记录一下遇到的问题
1.遇到问题:
使用到Vue3 + Ant Design of Vue 3.2.20,但因为项目需求样式,各种查找资料都未能解决;

2.解决问题:
①我们审查元素可以看到,下拉框是在body中的;
①在a-select 元素上添加dropdownClassName='drop';
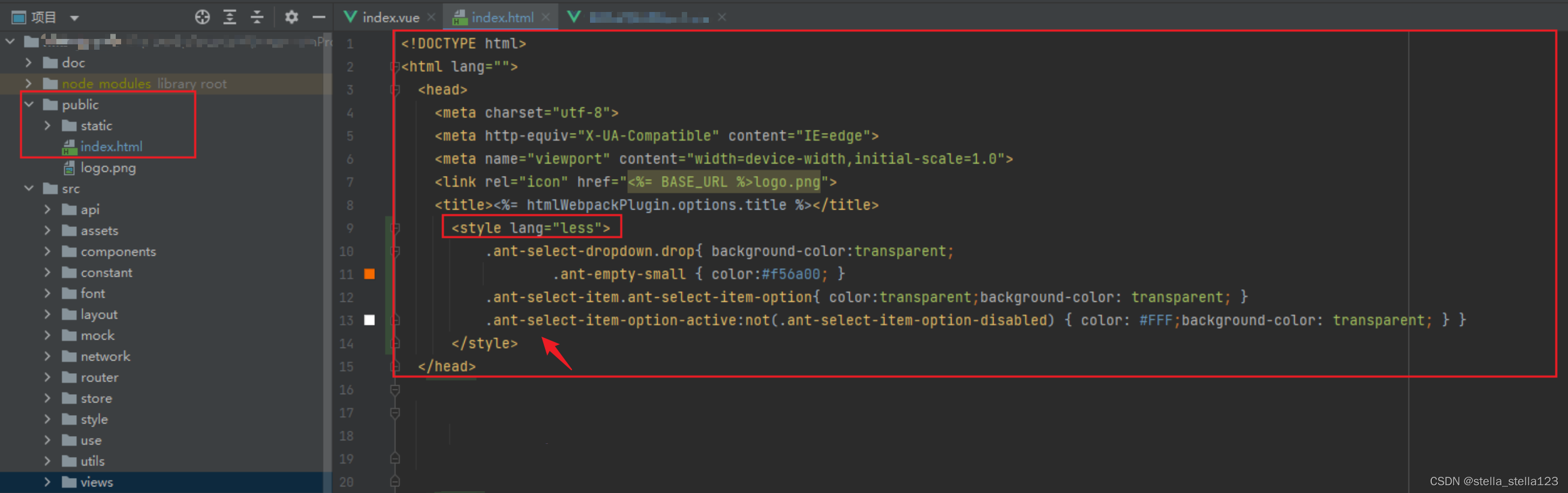
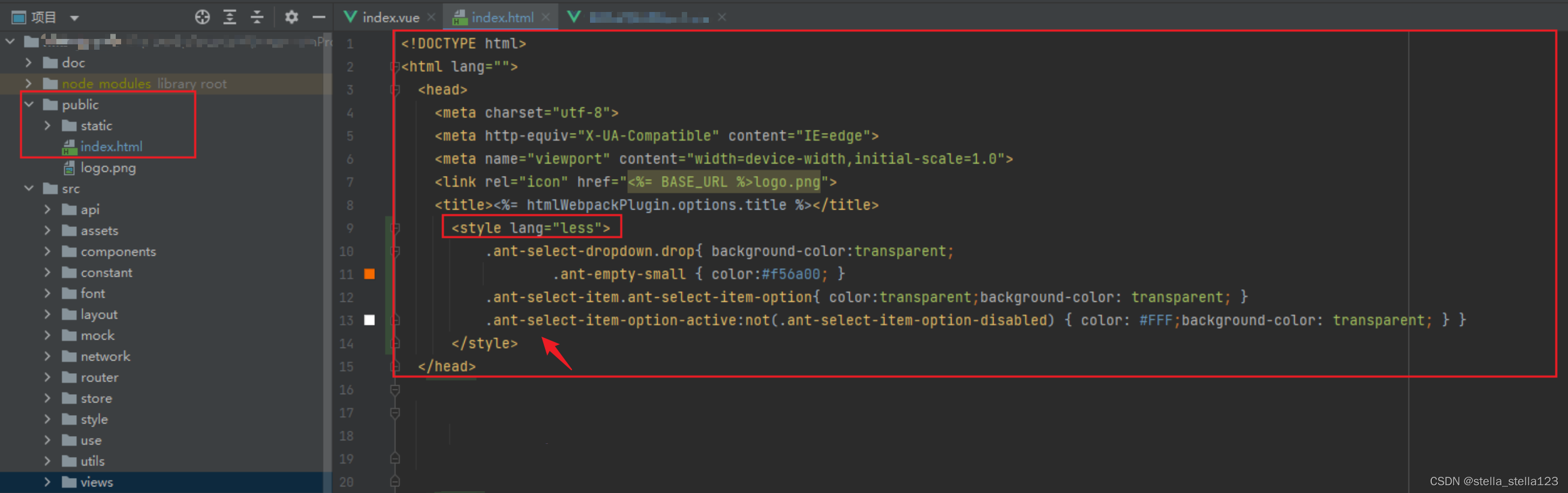
②找到项目的index.html文件,添加如下代码: 
3.达成结果:
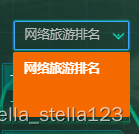
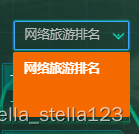
最终效果如下,可以改变下拉框样式,亲测有效;

踩个小坑,进个小步!
记录一下遇到的问题
1.遇到问题:
使用到Vue3 + Ant Design of Vue 3.2.20,但因为项目需求样式,各种查找资料都未能解决;

2.解决问题:
①我们审查元素可以看到,下拉框是在body中的;
①在a-select 元素上添加dropdownClassName='drop';
②找到项目的index.html文件,添加如下代码: 
3.达成结果:
最终效果如下,可以改变下拉框样式,亲测有效;

踩个小坑,进个小步!
 1082
1082
 142
142

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


