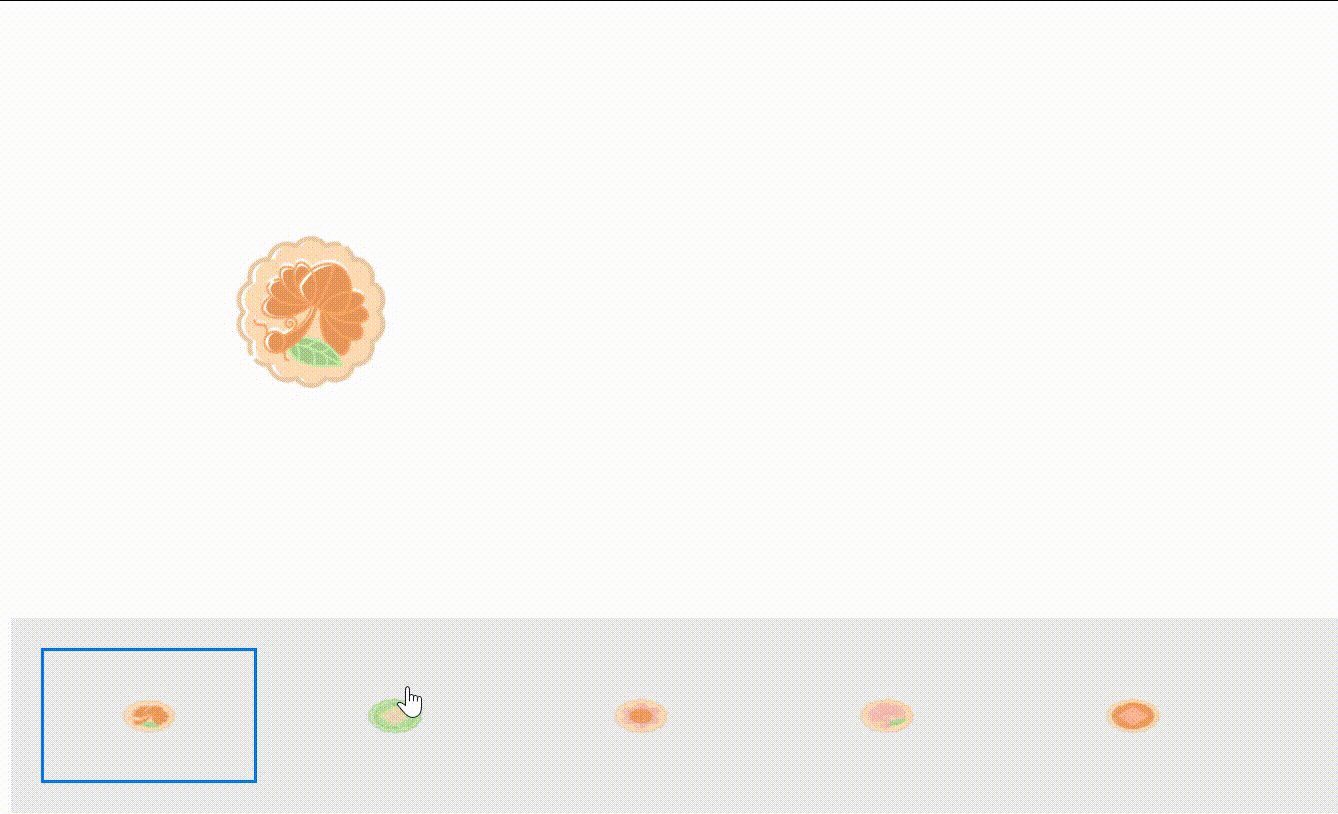
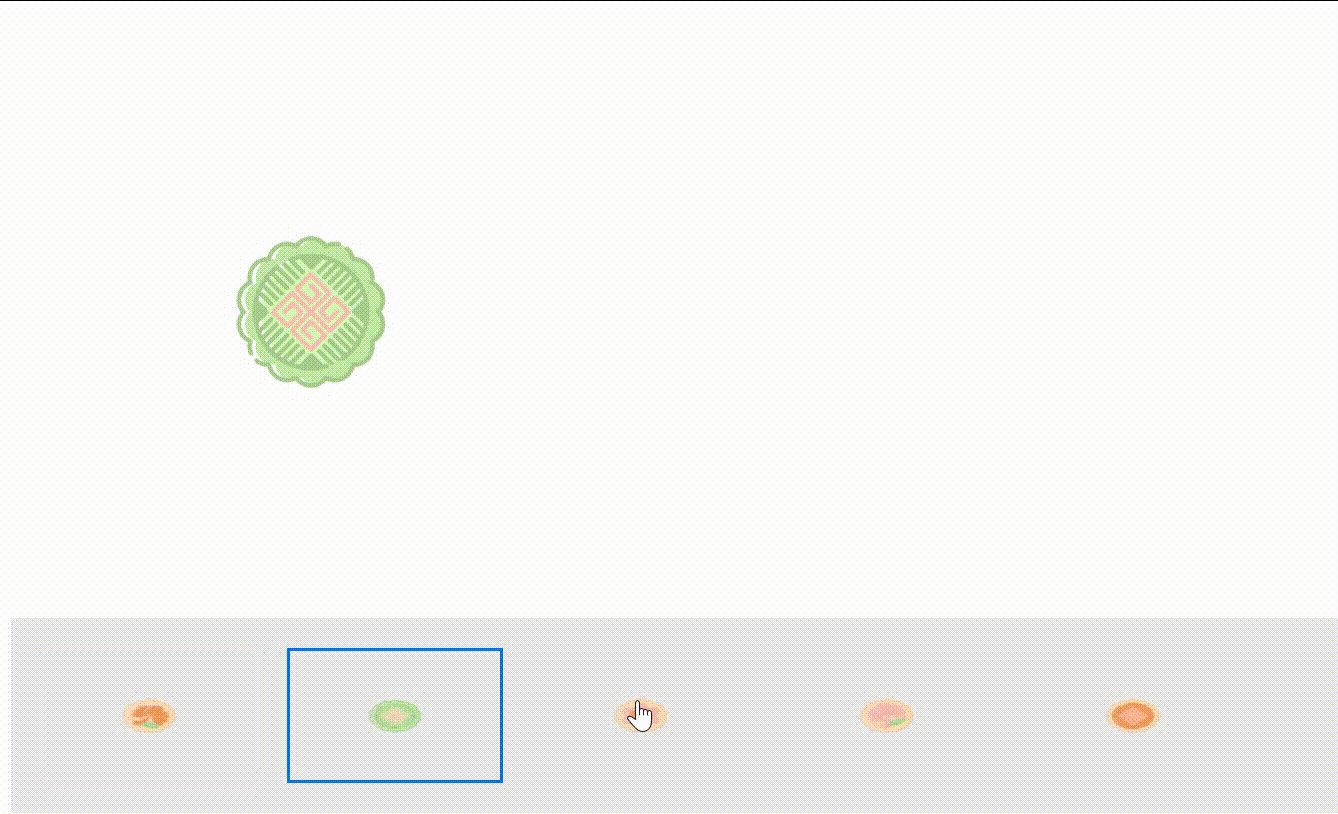
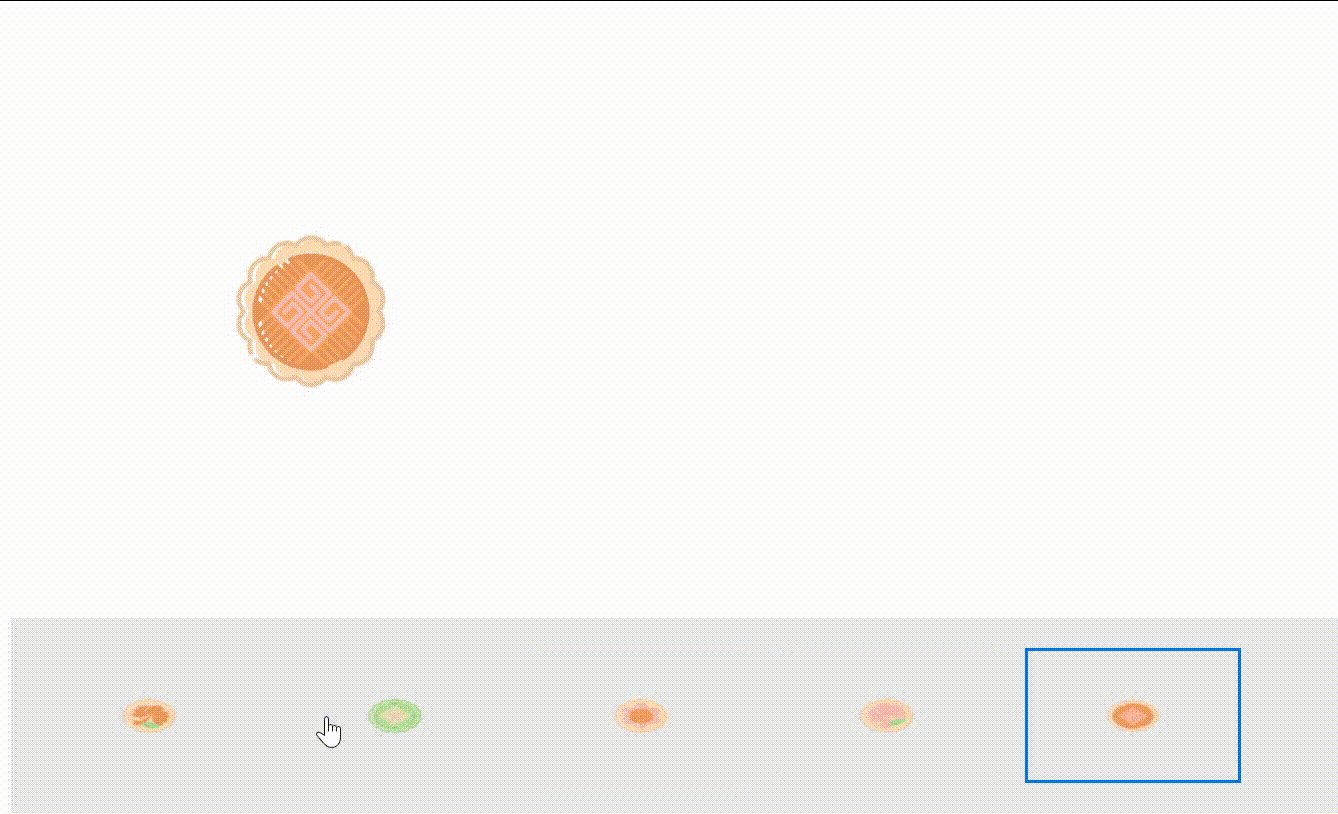
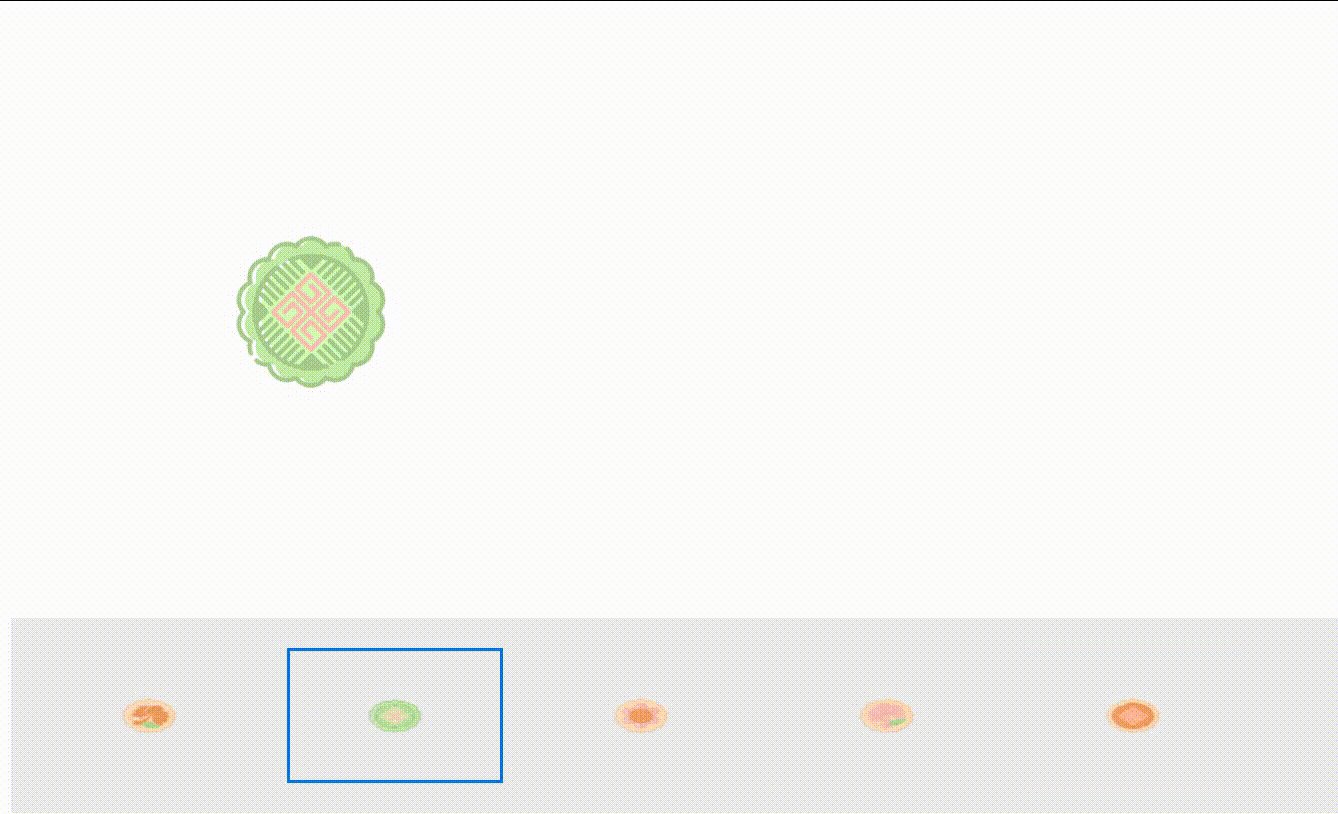
大约就是这个样子啦🤓

主要是js的获取元素
点击小图触发点击事件,先将原来被点击的取消被点击的样式(is-active)
arr[i].classList.remove("is-active")
然后将现在的被点击的加上被点击的样式
arr[x-1].classList.add("is-active");
最后改变大图的src就好了
ximg = arr[x-1].getElementsByTagName("img");
ximgUrl = ximg[0].src;
document.getElementById("ALargerVersion").src = ximgUrl;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.image-select {
padding: 20px 0 20px 20px;
background-color: #ebebeb
}
.image-select:after {
content: "";
display: table;
clear: both
}
.image-select-item {
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
width: 144px;
height: 90px;
margin-right: 20px;
cursor: pointer
}
.image-select-item.is-active {
border: 2px solid #0073eb
}
.image-select-item img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 100%;
max-height: 100%
}
.image-select-item:last-child {
margin-right: 0
}
#ALargerVersion{
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div><img id="ALargerVersion" src="../mid-autumn//img/moonCake1.png"></div>
<div class="image-select">
<div class="image-select-item is-active" onclick="changeActive(1)"><img src="../mid-autumn/img/moonCake1.png">
</div>
<div class="image-select-item" onclick="changeActive(2)"><img src="../mid-autumn/img/moonCake2.png">
</div>
<div class="image-select-item" onclick="changeActive(3)"><img src="../mid-autumn/img/moonCake3.png">
</div>
<div class="image-select-item" onclick="changeActive(4)"><img src="../mid-autumn/img/moonCake4.png">
</div>
<div class="image-select-item" onclick="changeActive(5)"><img src="../mid-autumn/img/moonCake5.png">
</div>
</div>
<script>
function changeActive(x){
var arr = document.getElementsByClassName("image-select-item");
for( let i = 0 ; i < arr.length; i++ ){
if(arr[i].classList.contains("is-active")===true){
arr[i].classList.remove("is-active")
}
}
arr[x-1].classList.add("is-active");
ximg = arr[x-1].getElementsByTagName("img");
ximgUrl = ximg[0].src;
document.getElementById("ALargerVersion").src = ximgUrl;
}
</script>
</body>
</html>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








