目录
VUE 简介
什么是VUE?
VUE是一个基于MVVM设计模式的渐进式(融合)的纯前端JS框架,基于此框架我们可以让客户端的操作更简单。
如何理解框架?
可以将其理解为已经包含部分核心功能的半成品代码,缺少个性化定制,主要用于避免重复编码实现。
什么场景使用VUE?
绝大多数以数据操作(增删改查)为主的PC端或移动端项目都可用vue开发比如: 美团,饿了么,淘宝,知乎,大众点评,微博…
VUE 快速入门
官方js文件下载
cn.vuejs.org
业务及代码实现
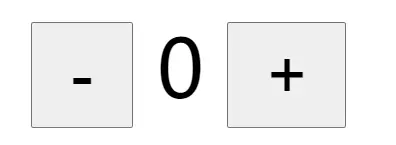
构建HTML页面,呈现如下效果,并在图中点击加,减按钮时实现中间数字的变化(要求基于vue技术进行实现)。
第一步:定义HTML页面并引入vue.js文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="/js/vue.js"></script>
</head>
<body>
</body>
</html>第二步:在html页面中的body内部添加如下元素。
<div id="app">
<button @click="minus">-</button>
<span>{{n}}</span>
<button @click="add">+</button>
</div>说明:
1)在界面中要添加vue对象要监控元素,习惯上都用 id=“app”
2)找到界面中将来可能发生变化的位置,用{{变量名}}特殊语法标记出来
3)找到界面中可以点击的位置绑定事件处理函数。
第三步:在html页面中的body底端部分构建JS代码实现
在JS中创建一个Vue类型的对象来监视页面中的内容。
<script>
new Vue({
el:"#app",
data:{
n:0 //起始值为0
},
methods:{
add(){
this.n++ //访问data中变量必须用this
},
minus(){
if(this.n>0){ this.n-- }
}
}
})
</script>
其中:
1)el(element缩写)属性:“选择器”,为Vue对象要监视的范围。
2)页面所有变量,都必须保存在data属性中,且以对象属性形式保存。
3)页面所有事件处理函数,都必须保存在methods属性中,且以对象方法形式保存。
总结(Summary)
本小节为Vue的一个快速入门案例, 基于此案例,我们要了解在页面引入vue.js时,其实是引入了一种Vue类型,如果使用vue框架做开发,必须都要创建new Vue()对象,对象创建时我们指定el,data,methods属性。然后可基于vue对象监控页面元素和事件,进而实现页面上数据的更新。






















 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








