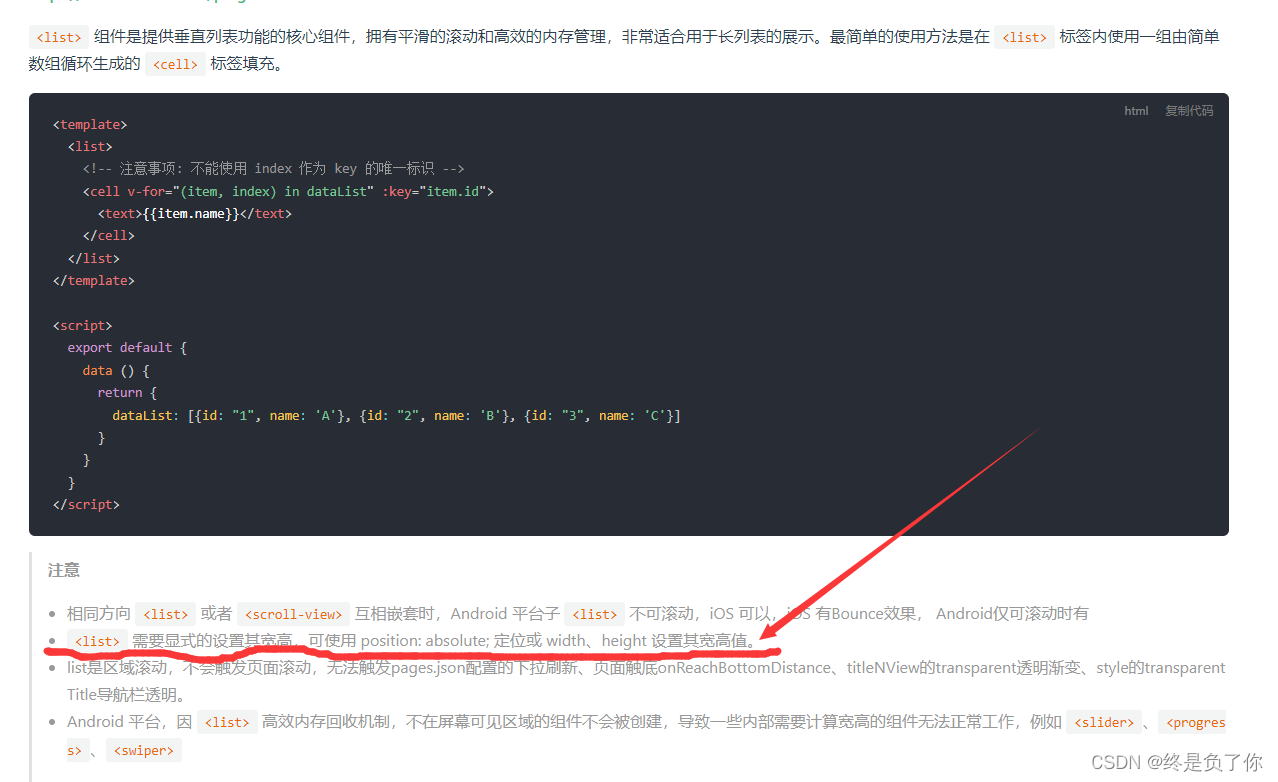
官方文档
1.基本用法:

其中,list的宽高必须要有的,没有设置宽高其实滚动的是页面滚动(因为高度跟随父级高度),不是list内部的滚动,不用内部滚动还会有一点一点卡顿的感觉,手机越卡,感觉会更明显
2.refresh(下拉刷新)
<list>
<refresh :display="show" @pullingdown="downLoad()">下拉展示的内容</refresh>
</list>
display:控制 <refresh> 组件显示、隐藏。display 的设置必须成对出现,即设置 display="show", 必须
有对应的 display="hide"。可选值为 show / hide,默认值为 show。
当值始终为show时,不会再次触发@pullingdown,需要再次把display值设置为hide即可
@pullingdown:下拉执行的方法
js:
downLoad(){
console.log("下拉加载")
this.show = "show"
setTimeout(() =>{
this.show = "hide"
},3000)
},注意:在某些机型真机中测试下拉一次@pullingdown会触发很频繁(模拟器也是一样),正常机型指通常会触发两次(按下触发一次,抬起触发一次)
3.loading(上拉刷新)
基本用法跟refresh一样,不同的是触发上拉方法为@loading,
4.loadmore(当列表上拉到底部时触发)
基本用法:
<list
ref="list"
loadmoreoffset="450"
@loadmore="upload()"
>
<cell>1</cell>
<cell>1</cell>
<cell>1</cell>
</list>
loadmoreoffset:设置屏幕底部距离最后一个内容的距离(官方文档有详细介绍)
@loadmore:上拉到底部时会触发
注意:
当每次上拉成功后需要清除loadmore,否则上拉会失效
清除loadmore方法,需要在list上添加ref="list"
js:
// 重置 loadmore
resetLoadMore() {
// 重置长列表的的上拉事件
this.$refs["list"].resetLoadmore();
}




















 5068
5068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








