返回页面
首先在 static 文件夹中创建 index.html 文件:

代码:
<html>
<body>
<h1>hello word!!!</h1>
<p>this is a html page</p>
</body>
</html>
可以直接使用地址访问(确保 index.html 文件在 static 文件夹中):

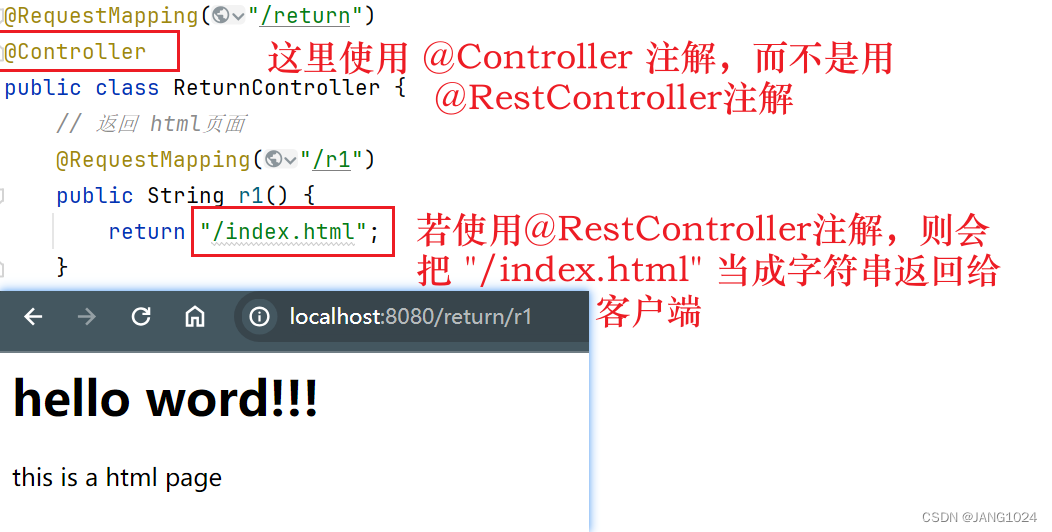
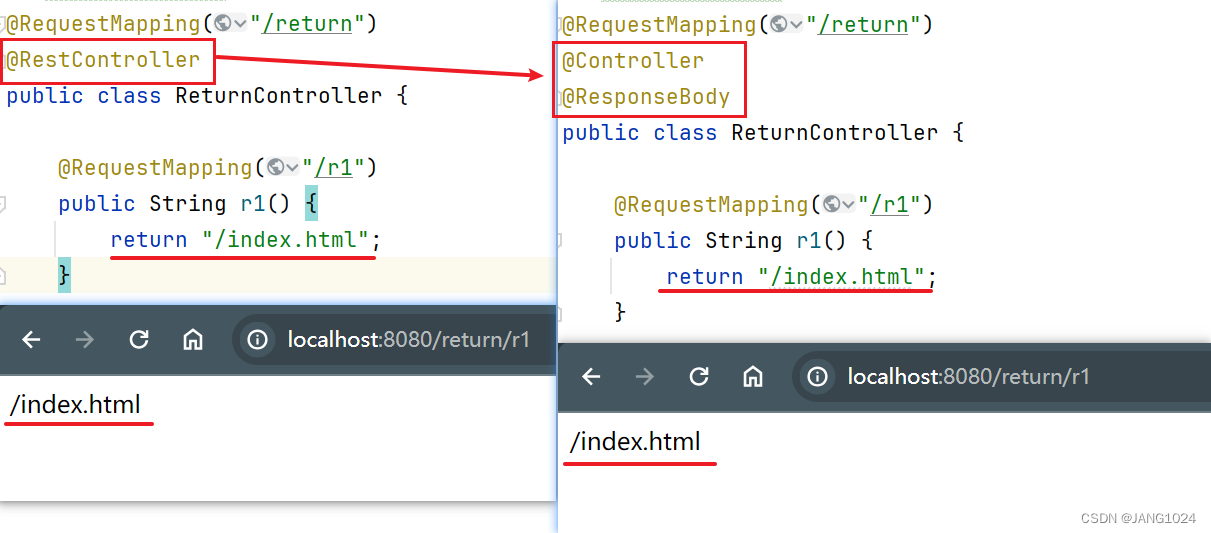
也可以后端返回 index.html:
@RequestMapping("/return")
@Controller
public class ReturnController {
// 返回 html页面
@RequestMapping("/r1")
public String r1() {
return "/index.html";
}
}

早期,后端会返回前端视图,所以使用 @Controller 注解,而现在大多是前后端分离,只需要给前端返回数据即可,因此使用 @RestController 注解。而 @RestController 相当于 @Controller + @ResponseBody,所以如下两种方式等价:
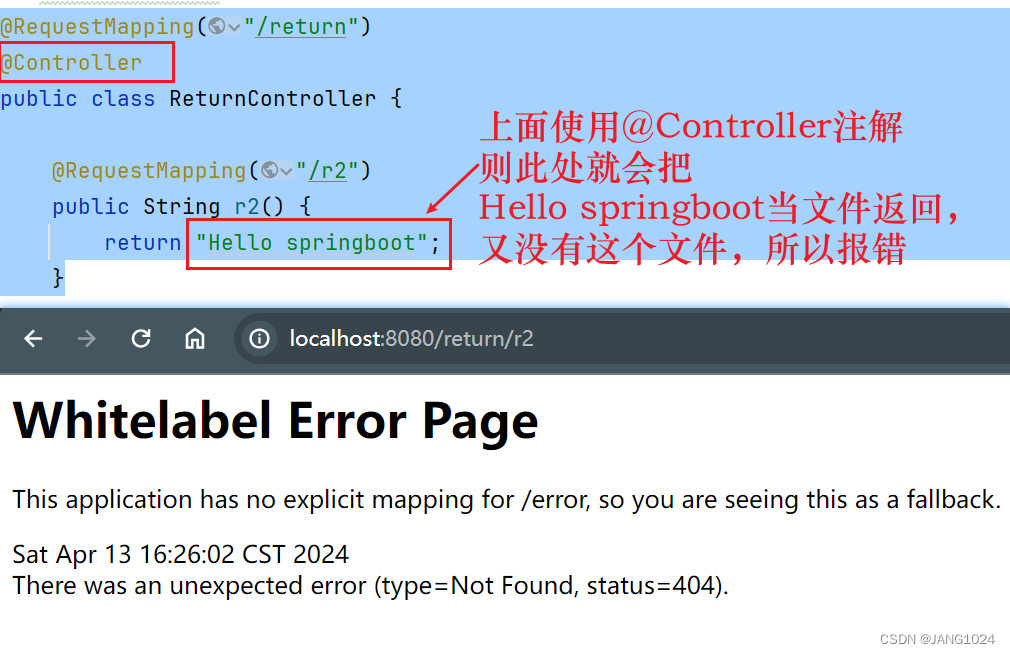
返回数据
@RequestMapping("/return")
@Controller
public class ReturnController {
@RequestMapping("/r2")
public String r2() {
return "Hello springboot";
}
}

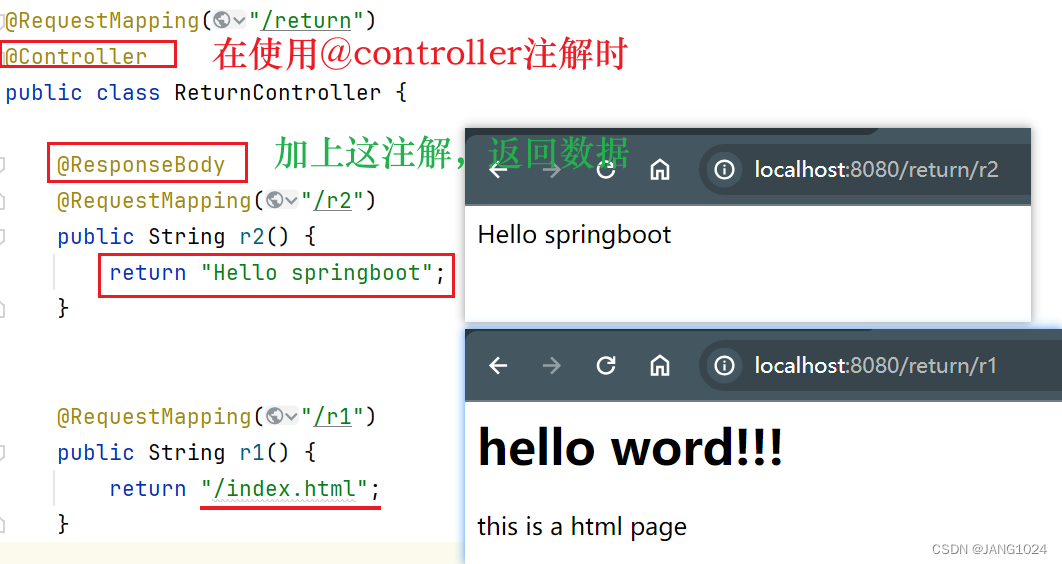
若只想返回数据,则使用 @ResponseBody 注解, @ResponseBody 注解即是类注解,也是方法注解,注解在类上,该类中所有方法返回数据,注解在方法上,该方法放回数据:
@ResponseBody
@RequestMapping("/r2")
public String r2() {
return "Hello springboot";
}

返回 html 代码

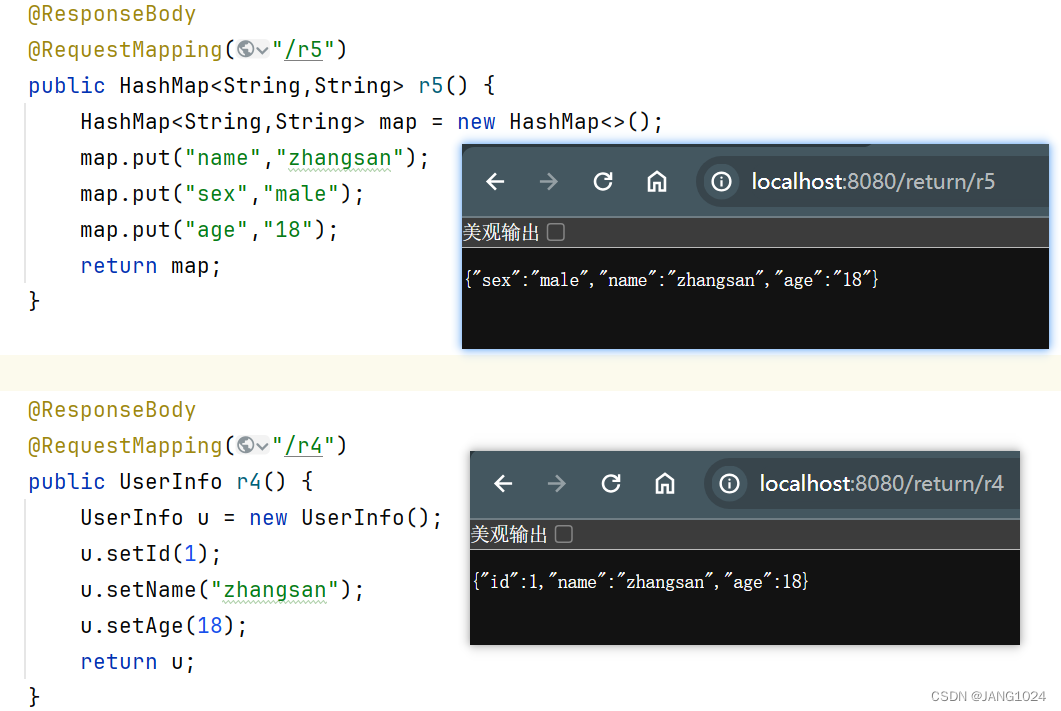
返回 json 数据

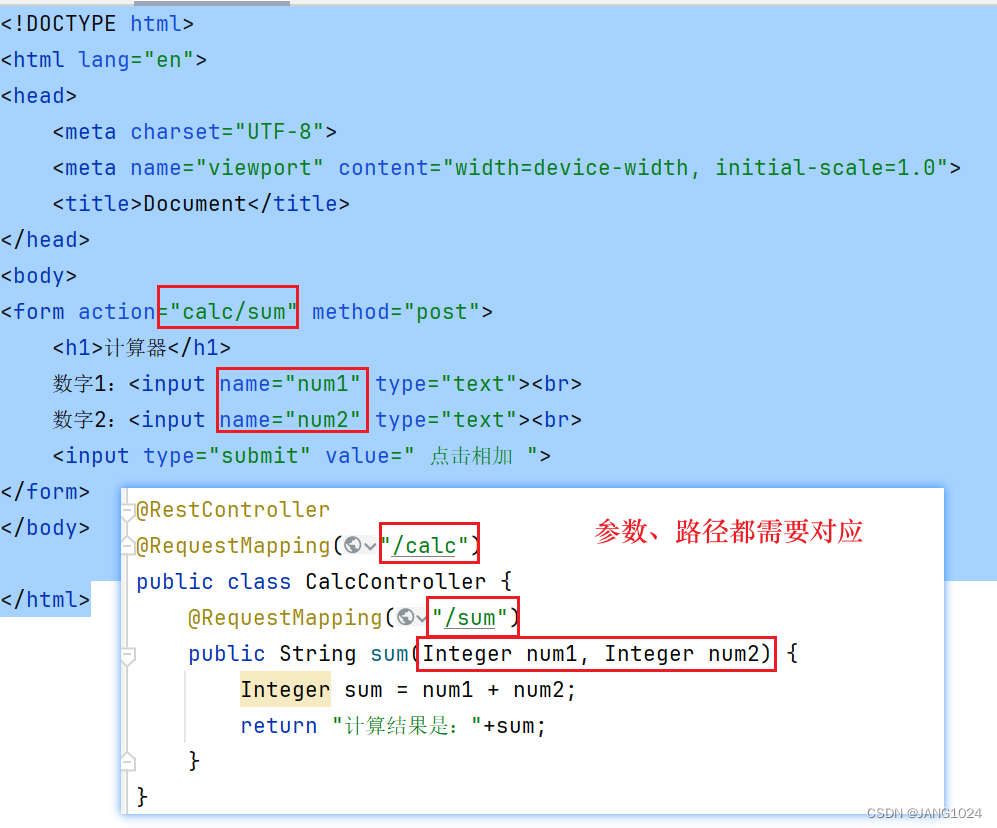
两数相加
前端传递两个数给后端,后端计算并返回给前端:
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
// 将两个数传到 calc/sum 中
<form action="calc/sum" method="post">
<h1>计算器</h1>
数字1:<input name="num1" type="text"><br>
数字2:<input name="num2" type="text"><br>
<input type="submit" value=" 点击相加 ">
</form>
</body>
</html>
后端代码:
@RestController
@RequestMapping("/calc")
public class CalcController {
@RequestMapping("/sum")
public String sum(Integer num1, Integer num2) {
Integer sum = num1 + num2;
return "计算结果是:"+sum;
}
}

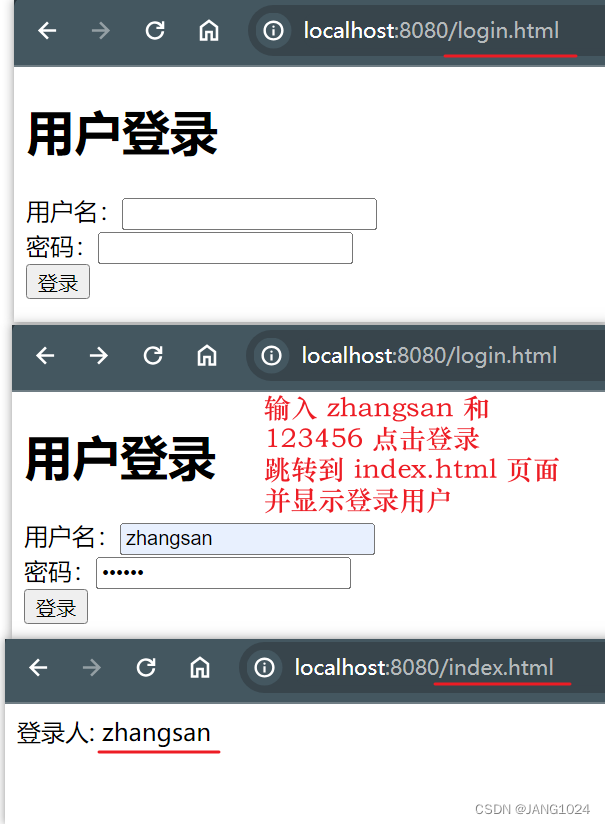
用户登录
输⼊账号和密码,后端进行校验密码是否正确。
前端 login.html 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br>
<input type="button" value="登录" onclick="login()">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
function login() {
$.ajax({
type:"post",
url: "login/check",
data:{
userName: $("#userName").val(),
password: $("#password").val()
},
success: function(result){
if(result==true){
location.href="index.html";
}else{
alert("用户名或密码错误!");
}
}
});
}
</script>
</body>
</html>
前端 index.html 代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>用户登录首页</title>
</head>
<body>
登录人: <span id="loginUser"></span>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$.ajax({
url: "/login/getuser",
type:"get",
success:function(result){
$("#loginUser").text(result);
}
});
</script>
</body>
</html>
后端代码:
@RestController
@RequestMapping("/login")
public class LoginController {
@RequestMapping("/check")
public Boolean check(String username, String password, HttpSession session) {
// 如果用户名或密码为空,返回false
if (!StringUtils.hasText(username) || !StringUtils.hasText(password)) {
return false;
}
// 如果用户和密码都正确,则存储会话信息
if ("zhangsan".equals(username) && "123456".equals(password)) {
session.setAttribute("username", username);
return true;
}
return false;
}
@RequestMapping("/getuser")
public String getuser(HttpSession session) {
// 返回当前登录用户
return (String) session.getAttribute("username");
}
}
运行结果:

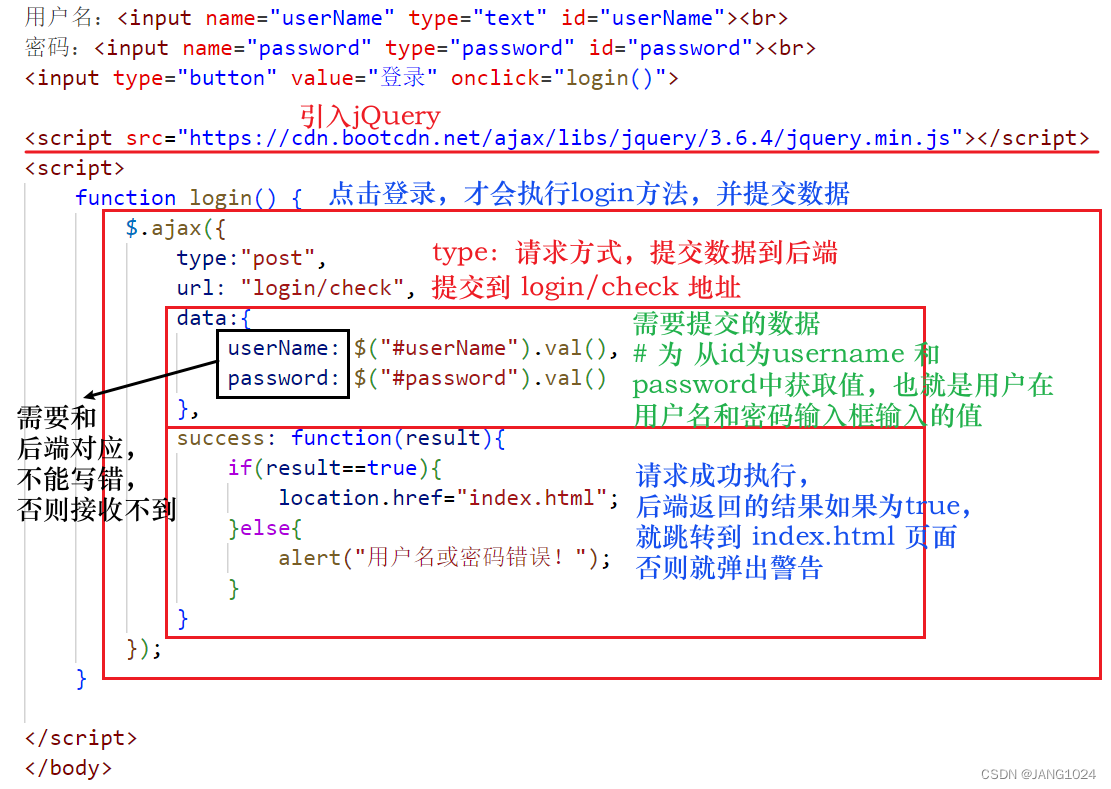
login.html 前后端交互关键代码 :

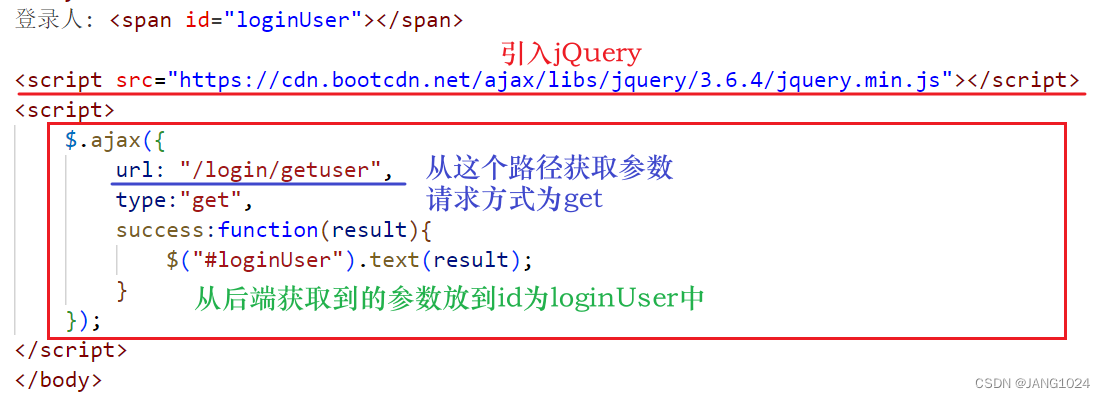
index.html 前后端交互关键代码 :
























 1514
1514

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








