Vue项目开发环境安装、项目构建运行、打包部署详解
- 背景
Vue工程化项目环境配置还是比较麻烦的,本篇来详细的记录下从0开始的安装、构建、打包、运行全过程。
- 整体步骤
第一,安装Node.js,这个是前端工程化项目运行的基础环境。

第二,安装Vue,使我们前端开发环境可以支持Vue开发。
第三,安装Vue CLI,这是Vue提供的交互时的项目脚手架,有点难理解是吧,其实就是一个快速构建Vue工程的小工具,通过Vue CLI,开发人员可以使用命令行或者可视化界面快速构建Vue工程项目。
第四,我们通过Vue CLI提供的可视化工具来构建一个Vue工程。
第五,我们运行构建的Vue工程。
第六,我们将Vue项目打包,并部署到web服务器上运行。
- 详细过程
3.1 安装Node.js
官网下载.msi格式安装包,[下载链接] http://nodejs.org/zh-cn/download/ ,此处由于是64位计算机,所以选择如下。
下载完成后双击安装文件,开始安装,大部分直接点击下一步即可,需要注意的此处我给出提示。
首先是安装位置,最好安装到D盘,避免C盘占满了。

选择安装的特性,此处保持默认,全部选择即可。

然后其余的全部点击下一步,等待安装完成。
安装node.js完成后,可以打开命令行,输入node -v验证node.js安装成功。

3.2 安装Vue
打开命令行,输入npm install vue -g全局安装Vue,由于Vue使用频率很高,所以直接全局安装。
此时耐心等待安装完成即可,出现如下图提示,则安装完成:

3.3 安装Vue CLI
由于Vue CLI安装时间比较长,此处建议先安装cnpm,输入命令npm install -g cnpm --registry=http://registry.npm.taobao.org后回车。此处cnpm可以被认为是npm的国内镜像,后续执行命令时可以将npm替换为cnpm加速安装。出现如下图所示,则安装cnpm完成。

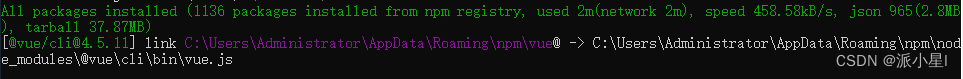
此时可以安装Vue脚手架Vue CLI了,使用命令行输入cnpm install -g @vue/cli后回车运行,等待安装完成即可。出现如下图所示安装完成。

3.4 创建Vue工程
打开命令行,输入vue ui打开图形化界面,如下图即为用于创建、管理Vue项目的可视化界面。

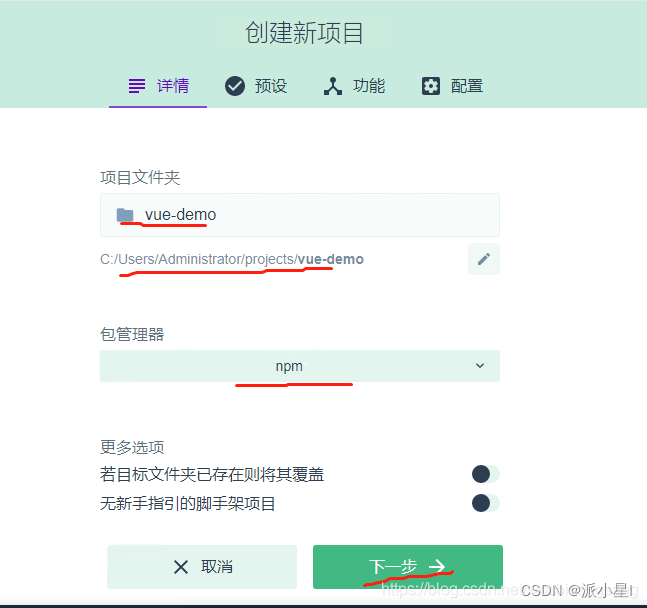
点击创建按钮开始创建,如下图依次设置项目文件夹,项目路径,包管理器(使用npm即可),然后点击下一步。

预设部分,我们选择手动配置。

功能部分,我们一般选择Router路由、Vuex状态管理、CSS Pre-processor预处理几项即可。
在这里插入图片描述
在配置部分,选择启用history mode,然后预处理器选择Sass即可。

此时点击创建项目,即可安装我们的配置创建一个Vue工程项目了,注意后面还有一个预设部分,我们此处点击创建项目不保存预设即可。
等待出现如下界面,项目创建完成:

3.5 运行项目
此时我们可以通过可视化界面运行工程,依次点击任务-serve-运行-启动app即可运行项目了。

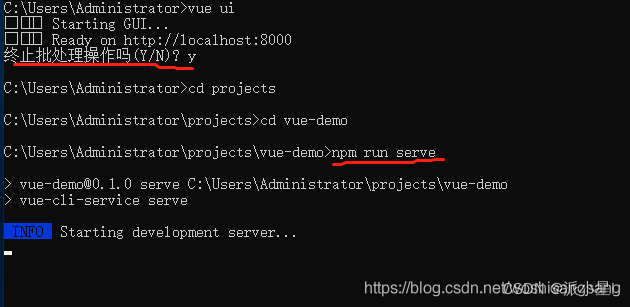
这种方式比较麻烦,一般我们使用vue ui命令打开可视化界面并创建项目后,就可以关掉可视化界面并退出命令行了。然后我们通过cmd切换到项目路径下,运行’npm run serve’即可启动项目,如下图:

当项目启动后,命令行会显示访问地址,通过地址直接访问项目即可。

3.6 打包部署项目
在命令行中切换到vue-demo项目路径下,运行npm run build即可将项目打包。
注意打包的意义,在打包前,项目只能在node.js环境下调试运行,打包后,可以部署到tomcat或者iis或者niginx等web服务器运行。
打包完成后,在vue-demo路径下的dist文件夹即为打包结果,将dist文件夹拷贝到web服务器相应目录下运行即可。
- 总结
node.js vue vue cli这3个安装一次即可。
vue ui可视化界面,每次新建项目时使用一次即可。
后续可以直接使用命令行npm run serve进行启动调试。
























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








