用二进制画一个图(带黑线的图)
一、用二进制制作一个圆
1.在虚拟机中下载并安装hex editor

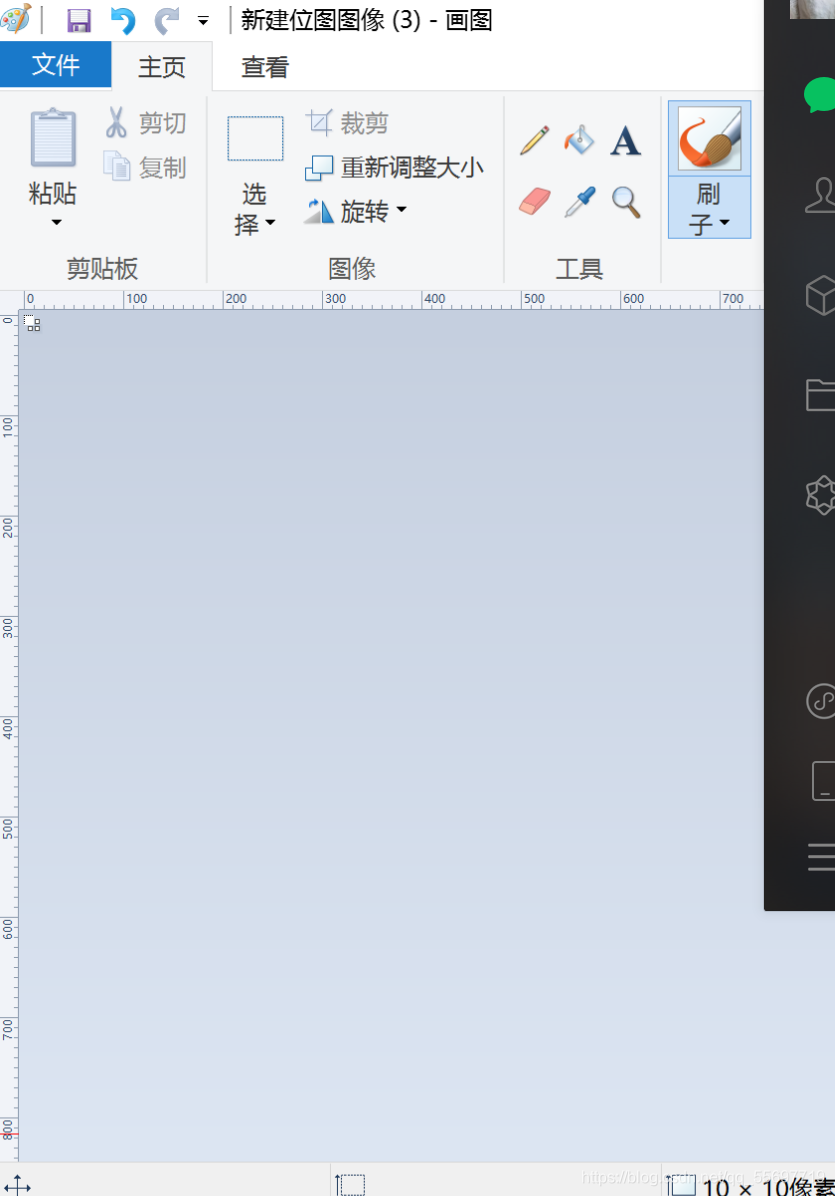
2.打开绘图工具

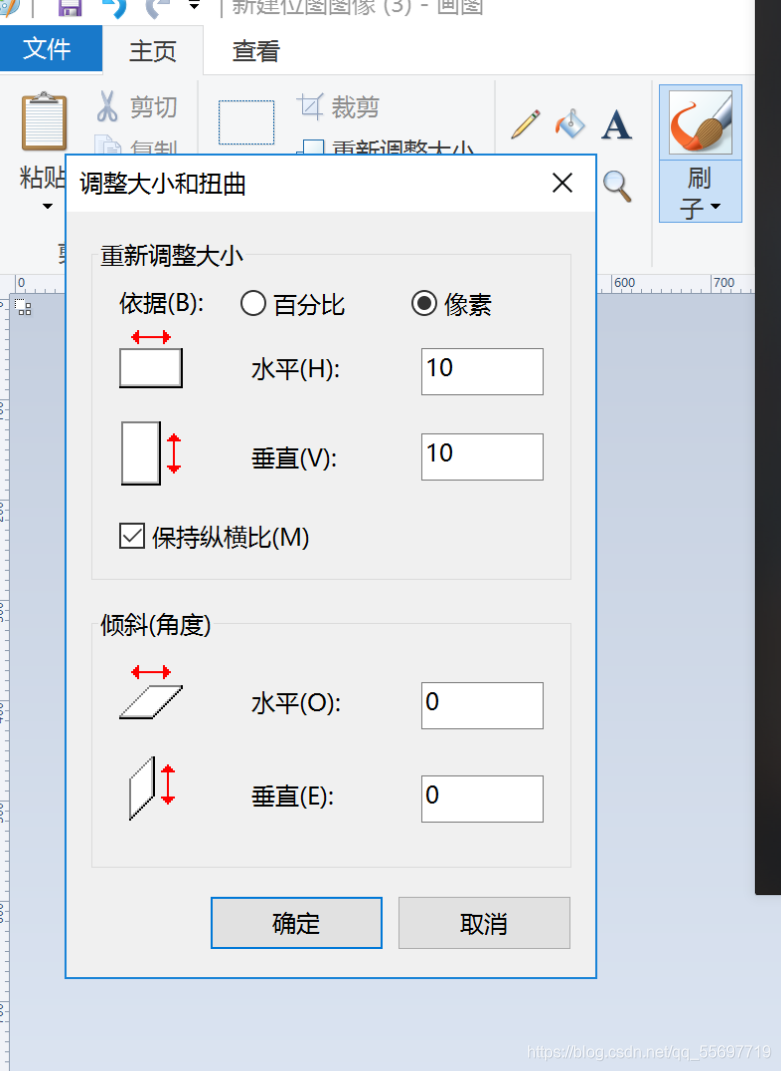
3.点击重新调整大小,方便起见,像素设置为10x10。

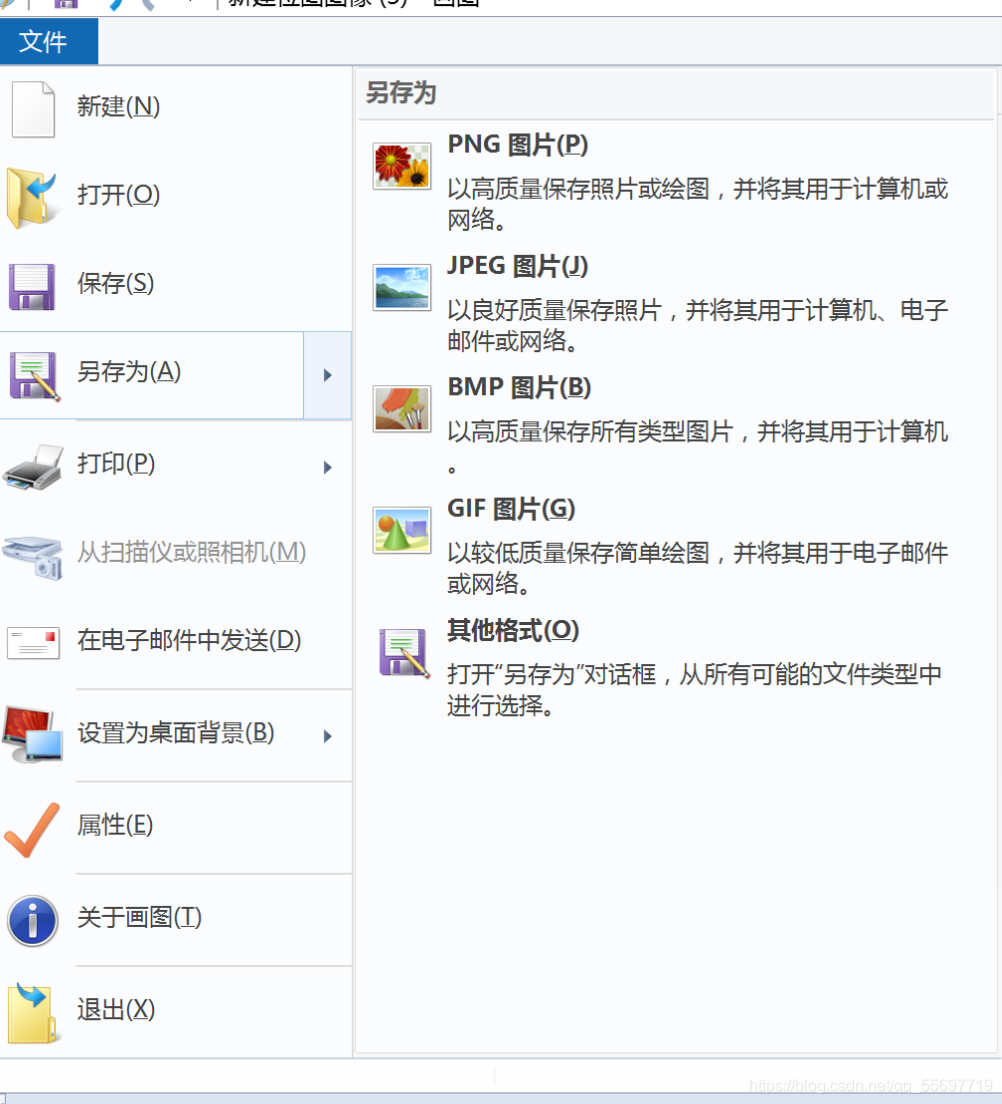
4.在文件中设置另存为bmp格式图

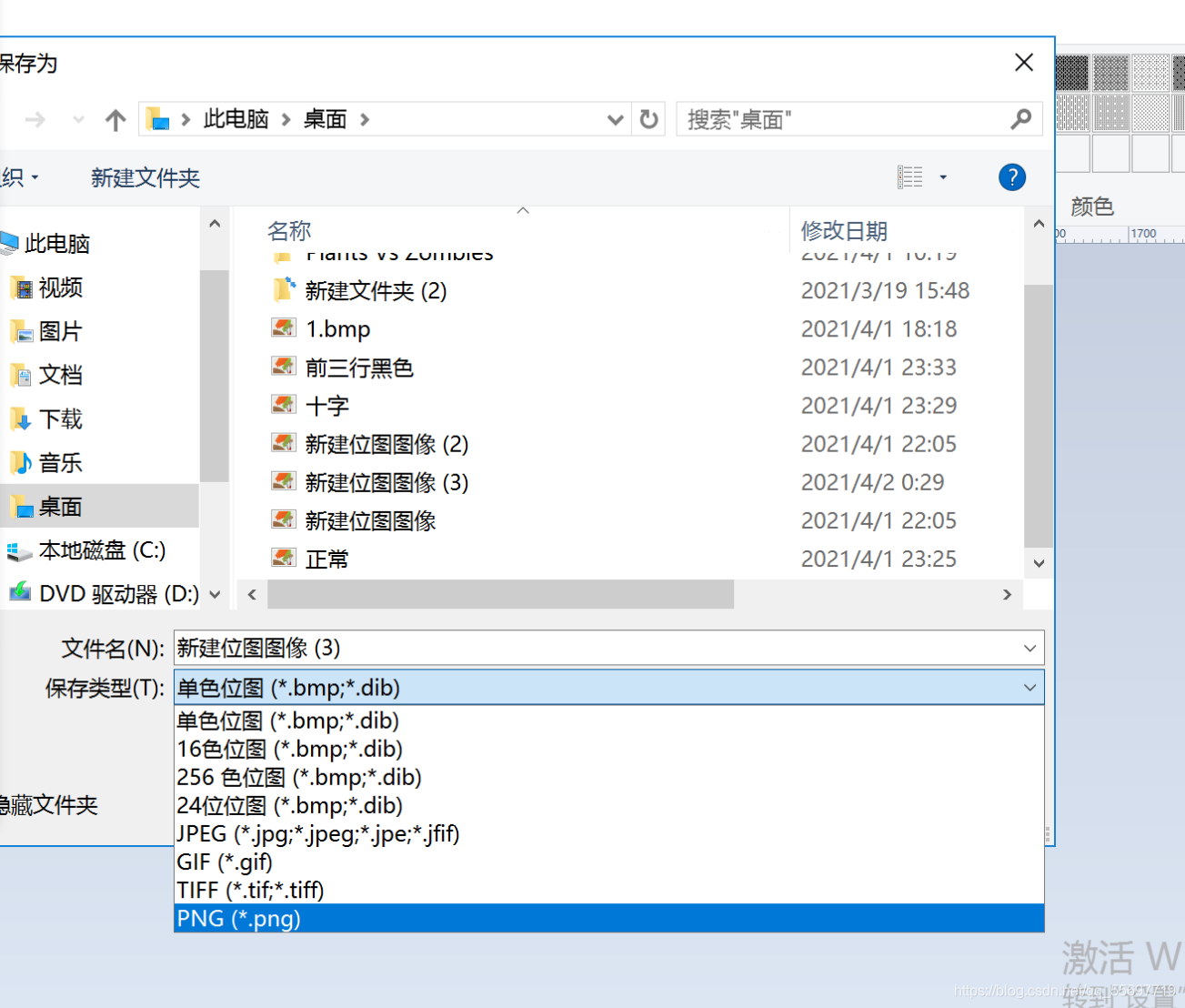
5.设置单色位图

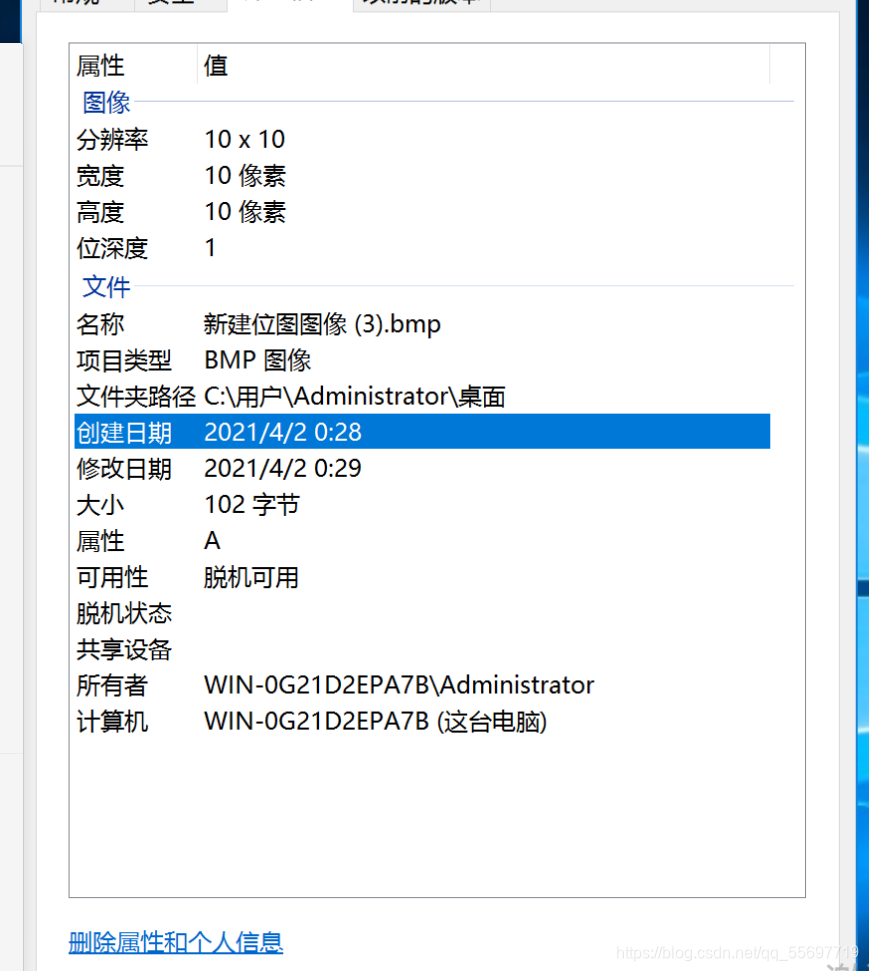
总体创建完就是这个样子

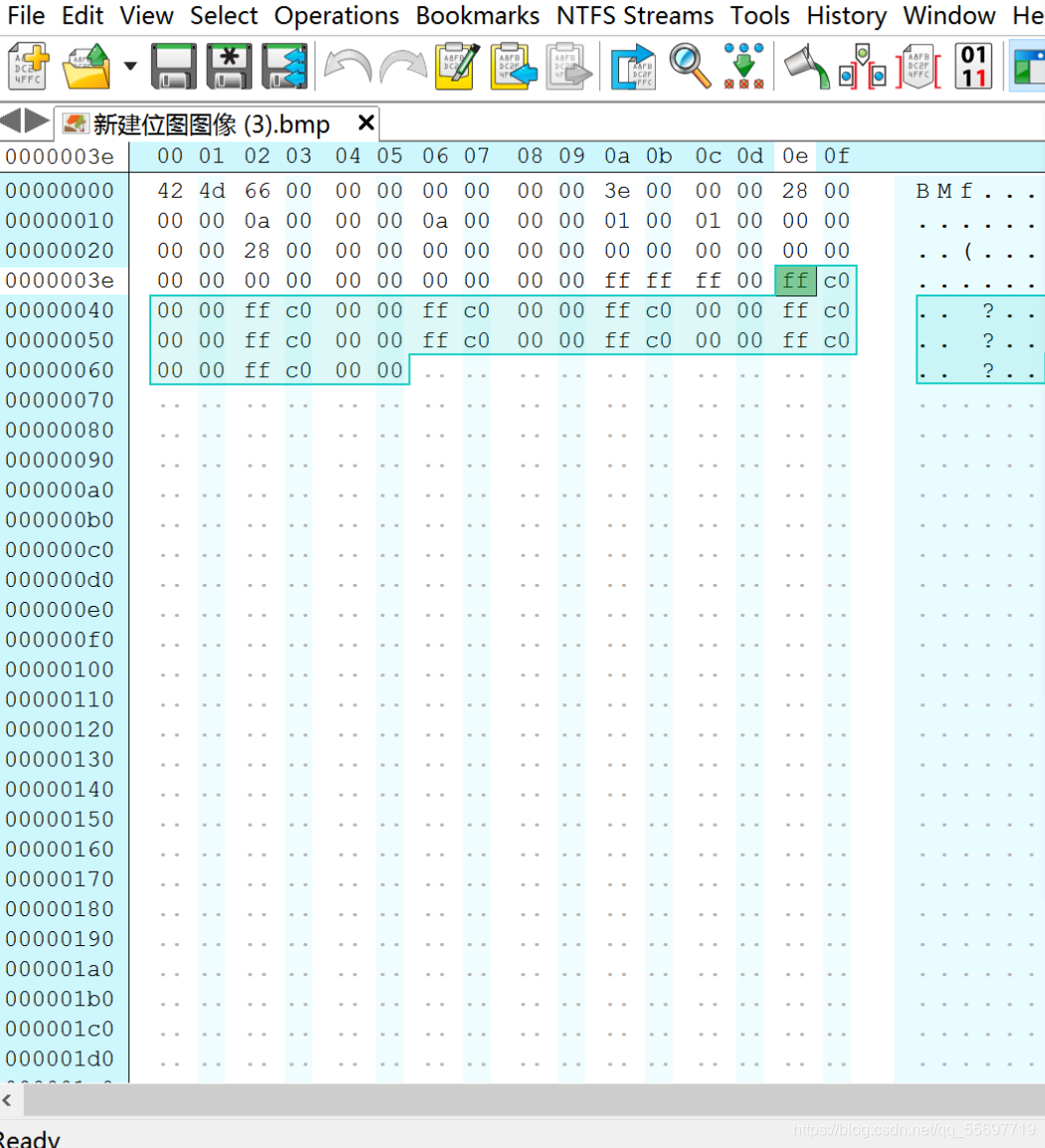
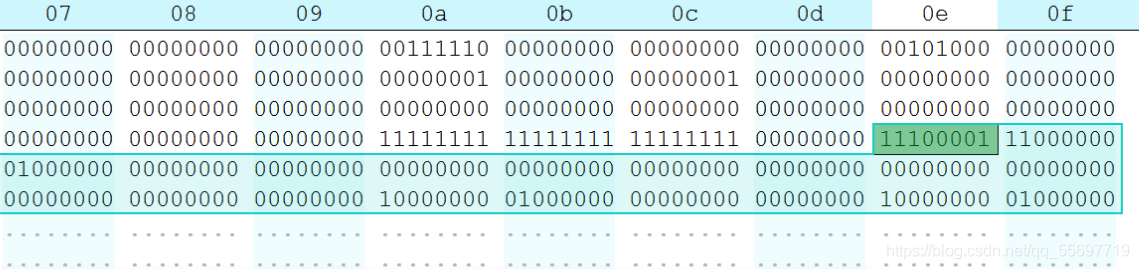
6.重点来了,用hex editor打开已创建的绘图,会看到以下编码

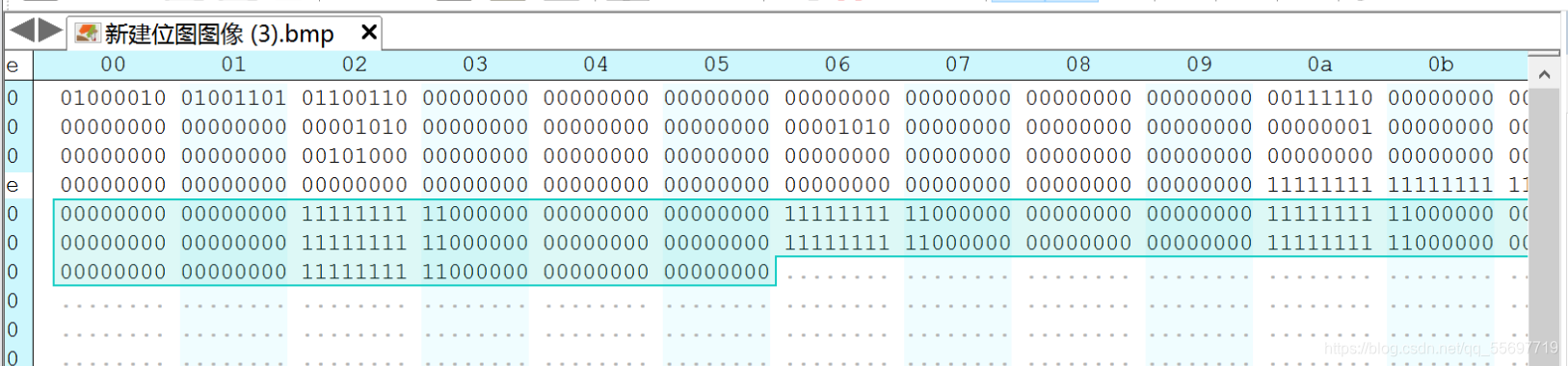
7.打开上方工具栏的view–display–binary,把16进制数转换成二进制


8.这时我们发现,从4eH-65H,总共有100个1,代表100个像素,而1代表白色。除100个1之外其他的0是自动补全的内容,这里我们不做修改。1变0,代表白变黑。注意!扫描行是从左到右,从下到上。也就是说,阵列中的第一个字节表示位图左下角的元素,而最后一个字节表示位图右上角的元素 。
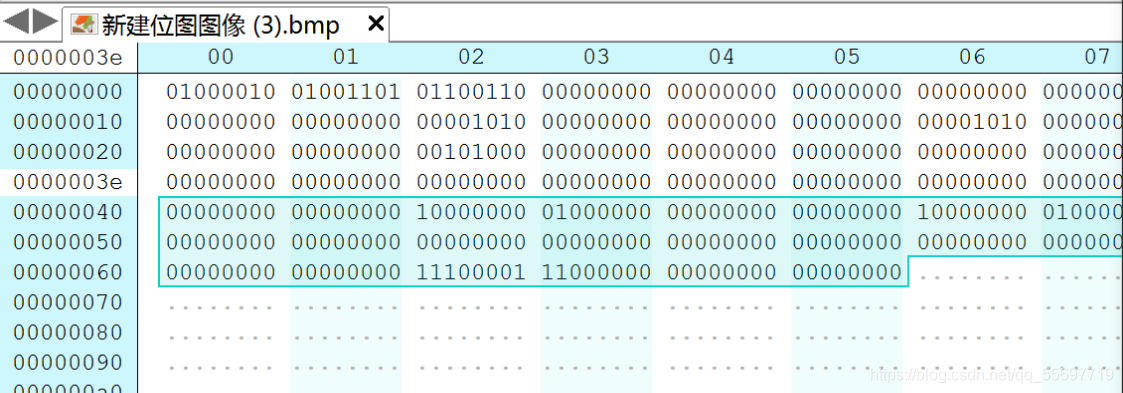
好,让我们进行以下修改:
第4~7个1修改为0
12~19
22~29
31~40
41~50
51~60
61~70
72~79
82~89
94~97
直接上图


好了,到这里就做完了。以下是完成后的成品

制作不易,记得点赞哦!
二、步骤详细解析
1.什么是bmp?
bmp是图片的一种编码格式,常见的还有img,png等等。bmp的编码包括4部分:
1.位图文件头(固定14个字节)
2.位图信息头(固定40个字节)
3.调色板(由位图数决定)
4.位图数据(由像素和位图数决定)
2.什么是位图?
位图有1位(单色图)、2位、4位、8位、16、24、32位图等。注意,24位图是真彩色 ,真彩色是没有调色板的,也就不存在编码。在使用24位图时,bmp只有1、2、4这三部分。
1位有2^1种颜色,也就是只有黑色和白色。
2位有2^2,4种颜色。
4位有2^4,16种颜色。
…
以此类推 (方便记忆,不都遵循)
位(bit)
位是计算机内存中的最小单位(也称原子单位);在二进计算机系统中,每 bit 可以代表 0 或 1 的数位讯号。
一个字节(byte)有8位。在hex editor中,一对0就是一个字节(16进制)。
3.调色板所占字节的计算方法
调色板字节数=颜色数x4,例如8位图(256色)就是 256x4=1024字节。
4.位图数据所占字节的计算方法
字节数=宽x高x单个像素所占的字节
单色图
每个像素最多表示两种颜色 ,只需要使用长度为1的二进制位来表示,因此每个像素占1/8字节(byte)。
但是在实际操作的的时候,10x10像素的单色图却有40个字节。这是因为Windows有自动“补零”的习惯!
即要求位图的每一行像素所占字节数必须被4整除。若不能被4整除,则在该位的每一行十六进制末尾“补”1至3个字节的“00”(10x10像素的单色图每行1.25字节也就被“补”成了每行4字节)。
附上站内大佬的博客:
bmp(位图)介绍
第一次做博客可能有点丑陋,如果大家有什么问题或者建议,欢迎在博客下方处留言讨论,我看到了就会回复的。





















 1340
1340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








