目录
基于vue2基础的学习
学习视频: Vue基础-00课程介绍_哔哩哔哩_bilibili
一、之前知识回顾




二、vue3部分
一、基于vite创建SPA项目
1、创建vite的项目

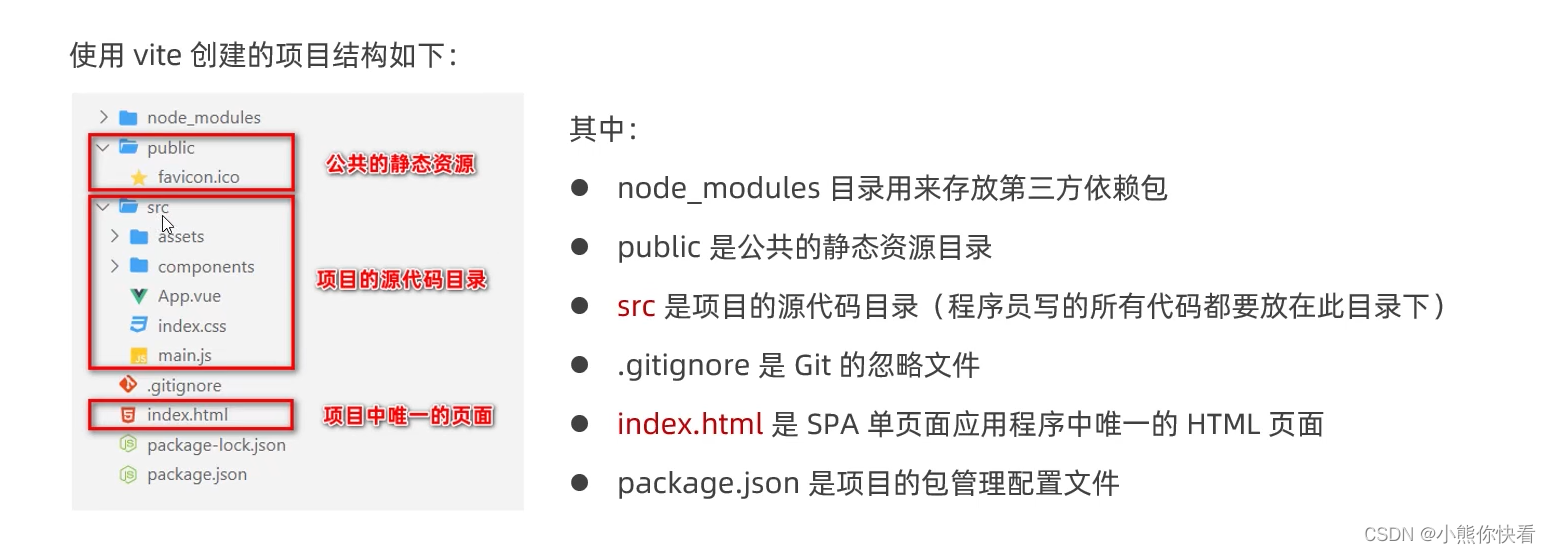
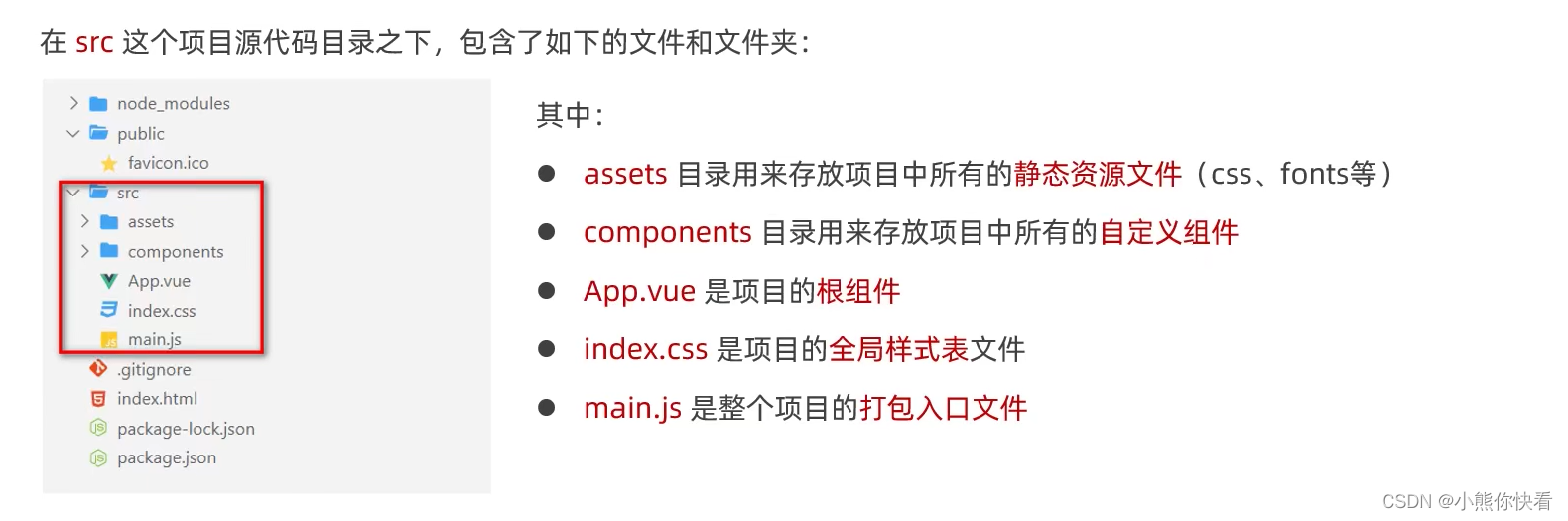
2、vite下的项目结构


3.vite项目的运行流程

二、组件

1.template中定义根节点

2.script 节点

3.name节点

4. stuyle 节点

4.1less语法

5.组件注册时的命名

6. deep穿透(和vue2有差别)


7. 组件的 props

7.1 什么是组件的props属性

7.2 在组件中声明props组件

7.2 无法使用未申明的props

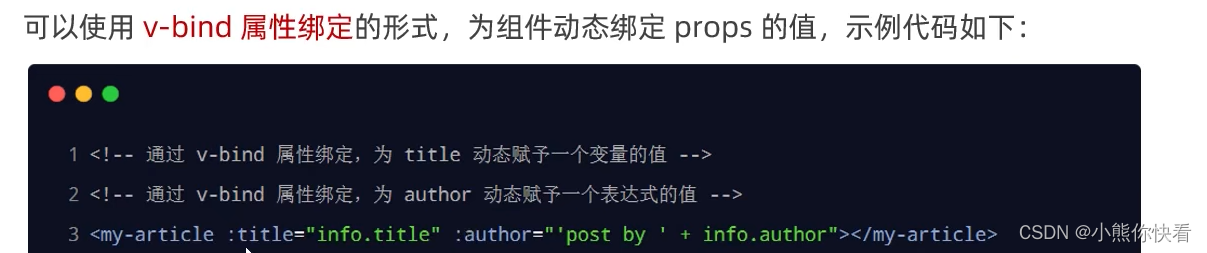
7.3 动态绑定props的值

8. Class与Style的绑定
8.1 动态绑定HTML的class

8.2 以数组语法绑定HTML的 class

8.3 以对象的语法格式绑定HTMl的class

8.4 以对象语法绑定内联的style

三、props验证
1.什么是props验证

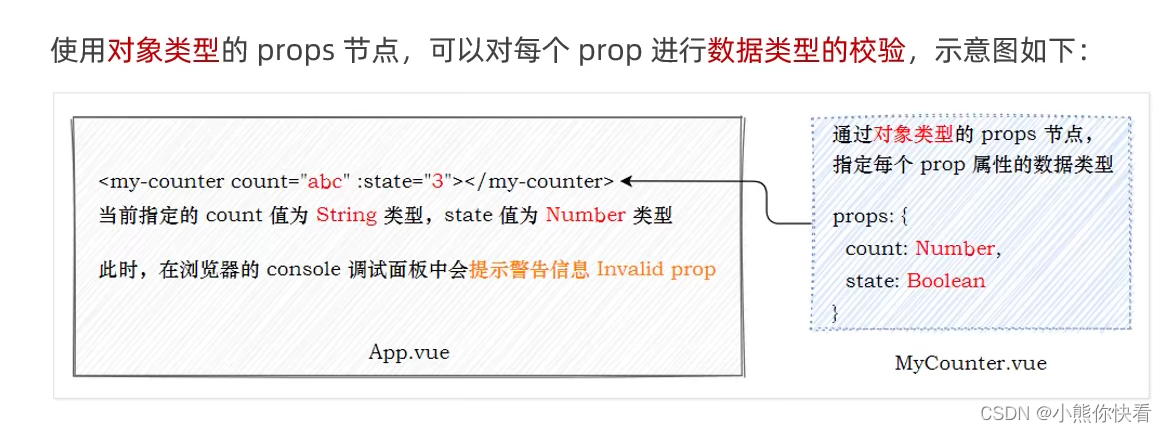
2.对象类型的props节点

3. props验证

4. props的自定义函数

四、自定义事件
1.什么是组件的自定义事件

2.自定义事件的三个使用步骤

2.1 声明自定义事件

2.2 触发自定义事件

2.3 监听自定义事件

3. 自定义事件传参

五、v-model
1、为什么需要在组件上使用v-model

2、在组件上使用 v-model的步骤 (父子组件之间的传值)

六、vuex.3中全局配置axios
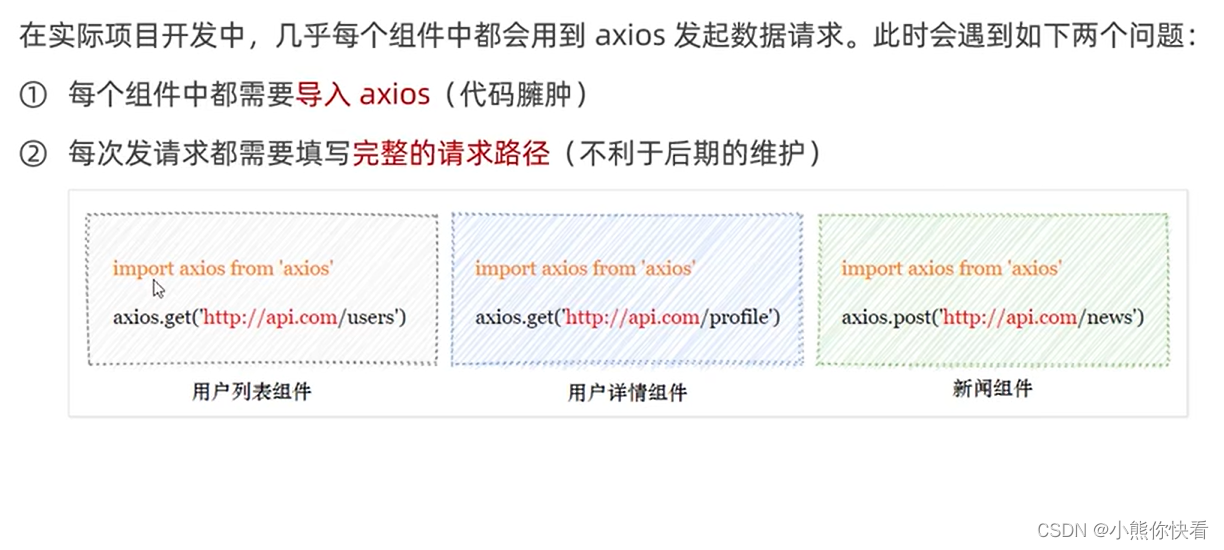
1. 为什么要全局配置axios

2.如何全局配置axios






















 424
424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








