vue课堂作业,记录下
代码有些不规范,大多是html+css实现的,目前是静态页面的实现
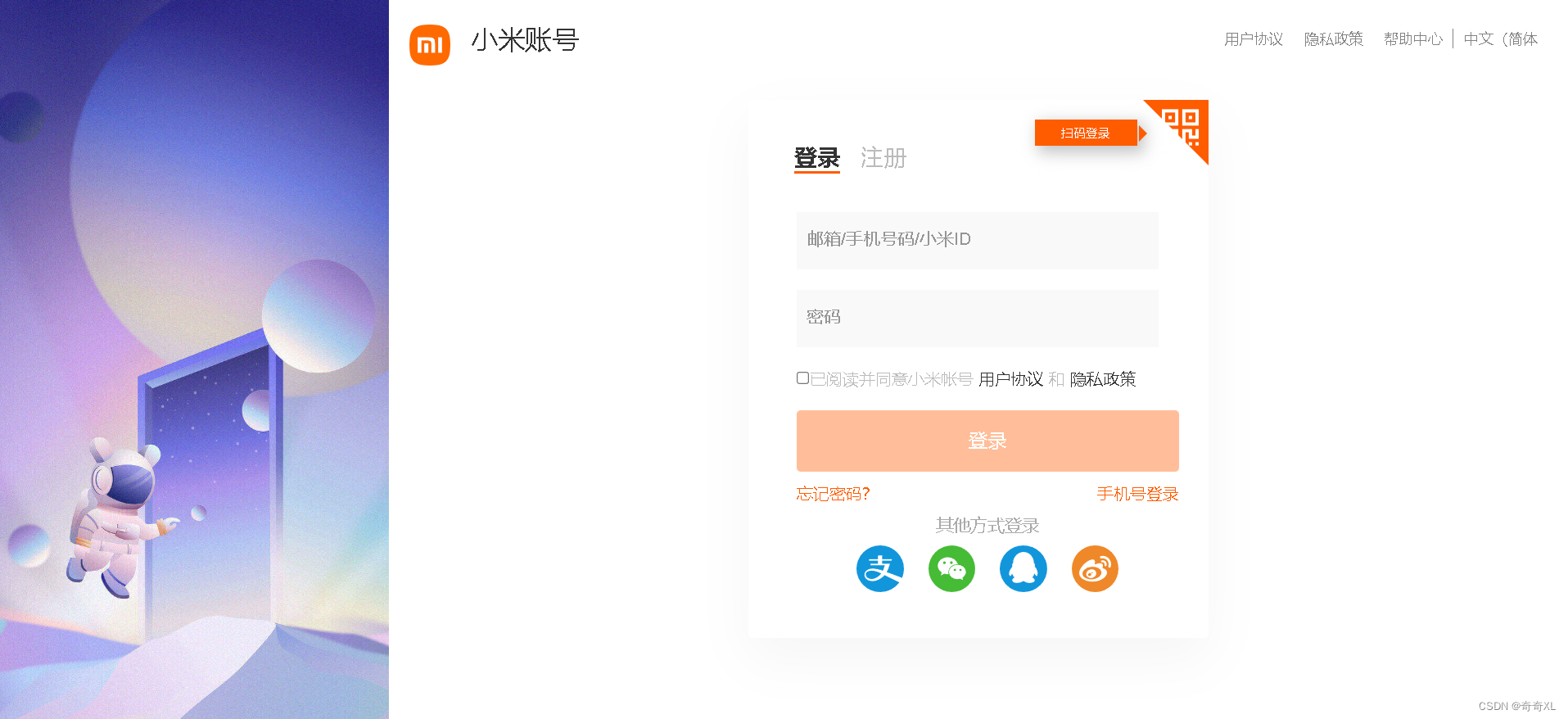
效果展示

html代码
<body>
<div id="app">
<div class="content">
<!-- 左边图片 -->
<div class="contentLeft">
</div>
<!-- 左边图片 end -->
<!-- 右边内容 -->
<div class="contentRight">
<!-- 头部部分 -->
<div class="header">
<div class="header_title">
<img src=" https://cdn.cnbj1.fds.api.mi-img.com/mi.com-assets/shop/img/logo-mi2.png" alt="" srcset="">
<p>小米账号</p>
</div>
<div class="header_nav">
<ul>
<li>用户协议</li>
<li>隐私政策</li>
<li>帮助中心</li>
<li>中文(简体</li>
</ul>
</div>
</div>
<!-- 头部部分 end -->
<!-- 表单部分 -->
<div class="mi-layout__container">
<div class="card">
<ul class="tab-tilte">
<li @click="qh(true),cur=0" :class="{active:cur==0}">登录</li>
<li @click="qh(false),cur=1" :class="{active:cur==1}">注册</li>
</ul>
<!-- 二维码 -->
<div class="switch icon">
<svg t="1681635640798" class="icon" viewBox="0 0 1041 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="22400" width="36" height="36"><path d="M948.906667 931.84h92.16V1024h-92.16zM948.906667 559.786667v184.32H853.333333v-184.32H576.853333V1024h92.16V651.946667h92.16v184.32h279.893334v-276.48z" fill="#ffffff" p-id="22401"></path><path d="M761.173333 931.84H853.333333V1024h-92.16zM187.733333 187.733333h92.16v92.16H187.733333z" fill="#ffffff" p-id="22402"></path><path d="M0 464.213333h464.213333V0H0v464.213333zM92.16 92.16h279.893333v279.893333H92.16V92.16zM187.733333 744.106667h92.16v92.16H187.733333z" fill="#ffffff" p-id="22403"></path><path d="M0 1024h464.213333V559.786667H0V1024z m92.16-372.053333h279.893333v279.893333H92.16v-279.893333zM761.173333 187.733333H853.333333v92.16h-92.16z" fill="#ffffff" p-id="22404"></path><path d="M1041.066667 0H576.853333v464.213333h464.213334V0z m-92.16 372.053333h-279.893334V92.16h279.893334v279.893333z" fill="#ffffff" p-id="22405"></path></svg>
<div class="dialaing">
<ul>
<li>扫码登录</li>
</ul>
</div>
</div>
<!-- 二维码 end -->
<div class="tab_input" v-if="temp">
<form method="post" class="tab_form">
<p class="phoneNum"><input type="text" placeholder="邮箱/手机号码/小米ID" v-model="username"></p>
<p class="password"><input type="password" placeholder="密码" v-model="password"><span></span></p>
<p>
<input type="checkbox" id="checkbox" v-model="isChecked" @click="log_change">
<span>已阅读并同意小米帐号 <a href="#" class="user_agreement">用户协议</a> 和 <a href="#" class="user_agreement">隐私政策</a</span>
</p>
<p><input type="submit" value="登录" class="submit" @click="goLogin"></p>
<p class="forgetPass"><span>忘记密码?</span><span>手机号登录</span></p>
<p class="otherLogin_title">其他方式登录</p>
<p class="otherLogin_list">
<svg t="1681634506701" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="14123" width="46" height="46"><path d="M230.404 576.536c-12.087 9.728-25.043 23.93-28.805 41.984-5.12 24.666-1.069 55.541 22.728 79.761 28.828 29.362 72.637 37.398 91.56 38.779 51.4 3.717 106.184-21.772 147.477-50.844 16.184-11.42 43.899-34.349 70.39-69.721-59.37-30.653-133.477-64.557-212.703-61.24-40.47 1.692-69.454 10.084-90.647 21.281z m752.859 135.545C1009.463 650.574 1024 582.968 1024 512 1024 229.688 794.335 0 512 0 229.665 0 0 229.688 0 512c0 282.335 229.665 512 512 512 170.385 0 321.491-83.723 414.631-212.124-87.997-43.742-233.027-115.734-322.36-159.299-42.63 48.596-105.65 97.303-176.84 118.495-44.722 13.29-85.037 18.365-127.199 9.75-41.739-8.548-72.481-28.093-90.401-47.683-9.127-9.995-19.612-22.706-27.203-37.82a71.25 71.25 0 0 0 1.202 3.049s-4.363-7.524-7.702-19.5a85.994 85.994 0 0 1-3.34-18.143 93.517 93.517 0 0 1-0.2-13.045c-0.378-7.702-0.066-15.783 1.67-24.064 4.185-20.235 12.822-43.81 35.172-65.692 49.063-48.039 114.777-50.621 148.814-50.42 50.421 0.289 138.04 22.35 211.812 48.439 20.436-43.52 33.547-90.068 42.007-121.1H305.308v-33.168h157.518v-66.337H272.139v-33.169h190.687v-66.315c0-9.105 1.803-16.584 16.584-16.584h74.619v82.899h207.293v33.169H554.029v66.337h165.82s-16.65 92.828-68.719 184.32c115.557 41.272 278.128 104.849 332.133 126.086z" fill="#1296DB" p-id="14124"></path></svg>
<svg t="1681634530165" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="16186" width="46" height="46"><path d="M512.430011 0.566468c282.785684 0 512.160538 229.067539 512.160538 511.566549 0 282.497863-229.374853 511.565402-512.160538 511.565402C229.664968 1023.698419 0.188058 794.63088 0.188058 512.133017 0.188058 229.634007 229.664968 0.566468 512.428865 0.566468zM635.831758 424.484121c-104.270262 0-186.37488 71.313057-186.37488 158.828936 0 87.648896 82.103471 158.819763 186.37488 158.819763 20.898544 0 41.9668-5.035144 62.969693-10.285868l2.800233-0.699485 60.092632 32.894137-16.49867-54.722652c44.003333-32.925097 76.775919-76.652076 76.77592-126.005895 0-87.515879-87.710817-158.828936-186.139808-158.828936zM421.953362 260.316166c-120.471937 0-219.147467 82.001415-219.147467 186.13866 0 60.082311 32.852856 109.465944 87.68903 147.741528l-21.89961 65.861662 76.611941-38.37764c27.402607 5.400941 49.393953 10.965859 76.755279 10.965859l-0.009173 0.01032c6.829725-0.016054 13.657156-0.302728 20.463946-0.861169-4.282912-14.643315-6.763216-29.984968-6.763216-45.867861 0-95.632197 82.196354-173.208511 186.303785-173.20851 7.052184 0.034401 14.095194 0.463265 21.099216 1.282006-18.977828-88.19243-113.370446-153.684856-221.103731-153.684855z m157.230441 252.252595c14.150235-0.002293 25.622934 11.468112 25.624081 25.618348a25.621787 25.621787 0 0 1-51.243575 0.005733c-0.001147-14.150235 11.468112-25.622934 25.619494-25.624081z m122.971736 0c14.150235-0.002293 25.624081 11.468112 25.625227 25.618348a25.621787 25.621787 0 1 1-51.243575 0.005733c-0.002293-14.150235 11.468112-25.622934 25.618348-25.624081z m-199.830218-163.954669a30.742934 30.742934 0 0 1 30.742934 30.74408v0.057335c-0.016054 16.977989-13.794759 30.728027-30.773894 30.711973-16.977989-0.0172-30.729174-13.794759-30.711974-30.773894a30.732614 30.732614 0 0 1 30.742934-30.738347z m-153.714669-0.004587c16.977989 0 30.742934 13.764945 30.742934 30.742934 0 16.979135-13.764945 30.742934-30.742934 30.742934-16.979135 0-30.742934-13.763798-30.742934-30.742934 0-16.977989 13.763798-30.742934 30.742934-30.742934z" fill="#46BB36" p-id="16187"></path></svg>
<svg t="1681634599153" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="21160" width="46" height="46"><path d="M512.009337 0C229.23422 0 0 229.23422 0 511.990663c0 282.775117 229.23422 512.009337 512.009337 512.009337 282.775117 0 512.009337-229.23422 512.009337-512.009337C1024 229.23422 794.76578 0 512.009337 0zM801.26464 668.859701c-21.737567 18.637536-49.955319-61.346999-54.007769-49.040249-9.879014 29.935842-14.529061 49.936644-43.643208 82.505644-1.550016 1.736764 33.670819 14.473036 43.643208 41.62632 9.542867 26.03279 28.143053 67.285613-93.486477 80.227308-71.375413 7.582004-122.936772-38.022067-128.09104-37.592545-9.524192 0.84037-5.284993 0-15.51883 0-8.366349 0-8.926595 0.616271-16.807397 0-2.166287-0.168074-25.883391 37.592545-131.975416 37.592545-82.225521 0-103.514891-51.748108-86.987617-80.227308 16.545949-28.460526 44.128755-36.752175 40.244378-41.252822-19.141758-22.185764-32.363577-45.921544-40.244378-67.360312-1.942188-5.341017-3.585578-10.532635-4.874145-15.51883-2.987982-11.447705-25.883391 67.229588-50.459541 49.040249-24.576149-18.170664-22.391188-64.40968-6.480185-108.687834 16.060402-44.614302 56.491529-87.585213 56.939726-97.072055 1.624715-35.295534-3.473529-41.159448 0-50.422191 7.750078-20.766473 17.19957-12.792297 17.19957-23.567706 0-135.729068 100.863057-245.761494 225.293819-245.761494 124.412088 0 225.275145 110.032426 225.275145 245.761494 0 5.210293 13.520617 0 19.982128 23.567706 1.325917 4.874145 2.259661 23.66108 0.672296 50.422191-0.746995 12.848321 34.268415 28.497875 52.364379 97.072055C828.436598 628.764722 810.321959 661.109624 801.26464 668.859701z" fill="#1296db" p-id="21161"></path></svg>
<svg t="1681634569827" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="20001" width="46" height="46"><path d="M411.270737 607.649684c-17.973895-7.504842-41.189053 0.229053-52.264421 17.542737-11.223579 17.394526-5.955368 38.103579 11.870316 46.201263 18.108632 8.232421 42.132211 0.417684 53.342316-17.421474C435.253895 635.944421 429.446737 615.370105 411.270737 607.649684zM455.545263 589.352421c-6.885053-2.721684-15.508211 0.579368-19.550316 7.329684-3.920842 6.790737-1.751579 14.524632 5.146947 17.367579 7.019789 2.883368 16.006737-0.458105 20.048842-7.370105C465.071158 599.740632 462.551579 591.912421 455.545263 589.352421zM427.52 469.315368c-115.968 11.439158-203.924211 82.216421-196.378947 158.073263 7.531789 75.910737 107.654737 128.161684 223.649684 116.749474 115.994947-11.439158 203.924211-82.216421 196.392421-158.140632C643.664842 510.140632 543.541895 457.889684 427.52 469.315368zM529.300211 648.299789c-23.673263 53.355789-91.769263 81.798737-149.530947 63.232-55.754105-17.933474-79.373474-72.811789-54.945684-122.246737 23.956211-48.464842 86.352842-75.870316 141.541053-61.561263C523.506526 542.437053 552.663579 596.143158 529.300211 648.299789zM512 0C229.241263 0 0 229.227789 0 512c0 282.758737 229.241263 512 512 512 282.772211 0 512-229.241263 512-512C1024 229.227789 794.772211 0 512 0zM455.531789 794.974316c-145.354105 0-293.941895-70.197895-293.941895-185.667368 0-60.362105 38.386526-130.182737 104.474947-196.069053 88.252632-87.929263 191.164632-127.986526 229.874526-89.397895 17.084632 17.003789 18.741895 46.457263 7.760842 81.623579-5.726316 17.690947 16.666947 7.895579 16.666947 7.936 71.343158-29.763368 133.564632-31.514947 156.321684 0.862316 12.139789 17.246316 10.954105 41.472-0.215579 69.510737-5.173895 12.921263 1.589895 14.928842 11.466105 17.879579 40.178526 12.422737 84.924632 42.455579 84.924632 95.380211C772.837053 684.638316 646.090105 794.974316 455.531789 794.974316zM718.672842 427.802947c4.715789-14.457263 1.765053-30.962526-9.202526-43.061895-10.954105-12.072421-27.136-16.666947-42.037895-13.527579l0-0.026947c-12.463158 2.694737-24.724211-5.268211-27.392-17.664-2.667789-12.463158 5.281684-24.697263 17.744842-27.338105 30.531368-6.467368 63.595789 2.937263 85.989053 27.715368 22.447158 24.764632 28.456421 58.489263 18.849684 88.064-3.907368 12.099368-16.936421 18.728421-29.062737 14.848-12.139789-3.920842-18.782316-16.922947-14.874947-28.995368L718.672842 427.816421zM853.261474 471.134316c-0.013474 0.013474-0.013474 0.080842-0.013474 0.107789-4.567579 14.026105-19.712 21.706105-33.778526 17.165474-14.133895-4.554105-21.854316-19.590737-17.300211-33.670737l0-0.013474c13.999158-43.169684 5.12-92.429474-27.567158-128.565895-32.714105-36.122947-80.949895-49.92-125.507368-40.488421-14.484211 3.085474-28.752842-6.130526-31.838316-20.574316-3.098947-14.403368 6.144-28.631579 20.641684-31.717053l0.026947 0c62.625684-13.271579 130.519579 6.117053 176.545684 56.966737C860.483368 341.113263 872.892632 410.381474 853.261474 471.134316z" fill="#ef8829" p-id="20002"></path></svg>
</p>
</form>
</div>
<div class="tab_input" v-if="!temp">
<form method="post" class="tab_form2">
<p class="signIn_adr">
<span>国家/地区</span>
<select name="" id="" v-model="selected">
<option value="">中国</option>
<option value="">中国</option>
<option value="">中国</option>
</select>
</p>
<p class="signIn_Num"><span>国家码</span><input type="text" placeholder="手机号" v-model.number="phone"></p>
<p class="signIn_password"><input type="text" placeholder="请输入验证码" ><span>获取验证码</span></p>
<p>
<input type="checkbox" id="checkbox" v-model="checked" v-model="isChecked" @click="reg_change">
<span style="color: #bbb;">已阅读并同意小米帐号 <a href="#" class="user_agreement">用户协议</a> 和 <a href="#" class="user_agreement">隐私政策</a</span>
</p>
<p><input type="submit" value="注册" class="signIn" @click="goRegister"></p>
<p class="forgetPass"><span>收不到验证码?</span></p>
<p class="otherLogin_title">其他方式登录</p>
<p class="otherLogin_list">
<svg t="1681634506701" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="14123" width="46" height="46"><path d="M230.404 576.536c-12.087 9.728-25.043 23.93-28.805 41.984-5.12 24.666-1.069 55.541 22.728 79.761 28.828 29.362 72.637 37.398 91.56 38.779 51.4 3.717 106.184-21.772 147.477-50.844 16.184-11.42 43.899-34.349 70.39-69.721-59.37-30.653-133.477-64.557-212.703-61.24-40.47 1.692-69.454 10.084-90.647 21.281z m752.859 135.545C1009.463 650.574 1024 582.968 1024 512 1024 229.688 794.335 0 512 0 229.665 0 0 229.688 0 512c0 282.335 229.665 512 512 512 170.385 0 321.491-83.723 414.631-212.124-87.997-43.742-233.027-115.734-322.36-159.299-42.63 48.596-105.65 97.303-176.84 118.495-44.722 13.29-85.037 18.365-127.199 9.75-41.739-8.548-72.481-28.093-90.401-47.683-9.127-9.995-19.612-22.706-27.203-37.82a71.25 71.25 0 0 0 1.202 3.049s-4.363-7.524-7.702-19.5a85.994 85.994 0 0 1-3.34-18.143 93.517 93.517 0 0 1-0.2-13.045c-0.378-7.702-0.066-15.783 1.67-24.064 4.185-20.235 12.822-43.81 35.172-65.692 49.063-48.039 114.777-50.621 148.814-50.42 50.421 0.289 138.04 22.35 211.812 48.439 20.436-43.52 33.547-90.068 42.007-121.1H305.308v-33.168h157.518v-66.337H272.139v-33.169h190.687v-66.315c0-9.105 1.803-16.584 16.584-16.584h74.619v82.899h207.293v33.169H554.029v66.337h165.82s-16.65 92.828-68.719 184.32c115.557 41.272 278.128 104.849 332.133 126.086z" fill="#1296DB" p-id="14124"></path></svg>
<svg t="1681634530165" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="16186" width="46" height="46"><path d="M512.430011 0.566468c282.785684 0 512.160538 229.067539 512.160538 511.566549 0 282.497863-229.374853 511.565402-512.160538 511.565402C229.664968 1023.698419 0.188058 794.63088 0.188058 512.133017 0.188058 229.634007 229.664968 0.566468 512.428865 0.566468zM635.831758 424.484121c-104.270262 0-186.37488 71.313057-186.37488 158.828936 0 87.648896 82.103471 158.819763 186.37488 158.819763 20.898544 0 41.9668-5.035144 62.969693-10.285868l2.800233-0.699485 60.092632 32.894137-16.49867-54.722652c44.003333-32.925097 76.775919-76.652076 76.77592-126.005895 0-87.515879-87.710817-158.828936-186.139808-158.828936zM421.953362 260.316166c-120.471937 0-219.147467 82.001415-219.147467 186.13866 0 60.082311 32.852856 109.465944 87.68903 147.741528l-21.89961 65.861662 76.611941-38.37764c27.402607 5.400941 49.393953 10.965859 76.755279 10.965859l-0.009173 0.01032c6.829725-0.016054 13.657156-0.302728 20.463946-0.861169-4.282912-14.643315-6.763216-29.984968-6.763216-45.867861 0-95.632197 82.196354-173.208511 186.303785-173.20851 7.052184 0.034401 14.095194 0.463265 21.099216 1.282006-18.977828-88.19243-113.370446-153.684856-221.103731-153.684855z m157.230441 252.252595c14.150235-0.002293 25.622934 11.468112 25.624081 25.618348a25.621787 25.621787 0 0 1-51.243575 0.005733c-0.001147-14.150235 11.468112-25.622934 25.619494-25.624081z m122.971736 0c14.150235-0.002293 25.624081 11.468112 25.625227 25.618348a25.621787 25.621787 0 1 1-51.243575 0.005733c-0.002293-14.150235 11.468112-25.622934 25.618348-25.624081z m-199.830218-163.954669a30.742934 30.742934 0 0 1 30.742934 30.74408v0.057335c-0.016054 16.977989-13.794759 30.728027-30.773894 30.711973-16.977989-0.0172-30.729174-13.794759-30.711974-30.773894a30.732614 30.732614 0 0 1 30.742934-30.738347z m-153.714669-0.004587c16.977989 0 30.742934 13.764945 30.742934 30.742934 0 16.979135-13.764945 30.742934-30.742934 30.742934-16.979135 0-30.742934-13.763798-30.742934-30.742934 0-16.977989 13.763798-30.742934 30.742934-30.742934z" fill="#46BB36" p-id="16187"></path></svg>
<svg t="1681634599153" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="21160" width="46" height="46"><path d="M512.009337 0C229.23422 0 0 229.23422 0 511.990663c0 282.775117 229.23422 512.009337 512.009337 512.009337 282.775117 0 512.009337-229.23422 512.009337-512.009337C1024 229.23422 794.76578 0 512.009337 0zM801.26464 668.859701c-21.737567 18.637536-49.955319-61.346999-54.007769-49.040249-9.879014 29.935842-14.529061 49.936644-43.643208 82.505644-1.550016 1.736764 33.670819 14.473036 43.643208 41.62632 9.542867 26.03279 28.143053 67.285613-93.486477 80.227308-71.375413 7.582004-122.936772-38.022067-128.09104-37.592545-9.524192 0.84037-5.284993 0-15.51883 0-8.366349 0-8.926595 0.616271-16.807397 0-2.166287-0.168074-25.883391 37.592545-131.975416 37.592545-82.225521 0-103.514891-51.748108-86.987617-80.227308 16.545949-28.460526 44.128755-36.752175 40.244378-41.252822-19.141758-22.185764-32.363577-45.921544-40.244378-67.360312-1.942188-5.341017-3.585578-10.532635-4.874145-15.51883-2.987982-11.447705-25.883391 67.229588-50.459541 49.040249-24.576149-18.170664-22.391188-64.40968-6.480185-108.687834 16.060402-44.614302 56.491529-87.585213 56.939726-97.072055 1.624715-35.295534-3.473529-41.159448 0-50.422191 7.750078-20.766473 17.19957-12.792297 17.19957-23.567706 0-135.729068 100.863057-245.761494 225.293819-245.761494 124.412088 0 225.275145 110.032426 225.275145 245.761494 0 5.210293 13.520617 0 19.982128 23.567706 1.325917 4.874145 2.259661 23.66108 0.672296 50.422191-0.746995 12.848321 34.268415 28.497875 52.364379 97.072055C828.436598 628.764722 810.321959 661.109624 801.26464 668.859701z" fill="#1296db" p-id="21161"></path></svg>
<svg t="1681634569827" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="20001" width="46" height="46"><path d="M411.270737 607.649684c-17.973895-7.504842-41.189053 0.229053-52.264421 17.542737-11.223579 17.394526-5.955368 38.103579 11.870316 46.201263 18.108632 8.232421 42.132211 0.417684 53.342316-17.421474C435.253895 635.944421 429.446737 615.370105 411.270737 607.649684zM455.545263 589.352421c-6.885053-2.721684-15.508211 0.579368-19.550316 7.329684-3.920842 6.790737-1.751579 14.524632 5.146947 17.367579 7.019789 2.883368 16.006737-0.458105 20.048842-7.370105C465.071158 599.740632 462.551579 591.912421 455.545263 589.352421zM427.52 469.315368c-115.968 11.439158-203.924211 82.216421-196.378947 158.073263 7.531789 75.910737 107.654737 128.161684 223.649684 116.749474 115.994947-11.439158 203.924211-82.216421 196.392421-158.140632C643.664842 510.140632 543.541895 457.889684 427.52 469.315368zM529.300211 648.299789c-23.673263 53.355789-91.769263 81.798737-149.530947 63.232-55.754105-17.933474-79.373474-72.811789-54.945684-122.246737 23.956211-48.464842 86.352842-75.870316 141.541053-61.561263C523.506526 542.437053 552.663579 596.143158 529.300211 648.299789zM512 0C229.241263 0 0 229.227789 0 512c0 282.758737 229.241263 512 512 512 282.772211 0 512-229.241263 512-512C1024 229.227789 794.772211 0 512 0zM455.531789 794.974316c-145.354105 0-293.941895-70.197895-293.941895-185.667368 0-60.362105 38.386526-130.182737 104.474947-196.069053 88.252632-87.929263 191.164632-127.986526 229.874526-89.397895 17.084632 17.003789 18.741895 46.457263 7.760842 81.623579-5.726316 17.690947 16.666947 7.895579 16.666947 7.936 71.343158-29.763368 133.564632-31.514947 156.321684 0.862316 12.139789 17.246316 10.954105 41.472-0.215579 69.510737-5.173895 12.921263 1.589895 14.928842 11.466105 17.879579 40.178526 12.422737 84.924632 42.455579 84.924632 95.380211C772.837053 684.638316 646.090105 794.974316 455.531789 794.974316zM718.672842 427.802947c4.715789-14.457263 1.765053-30.962526-9.202526-43.061895-10.954105-12.072421-27.136-16.666947-42.037895-13.527579l0-0.026947c-12.463158 2.694737-24.724211-5.268211-27.392-17.664-2.667789-12.463158 5.281684-24.697263 17.744842-27.338105 30.531368-6.467368 63.595789 2.937263 85.989053 27.715368 22.447158 24.764632 28.456421 58.489263 18.849684 88.064-3.907368 12.099368-16.936421 18.728421-29.062737 14.848-12.139789-3.920842-18.782316-16.922947-14.874947-28.995368L718.672842 427.816421zM853.261474 471.134316c-0.013474 0.013474-0.013474 0.080842-0.013474 0.107789-4.567579 14.026105-19.712 21.706105-33.778526 17.165474-14.133895-4.554105-21.854316-19.590737-17.300211-33.670737l0-0.013474c13.999158-43.169684 5.12-92.429474-27.567158-128.565895-32.714105-36.122947-80.949895-49.92-125.507368-40.488421-14.484211 3.085474-28.752842-6.130526-31.838316-20.574316-3.098947-14.403368 6.144-28.631579 20.641684-31.717053l0.026947 0c62.625684-13.271579 130.519579 6.117053 176.545684 56.966737C860.483368 341.113263 872.892632 410.381474 853.261474 471.134316z" fill="#ef8829" p-id="20002"></path></svg>
</p>
</form>
</div>
</div>
</div>
<!-- 表单部分 end -->
</div>
<!-- 右边内容 end -->
</div>
</div>
</body>css代码
*{
padding:0;
margin:0;
}
li{
list-style:none;
}
.content{
display: flex;
width: 100%;
}
.contentLeft{
/* float: left; */
width: 25%;
height: 100vh;
background-image: url(https://cdn.web-global.fds.api.mi-img.com/mcfe--mi-account/static/static/media/banner.92c693b4..jpg);
background-size: 100%;
}
.contentRight{
overflow: hidden;
flex: 1;
}
/* 头部部分 */
.header{
padding: 20px;
height: 40px;
}
.header_title{
float: left;
}
.header_title>img{
width: 40px;
height: 40px;
display: inline-block;
vertical-align: middle;
}
.header_title>p{
color: #333;
font-size: 26px;
height: 40px;
line-height: 40px;
display: inline-block;
margin-left: 20px;
}
.header_nav{
float: right;
}
.header_nav>ul>li{
display: inline;
padding: 0 10px;
color: #838383;
height: 40px;
line-height: 40px;
font-size: 14px;
}
.header_nav>ul>li:nth-child(4){
border-left:1px solid #838383; ;
}
/* 二维码 */
.switch{
position: absolute;
top: 0;
right: 0;
opacity: .4;
width: 0;
height: 0;
border-top: 64px solid #ff5c00;
border-left: 64px solid transparent;
}
.switch:hover{
opacity: 1;
}
.switch>svg{
position: absolute;
right: 10px;
top: -55px;
}
.icon:hover .dialaing{
display: block;
}
.dialaing{
display: none;
margin-top: -45px;
font-size: 12px;
margin-left: -170px;
position: fixed;
background-color: #ff5c00;
box-shadow: 5px 5px 15px 2px #c4c4c4;
}
.dialaing ul{
/* padding: 10px; */
}
.dialaing li{
color: #fff;
text-align: center;
width: 80px;
cursor: pointer;
padding: 5px 10px;
}
.dialaing::before{
width: 0px;
height: 0px;
content: "";
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 8px solid #ff5c00;
position: absolute;
top: 6px;;
right: -10px;
}
/* 表单部分 */
.mi-layout__container{
/* text-align: center; */
padding-top: 20px;
}
.card{
width: 360px;
border-radius: 4px;
box-shadow: 0 20px 50px 0 hsl(0deg 0% 64% / 10%);
margin: 0 auto 80px;
padding: 40px 45px;
position: relative;
background-color: #fff;
}
/* tab切换 */
.tab-tilte{
text-align: left;
}
.tab-tilte>li{
display: inline;
font-size: 22px;
color: #bbb;
margin-right: 20px;
}
.tab-tilte .active{
font-weight:bold;
color: #333;
border-bottom: 3px solid #ff5c00;
text-shadow: 0 0 .25px currentColor;
}
.tab_input{
padding: 20px 2px 0;
margin: 0 auto;
}
.tab_form>p>span{
color: #bbb;
}
.user_agreement{
text-decoration: none;
color: #333;
}
.tab_form>p>input{
border: 0px;
padding: 20px 10px;
background: #f9f9f9;
}
.tab_form>p{
margin-top: 20px;
}
.phoneNum>input,
.password>input{
padding:20px 10px;
width: 334px;
outline: none;
}
.phoneNum>input::-webkit-input-placeholder,
.password>input::-webkit-input-placeholder{
color: rgba(0,0,0,.4);
font-size: 17px;
height: 20px;
line-height: 20px;
top: 20px;
}
.submit{
background-color: #ff5c00;
border: none;
color: #fff;
border-radius: 4px;
padding: 0 20px;
opacity: .4;
margin-top: 20px;
margin-bottom: 10px;
width: 374px;
font-size: 18px;
height: 60px;
line-height: 60px;
}
/* 注册 */
.tab_form2>p input{
border: none;
}
.signIn_adr,
.signIn_Num,
.signIn_password{
background: #f9f9f9;
margin-top: 20px;
padding: 20px 10px;
width: 334px;
height: 20px;
line-height: 20px;
}
.signIn_adr select{
border: none;
background-color: #f9f9f9;
outline:none;
}
.signIn_Num input{
background-color: #f9f9f9;
font-size: 17px;
margin-left: 40px;
outline:none;
color: rgba(0,0,0,.4);
border: none;
}
.signIn_password input{
font-size: 17px;
outline: none;/*点击后无边框*/
background-color: #f9f9f9;
color: rgba(0,0,0,.4);
border: none;
}
.signIn_password span{
margin-right: 0;
color: #ff5c00;
margin-left: 50px;
}
.signIn{
background-color: #ff5c00;
border: none;
color: #fff;
border-radius: 4px;
padding: 0 20px;
opacity: .4;
margin-top: 20px;
margin-bottom: 10px;
width: 374px;
font-size: 18px;
height: 60px;
line-height: 60px;
}
/* 忘记密码 */
.forgetPass{
width: 374px;
display: flex;
justify-content: space-between;
color: #ff5c00;
}
.otherLogin_title{
width: 374px;
color: #aaa;
font-size: 17px;
display: block;
text-align: center;
line-height: 40px;
}
.otherLogin_list{
width: 374px;
text-align: center;
}
.otherLogin_list svg{
margin: 0 12px;
}js代码
<script>
const app = Vue.createApp({
data(){
return{
// tabTitle: ['登录', '注册'],
// tabMain: ['内容一', '内容二'],
cur: 0 ,//默认选中第一个tab
temp:true,
isChecked:false,
username:'',
phone:'',
password:''
}
},
methods:{
//登录注册切换
qh:function(t){
console.log(t);
this.temp=t
},
//多选框勾选
log_change() {
this.isChecked = !this.isChecked
},
// 登录
goLogin() {
if (this.username == '' || this.password == '') {
alert('账号密码不能为空')
} else {
if (!this.isChecked) {
alert('请同意用户条款')
} else {
this.userList.forEach(item => {
if (item.phone == this.username && item.password == this.password) {
alert('登录成功')
} else {
alert('登录失败')
}
})
}
}
},
},
});
const vm = app.mount("#app");
</script>





















 22
22











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








