居中方法为: left: 50%; top: 50%; transform: translate(-50%,-50%);
话不多说,直接上代码
<style>
* {
margin: 0;
padding: 0;
}
.box {
margin: 0 auto;
position: relative;
width: 500px;
height: 500px;
background-color: pink;
}
.box p {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
</style>
</head>
<body>
<div class="box">
<p>这里有很多文字啊这里有很多文字啊这里有很多文字啊这里有很多文字啊这里有很多文字啊这里有很多文字啊</p>
</div>
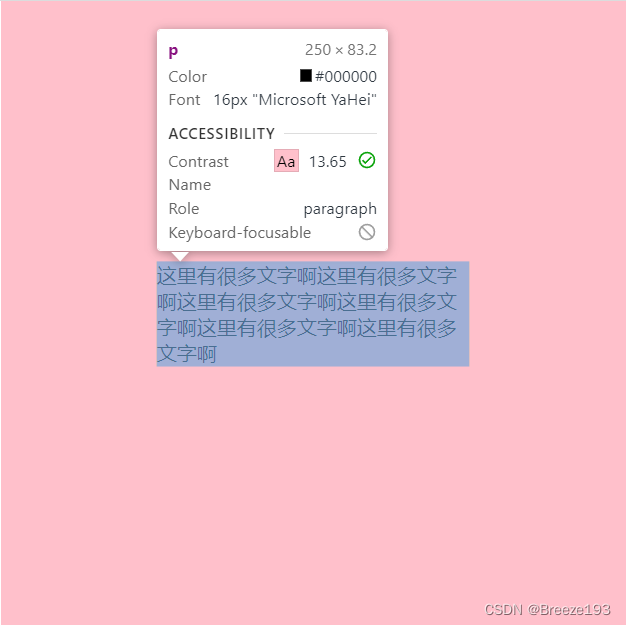
</body>这种情况会导致里面的文字宽度大于父盒子宽度一半时自动折行

子盒子的宽度会随着父盒子宽度的变化而变化,始终不变的是子盒子的宽度为父盒子宽度的一半.
ps:本人第一篇博客,以上情况较为特殊,有遇到相似情况的欢迎多多分享讨论.





















 5012
5012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








