观察开源项目
以el-admin为例,官网:ELADMIN 在线文档

开源项目下载

下载解压之后,先不要着急运行
观察:
1、用了哪些技术栈(Springboot、Vue、Redis)
2、是否有数据库(MySQL)
3、你的环境是否匹配(Java、Maven、npm、nodejs、redis)
通过了,然后再想办法运行
跑起来是第一步
1、安装数据库,执行sql
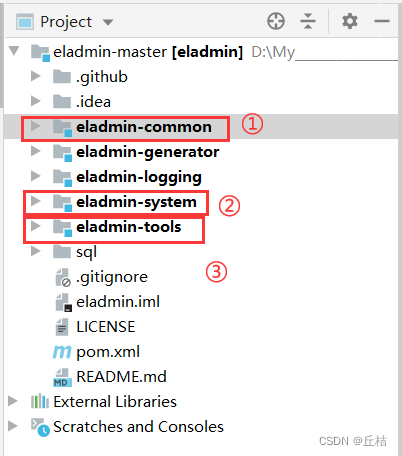
①找到sql文件(eladmin-master\sql)
②观察有没有建库语句,没有的话,自己建一个
③在navicat中执行sql
2、后端导入项目并跑起来
用IDEA打开eladmin-master

1)先看common

里面有redis和swagger
所以启动项目的时候,要先启动redis
只要发现swagger,项目启动之后就要先进入swagger-ui页面,因为前后端分离的接口全在这里
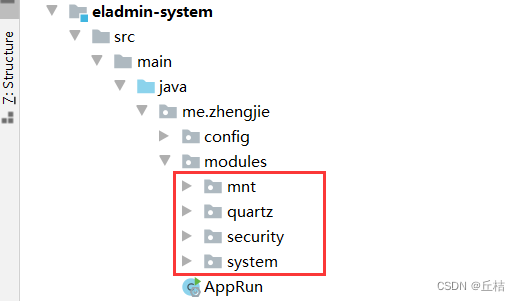
2)再看system
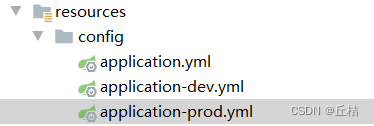
①看配置文件

重点看后端端口号(server.port)、redis端口号、数据源配置(basename、password)
②再大致看一下它有哪些模块

3) 启动redis和后端之后,访问swagger-ui页面:http://localhost:8000/doc.html#/home
3、前端需要跑起来
在eladmin-web-master目录下,启动cmd
# 配置镜像加速
https://www.ydyno.com/archives/1219.html
# 安装依赖
npm install
# 启动服务 localhost:8013
npm run dev
# 构建生产环境
npm run build:prod前后端分离项目固定套路
从前端开始分析
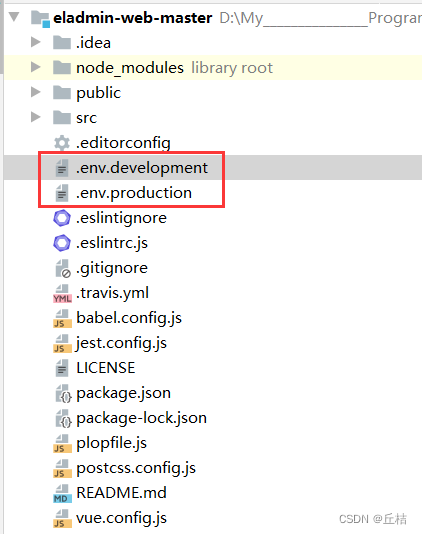
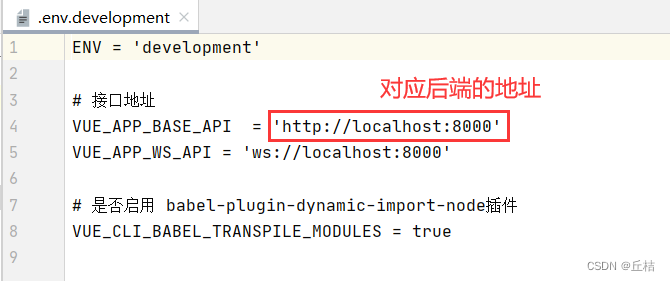
1、找到配置

前后端分离项目的重点:找到接口的调用关系
SpringBoot提供服务,前端调用接口数据,vue负责渲染页面

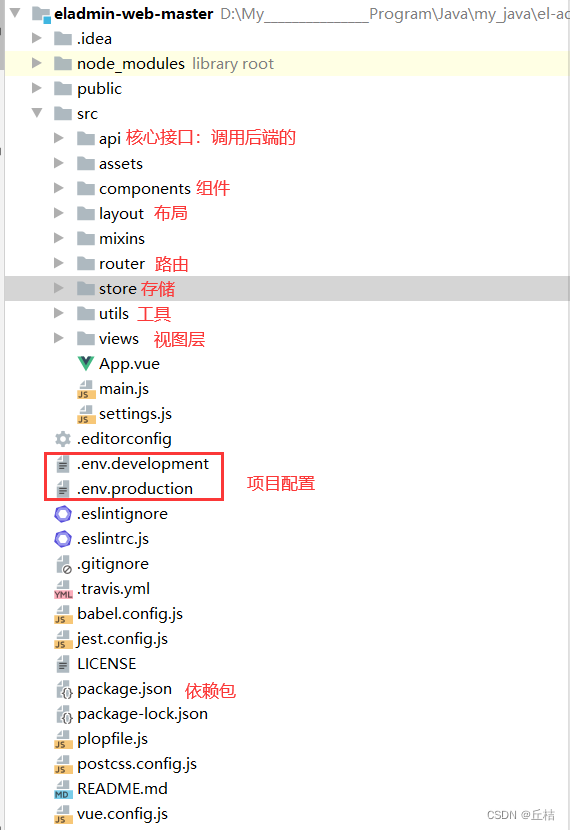
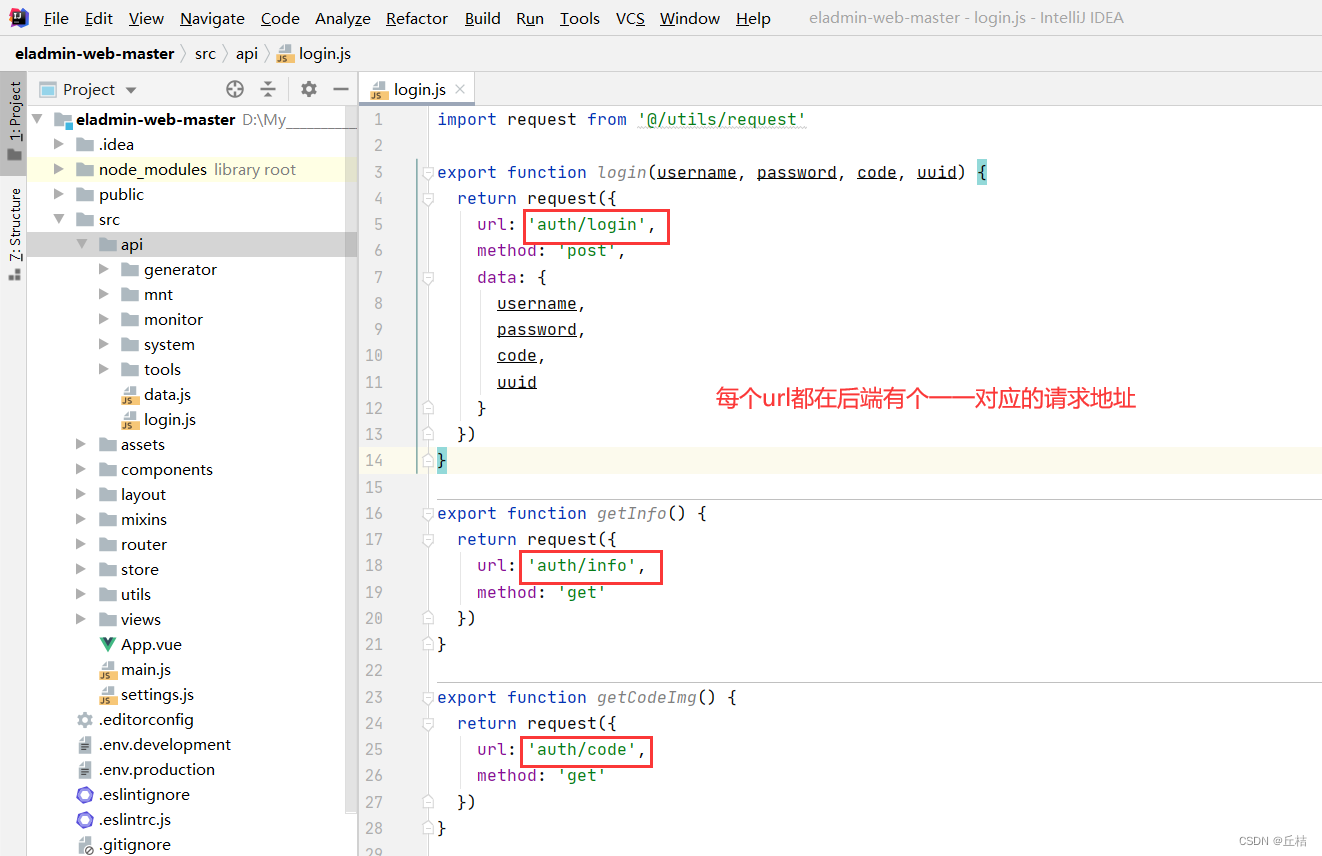
2、前端项目固定套路

3、 看api

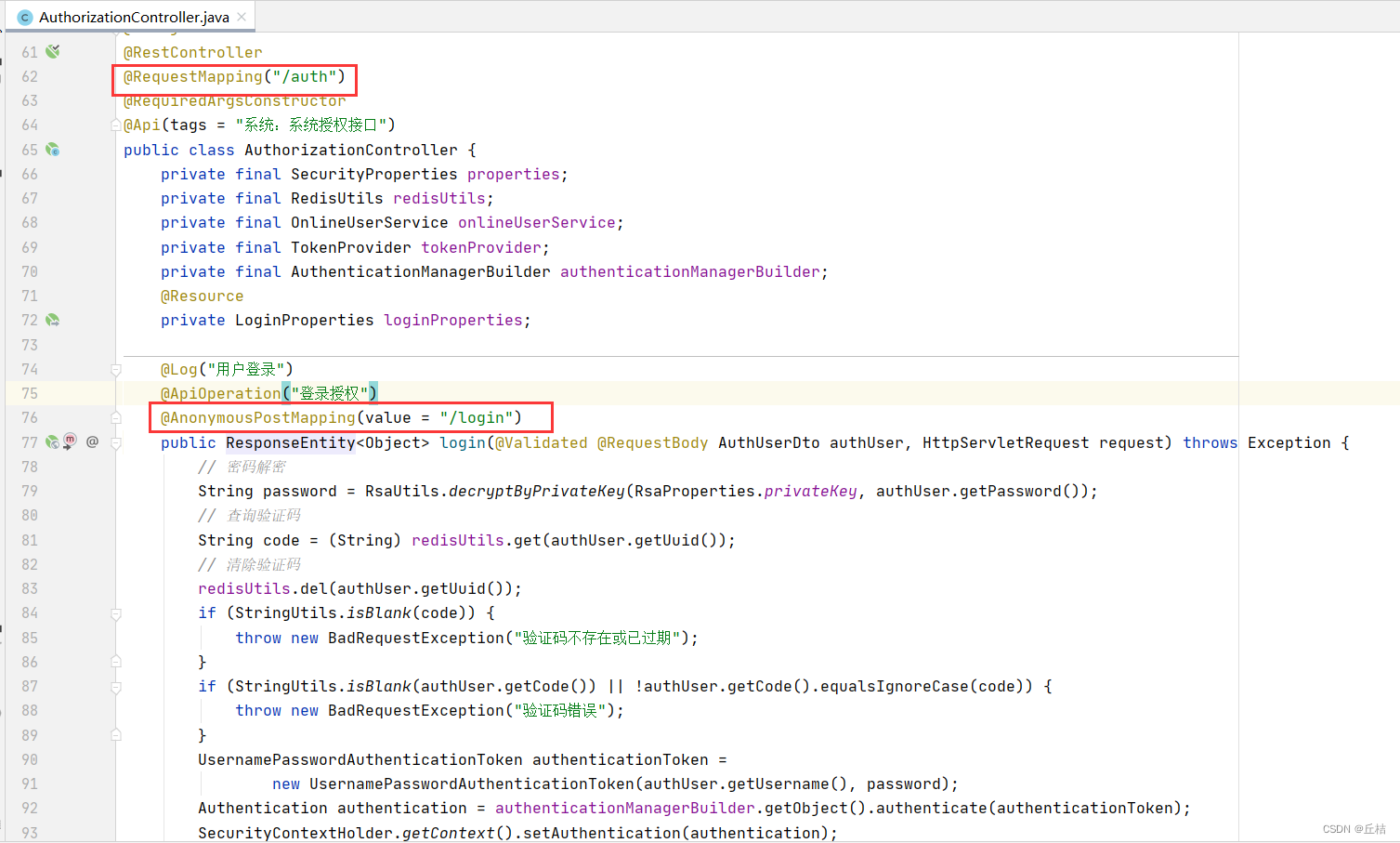
 再看controll--service--dao
再看controll--service--dao
然后从前端到后端就可以分析了,但是如何渲染到视图上的呢?
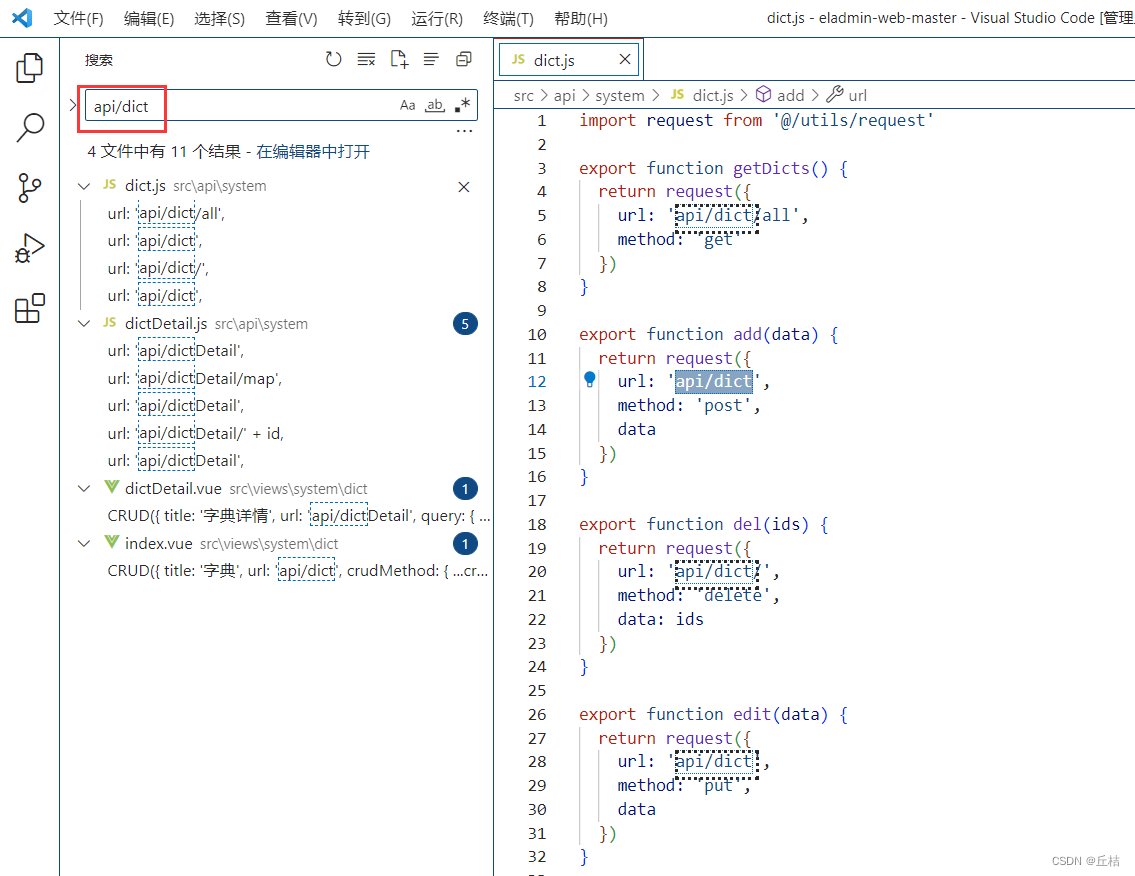
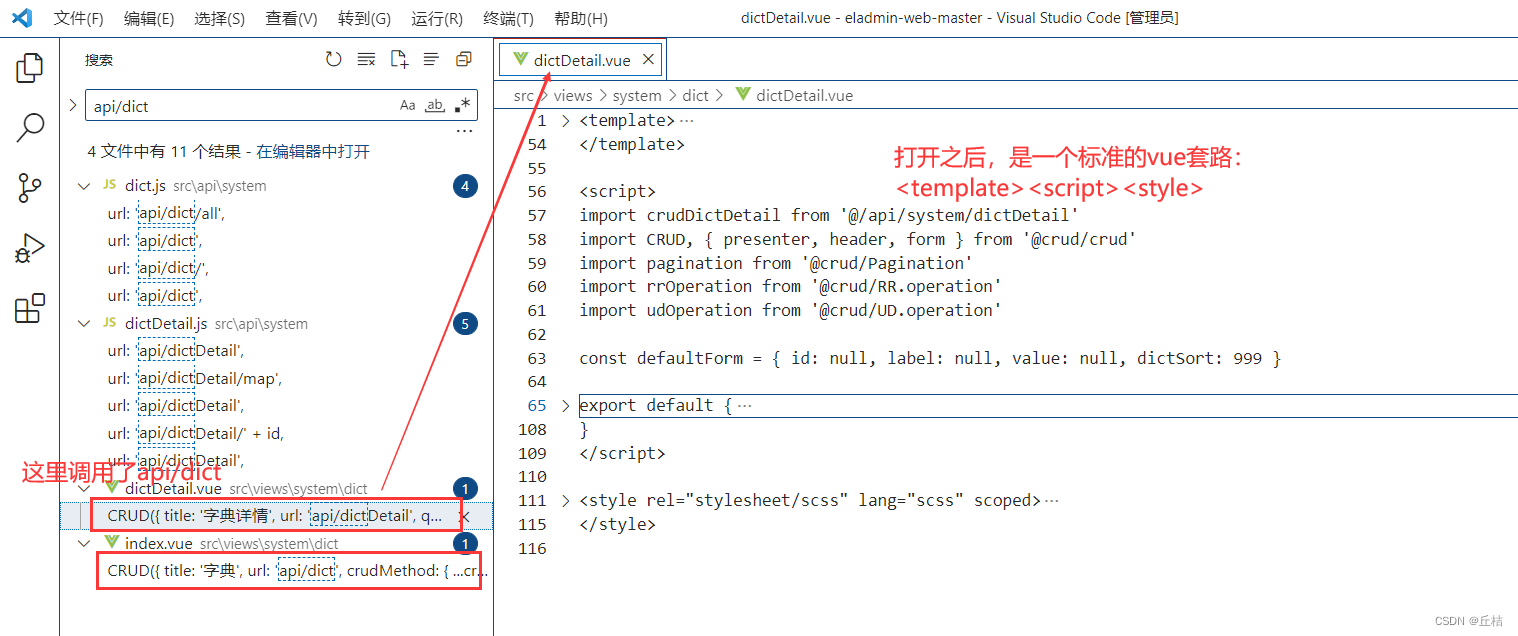
4、找到一个接口之后,查看前端在什么地方调用了这个接口(IDEA搜不出来,用VSCode搜)


<template>
视图层
</template>
<script>
js操作,接口的调用
export default {
}
</script>
<style scoped>
页面的样式
</style>
如何找到一个好的开源项目
1、在gitee或者github上,找分类(Java)
2、选收藏多的开源项目
3、一定要根据自身情况,针对性的去看(比如,刚学完springboot,就去搜springboot项目,不要去搜什么springcloud项目,没学过的,搜了也看不懂)





















 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








