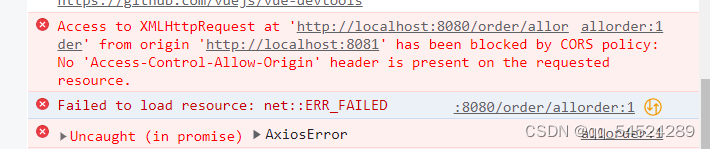
vue前端报错

后端IDEA使用的是8080端口:

前端使用的是8081端口:

两者端口号不一致,出现了跨域问题。
解决这种跨域问题
修改vue项目中的src目录下的vue.config.js文件

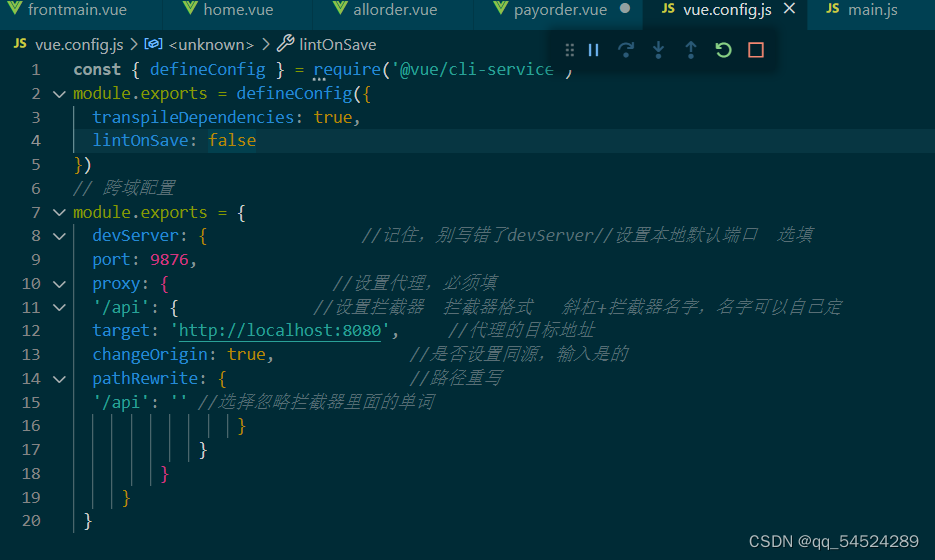
vue.config.js文件中的内容:

其中下面的代码加上后可以解决上述跨域问题:
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: 9876,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:8080', //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'/api': '' //选择忽略拦截器里面的单词
}
}
}
}
}
port: 9876 表示给当前的vue项目一个动态启动地址
target: ‘http://localhost:8080’, //代理的目标地址,你可以修改端口号(与你idea项目的启动端口一直),使得你的vue项目与idea服务器数据跨域得到解决。
后端项目中也需要修改
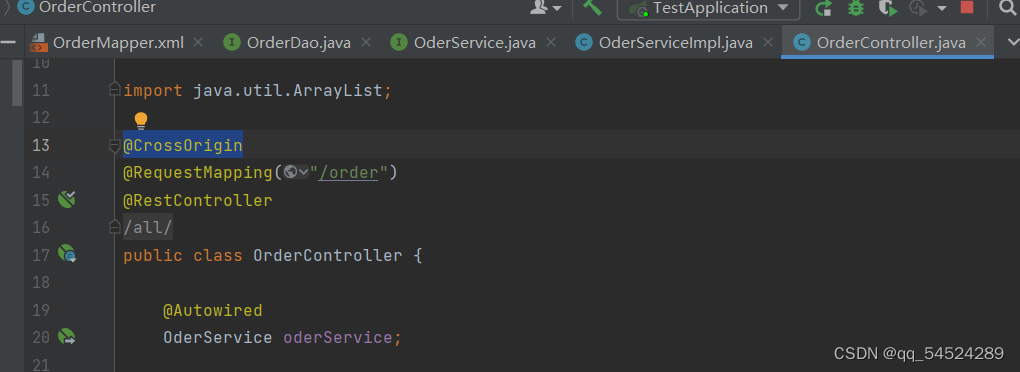
在Controller的类上面添加注解:@CrossOrigin 
以上所述,照着做下来,就能解决跨域问题。
参考文献
https://zhuanlan.zhihu.com/p/422925154





















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








