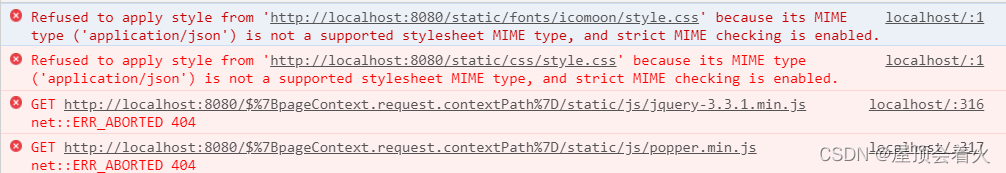
1 网页报错

问题代码
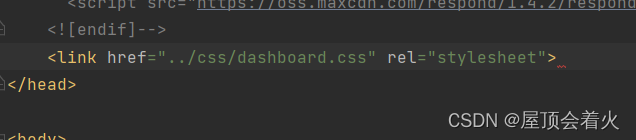
<link rel="stylesheet" type="text/css" href="../static/fonts/icomoon/style.css">
<link rel="stylesheet" type="text/css" href="../static/bootstrap-3.4.1/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="../static/css/jquery.fancybox.min.css">
<link rel="stylesheet" type="text/css" href="../static/css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="../static/css/owl.theme.default.min.css">
<link rel="stylesheet" type="text/css" href="../static/fonts/flaticon/font/flaticon.css">
<link rel="stylesheet" type="text/css" href="../static/css/aos.css">
解决:
<link rel="stylesheet" type="text/css" href="/fonts/icomoon/style.css">
<link rel="stylesheet" type="text/css" href="/bootstrap-3.4.1/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="/css/jquery.fancybox.min.css">
<link rel="stylesheet" type="text/css" href="/css/owl.carousel.min.css">
<link rel="stylesheet" type="text/css" href="/css/owl.theme.default.min.css">
<link rel="stylesheet" type="text/css" href="/fonts/flaticon/font/flaticon.css">
<link rel="stylesheet" type="text/css" href="/css/aos.css">
更好的方法:
配置文件yml里

spring:
mvc:
static-path-pattern: /**
然后

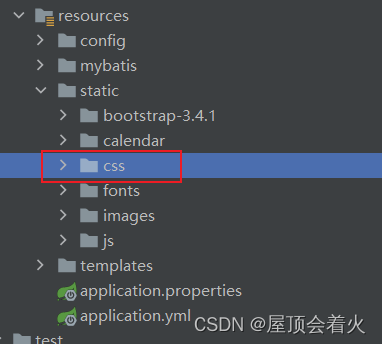
去static下css文件夹里的css文件

不需要加static路径就可以取到了,因为页面是在templates包下所以需要…/退回上一界面





















 2565
2565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








