">
</div>
<div class="right">
<ul>
<li><a href="#">通透的人生才对得起经历的悠悠岁月</a></li>
<li>
<a href="#">想飞的鱼</a>
<span>评论</span>
<a href="#">《时间是良药》</a>
<span>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
</span>
</li>
<li>
<span>姥姥离开我已经将近十年了,直到现在,我还记得她曾经说过的话。虽然小时候,在我看来,没有任何感受,有时候还觉得骇人听闻,但是,现在,随着自己年岁增长,渐渐领悟到之前姥姥说的朴素的话,是非常有哲理且富...</span>
<a href="#">(全文)</a>
</li>
</ul>
</div>
</div>
<div class="content">
<div class="left">
<img src="./images/7.jpg" alt="">
</div>
<div class="right">
<ul>
<li><a href="#">通透的人生才对得起经历的悠悠岁月</a></li>
<li>
<a href="#">想飞的鱼</a>
<span>评论</span>
<a href="#">《时间是良药》</a>
<span>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
</span>
</li>
<li>
<span>姥姥离开我已经将近十年了,直到现在,我还记得她曾经说过的话。虽然小时候,在我看来,没有任何感受,有时候还觉得骇人听闻,但是,现在,随着自己年岁增长,渐渐领悟到之前姥姥说的朴素的话,是非常有哲理且富...</span>
<a href="#">(全文)</a>
</li>
</ul>
</div>
</div>
<div class="content">
<div class="left">
<img src="./images/7.jpg" alt="">
</div>
<div class="right">
<ul>
<li><a href="#">通透的人生才对得起经历的悠悠岁月</a></li>
<li>
<a href="#">想飞的鱼</a>
<span>评论</span>
<a href="#">《时间是良药》</a>
<span>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
</span>
</li>
<li>
<span>姥姥离开我已经将近十年了,直到现在,我还记得她曾经说过的话。虽然小时候,在我看来,没有任何感受,有时候还觉得骇人听闻,但是,现在,随着自己年岁增长,渐渐领悟到之前姥姥说的朴素的话,是非常有哲理且富...</span>
<a href="#">(全文)</a>
</li>
</ul>
</div>
</div>
<div class="content">
<div class="left">
<img src="./images/7.jpg" alt="">
</div>
<div class="right">
<ul>
<li><a href="#">通透的人生才对得起经历的悠悠岁月</a></li>
<li>
<a href="#">想飞的鱼</a>
<span>评论</span>
<a href="#">《时间是良药》</a>
<span>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
<i class="iconfont icon-shoucang"></i>
</span>
</li>
<li>
<span>姥姥离开我已经将近十年了,直到现在,我还记得她曾经说过的话。虽然小时候,在我看来,没有任何感受,有时候还觉得骇人听闻,但是,现在,随着自己年岁增长,渐渐领悟到之前姥姥说的朴素的话,是非常有哲理且富...</span>
<a href="#">(全文)</a>
</li>
</ul>
</div>
</div>
</div>
</section>
<!-- 最受欢迎的书评完 -->
<!-- 侧边栏 -->
<aside>
<!-- 广告1 -->
<div class="aside_ad1">
<a href="#"><img src="" alt=""></a>
<span>谷歌提供的广告</span>
</div>
<!-- 广告1完 -->
<!-- 热门标签 -->
<div class="aside_hot">
<div class="aside_hot_head">
<span>热门标签</span>
<a href="#">所有热门标签<i class="iconfont icon-shuangyou_double-right"></i></a>
</div>
<div class="iterature">
<p>文学</p>
<ul>
<li><a href="#">小说</a></li>
<li><a href="#">随笔</a></li>
<li><a href="#">日本文学</a></li>
<li><a href="#">散文</a></li>
<li><a href="#">诗歌</a></li>
<li><a href="#">通话</a></li>
<li><a href="#">名著</a></li>
<li><a href="#">港台</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
</div>
<div class="popular">
<p>流行</p>
<ul>
<li><a href="#">漫画</a></li>
<li><a href="#">推理</a></li>
<li><a href="#">漫画</a></li>
<li><a href="#">推理</a></li>
<li><a href="#">漫画</a></li>
<li><a href="#">推理</a></li>
<li><a href="#">漫画</a></li>
<li><a href="#">推理</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
</div>
<div class="culture">
<p>文化</p>
<ul>
<li><a href="#">历史</a></li>
<li><a href="#">哲学</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">哲学</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">哲学</a></li>
<li><a href="#">历史</a></li>
<li><a href="#">哲学</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
</div>
<div class="life">
<p>生活</p>
<ul>
<li><a href="#">旅行</a></li>
<li><a href="#">励志</a></li>
<li><a href="#">教育</a></li>
<li><a href="#">旅行</a></li>
<li><a href="#">励志</a></li>
<li><a href="#">教育</a></li>
<li><a href="#">旅行</a></li>
<li><a href="#">励志</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
</div>
<div class="economic">
<p>经管</p>
<ul>
<li><a href="#">经济学</a></li>
<li><a href="#">管理</a></li>
<li><a href="#">商业</a></li>
<li><a href="#">管理</a></li>
<li><a href="#">商业</a></li>
<li><a href="#">管理</a></li>
<li><a href="#">商业</a></li>
<li><a href="#">管理</a></li>
<li><a href="#">商业</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
</div>
<div class="technology">
<p>科技</p>
<ul>
<li><a href="#">科普</a></li>
<li><a href="#">互联网</a></li>
<li><a href="#">编程</a></li>
<li><a href="#">交互设计</a></li>
<li><a href="#">互联网</a></li>
<li><a href="#">编程</a></li>
<li><a href="#">交互设计</a></li>
<li><a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a></li>
</ul>
</div>
</div>
<!-- 热门标签完 -->
<!-- 畅销图书榜 -->
<div class="aside_sale">
<h3>畅销图书榜</h3>
<ul>
<li class="">
<span>1.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>2.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>3.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>4.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>5.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>6.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>7.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>8.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>9.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
<li>
<span>10.</span>
<div>
<a href="#">人鱼陷落</a>
<p>麟潜</p>
</div>
<span class="shop"><a href="#" >去购买</a></span>
</li>
</ul>
</div>
<!-- 畅销图书榜完 -->
<!-- 豆瓣图书250 -->
<div class="aside_books">
<div class="aside_books_head">
<span>豆瓣图书250</span>
<a href="#">更多<i class="iconfont icon-shuangyou_double-right"></i></a>
</div>
<div class="content">
<div>
<a href="#"><img src="./images/8.jpg" alt=""></a>
<p><a href="#">顾城的诗</a></p>
</div>
<div>
<a href="#"><img src="./images/9.jpg" alt=""></a>
<p><a href="#">不存在的骑士</a></p>
<span>有电子书</span>
</div>
<div>
<a href="#"><img src="./images/10.jpg" alt=""></a>
<p><a href="#">海风中失落的血色馈赠</a></p>
</div>
<div>
<a href="#"><img src="./images/8.jpg" alt=""></a>
<p><a href="#">顾城的诗</a></p>
</div>
<div>
<a href="#"><img src="./images/9.jpg" alt=""></a>
<p><a href="#">不存在的骑士</a></p>
<span>有电子书</span>
</div>
<div>
<a href="#"><img src="./images/10.jpg" alt=""></a>
<p><a href="#">海风中失落的血色馈赠</a></p>
</div>
<div>
<a href="#"><img src="./images/8.jpg" alt=""></a>
<p><a href="#">顾城的诗</a></p>
</div>
<div>
<a href="#"><img src="./images/9.jpg" alt=""></a>
<p><a href="#">不存在的骑士</a></p>
<span>有电子书</span>
</div>
<div>
<a href="#"><img src="./images/10.jpg" alt=""></a>
<p><a href="#">海风中失落的血色馈赠</a></p>
</div>
</div>
</div>
<!-- 豆瓣图书250完 -->
<!-- 联系我们 -->
<div class="aside_contact">
<div class="aside_contact_head">联系我们</div>
<div class="content">合作联系: book@douban.com</div>
</div>
<!-- 联系我们完 -->
<!-- 关注我们 -->
<div class="aside_focus">
<div class="aside_focus_head">关注我们</div>
<ul>
<li>
<img src="./images/11.jpg" alt="">
<p><a href="#">豆瓣小站</a></p>
</li>
<li>
<img src="./images/11.jpg" alt="">
<p><a href="#">豆瓣小站</a></p>
</li>
<li>
<img src="./images/11.jpg" alt="">
<p><a href="#">豆瓣小站</a></p>
</li>
</ul>
</div>
<!-- 关注我们完 -->
<!-- 广告2 -->
<div class="aside_ad2 ">
<div class="left">
<a href="#"><img src="./images/12.jpg" alt=""></a>
</div>
<ul>
<li><a href="#">豆瓣豆品 | 豆瓣初阶礼盒2023上线啦</a></li>
<li>豆瓣豆品</li>
</ul>
<span>广告</span>
</div>
<!-- 广告2完 -->
</aside>
<!-- 侧边栏完 -->
</div>
<!-- 内容区域完 -->
<!-- 底部 -->
<footer class="footer wrapper">
<span>© 2022-2023 mteee.icu, all rights reserved 汉中小m科技有限公司</span>
<span>
<a href="#">关于豆瓣</a>
<a href="#">在豆瓣工作</a>
<a href="#">联系我们</a>
<a href="#">法律声明</a>
<a href="#">帮助中心</a>
<a href="#">图书馆合作</a>
<a href="#">移动应用</a>
<a href="#">豆瓣广告</a>
</span>
</footer>
<!-- 底部完 -->
</body>
</html>css实现代码
/* 清除内外边距 */
* {
margin: 0;
padding: 0;
}
/* 清除ol, ul默认样式 */
ol,
ul {
list-style: none;
}
/* 清除a链接下划线 */
a {
text-decoration: none;
}
/* 版心 */
.wrapper {
margin: 0 250px;
text-align: left;
}
/* <!-- 头部 --> */
header {
height: 28px;
line-height: 28px;
text-align: center;
background-color: #545652;
}
header ul.left {
float: left;
}
header ul.right {
float: right;
}
header ul li {
display: inline-block;
cursor: pointer;
}
header ul li a {
display: inline-block;
/* margin: 0 10px; */
width: 48px;
color: #d5d5d5;
font-size: 12px;
}
header ul.right li:first-child a {
width: 100px;
}
header ul.right li:last-child a {
width: 75px;
}
header ul li a:hover {
color: #f6f3f3;
}
/* <!-- 内容导航 --> */
section.mainHead {
clear: both;
background-color: rgb(246, 246, 241);
}
section.mainHead div.mainHead_search {
position: relative;
padding-left: 250px;
height: 75px;
line-height: 75px;
border-bottom: 1px solid #dbddda;
}
section.mainHead div.mainHead_search a {
padding: 0;
color: #614e3c;
font-size: 25px;
font-weight: 600;
}
section.mainHead div.mainHead_search .search {
position: relative;
display: inline-block;
vertical-align: top;
}
section.mainHead div.mainHead_search .search input {
margin-left: 50px;
padding-left: 10px;
width: 500px;
height: 30px;
border: 0;
outline: none; /* 去掉获取焦点时的边框*/
box-shadow: 0 1px 5px 1px #8c8d8a;
}
section.mainHead div.mainHead_search .search span {
position: absolute;
top: 24px;
right: 0;
width: 37px;
height: 30px;
line-height: 31px;
text-align: center;
font-size: 22px;
color: #adafab;
background-color: rgb(226, 231, 230);
}
section.mainHead a.img {
position: absolute;
bottom: 0;
right: 0;
}
section.mainHead div.mainHead_nav a.img img {
width: 180px;
}
section.mainHead div.mainHead_nav {
position: relative;
height: 40px;
/* background-color: rgb(137, 137, 85); */
}
section.mainHead div.mainHead_nav ul li {
float: left;
margin-right: 20px;
line-height: 40px;
}
section.mainHead div.mainHead_nav ul li a {
color: #614e3c;
}
section.mainHead div.mainHead_nav ul li a:hover {
color: #f9f8f6;
background-color: rgb(88, 86, 66);
}
/* 新书速递 */
section.newBooks {
margin-top: 20px;
width: 675px;
text-align: center;
/* background-color: rgb(253, 253, 241); */
}
section.newBooks ul.newBooks_nav,
section.focus ul.focus_nav {
clear: both;
height: 30px;
line-height: 30px;
border-bottom: 1px solid rgb(212, 210, 210);
}
section.newBooks ul.newBooks_nav li,
section.focus ul.focus_nav li {
float: left;
margin-right: 8px;
}
section.newBooks ul.newBooks_nav li a,
section.focus ul.focus_nav li a {
font-size: 13px;
color: #cac9c9;
}
section.newBooks ul.newBooks_nav li:nth-child(2) a {
color: #292928;
}
section.newBooks ul.newBooks_nav li:last-child,
section.focus ul.focus_nav li:last-child {
float: right;
margin-right: 0;
}
section.newBooks ul.newBooks_nav li:last-child a,
section.review div.review_content div.right ul li a {
color: #368cb0;
}
section.newBooks ul.newBooks_nav li:last-child a:hover,
section.newBooks ul.newBooks_content li p a:hover,
section.focus ul.focus_nav li a:hover,
section.focus div.focus_content div.content ul li a:hover,
section.bookstore div.bookstore_head a:hover,
section.bookstore div.bookstore_content div.content p a:hover,
section.electronic div.ele_head a:hover,
section.electronic div.ele_content_head a:hover,
section.electronic div.ele_content div.content p a:hover,
section.review div.review_head a:hover,
section.review div.review_content div.right ul li a:hover,
footer.footer span a:hover,
aside div.aside_hot div.aside_hot_head a:hover,
aside div.aside_sale ul li div a:hover,
aside div.aside_books div.content div p a:hover,
aside div.aside_focus ul li p a:hover {
color: #f3f5f8;
background-color: rgb(69, 94, 152);
}
section.newBooks ul.newBooks_content {
clear: both;
}
section.newBooks ul.newBooks_content li {
float: left;
margin: 15px 25px 15px 0;
width: 115px;
text-align: left;
}
section.newBooks ul.newBooks_content li:nth-child(5n) {
margin-right: 0;
}
section.newBooks ul.newBooks_content li a img {
width: 100%;
}
section.newBooks ul.newBooks_content li p {
font-size: 14px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
section.newBooks ul.newBooks_content li span {
font-size: 13px;
}
section.newBooks div.newBooks_footer {
clear: both;
/* width: 200px; */
height: 40px;
line-height: 40px;
margin-top: 30px;
/* background-color: rgb(195, 130, 130); */
}
section.newBooks div.newBooks_footer span,
section.message div.message_header span {
display: inline-block;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
border-radius: 100%;
color: #dddbdb;
background-color: rgb(173, 171, 171);
}
section.newBooks div.newBooks_footer span:hover,
section.message div.message_header span:hover {
background-color: #fff;
}
section.newBooks div.newBooks_footer ul,
section.message div.message_header ul {
display: inline-block;
/* text-align: center; */
}
section.newBooks div.newBooks_footer ul li,
section.message div.message_header ul li {
display: inline-block;
}
section.newBooks div.newBooks_footer ul li a,
section.message div.message_header ul li a {
display: inline-block;
margin: 0 2px;
width: 6px;
height: 6px;
border-radius: 100%;
background-color: rgb(209, 206, 206);
}
/* 图书资讯 */
section.message,
section.focus {
margin-top: 60px;
width: 675px;
/* height: 300px; */
/* background-color: rgb(254, 253, 239); */
}
section.message div.message_header {
position: relative;
}
section.message div.message_header div.right {
position: absolute;
right: 0;
top: 0;
}
section.message div.message_content {
position: relative;
margin-top: 20px;
padding: 20px 30px;
width: 100%;
border: 1px solid #ecece8;
/* background-color: #fff; */
box-sizing: border-box;
}
section.message div.message_content ul {
width: 80%;
font-size: 15px;
}
section.message div.message_content ul li {
margin-bottom: 8px;
}
section.message div.message_content ul li:first-child a {
color: #429fc7;
font-size: 15px;
}
section.message div.message_content ul li:nth-child(2) a {
font-size: 13px;
color: #8c8d8a;
}
section.message div.message_content ul li:last-child a {
color: rgb(87, 87, 86);
font-size: 14px;
}
section.message div.message_content a.img {
display: block;
position: absolute;
top: 50px;
right: 30px;
width: 100px;
}
section.message div.message_content a img {
width: 100%;
}
/* 最受关注图书榜 */
section.focus {
height: 600px;
}
section.focus ul.focus_nav li a {
color: #368cb0;
}
section.focus div.focus_content div.content {
float: left;
position: relative;
margin: 10px 0;
width: 50%;
/* background-color: rgb(239, 207, 207); */
}
section.focus div.focus_content div span.left {
display: inline-block;
width: 80px;
}
section.focus div.focus_content ul {
display: inline-block;
position: absolute;
top: 0;
left: 95px;
font-size: 13px;
}
section.focus div.focus_content ul li {
margin-bottom: 4px;
}
section.focus div.focus_content ul li a {
font-size: 15px;
color: #368cb0;
}
section.focus div.focus_content ul li i.iconfont,
section.review div.review_content div.right ul li span i.iconfont {
color: #f5c33b;
font-size: 13px;
}
section.focus div.focus_content ul li:last-child span {
padding: 0 2px;
color: #e9ecef;
background-color: rgb(174, 170, 170);
}
section.focus div.focus_content div.content span.left a img {
width: 100%;
}
section.bookstore,
section.electronic,
section.review {
margin-top: 60px;
width: 675px;
}
section.bookstore div.bookstore_head,
section.electronic div.ele_head,
section.review div.review_head {
margin-bottom: 10px;
line-height: 40px;
border-bottom: 1px solid rgb(212, 210, 210);
}
section.bookstore div.bookstore_head h3,
section.electronic div.ele_head h3,
section.review div.review_head h3 {
display: inline;
margin-right: 10px;
}
section.bookstore div.bookstore_head a,
section.bookstore div.bookstore_content div.content p a,
section.electronic div.ele_head a,
section.electronic div.ele_content_head a,
section.electronic div.ele_content div.content p a,
section.review div.review_head a,
footer.footer span a,
aside div.aside_hot_head a,
aside div.aside_hot ul a,
aside div.aside_sale ul li div a,
aside div.aside_books div.content div a {
color: #368cb0;
font-size: 13px;
}
section.bookstore div.bookstore_content {
display: flex;
justify-content: space-between; /* 主轴对齐方式 */
font-size: 13px;
}
section.bookstore div.bookstore_content div.content {
width: 106px;
margin-top: 15px;
}
section.bookstore div.bookstore_content div.content a.img img,
section.electronic div.ele_content div.content a.img img {
width: 118px;
}
section.bookstore div.bookstore_content div.content p,
section.electronic div.ele_content div.content p {
margin: 5px 0;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
/* 电子图书 */
section.electronic div.ele_content {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* 主轴对齐方式 */
align-content: space-between; /* 多轴对齐方式 */
font-size: 13px;
}
section.electronic div.ele_content_head a {
margin-left: 10px;
font-size: 15px;
}
section.electronic div.ele_content div.content {
margin-top: 15px;
}
/* 最受欢迎的书评 */
section.review div.review_head a {
margin-right: 15px;
}
section.review div.review_content div.content {
position: relative;
padding: 30px 0;
border-bottom: 1px solid rgb(212, 210, 210);
}
section.review div.review_content div.content:last-child {
border-bottom: 0;
}
section.review div.review_content div.left {
position: absolute;
top: 20px;
left: 0;
}
section.review div.review_content div.left img {
width: 80px;
}
section.review div.review_content div.right {
width: 500px;
margin-left: 120px;
}
section.review div.review_content div.right ul li {
margin-bottom: 6px;
font-size: 13px;
}
section.review div.review_content div.right ul li:first-child {
font-size: 15px;
}
section.review div.review_content div.right ul li:nth-child(2) span,
section.review div.review_content div.right ul li:nth-child(2) a {
color: #838380;
}
div.dbMain {
position: relative;
}
/* 侧边栏 */
aside {
position: absolute;
top: 170px;
right: 250px;
width: 300px;
/* background-color: rgb(249, 202, 202); */
}
/* 广告1 */
aside div.aside_ad1 {
position: relative;
height: 250px;
background-color: rgba(248, 236, 236, 0.495);
}
aside div.aside_ad1 span,
aside div.aside_ad2 span {
position: absolute;
bottom: 0;
right: 0;
padding: 4px;
color: #fef9f9;
font-size: 12px;
background-color: #b6b7b3;
}
/* 热门标签 */
aside div.aside_hot,
aside div.aside_sale,
aside div.aside_books,
aside div.aside_contact,
aside div.aside_focus,
aside div.aside_ad2 {
margin-top: 30px;
/* background-color: rgb(251, 229, 229); */
}
aside div.aside_hot_head,
aside div.aside_books_head {
height: 30px;
line-height: 30px;
border-bottom: 1px solid #e0e0df;
}
aside div.aside_hot_head span,
aside div.aside_books_head span {
font-weight: 700;
margin-right: 15px;
}
/* 热门标签--文学 */
aside div.aside_hot div.iterature,
aside div.aside_hot div.popular,
aside div.aside_hot div.culture,
aside div.aside_hot div.life,
aside div.aside_hot div.economic,
aside div.aside_hot div.technology {
margin-top: 10px;
padding-bottom: 3px;
font-size: 13px;
border-bottom: 1px dashed #d0d1d0;
}
aside div.aside_hot div p {
margin-bottom: 3px;
}
aside div.aside_hot div.iterature li,
aside div.aside_hot div.popular li,
aside div.aside_hot div.culture li,
aside div.aside_hot div.life li,
aside div.aside_hot div.economic li,
aside div.aside_hot div.technology li {
display: inline-block;
margin: 2px 3px 5px 0;
}
aside div.aside_hot div.iterature li:last-child a,
aside div.aside_hot div.popular li:last-child a,
aside div.aside_hot div.culture li:last-child a,
aside div.aside_hot div.life li:last-child a,
aside div.aside_hot div.economic li:last-child a,
aside div.aside_hot div.technology li:last-child a {
color: #b4b4b3;
}
aside div.aside_hot div.iterature li a,
aside div.aside_hot div.popular li a,
aside div.aside_hot div.culture li a,
aside div.aside_hot div.life li a,
aside div.aside_hot div.economic li a,
aside div.aside_hot div.technology li a {
padding: 2px 10px;
background-color: #f1f1f1;
}
aside div.aside_hot div.iterature li a:hover,
aside div.aside_hot div.popular li a:hover,
aside div.aside_hot div.culture li a:hover,
aside div.aside_hot div.life li a:hover,
aside div.aside_hot div.economic li a:hover,
aside div.aside_hot div.technology li a:hover {
background-color: rgb(233, 240, 244);
}
/* 畅销图书榜 */
aside div.aside_sale h3 {
height: 40px;
line-height: 40px;
border-bottom: 1px solid #e0e0df;
}
aside div.aside_sale ul li {
position: relative;
padding: 7px 0;
font-size: 14px;
border-bottom: 1px dashed #d3d3d3;
}
aside div.aside_sale ul li div {
display: inline-block;
vertical-align: top;
}
aside div.aside_sale ul li div a {
font-size: 14px;
}
aside div.aside_sale ul li div p {
margin-top: 5px;
font-size: 13px;
color: #919291;
}
aside div.aside_sale ul li span.shop {
position: absolute;
top: 15px;
right: 5px;
padding: 4px 7px;
font-size: 13px;
background-color: #f1f1ee;
}
aside div.aside_sale ul li span.shop a {
color: #969696;
}
aside div.aside_sale ul li:hover {
background-color: rgb(247, 249, 239);
}
aside div.aside_sale ul li span.shop:hover {
border: 1px solid #f5f5b9;
}
/* 250 */
aside div.aside_books div.content {
display: flex;
flex-wrap: wrap;
justify-content: space-between; /* 主轴对齐方式 */
align-content: space-between; /* 多轴对齐方式 */
text-align: center;
font-size: 13px;
}
aside div.aside_books div.content div {
display: inline-block;
width: 85px;
margin-top: 20px;
}
aside div.aside_books div.content div p {
margin: 2px 0;
}
aside div.aside_books div.content div span {
padding: 1px 2px;
color: #feffff;
background-color: rgb(206, 207, 208);
}
aside div.aside_books div.content div a img {
width: 85px;
height: 118px;
}
/* 联系我们 */
aside div.aside_contact div.aside_contact_head,
aside div.aside_focus div.aside_focus_head {
height: 30px;
line-height: 30px;
font-weight: 800;
font-size: 14px;
border-bottom: 1px solid #d5d5d4;
}
aside div.aside_contact div.content {
margin-top: 20px;
}
/* 关注我们 */
aside div.aside_focus ul li {
display: inline-block;
margin: 5px;
text-align: center;
}
aside div.aside_focus ul li p a {
font-size: 12px;
color: #368cb0;
}
/* 广告2 */
aside div.aside_ad2 {
height: 100px;
padding: 10px;
background-color: rgb(243, 241, 241);
box-sizing: border-box;
}
aside div.aside_ad2 div.left {
float: left;
}
aside div.aside_ad2 div.left a img {
width: 96px;
margin-right: 10px;
}
aside div.aside_ad2 ul li a {
color: #368cb0;
}
aside div.aside_ad2 ul li {
margin-bottom: 8px;
color: #adafab;
font-size: 12px;
}
/* 脚部 */
footer.footer {
margin-top: 80px;
height: 30px;
line-height: 30px;
font-size: 13px;
color: #959694;
border-top: 1px dashed #969696;
}
footer.footer span a {
float: right;
margin-left: 10px;
}
总结:
1. 写网页html结构时, 应先考虑好布局, 每一小块使用哪种盒子,以及盒子的嵌套关系, 避免不必要的嵌套结构
2. 使用见名知义的类名, 方便后续css选择器的书写
3. 不同选择器实现相同样式, 可写在一起, 选择器间使用逗号隔开, 可减少代码
4. 虽然使用组合式写出来的选择器很长, 但是找起来很方便
题外话:
做了一下db电影和db读书来练练手, 其实movie那个是因为随便找导航做, 结果交作业的时候发现,大家都是book的, 就重新做了一下book啦( emmm,超级喜欢movie, 花里胡哨的很合老夫的心意ahhhh)
官方提示改进文章质量了, 是不是因为字太少了, 说点废话凑凑字叭```
朋友们快帮点点赞, 收藏, 刷刷阅读量呀呀呀呀```
审核好多次哭唧唧---
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










