1.盒子的基本模型

一个盒子的可以有内边距和外边距
内边距里面的才是内容 外边距是和其他标签或者盒子的距离 可以加边框border来让距离更加清楚

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 300px;
width:300px;
background-color: aqua;
/* 外边距 */
margin: 30px;
/* 边框 */
border: 1px solid #000;
/* 内边距 */
padding: 30px;
}
</style>
</head>
<body>
<div>
123
</div>
</body>
</html>2.边框的样式
边框的属性是复合属性 分别为 大小 类型 颜色
border: 1px solid #000;边框还有三种类型 分别为实线型 虚线型 点线型
/* 实线solid */
border: 1px solid #000;
/* 虚线dashed */
border: 2px dashed green;
/* 点线dotted */
border: 3px dotted blueviolet;完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 300px;
width:300px;
background-color: aqua;
/* 外边距 */
padding: 30px;
/* 内边距 */
margin: 30px;
/* 边框 */
/* 边框是复合属性 大小 类型 颜色 */
/* 一共有三种类型 实现虚线和点线 */
/* 实线solid */
border: 1px solid #000;
/* 虚线dashed */
border: 2px dashed green;
/* 点线dotted */
border: 3px dotted blueviolet;
}
</style>
</head>
<body>
<div>
123
</div>
</body>
</html>单独设置每个边的边框样式

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 200px;
width:200px;
background-color: aqua;
/* 外边距 */
padding: 30px;
/* 内边距 */
margin: 30px;
/* 边框 */
/* 边框是复合属性 大小 类型 颜色 */
/* 一共有三种类型 实现虚线和点线 */
/* 实线solid */
/* border: 1px solid #000; */
/* 虚线dashed */
/* border: 2px dashed green; */
/* 点线dotted */
/* border: 3px dotted blueviolet; */
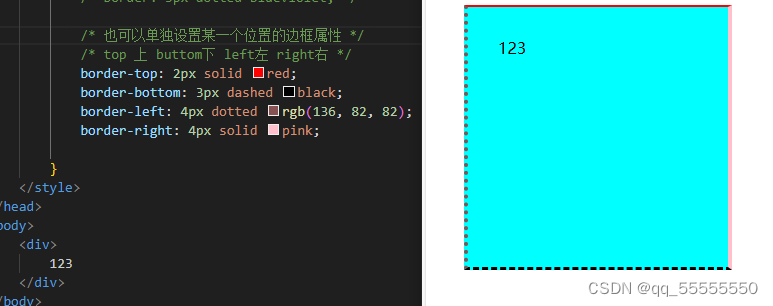
/* 也可以单独设置某一个位置的边框属性 */
/* top 上 buttom下 left左 right右 */
border-top: 2px solid red;
border-bottom: 3px dashed black;
border-left: 4px dotted rgb(136, 82, 82);
border-right: 4px solid pink;
}
</style>
</head>
<body>
<div>
123
</div>
</body>
</html>3.边距样式
既然边框可以设置多个边 那么边距也可以设置多个边

和边框的写法相同 但是边距有一个特殊的复合写法 是按照 上 右 下 左 的顺序添加内边距的

当然 多值也不一定是4个值
4个值的时候是上右下左
3个值的时候是上 左右 下

2个值的时候是 上下 左右

1个值的时候就是上下左右了
也许我们可以这样去记 按照上右下左的顺序赋值 一旦没有找到数字 那我的边距就和对面的边距一样
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 200px;
width:200px;
background-color: aqua;
/* 外边距 */
padding: 30px;
/* 内边距 */
margin: 30px;
/* 边框 */
/* 边框是复合属性 大小 类型 颜色 */
/* 一共有三种类型 实现虚线和点线 */
/* 实线solid */
border: 1px solid #000;
/* 虚线dashed */
border: 2px dashed green;
/* 点线dotted */
border: 3px dotted blueviolet;
/* 也可以单独设置某一个位置的边框属性 */
/* top 上 buttom下 left左 right右 */
border-top: 2px solid red;
border-bottom: 3px dashed black;
border-left: 4px dotted rgb(136, 82, 82);
border-right: 4px solid pink;
/* padding 内边距的多值写法 */
padding-top: 12px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 60px;
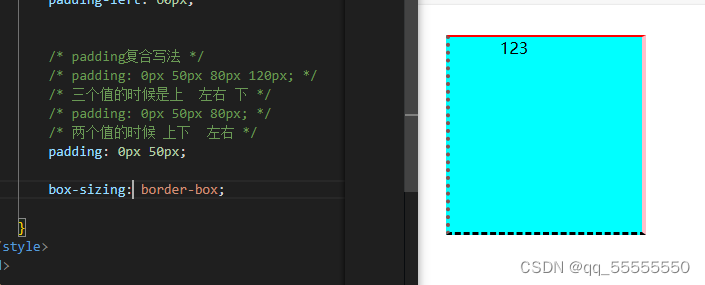
/* padding复合写法 */
/* padding: 0px 50px 80px 120px; */
/* 三个值的时候是上 左右 下 */
/* padding: 0px 50px 80px; */
/* 两个值的时候 上下 左右 */
padding: 0px 50px;
}
</style>
</head>
<body>
<div>
123
</div>
</body>
</html>4.盒子大小
盒子的大小计算其实是用 我们设置的width 和 hight + padding内边距 +border边框 的宽度
但实际我们想要盒子的大小就是我们设置的宽高
那如何解决这个问题呢
加上 box-sizing: border-box; 就可以解决这个问题 加上之后浏览器会自动的帮我们减掉多余的像素

这才是我们想要的盒子
附上完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 200px;
width:200px;
background-color: aqua;
/* 外边距 */
padding: 30px;
/* 内边距 */
margin: 30px;
/* 边框 */
/* 边框是复合属性 大小 类型 颜色 */
/* 一共有三种类型 实现虚线和点线 */
/* 实线solid */
border: 1px solid #000;
/* 虚线dashed */
border: 2px dashed green;
/* 点线dotted */
border: 3px dotted blueviolet;
/* 也可以单独设置某一个位置的边框属性 */
/* top 上 buttom下 left左 right右 */
border-top: 2px solid red;
border-bottom: 3px dashed black;
border-left: 4px dotted rgb(136, 82, 82);
border-right: 4px solid pink;
/* padding 内边距的多值写法 */
padding-top: 12px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 60px;
/* padding复合写法 */
/* padding: 0px 50px 80px 120px; */
/* 三个值的时候是上 左右 下 */
/* padding: 0px 50px 80px; */
/* 两个值的时候 上下 左右 */
padding: 0px 50px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
123
</div>
</body>
</html>






















 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








