添加一个图标按钮:
<div style="flex: 1; font-size: 18px"> <span :class="collapseBtnClass" //其中绑定了一个class collapseBtnClass就是收缩按钮的名称 style="cursor: pointer" @click="collapse"></span> </div>
@click="collapse"当点击他的时候触发一个函数collapse
按钮叫什么名称呢就在下面的
export default {
。。。
data(){
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return{
tableData: Array(10).fill(item),
msg:"hello 铁甲小宝",
collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold
isCollapse:false
}
},
collapseBtnClass:'el-icon-s-fold',//这里写想要的按钮的名称el-icon-s-fold
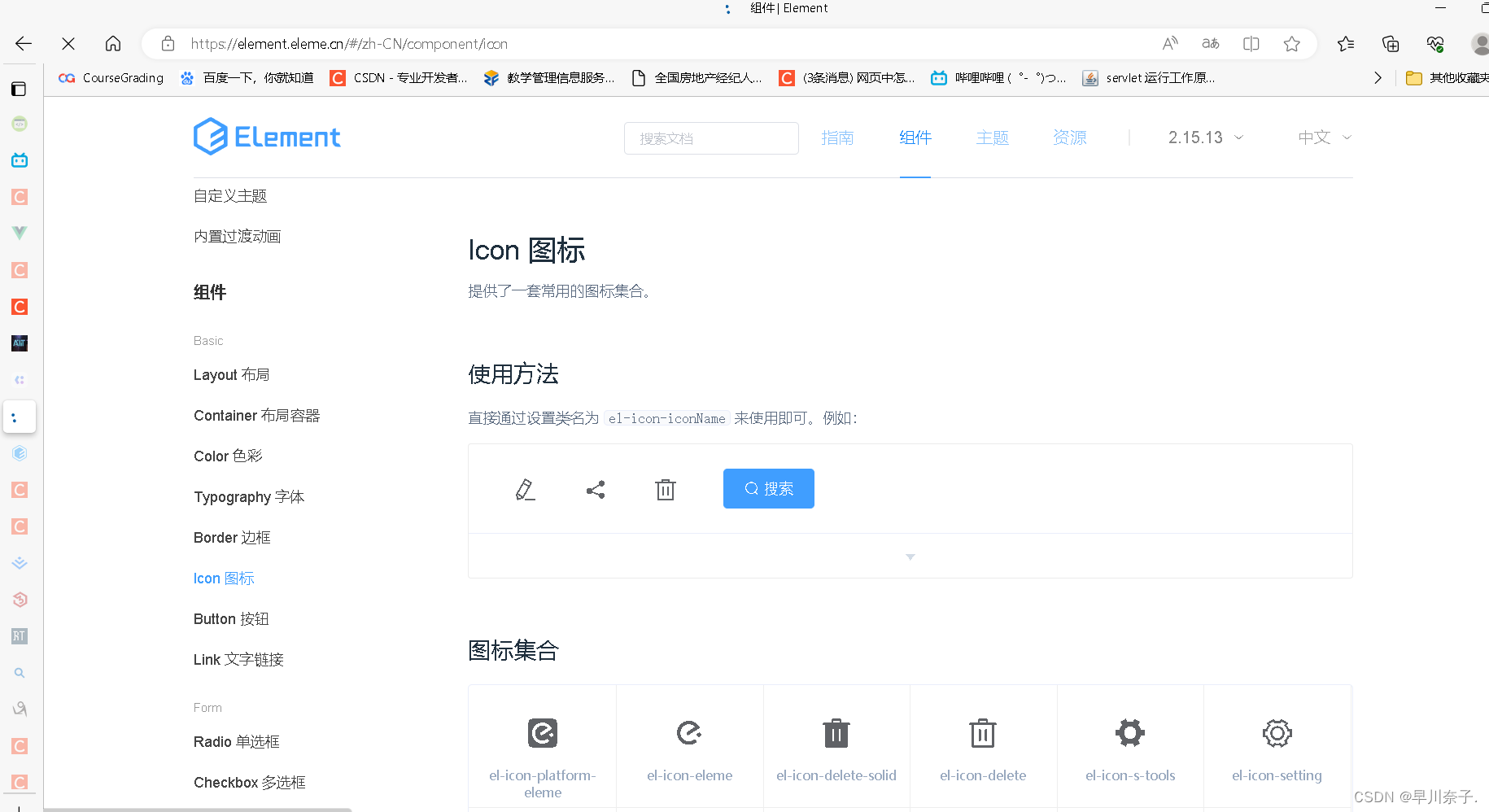
你需要的按钮可以到element官网的icon图标去直接复制

传送门:组件 | Element
当然想要按钮起作用需要在函数中写collapse()函数,如图:

总结:想要添加图标就先将class绑定到span,并利用@click绑定触发函数的名称,
再到return里面写上class名称,
再在methods里面完善触发函数的内容。
效果如图
虽然点击图标有收缩,但是还会显示字体,正确的情况应该是只有三个图标没有任何字体的。当然,我发现我这个背景颜色也跟着被收缩了,好像也有问题。还有一个问题就是收缩之后右边的宽度没变。右边的宽度应该增加的。
所以将aside宽度变成动态的。
第一步:我们本身的aside是
<el-aside width:"100px" style="background-color: rgb(238, 241, 246); ">
变成动态的即:
<el-aside :width="sideWidth+'px'" style="background-color: rgb(238, 241, 246); ">
此时宽度是由sidewidth决定的。
第二步:在return中写上sidewidth的初始值,我们假定初始值为200px,如图(最后一排):

第三步:在methods里面写上函数值:

函数collapse()中定义了点击图标时触发这个函数 ,这个函数将isCollapse的值由false取反变为true。也可以由true变为false(第二次点击图标时),if语句表示当this.collapse变为true,即收缩的时候sidewidth的值变为64.此时64则变为了导航栏的宽度。
效果如图:

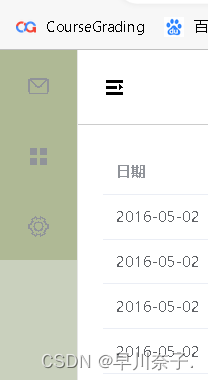
点击图标之后效果如图:

可以看到只有图标啦!
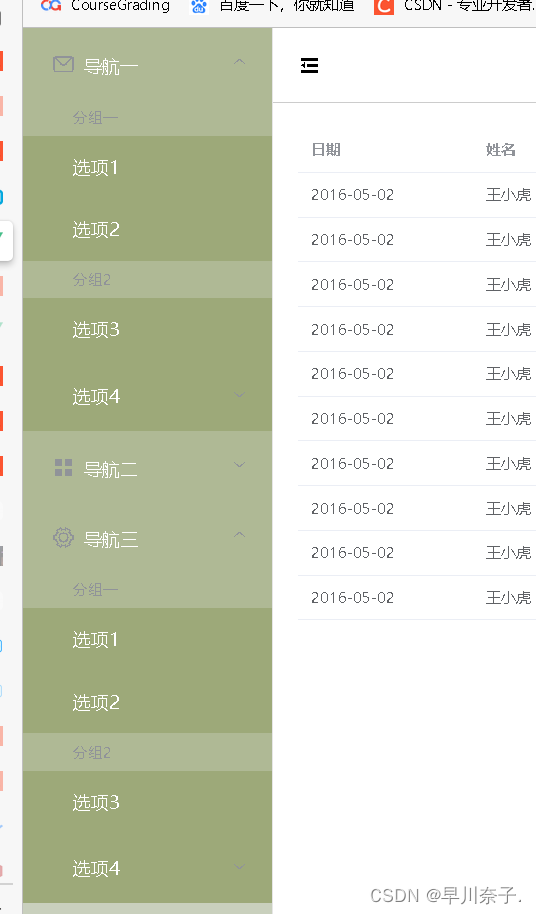
但是二次点击图标之后并不能还原,而是这样:
出现了问题。
此时我们考虑到:当点击收缩之后,收缩的图标应该变成展开的图标,点击展开图标之后,边栏会展开。于是我们到element中找到展开图标。
传送门 :组件 | Element

实现这个效果只需要在methods函数里面改就行了,如图:

methods:{
collapse(){//点击收缩图标时触发这个函数
this.isCollapse=!this.isCollapse//取反,以前是false就变成true
if (this.isCollapse){//当iscollapse为true时
this.sideWidth=64//边栏宽度变成64
this.collapseBtnClass='el-icon-s-unfold'//图标变成展开的图标
}
else{//否则。iscolapse为false即展开的情况下
this.sideWidth=200//边栏宽度变回200
this.collapseBtnClass='el-icon-s-fold'//边栏旁边的图标也变回收缩
}
}
}
效果如图:
点击收缩图标之后,图标变成了展开,再次点击展开图标之后效果如图:

这样就好啦





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








