使用VUE进行前后端分离项目,除了利用“ir.actions.act_url”直接跳转路由的方式,还可以利用iframe将项目嵌入到odoo中,这样就可以直接在odoo里面查看vue项目
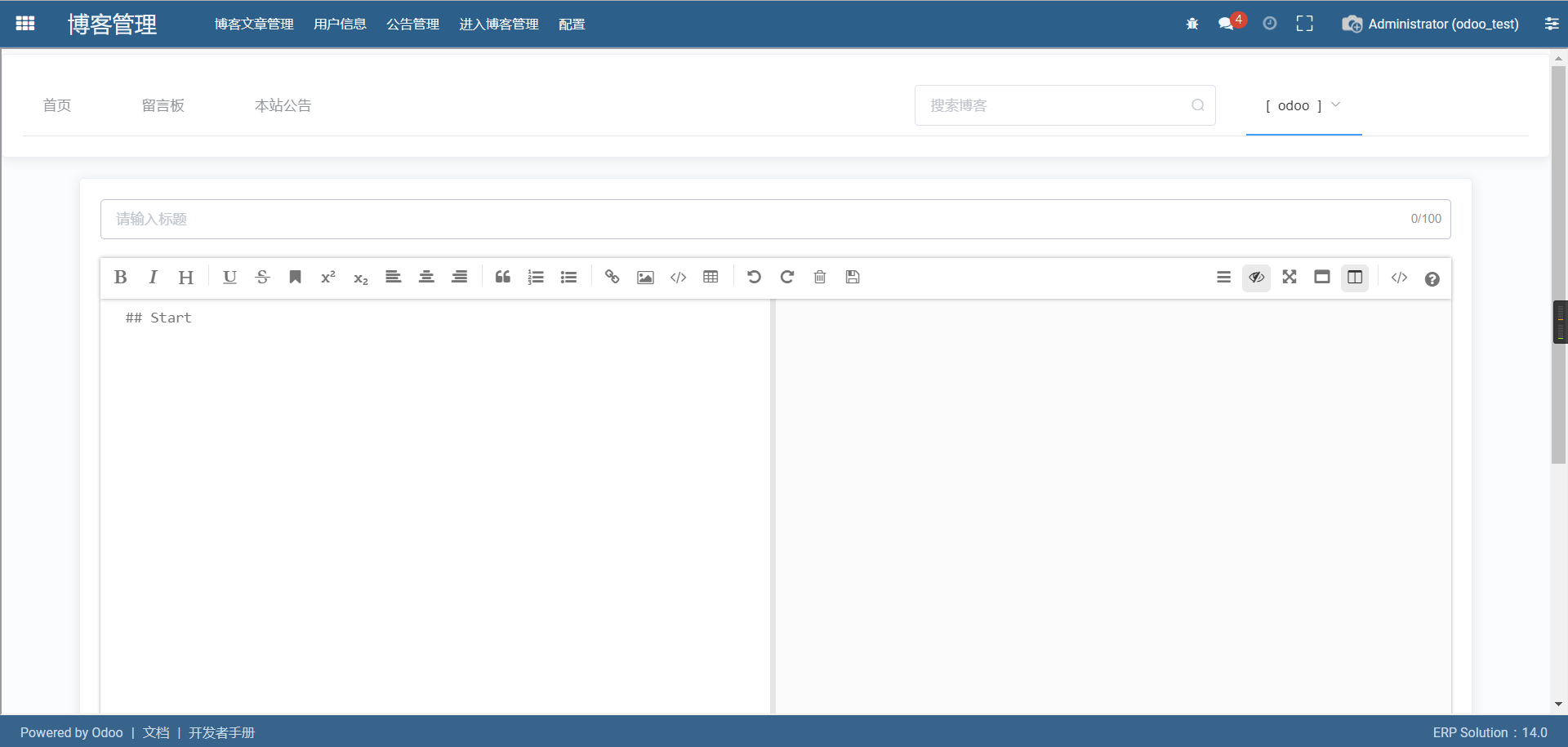
效果如图:



(因为博客的很多功能还没完善,这里只是进行简单的展示)
创建菜单:
<menuitem id="menu_watch_blog_user_root"
name="进入博客管理"
parent="menu_blog_user_root"
action="action_watch_my_blog"
sequence="60"
/>创建action:这里用到的是"ir.actions.client"
<record id="action_watch_my_blog" model="ir.actions.client">
<field name="name">MyBlog</field>
<field name="tag">vue_my_blog_watch</field>
</record>创建对应的JS代码
odoo.define('my_blog_watch', function (require) {
"use strict";
var core = require('web.core');
var AbstractAction = require('web.AbstractAction');
var VueMyBlogWatch = AbstractAction.extend({
template: 'o_vue_mmy_blog_watch',
init: function (parent, data) {
return this._super.apply(this, arguments);
},
start: function () {
return true;
},
});
// 对应client_action中的tag
core.action_registry.add('vue_my_blog_watch', VueMyBlogWatch);
});
创建相应的模板:其src 就是vue项目跳转的路径
<template xml:space="preserve">
<t t-name="o_vue_mmy_blog_watch">
<iframe marginheight="0" marginwidth="0"
width="100%" height="100%"
src="http://localhost:80"
framborder="0" allowfullscreen="True">
</iframe>
</t>
</template>将JS文件引入
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<template id="assets_end" inherit_id="web.assets_backend">
<xpath expr="." position="inside">
<script type="text/javascript" src="/blog_user/static/js/ifram_my_blog.js" />
</xpath>
</template>
</odoo>
将Qweb模板在manifest.py配置文件引入
'qweb': ['static/xml/vue_my_blog_template.xml'],代码比较简单,有兴趣的同学可以很如研究一下,博主只是简单的记录一下,毕竟有时候还是回碰到这种需求的。























 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










