
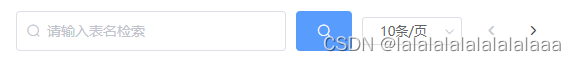
<el-form :inline="true" :model="tableQuery">
<el-input v-model="tableQuery.table_name" placeholder="请输入表名检索"
style="width: 270px; margin-right: 10px" @keyup.enter.native="handleFilter" clearable>
<i slot="prefix" class="el-input__icon el-icon-search"></i></el-input>
<el-button type="primary" icon="el-icon-search" style="margin-right: 5px"
@click="handleFilter" />
</el-form>
<el-pagination @size-change="handleSizeChange" :page-sizes="[10, 20, 30, 40]"
:page-size="pageSize" layout="sizes"></el-pagination>
<el-pagination @current-change="handleCurrentChange" :current-page.sync="currentPage"
layout="prev"></el-pagination>
<el-pagination @current-change="handleCurrentChange" :current-page.sync="currentPage"
layout="next" :disabled="!hasNextPage"></el-pagination>data中定义的数据:
tableQuery: {
offset: 1,
page_size: 10,
table_name: ""
},
currentPage: 1, // 当前页码
pageSize: 10, // 每页显示条数
hasNextPage: true, // 是否有下一页
currentPageOffset: 0, // 当前的偏移量
nextPageOffset: 0, // 下一页的偏移量methods:
// searchTables后端请求分页接口
handleFilter() {
this.tableQuery.offset = (this.currentPage - 1) * this.pageSize;
this.tableQuery.page_size = this.pageSize;
searchTables(this.tableQuery).then((res) => {
if (res) {
this.searchResult = res.data.data;
this.hasNextPage = res.data.data.has_next_page;
this.currentPageOffset = res.data.data.current_page_offset;
this.nextPageOffset = res.data.data.next_page_offset;
}
});
},handleSizeChange(pageSize) {
this.currentPage = 1;
this.pageSize = pageSize;
this.handleFilter();
},
handleCurrentChange(currentPage) {
this.currentPage = currentPage;
this.handleFilter();
},后端请求体Parameters:
{
"offset": 0,
"page_size": 0,
"table_name": "string"
}后端返回Responses:
{
"data": {
"current_page_offset": 0,
"has_next_page": true,
"next_page_offset": 0,
"table_names": [
"string"
]
},
"error_code": 0,
"error_msg": "string",
"error_params": {},
"status": true
}




















 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








