
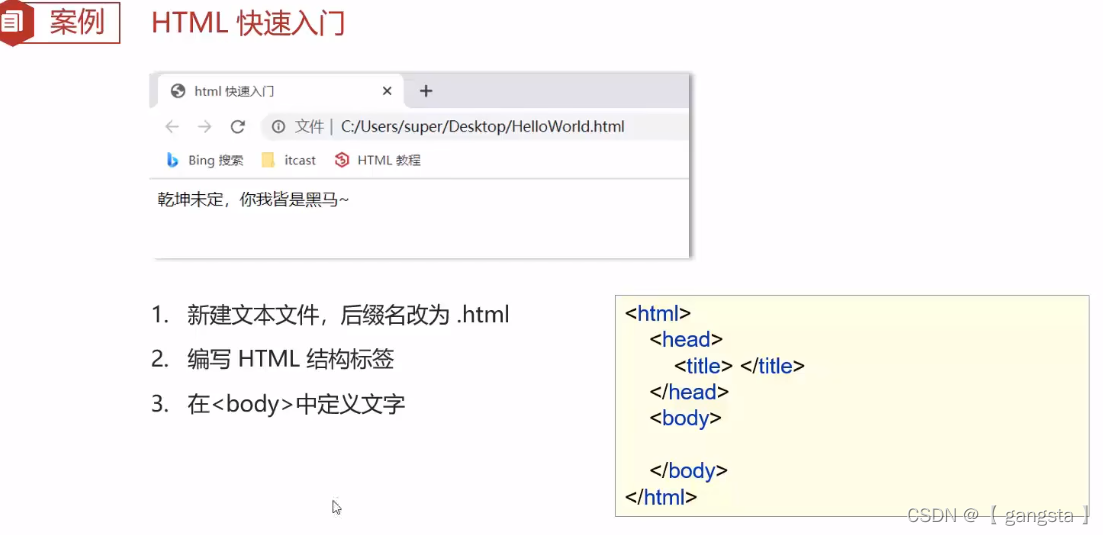
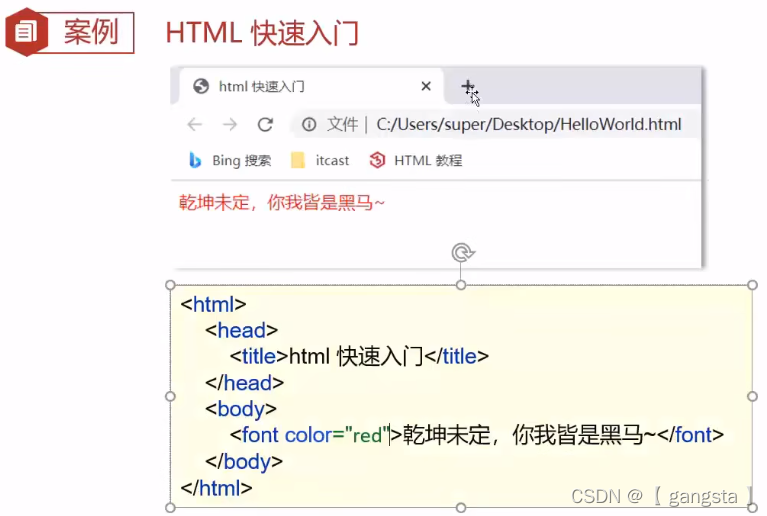
1.HTML快速入门



2.基础标签


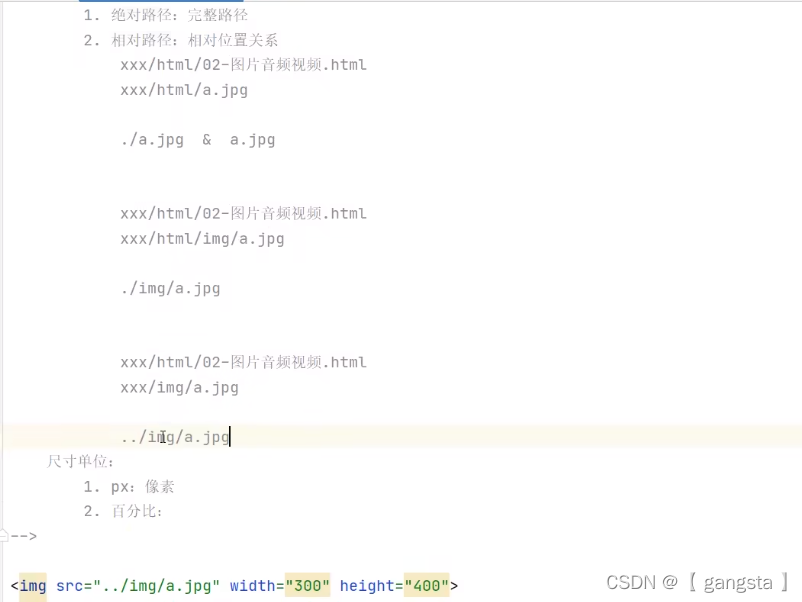
3.图片、音频、视频标签


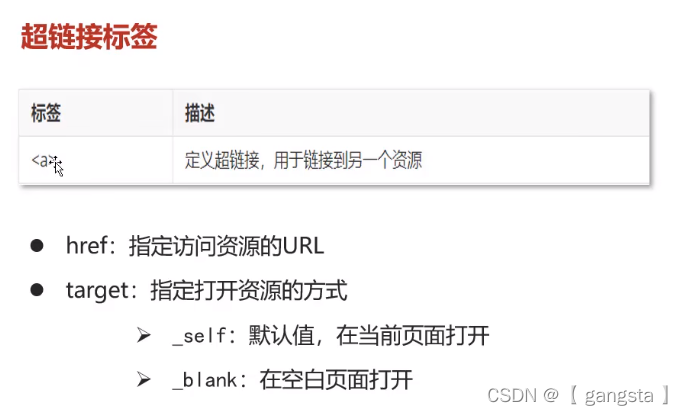
4.超链接标签

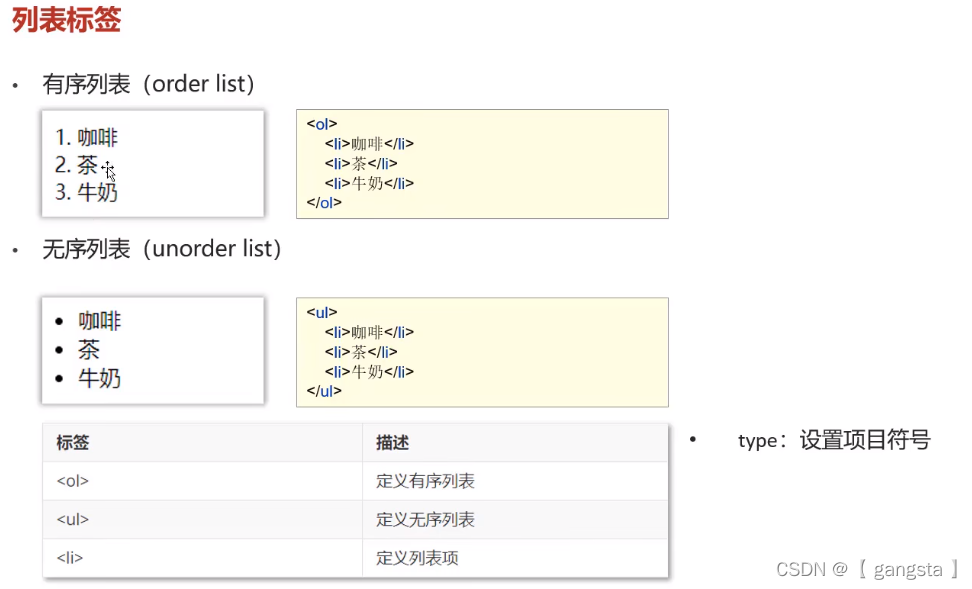
5.列表标签

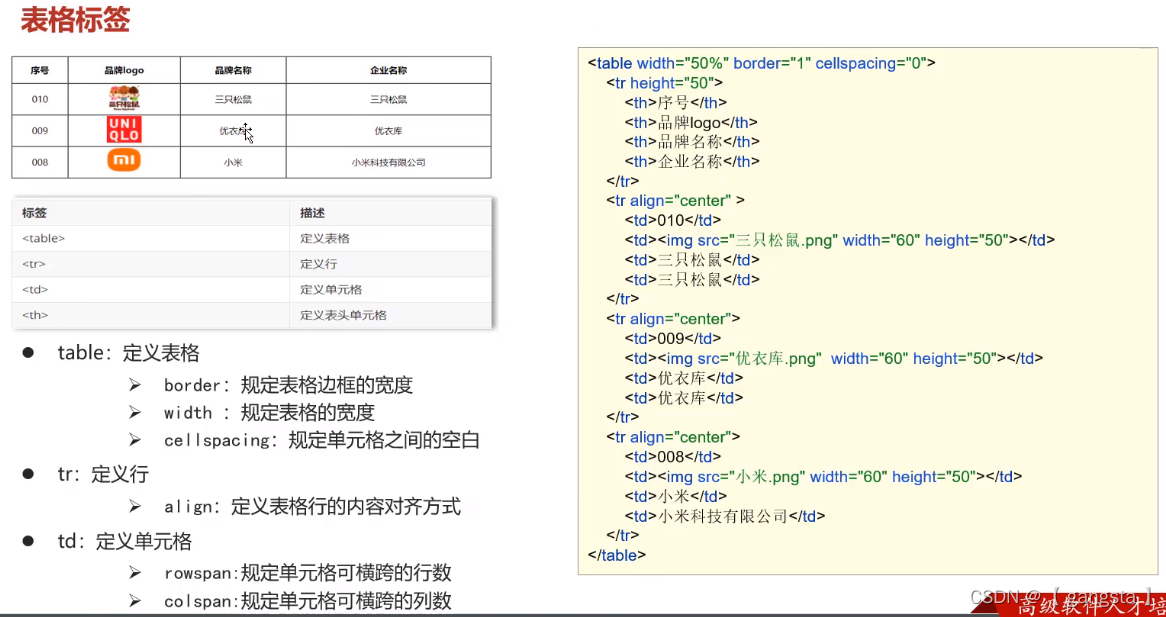
6.表格标签

注意:
//cellspacing=0表示每个格子之间的间隙为空白
//border=1表示每个格子存在边界
//align="center"表示每个格子的内容居中
练习

代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Title</title>
</head>
<body>
<tableborder="1"cellspacing="0"width="500">
<tralign="center">
<thcolspan="2"></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tralign="center">
<tdrowspan="4">上午</td>
<td>早自习</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
</tr>
<tralign="center">
<td>第1节</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
<td>数学</td>
</tr>
<tralign="center">
<td>第2节</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
<td>物理</td>
</tr>
<tralign="center">
<td>第3节</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
<td>化学</td>
</tr>
<tralign="center">
<tdcolspan="7">午休</td>
</tr>
<tralign="center">
<tdrowspan="3">下午</td>
<td>第4节</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
<td>生物</td>
</tr>
<tralign="center">
<td>第5节</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
<td>英语</td>
</tr>
<tralign="center">
<td>第6节</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
</table>
</body>
</html>
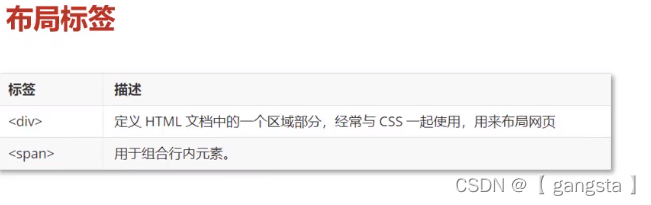
7.布局标签

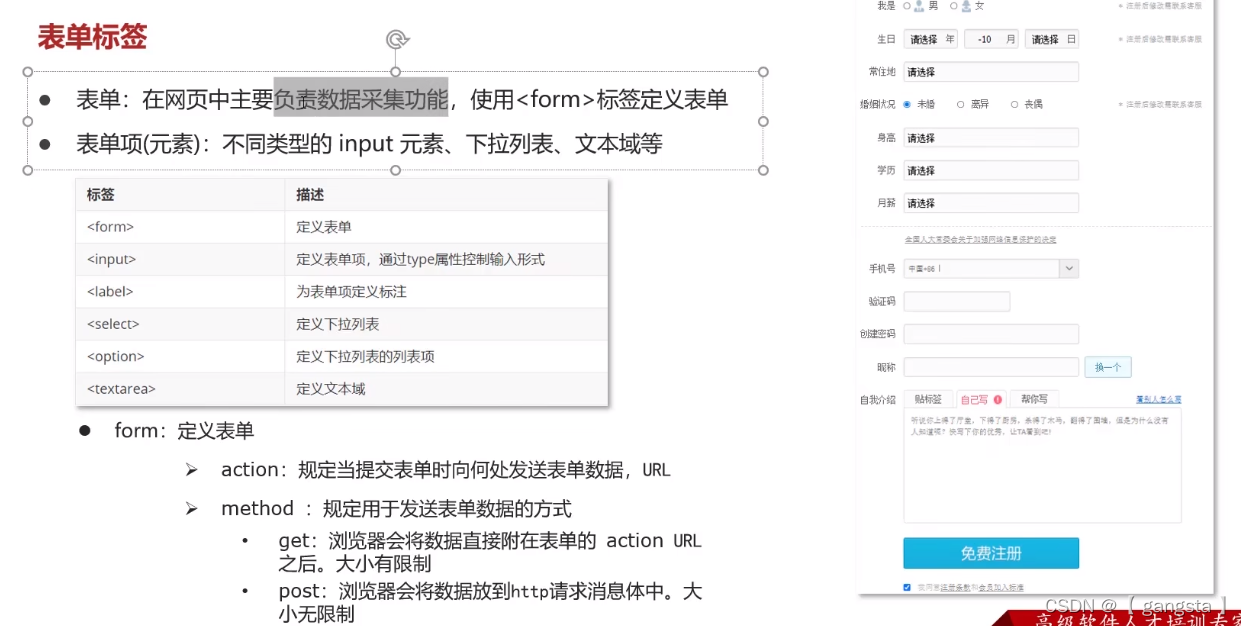
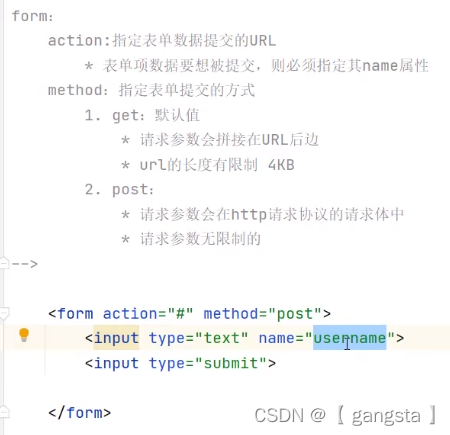
8.表单标签


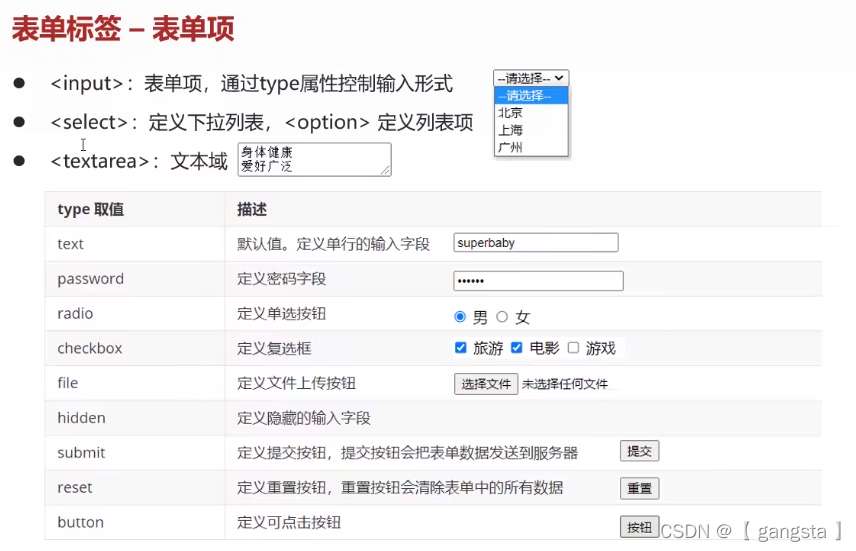
9.表单项标签

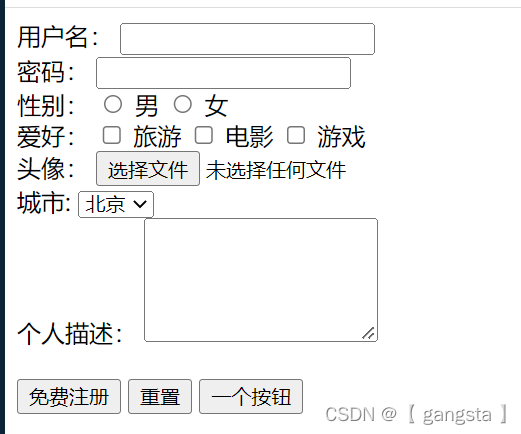
代码:
<!DOCTYPEhtml>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>Title</title>
</head>
<body>
<formaction="#"method="post">
<inputtype="hidden"name="id"value="123">
<labelfor="username">用户名:</label>
<inputtype="text"name="username"id="username"><br>
<labelfor="password">密码:</label>
<inputtype="password"name="password"id="password"><br>
性别:
<inputtype="radio"name="gender"value="1"id="male"><labelfor="male">男</label>
<inputtype="radio"name="gender"value="2"id="female"><labelfor="female">女</label>
<br>
爱好:
<inputtype="checkbox"name="hobby"value="1">旅游
<inputtype="checkbox"name="hobby"value="2">电影
<inputtype="checkbox"name="hobby"value="3">游戏
<br>
头像:
<inputtype="file"><br>
城市:
<selectname="city">
<option>北京</option>
<optionvalue="shanghai">上海</option>
<option>广州</option>
</select>
<br>
个人描述:
<textareacols="20"rows="5"name="desc"></textarea>
<br>
<br>
<inputtype="submit"value="免费注册">
<inputtype="reset"value="重置">
<inputtype="button"value="一个按钮">
</form>
</body>
</html>
运行结果:

所学内容均来自黑马程序员
所学内容均来自黑马程序员
所学内容均来自黑马程序员






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








