一、轮廓
outline:
用来设置元素的轮廓线 用法和border一模一样
border用法参考https://blog.csdn.net/qq_55853408/article/details/120909861?spm=1001.2014.3001.5501
.box1{/*类选择器class=box1*/
width: 200px;
height: 199px;
background-color:#bfa;
outline:10px red solid;/*设置元素的轮廓线*/
}
outline和border的区别是 outline轮廓不会影响到可见框的大小 只是相当于给元素描了一个边框一样的轮廓
div{
width: 100px;
height: 100px;
background-color:#bfa;
outline: 10px red solid;
}
效果如图 虽然不会影响可见框的大小 但是会影响到下方的其他元素
所以通常会把online设置进一个鼠标移入的状态里
div:hover{
outline: 10px red solid;/*当鼠标不移入该元素时不会显示红色的轮廓*/
}
二、阴影
box-shadow:设置元素的阴影值 和轮廓一样有也不会影响页面的布局 不影响可见框的大小
box-shadow:10px 10px 10px #666;
第一个值 水平偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值 垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
第三个值 阴影的模糊半径
第四个值 阴影的颜色
div{
width: 200px;
height: 200px;
background-color:#bfa;
box-shadow: 10px 10px 20px #666;
}
如图

三、圆角
border-radius:用来设置圆角
border-top-left-radius: 左上角
border-bottom-right-radius:右下角
border-bottom-left-radius: 左下角
border-top-right-radius: 右上角
border-radius:10px;每个圆角的半径都是10px
border-radius:10px 20px 30px 40px;
四个值 左上 右上 右下 左下
三个值 左上 右上和左下 右下
两个值 左上和右下 右上和左下
将元素设置成一个圆形 border-radius:50%;
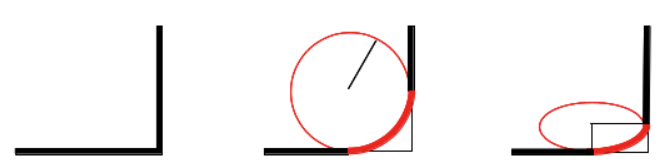
border-bottom-right-radius:50px 100px; 椭圆圆角 50横向100竖向
border-bottom-right-radius: 右下角变为圆角的过程如下图

div{
width: 200px;
height: 200px;
background-color:#bfa;
border-radius: 40px;/*每一个角的半径都是40*/
}






















 7240
7240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








