上编文章咱们已经使用sqlsugar连接数据库,并且可以运用sqlsugar来对数据库进行基础的查询操作,不过后台返回的数据是不是看起来不太美观?而且咱们目前只有一个接口,如果再加一个接口的话,访问的时候就要更改一下地址栏,是不是非常不方便?
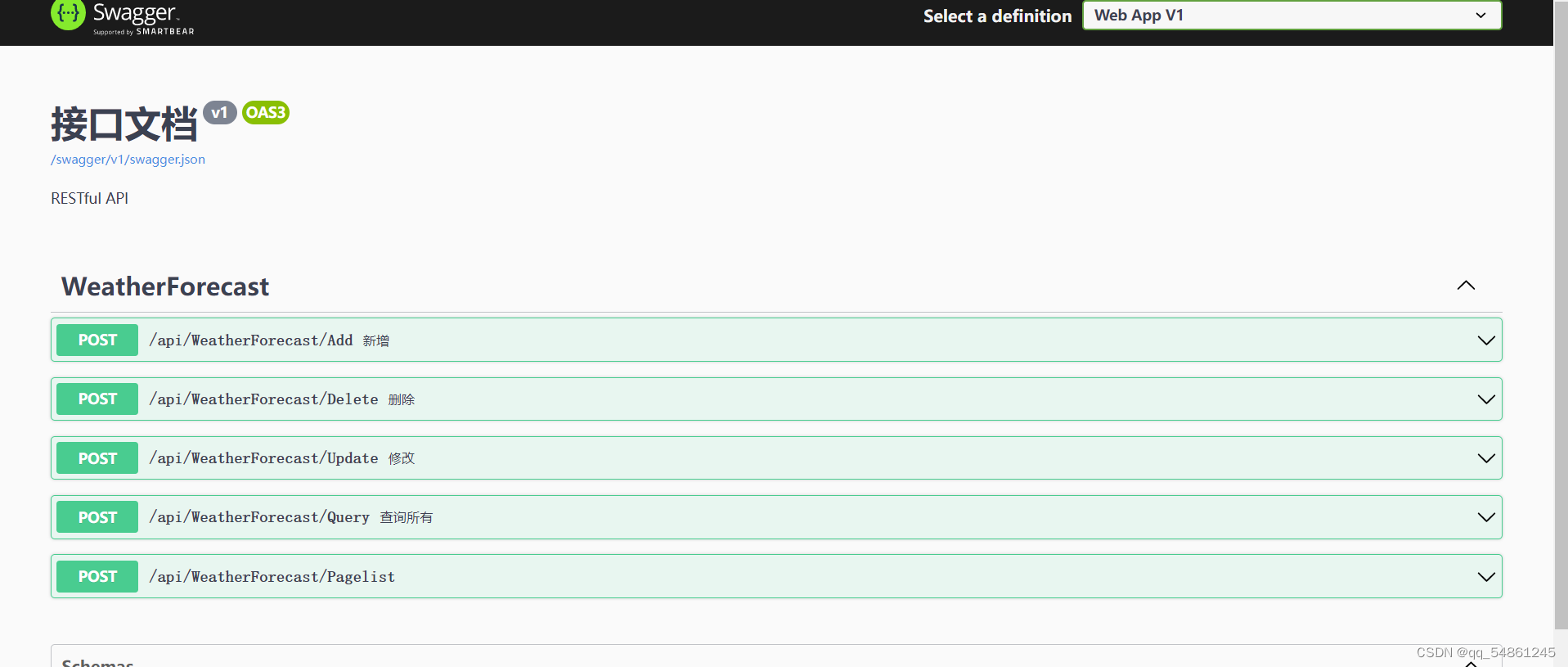
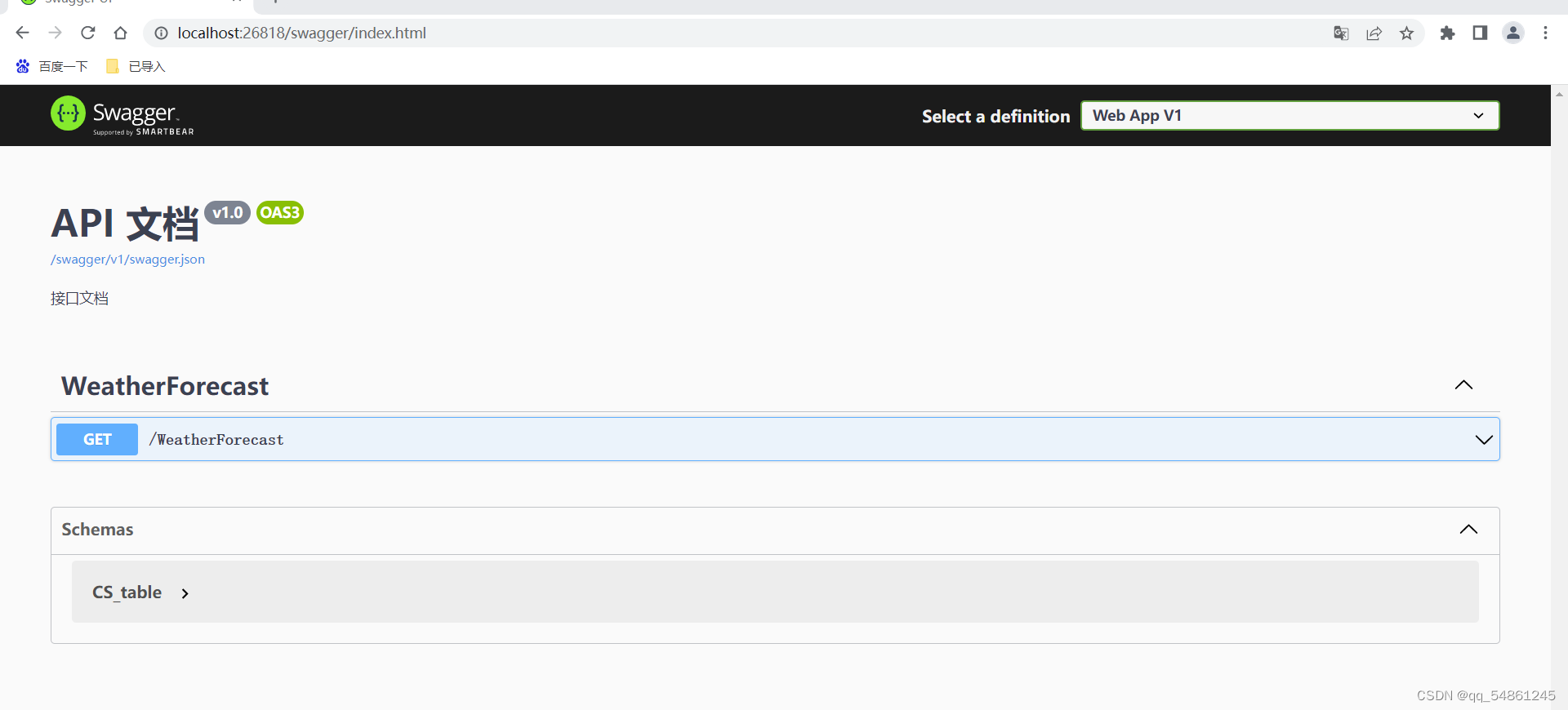
先看效果图:

如果有这样的接口文档的话是不是非常方便?
今天它来了,接下来咱们将会详细演示一下在项目中引入Swagger 框架的步骤
首先:Swagger是什么?
Swagger 是一个规范且完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务。
具体怎么用呢?
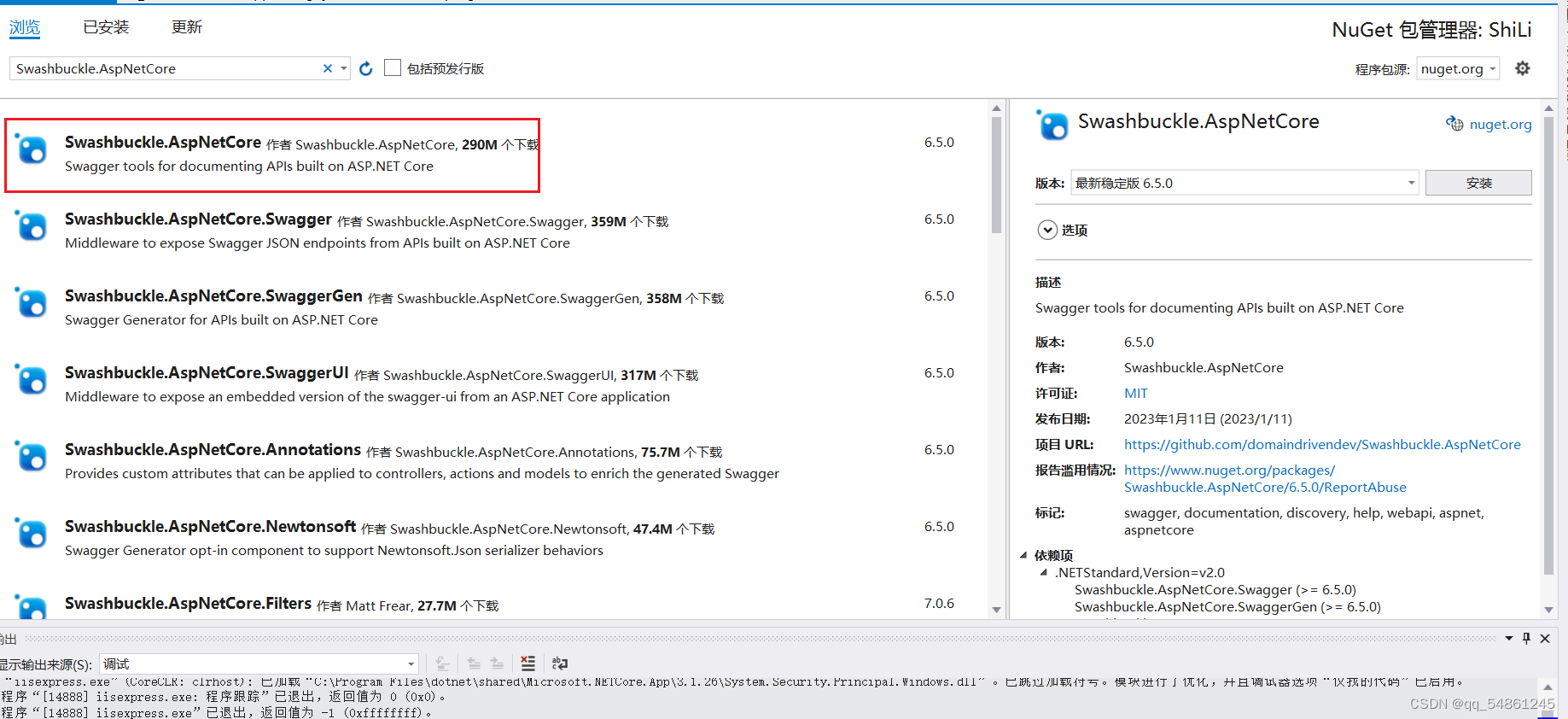
第一步先在项目中安装 Swashbuckle.AspNetCore Nuget 包

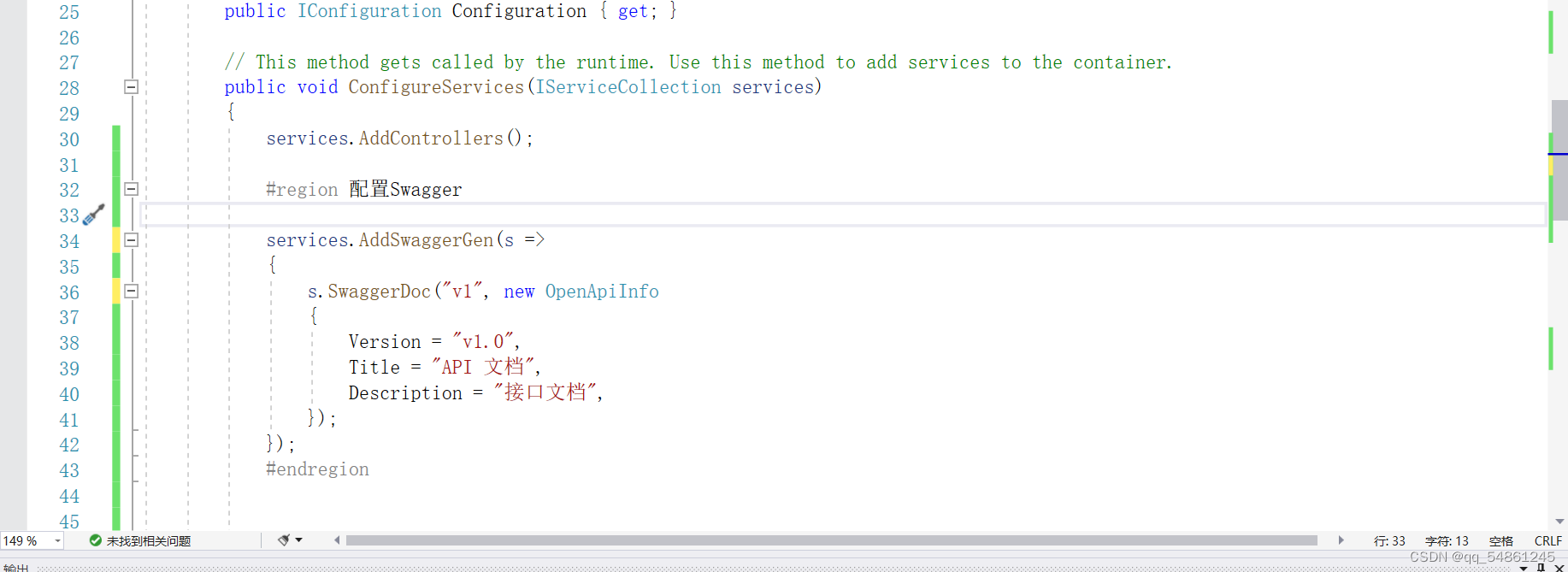
安装好之后打开 Startup 文件,在 ConfigureServices 方法里注册Swagger生成器 定义接口文档

#region 配置Swagger
services.AddSwaggerGen(s =>
{
s.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1.0",
Title = "API 文档",
Description = "接口文档",
});
});
#endregion配置好之后在 Configure 方法里面启用中间件服务生成 Swagger
#region 生成 Swagger
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Web App V1");
});
#endregion其实到这一步就已经可以了,咱们可以F5运行看一下效果

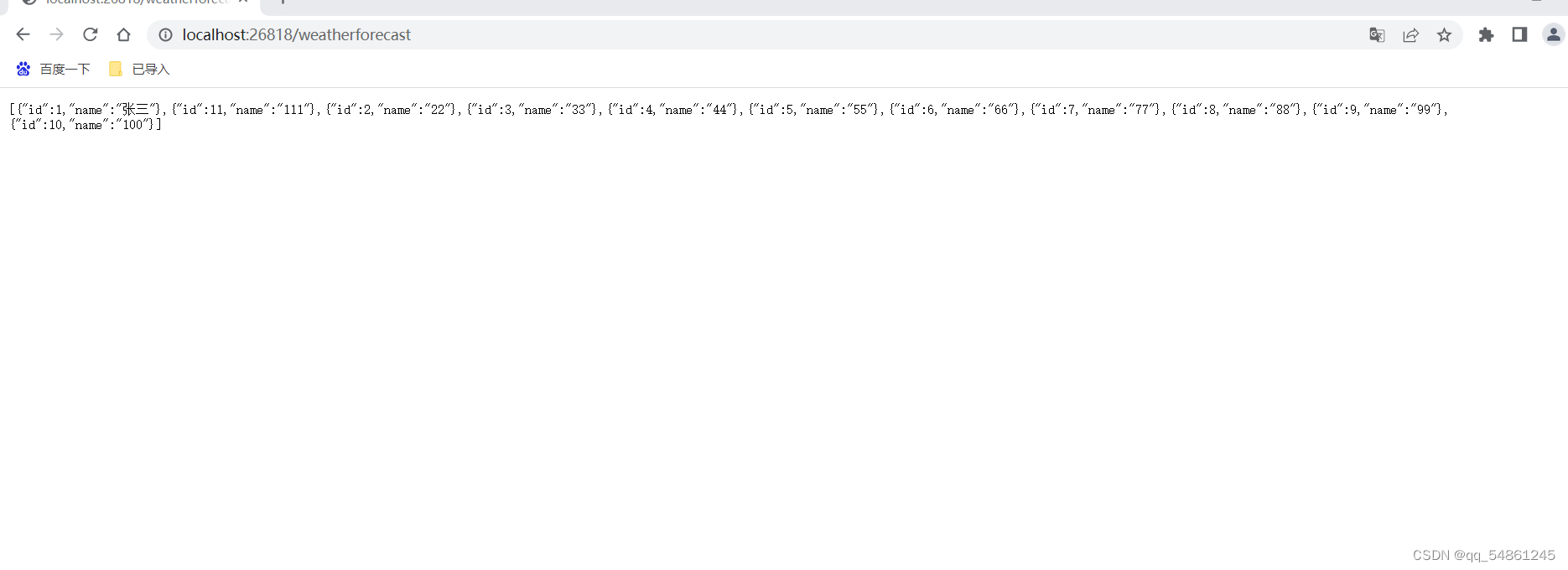
还是这样,没什么变化啊
别急,接着往下看

这里默认打开的地址始终是weatherforecast 地址,那咱们是不是改一下就可以了?
对了,咱们可以现在地址栏改一下看一下效果

把这个weatherforecast给改成咱们注册的swagger就可以了!
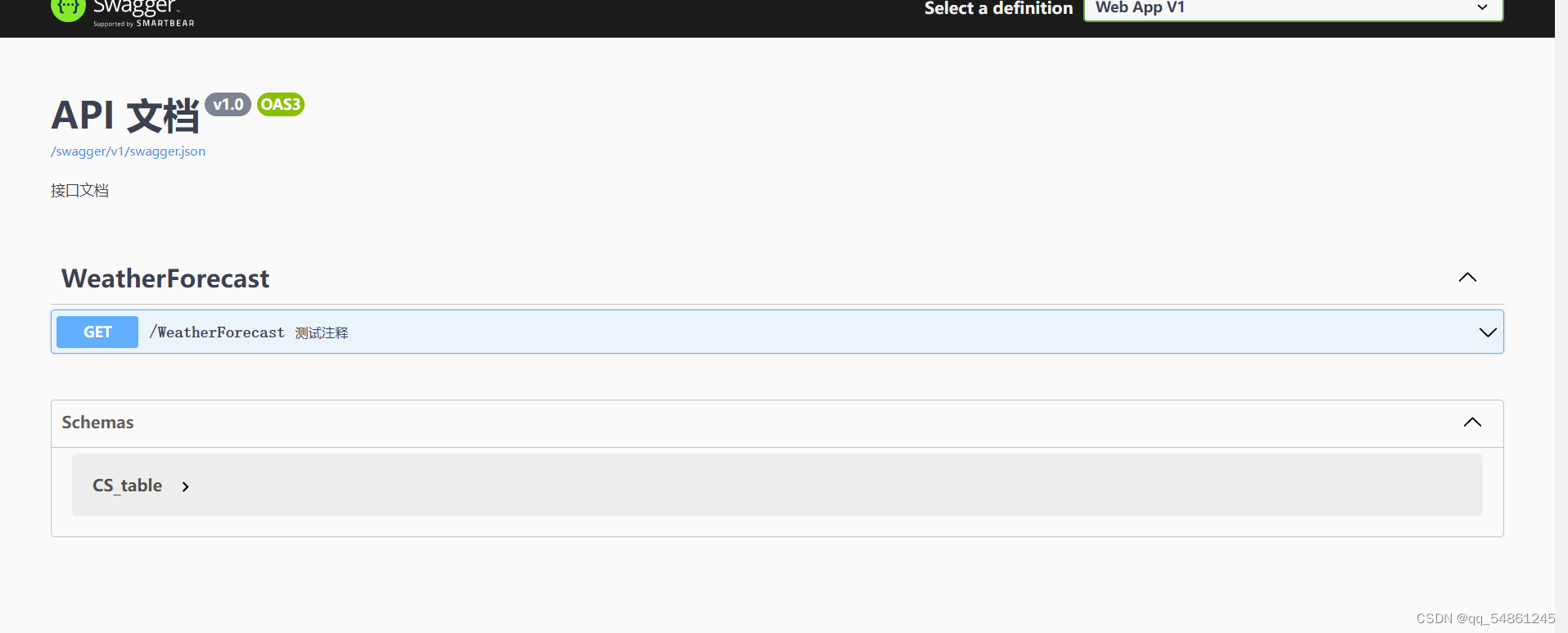
那咱们这样是不是就算完成了?对于平时不喜欢写注释的小伙伴来说算是已经完成了,那像我第一张图那样,展示接口的同时也展示其具体的作用该怎么实现呢?
咱们只需要略微修改一下
首先 修改 注册Swagger时也为咱们的注释配置一下路径
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
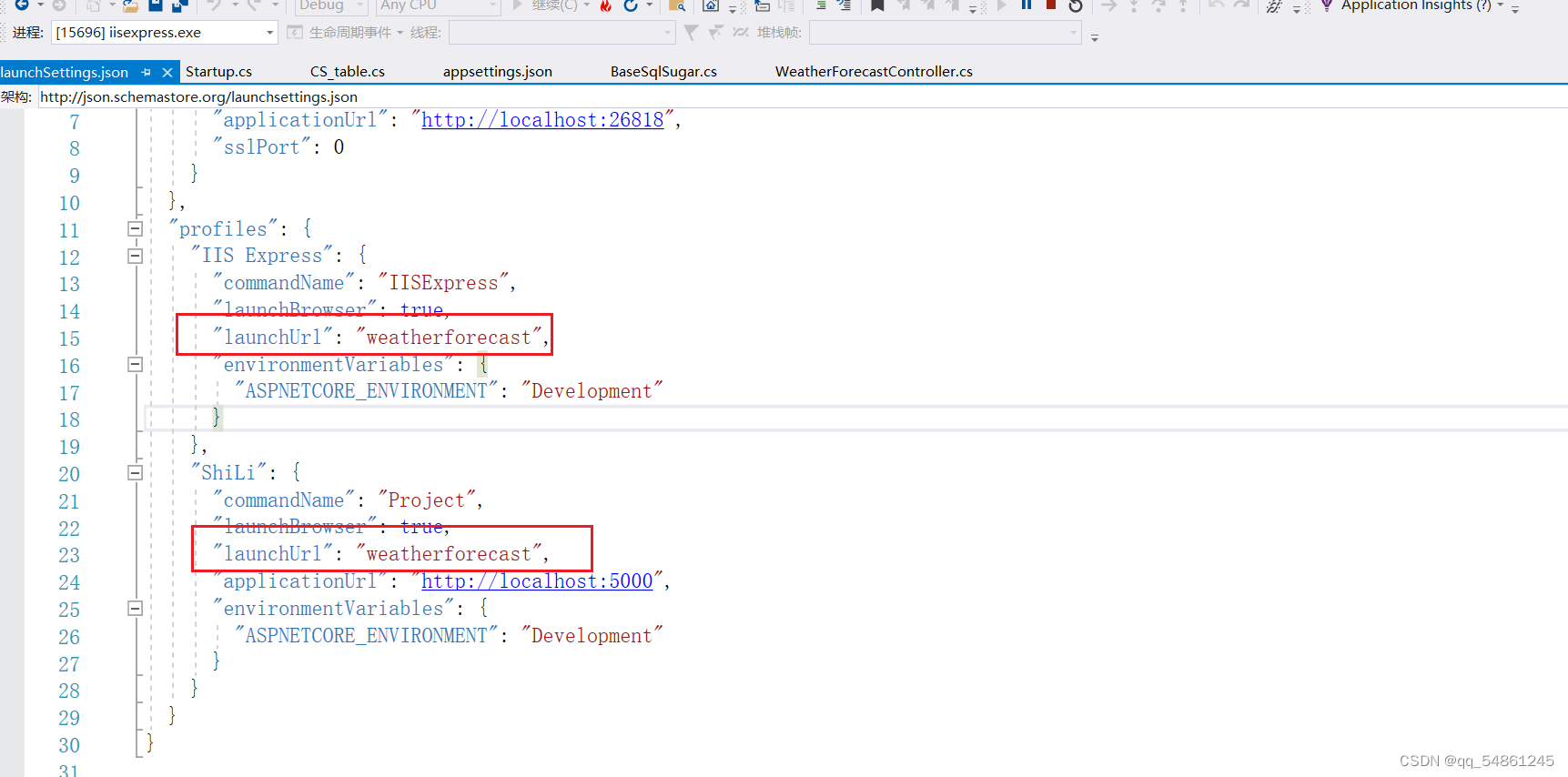
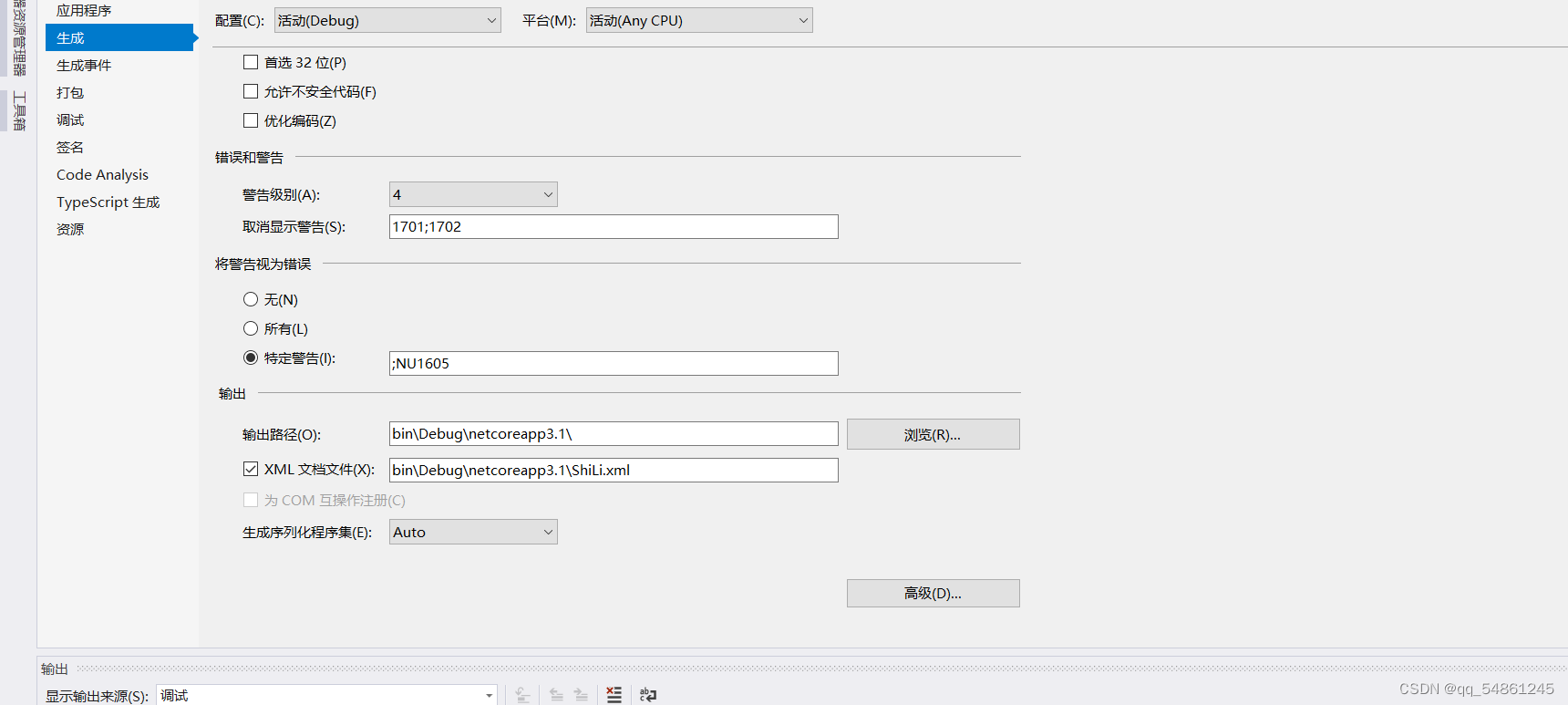
s.IncludeXmlComments(xmlPath);然后右键-->属性-->生成-->输出路径 这里 点击浏览

选择到项目里的bin\Debug\netcoreapp3.1\ 目录下勾选上XML文档文件,该内容会自动填充上去。
最后F5运行看一下效果

至此 Api接口文档算是大功告成了!
最后 发现咱们的项目中很多地方都有波浪线要怎么解决?

只需要鼠标放上去,配置一下CS1951 给他NONE掉就行啦

























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








