目录
🐂今日良言:真正的进步,是优于过去的自己.

🐭一、HTML简介
前端开发主要使用三个编程语言: HTML CSS JavaScript(JS)
HTML 和 CSS 这两个语言不是通常意义上的编程语言,通常的编程语言是可以表达逻辑的,而这两个人语言无法表达逻辑.(if else )
这两个语言只是表达了一些"属性",描述一个东西是什么样子的,但是不能描述这个东西干了什么.
HTML描述了网页的骨架(页面里都有什么) 骨
CSS 描述了网页的样式(形容词) 皮
JS 描述了网页的行为(如何和用户交互) 魂
HTML 是一个非常有特点,标签化的语言.
介绍一下HTML代码的特点:
1)HTML代码是通过标签组织的
形如<html> </html> 用尖括号组织的.
成对出现的这个东西叫做"标签",也可以叫做"元素".
2)标签通常是成对出现的
<html> 开始标签
</html> 结束标签
开始标签和结束标签的中间是标签的内容.
少数标签是可以只有一个开始标签的,称为单标签,比如:input 标签 后面会介绍
3)标签是可以嵌套的
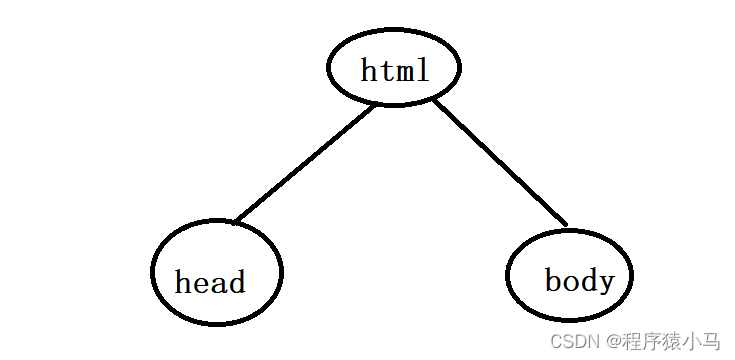
一个标签的内容可以是其他一个或者多个标签,此时,这些标签就组成了一个"树形结构".
4)可以在开始标签里面,给标签赋予属性.
属性相当于是键值对,可以有一个或者多个
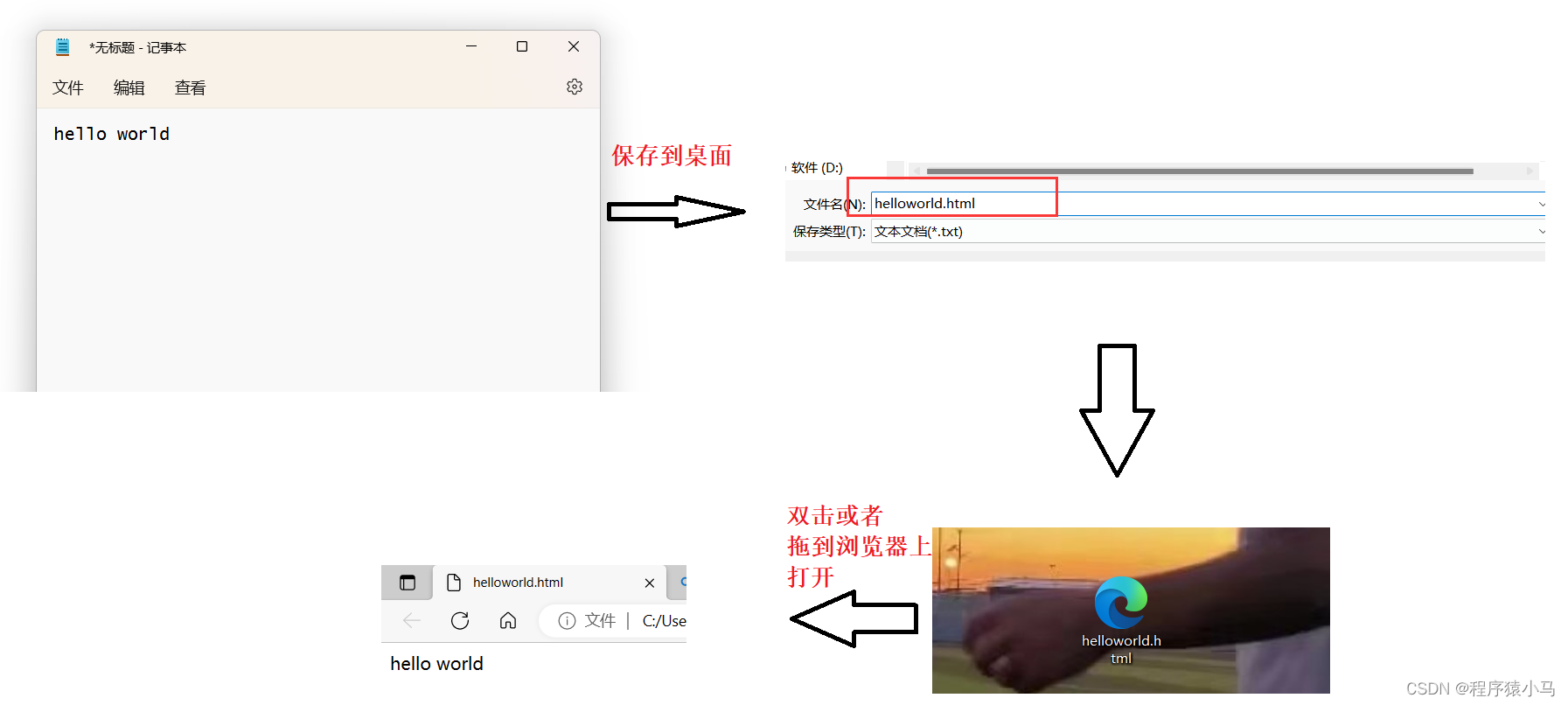
接下来,先写一个:hello world
可以直接在记事本中写: hello world

浏览器会解析html的内容,根据里面的代码,往页面上放东西.
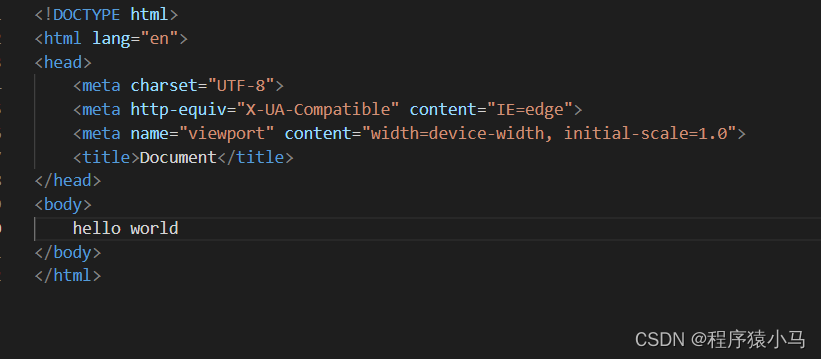
接下来,使用html语法格式写:helloworld

打开效果和直接输入helloworld效果一样.
浏览器对于html语法格式的检查没有那么严格,即使写的代码有一些不合规范之处,浏览器也会尽可能的去执行,这个性质称为:"鲁棒性"
意思就是:你对他越粗鲁,他表现的越棒.
🐭二、VSCode下载以及使用
上面开发使用的是记事本.
前端开发,使用的开发环境最主流的主要有两个:
1)JB系列(收费的)
JetBrains公司提供的WebStorm
2)VSCode(免费的)
VSCode的使用体验略逊于WebStorm
除了以上两个,还有一些:dw 、sublime text 、vim等
1.VSCode下载
可以观看这位博主的详细介绍:
(2条消息) 超详细的VSCode下载和安装教程以及解决VSCode下载速度特别慢的问题_super先生的博客-CSDN博客
2.VSCode的使用
VSCode和idea相比更简单.
idea的使用需要先创建一个项目,创建过程中要配置很多东西.
vscode 则没有"项目"这个概念,都是使用 "目录"(俗称文件夹)来组织的.
可以选择一个当前想要代码的目录,然后打开这个目录(打开的这个目录就相当于以这个目录作为项目目录)
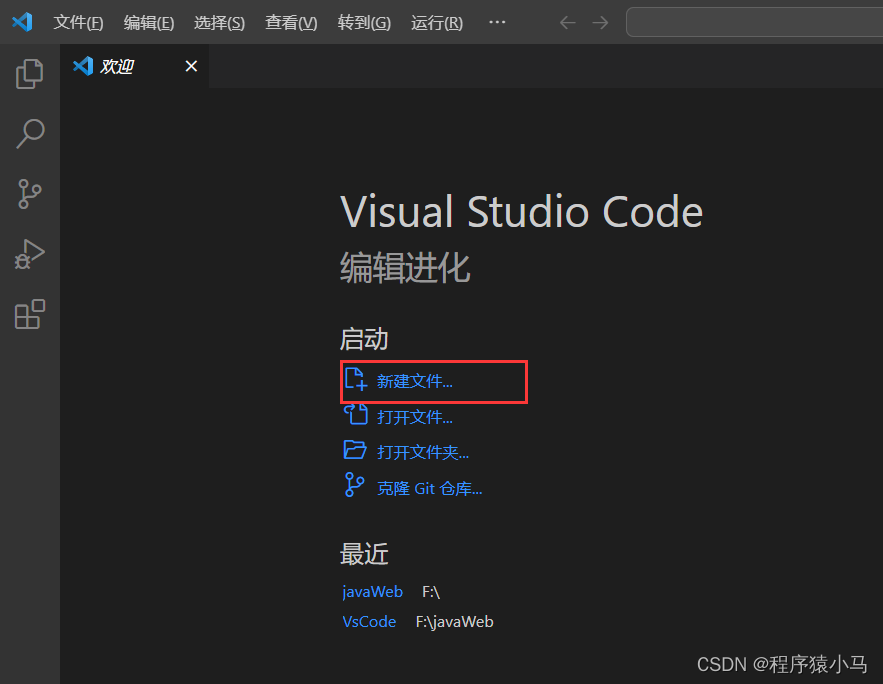
1).切换中文
一般安装好以后,会提示是否切换中文,点击切换即可.
2).创建代码文件
3)编辑代码
注:编写好的代码,一定要保存!!!! (ctrl+s)
或者可以设置默认保存
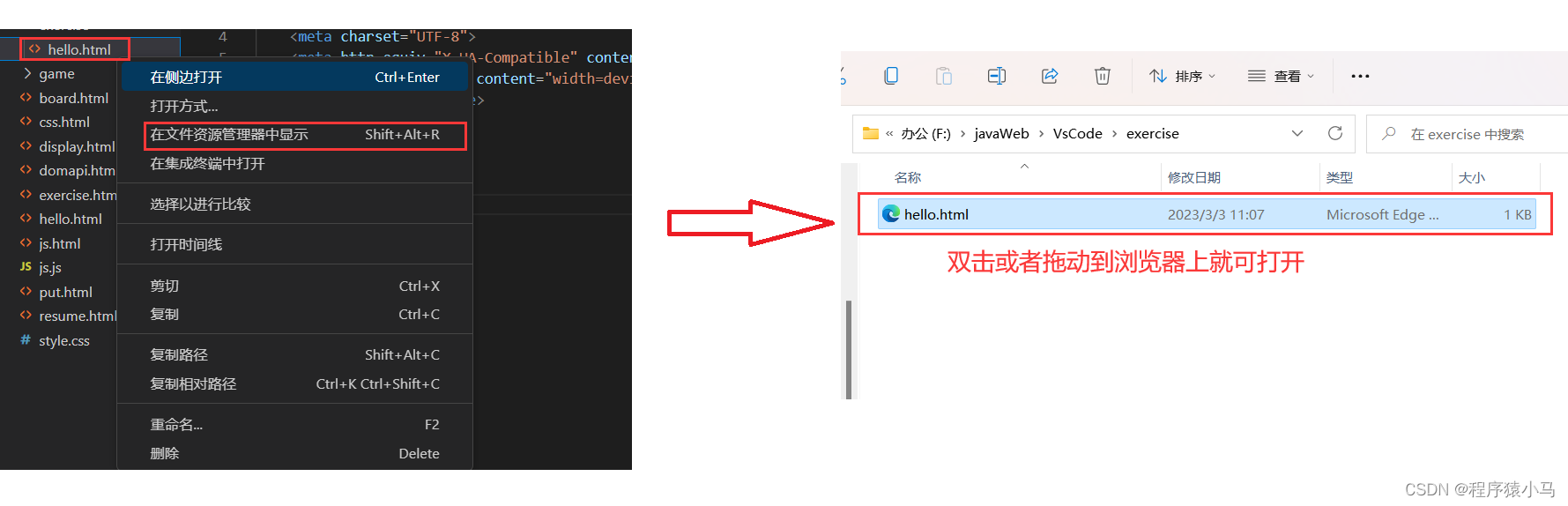
4)运行代码
仍然是使用浏览器进行运行.
选择文件,然后点击右键进行如下操作
打开以后,会发现如下界面:
🐭三、常用标签用法
接下来,重点介绍一下,当前HTML支持的一些常见标签以及这些标签的作用和关键属性.
html 这是一个html文件最顶层标签,相当于树根节点.
head 存放了这个界面的一些属性(meta data)
body 存放了这个界面包含哪些内容.
上面在vscode中编辑代码时,除了逐个单词敲(html等标签)外,还有更快的办法.
输入 ! (英文) 然后按下TAB 键 ,此时就能生成一个基本的界面,此时只要编辑body标签的内容即可.
这个功能叫做emmet快捷键.

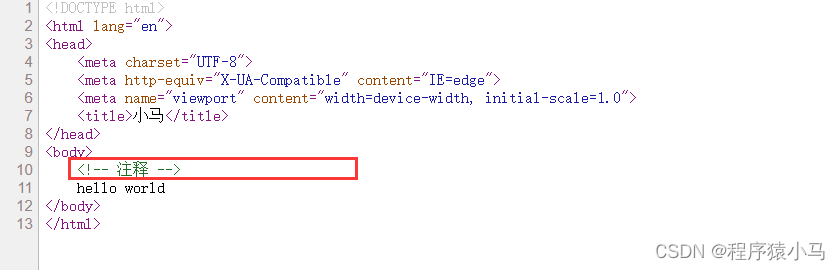
接下来,分析一下,这个界面包含的内容:

切换网页标题


1)注释标签
HTML的注释和一般语言的注释,差别很大.
注释的内容不会在页面中显示.
但是,如果右键,查看网络源代码,此时可以看到注释:
在vscode里面,可以使用 ctrl+/ 快速注释.
2)标题标签:h1-h6
h1 最大最粗
h6 最小最细
每个标题标签独占一行.这里独占一行和代码的编写是没有关系的.
在 html 里面标签是否换行,和代码的编写无关,而是和标签自身有关(有点标签独占一行,有点标签不独占一行).
在 html 中写的换行会被忽略.
写的多个空格会被视为是一个空格或者直接忽略.
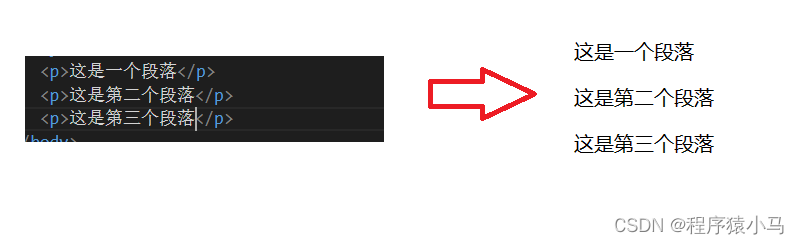
3)段落标签 p
在段落标签内容中输入: lorem 可以自动生成一段随机的文本.
每个段落之间,除了换行,还有一个明显的段落差距.
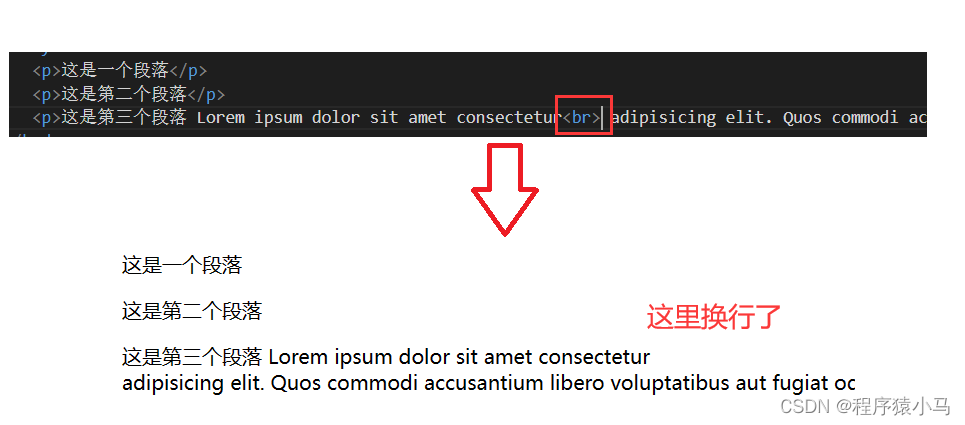
4)换行标签:br
5)格式化标签
这些标签都是不独占一行的.
6)图片标签 img
在网页上是可以显示图片的
img有一个核心属性 src,
src描述了该图片的路径(可以是相对路径或者绝对路径或者网络路径)
相对路径
绝对路径
以上两个路径打开的图片都是一个
网络路径:
在浏览器随便搜索一张图片,然后打开这张图片,选择复制图像链接,然后将链接粘贴到src里面
可以看到,在img标签里面,还有一个属性:alt
alt里面的内容就是当图片挂了的时候,显示里面的内容.
比如路径输入错误,就会打开图片失败.
还有一个title属性,鼠标悬停在图片上,会给出一个提示,提示的内容就是title里面的内容
width 描述图的宽度
height 描述图的高度
宽度和高度可以同时设置,也可以只设置一个,如果只设置一个,另一个会等比例缩放.
px 像素 这是在前端开发中最常用的单位.
就是平常相机拍照时所说的相机的像素.
显示器里面有很多的"小灯泡",每个'小灯泡'都可以显示不同的颜色,只要显示器的小灯泡越多.此时显示的图片就越清晰.
博主的显示器上,横向有1920个这样的小灯泡,纵向有1080个.
7)超链接标签:a
"超"链接跳转到的页面,可以是在当前网站之外的.
href 这里可以替换成IP地址.
此时随便点击一个链接(点击百度就会跳转到百度的主页 点击搜狗就会跳转到搜狗主页)
但是会替换原来的页面.
超链接标签还有一个属性:target,通常写作 target="_blank",就可以打开一个新的标签页,不会替换原来的标签页.
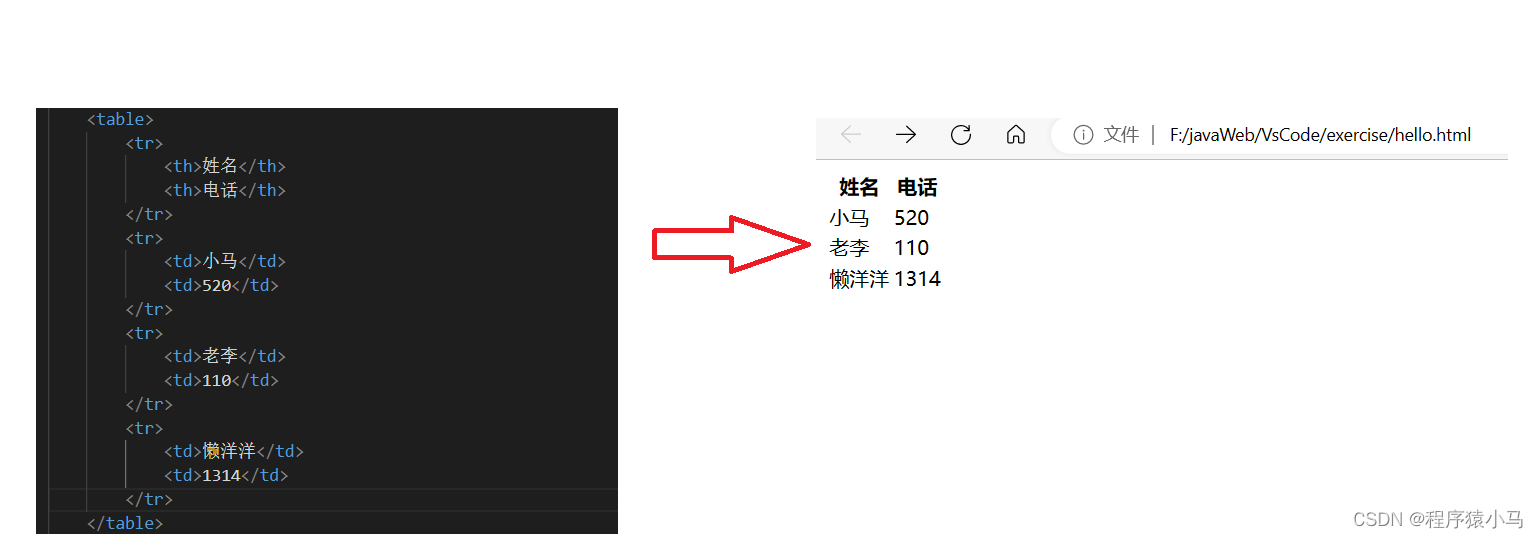
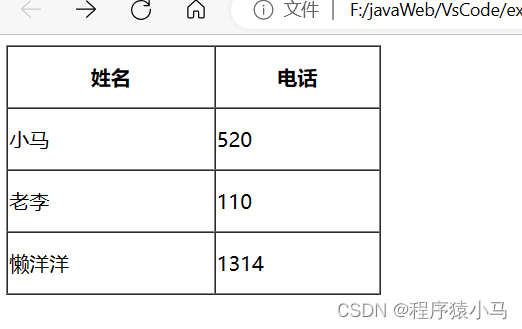
8) 表格标签
table 表示整个表格
tr 表示一行
td 表示一个单元格
th 表示表头的一个单元格
可以观察到,现在还不太像表格 可以添加一些属性更加像表格
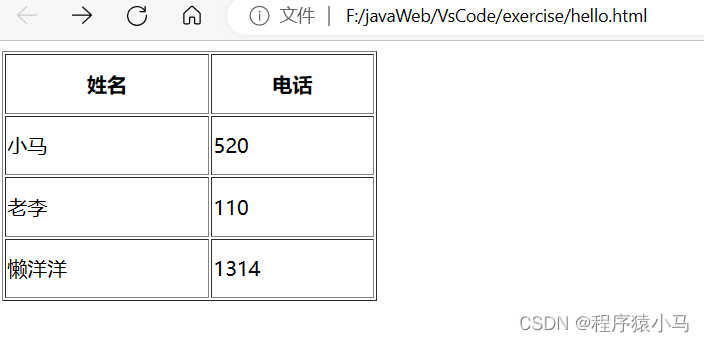
后面的border属性是添加一个边框,后面会介绍到.
此时再次观察:
去掉双格线
Cellspacing 表示单元格间距
可以观察到,上述表格中的文字没有居中,想要将文字居中,就需要使用到CSS
CSS后面会详细介绍,这里只简单使用一下看看效果.
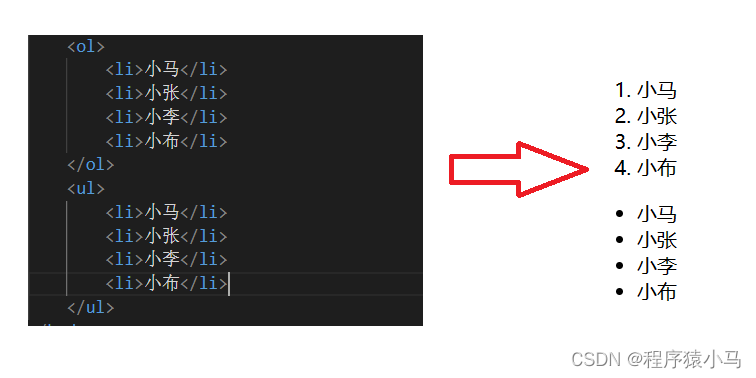
9)列表标签
ol 有序列表 ordered list
ul 无序列表 unordered list
li 列表项 list item
有序列表排名有先后次序
无序列表排名不分先后
注:在浏览器中,可以按下F12 或者 右键-> 检查 , 就可以打开浏览器的"开发者工具",借助这个工具就能看到这个界面是怎么实现的.

10) input标签 (单标签)
input标签有很多形态,能够表现成各种用户用来输入的组建.
input的功能是很丰富的,和用户交互最主要的标签之一.
1. 单行文本框
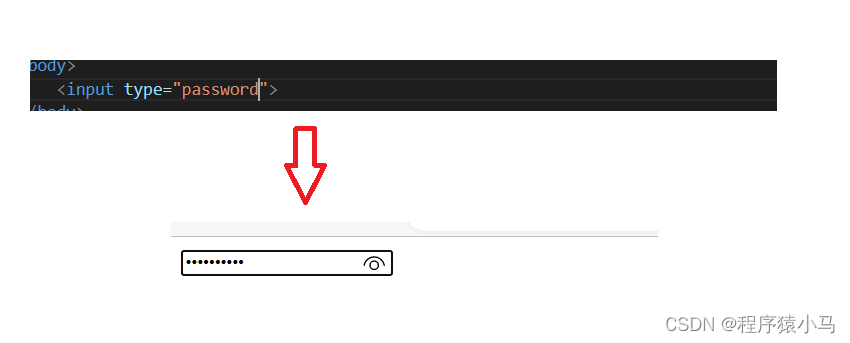
2.单行文本框(用来输密码)
此时在文本框中输入的内容是看不到的
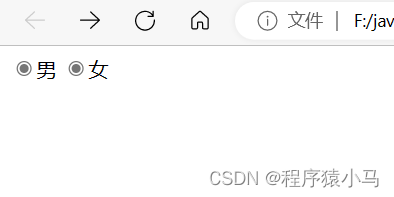
3.单选框
但是此时点击选择的时候,两个都可以选择
想要实现只能单选的话,需要name属性,将name属性值相同的单选框,值之间是互斥的.
此时只能选中一个.
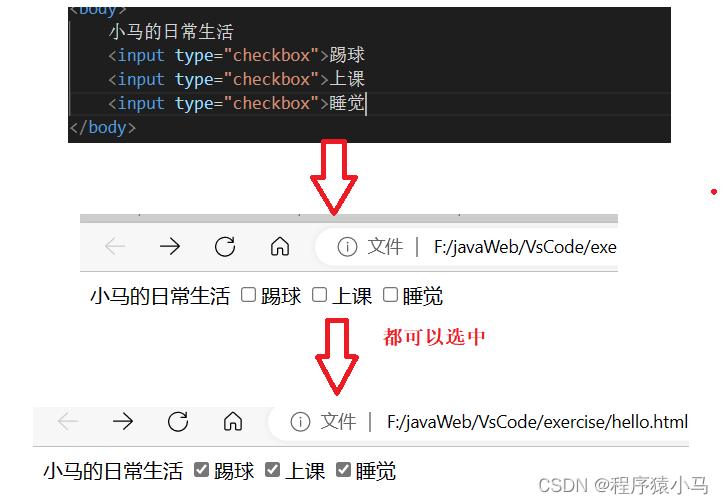
4.复选框
还可以加入一个checked属性来设置默认选中的
5.按钮
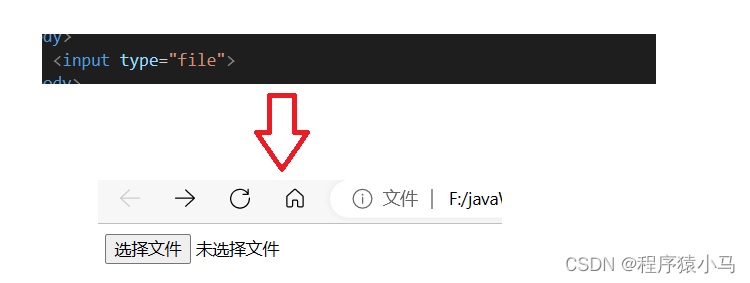
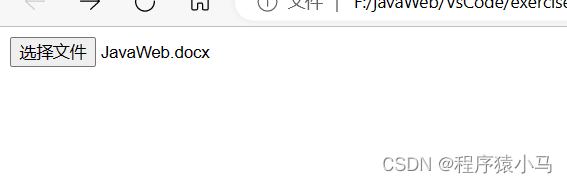
6.文件选择框
点击选择文件可以选择文件
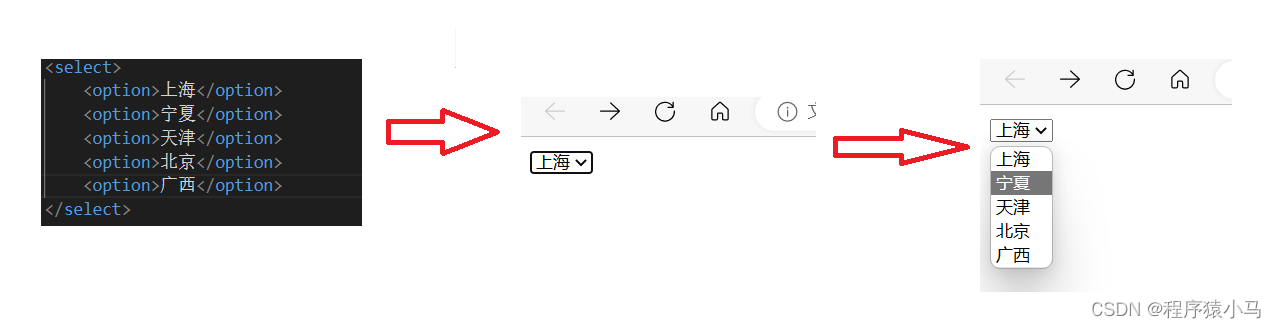
11)下拉菜单: select
12)textarea 多行编辑框
13)无语义标签
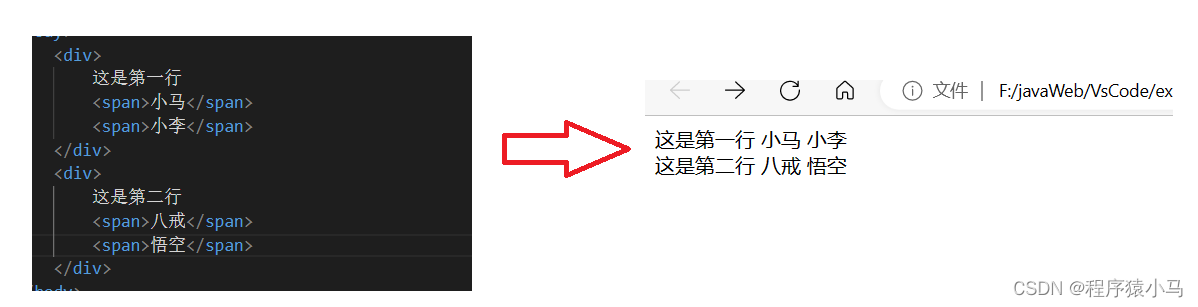
div 和 span
前面的标签都是有特定含义的,比如:h1 表示一级标题 a 超链接
但是这两个标签没有特定含义,意思就是可以用在各种场景.
div 默认独占一行 块级元素
span 默认不独占一行 行内元素
以上就是HTML中的所有常见标签了.































































 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








