目录
构造函数及实例化
function Goods(name,price,count){
this.name = name;
this.price = price;
this.count = count
}
const mi = new Goods('xiaomi',1999,20);new过程:
1.生成一个空对象
2.this指向这个空对象
3.执行函数,改变this的值
4.返回新对象
实例成员和静态成员
通过构造函数创造的对象实例对象,也就上面的 mi ,实例对象里面的属性和方法是实例成员
构造函数 的属性和方法是静态成员
function Goods(name,price,count){
this.name = name;
this.price = price;
this.count = count
}
//静态成员
Goods.num = 10内置构造函数
Object
三个常见的静态方法
获取对象的值与键
let o = {
name :'lala',
age:11
}
console.log(Object.keys(o));//[name,age]
console.log(Object.values(o));//['lala',11]
拷贝对象
let o = {
name :'lala',
age:11
}
let s = {}
Object.assign(s,o);
console.log(s);//{name :'lala',age:11}还可以添加成员
let s = {}
Object.assign(s,{gender:'nv'});
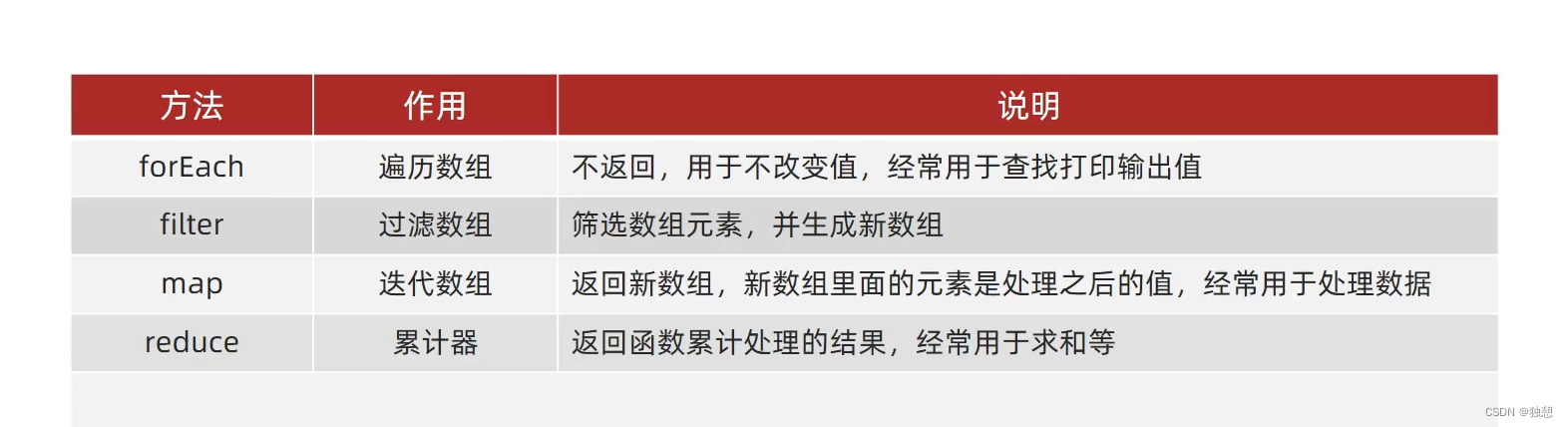
console.log(s);//{gender:'nv'}Array

forEach:
let aa = [1,2,3,4]
aa.forEach(function(item,index){
console.log(item);//1,2,3,4
})filter
let aa = [1,2,3,4]
let bb =aa.filter(item=>item>2);// [3, 4]
// let bb = aa.filter(function(item,index){
// return item>2
// })
console.log(bb);map
let aa = [1,2,3,4]
let bb =aa.map(item=>item+2);// [3, 4, 5, 6]
// let bb = aa.filter(function(item,index){
// return item+2
// })
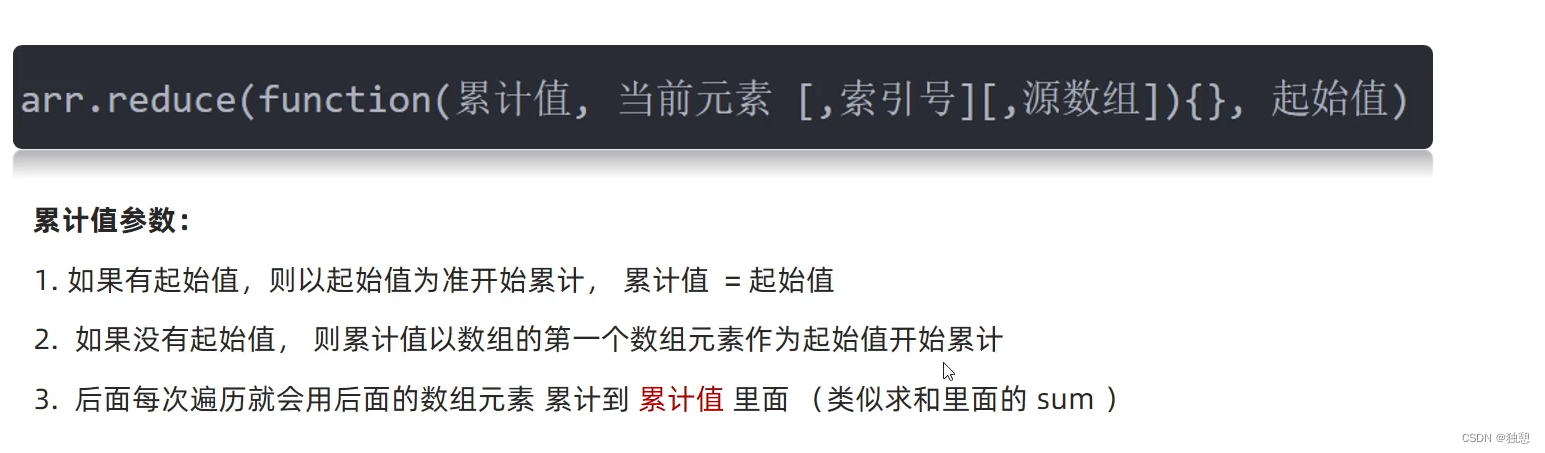
console.log(bb);reduce 返回函数累计处理的结果 经常用于求和

let aa = [1,2,3,4]
// let cc = aa.reduce((prev,item)=>prev+item,0)
let cc = aa.reduce(function(prev,item,0){
return prev+item
})
console.log(cc);//10every,判断数组是否全部满足条件:some,判断数组中是否有满足状态的值:
let aa = [1,2,3,4]
console.log(aa.every(item =>item>0))//true
console.log(aa.every(item =>item>2));//false
console.log(aa.some(function(item){
return item>2
}))//true
console.log(aa.some(function(item){
return item>5
}))//falsefrom 将伪数组转换为真数组
Array.from()
其他方法:
String
split 将字符串拆分
let aa = 'red,pink,blue'
console.log(aa.split(','));//['red', 'pink', 'blue']substring(),截取字符串,如果有一个参数,则从参数代表的索引号一直取到最后,如果有两个参数a,b,则从索引号a到b
let aa = 'red,pink,blue'
console.log(aa.substring(1,4));//ed,
console.log(aa.substring(4));//pink,bluestartsWith()判断字符串是不是以 开头,还可以带一个参数,表示从第几位开始看
let aa = 'red,pink,blue'
console.log(aa.startsWith('pink',4));//true
console.log(aa.startsWith('red'));//true
console.log(aa.startsWith('re1'));//falseNumber
toFixed()保留小数,且四舍五入
当没有参数时,保留整数
let num = 10.8335;
console.log(num.toFixed());//11
console.log(num.toFixed(1));//11.8
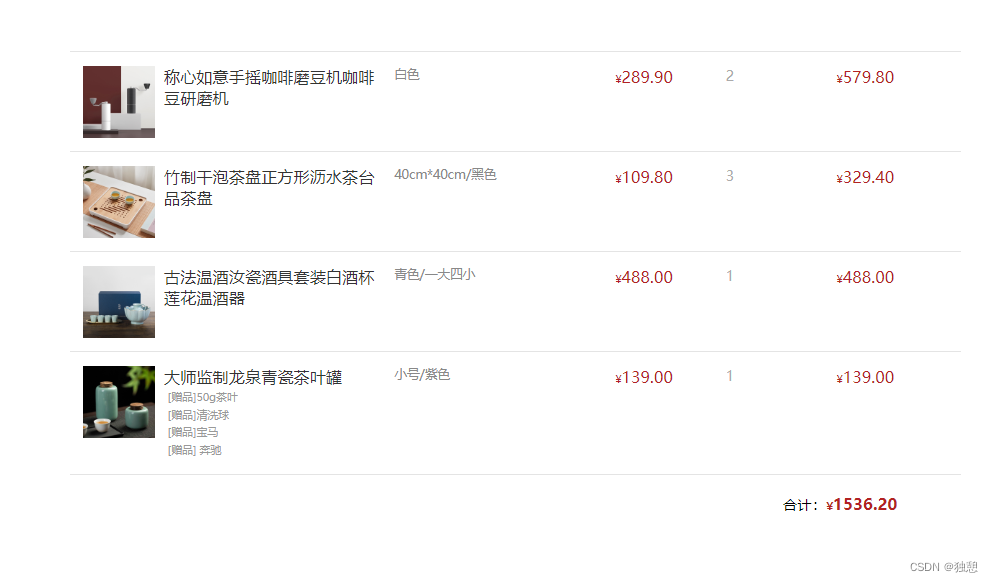
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.list {
width: 990px;
margin: 100px auto 0;
}
.item {
padding: 15px;
transition: all .5s;
display: flex;
border-top: 1px solid #e4e4e4;
}
.item:nth-child(4n) {
margin-left: 0;
}
.item:hover {
cursor: pointer;
background-color: #f5f5f5;
}
.item img {
width: 80px;
height: 80px;
margin-right: 10px;
}
.item .name {
font-size: 18px;
margin-right: 10px;
color: #333;
flex: 2;
}
.item .name .tag {
display: block;
padding: 2px;
font-size: 12px;
color: #999;
}
.item .price,
.item .sub-total {
font-size: 18px;
color: firebrick;
flex: 1;
}
.item .price::before,
.item .sub-total::before,
.amount::before {
content: "¥";
font-size: 12px;
}
.item .spec {
flex: 2;
color: #888;
font-size: 14px;
}
.item .count {
flex: 1;
color: #aaa;
}
.total {
width: 990px;
margin: 0 auto;
display: flex;
justify-content: flex-end;
border-top: 1px solid #e4e4e4;
padding: 20px;
}
.total .amount {
font-size: 18px;
color: firebrick;
font-weight: bold;
margin-right: 50px;
}
</style>
</head>
<body>
<div class="list">
<!-- <div class="item">
<img src="https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg" alt="">
<p class="name">称心如意手摇咖啡磨豆机咖啡豆研磨机 <span class="tag">【赠品】10优惠券</span></p>
<p class="spec">白色/10寸</p>
<p class="price">289.90</p>
<p class="count">x2</p>
<p class="sub-total">579.80</p> -->
</div>
</div>
<div class="total">
<div>合计:<span class="amount">1000.00</span></div>
</div>
<script>
const goodsList = [
{
id: '4001172',
name: '称心如意手摇咖啡磨豆机咖啡豆研磨机',
price: 289.9,
picture: 'https://yanxuan-item.nosdn.127.net/84a59ff9c58a77032564e61f716846d6.jpg',
count: 2,
spec: { color: '白色' }
},
{
id: '4001009',
name: '竹制干泡茶盘正方形沥水茶台品茶盘',
price: 109.8,
picture: 'https://yanxuan-item.nosdn.127.net/2d942d6bc94f1e230763e1a5a3b379e1.png',
count: 3,
spec: { size: '40cm*40cm', color: '黑色' }
},
{
id: '4001874',
name: '古法温酒汝瓷酒具套装白酒杯莲花温酒器',
price: 488,
picture: 'https://yanxuan-item.nosdn.127.net/44e51622800e4fceb6bee8e616da85fd.png',
count: 1,
spec: { color: '青色', sum: '一大四小' }
},
{
id: '4001649',
name: '大师监制龙泉青瓷茶叶罐',
price: 139,
picture: 'https://yanxuan-item.nosdn.127.net/4356c9fc150753775fe56b465314f1eb.png',
count: 1,
spec: { size: '小号', color: '紫色' },
gift: '50g茶叶,清洗球,宝马, 奔驰'
}
]
goodsList.map(item => {
let {id,name,price,picture,count,spec,gift} = item;
let gifts = '';
if(gift){
gift.split(',').map(item => {
gifts+='<span class =tag>[赠品]'+item+'</span>'
})
}
let str = ` <div class="item">
<img src=${picture} alt="">
<p class="name">${name} <span class="tag">${gifts}</span></p>
<p class="spec">${Object.values(spec).join('/')}</p>
<p class="price">${price.toFixed(2)}</p>
<p class="count">${count}</p>
<p class="sub-total">${(price*count).toFixed(2)}</p>
</div>`
document.querySelector('.list').innerHTML+=str
})
let all = goodsList.reduce((prev,item)=>prev+(item.price*100*item.count)/100,0)
document.querySelector('.amount').innerHTML = all.toFixed(2)
























 3918
3918











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








