一:margin=-1
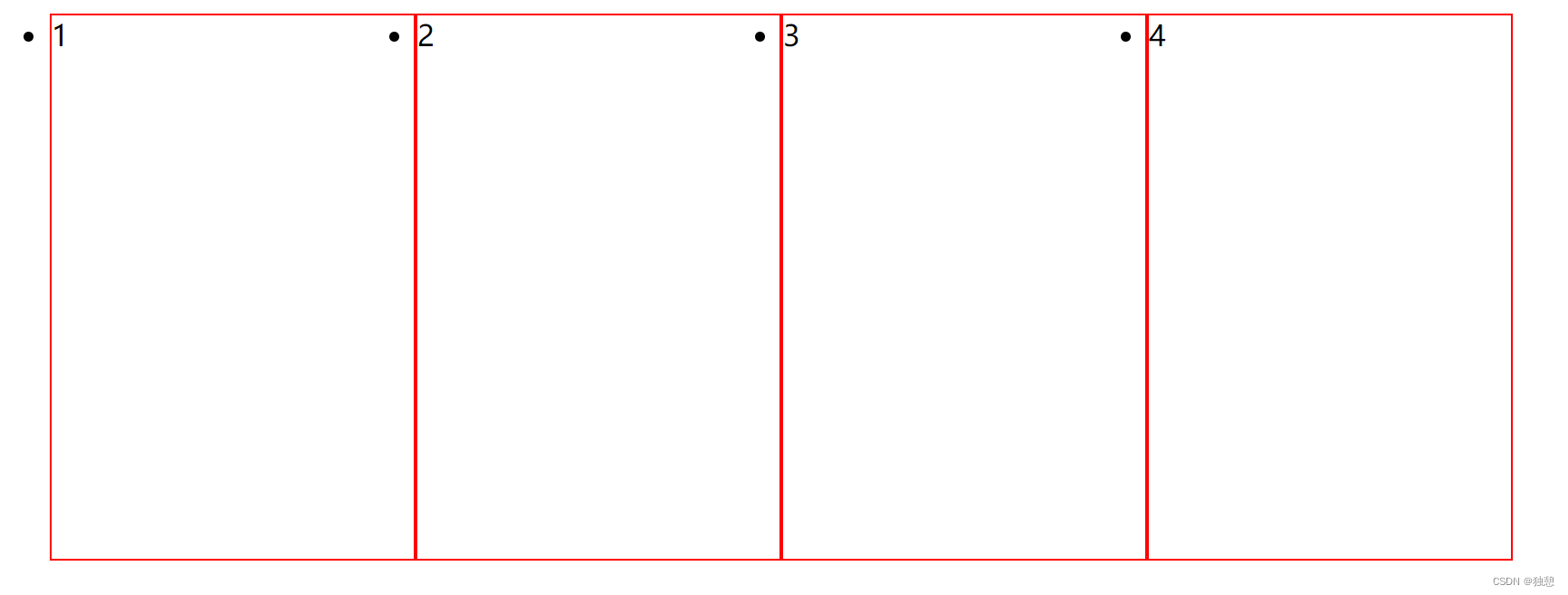
对于:
<style>
ul li{
float: left;
width: 200px;
height: 300px;
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</body>
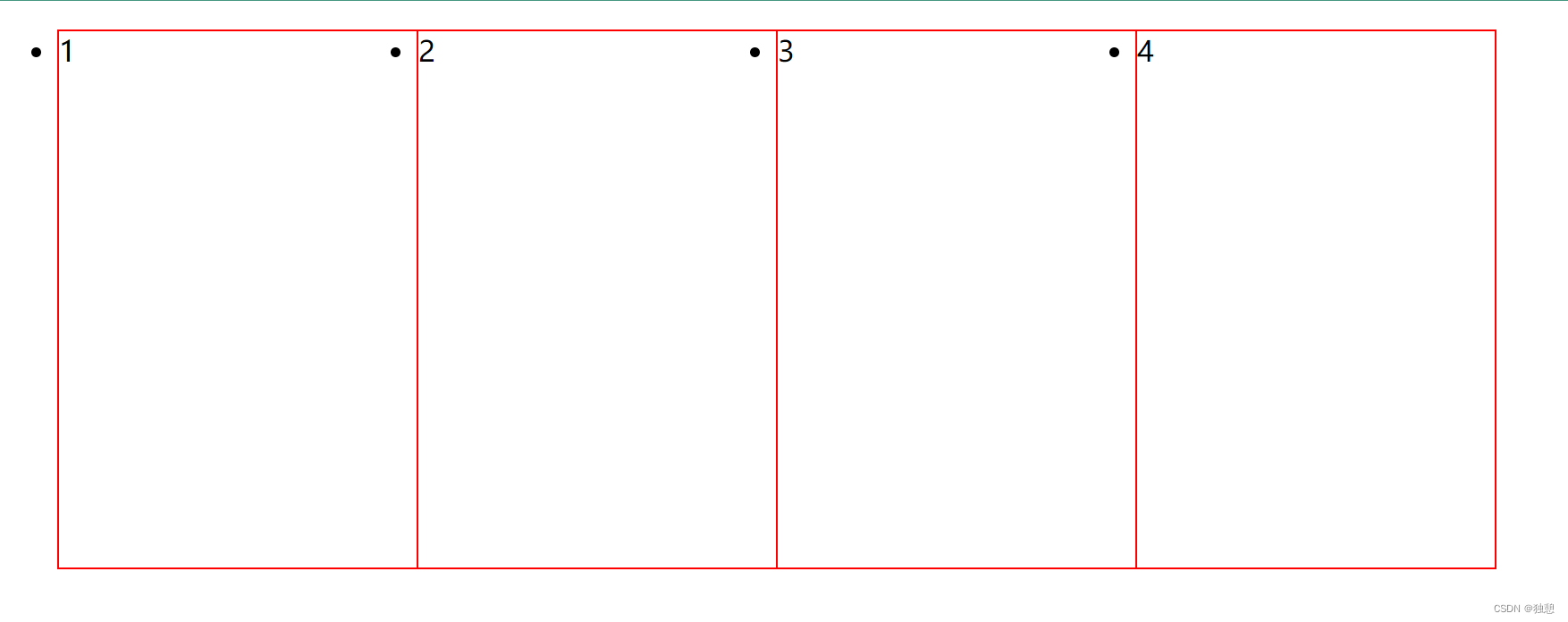
会出现中间的线比较粗的情况,可以采用 margin=-1避免:
ul li{
float: left;
width: 200px;
height: 300px;
border: 1px solid red;
margin-left: -1px;
}
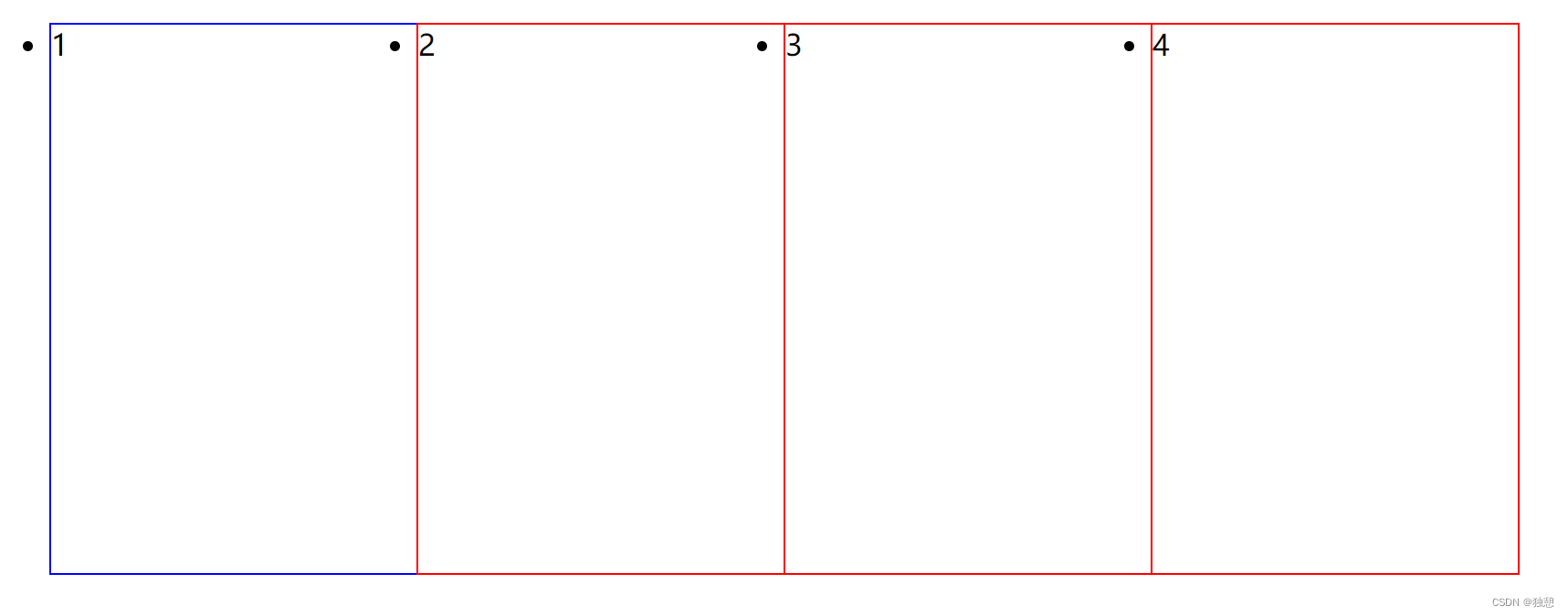
如果希望鼠标结果时边界变色:
ul li:hover{
border: 1px solid blue;
}
这是因为,由于margin对于-1的原因,每个方框的右边界都被右边的盒子盖住了,解决方法有两种:
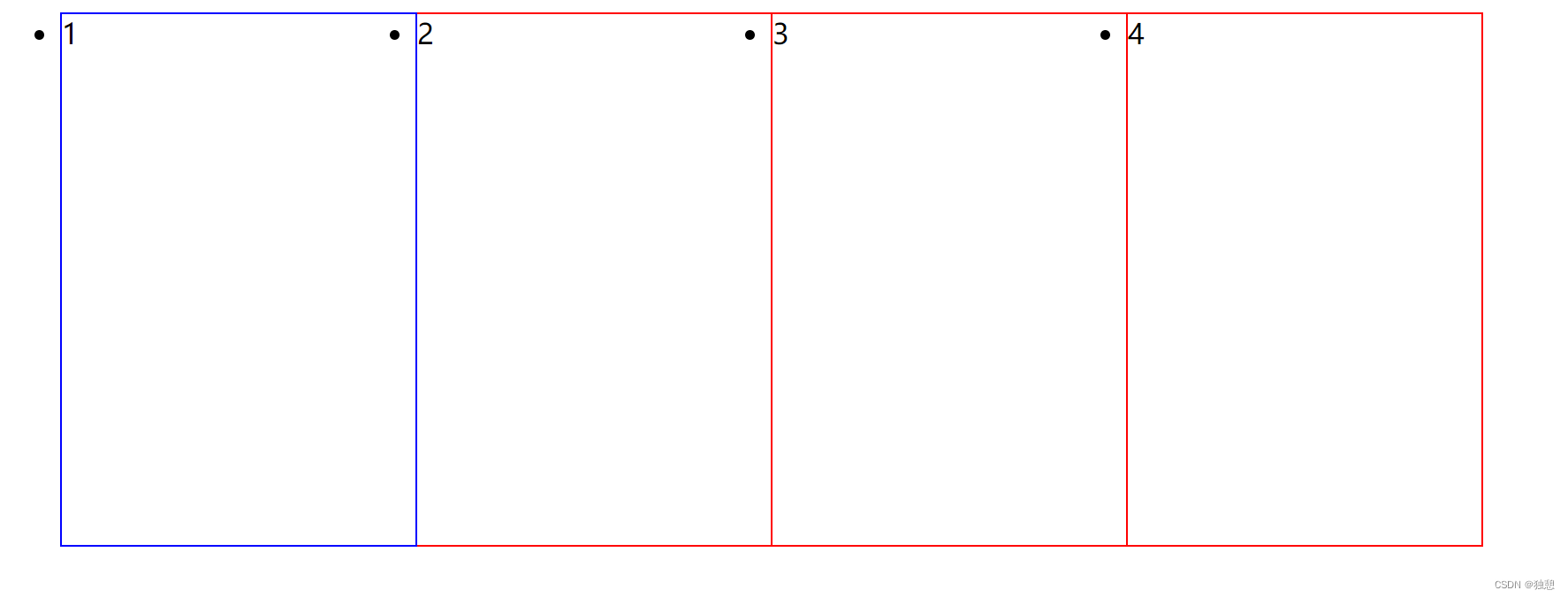
如果盒子没有增加定位:增加相对定位可以盖住下面的元素
ul li:hover{
position: relative;
border: 1px solid blue;
}如果盒子增加的定位:增加定位的层级
ul li{
position: relative;
float: left;
width: 200px;
height: 300px;
border: 1px solid red;
margin-left: -1px;
}
ul li:hover{
z-index: 1;
border: 1px solid blue;
}

二:非等腰直角三角形绘制
给一个大小为0的盒子设置两边边界,其中一个为透明:
.sanjiao{
width: 0;
height: 0;
border-top:100px solid transparent;
border-left: 0px solid #000;
border-right: 50px solid red ;
border-bottom: 0px solid #000;
}

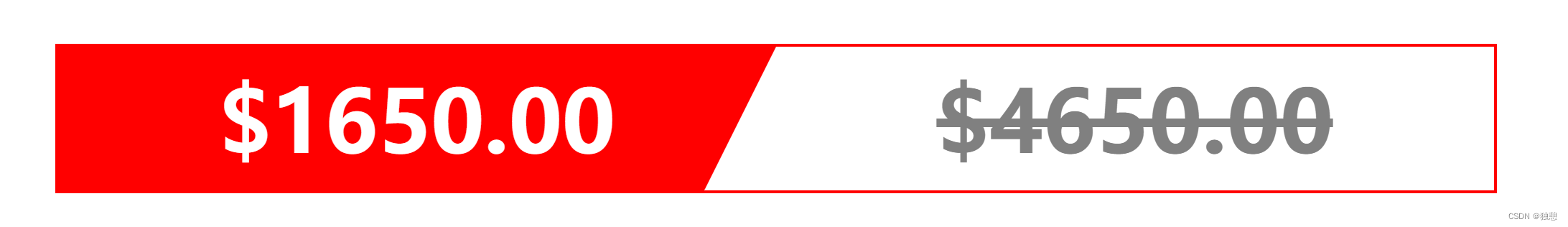
案例:
CSS:
.price{
height: 50px;
width: 500px;
border: 1px solid red;
margin: 50px auto;
}
.left{
position: relative;
float: left;
width: 250px;
height: 50px;
background-color: red;
font: 30px "微软雅黑";
font-weight: 1000;
color:white;
line-height: 50px;
text-align: center;
}
.sanjiao{
position: absolute;
right: 0;
top: 0;
width: 0;
height: 0;
border-top:50px solid transparent;
border-right: 25px solid white ;
}
.right{
font: 30px "微软雅黑";
font-weight: 1000;
color:gray;
line-height: 50px;
text-align: center;
text-decoration: line-through;
}
HTML:
<div class="price">
<div class="left">
$1650.00
<div class="sanjiao">
</div>
</div>
<div class="right">
$4650.00
</div>























 528
528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








