一、浮动简介
通过浮动可以使一个元素向其父元素的左侧或右侧移动
可以让元素水平方向排列 通过浮动制作水平方向的布局
使用 float属性来设置于元素的浮动
可选值:
none 默认值﹐元素不浮动
left元素向左浮动
right元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立
即设置浮动后不需要满足该要求:
一个元素在其父元素中,水平布局必须满足以下的等式:
margin-left+border-left+padding-left+width+margin-right+border-right1+padding-right =其父元素内容区的宽度(必须满足该等式)
元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置,
所以元素下边的还在文档流中的元素会自动向上移动
文档流参考https://blog.csdn.net/qq_55853408/article/details/120893033?spm=1001.2014.3001.5501
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color:#bfa;/*豆沙绿颜色*/
float: left;/*设置左浮动*/
}
.box2{
width: 200px;
height: 200px;
background-color:#666;
float: left;/*设置左浮动*/
}
.box3{
width: 200px;
height: 200px;
background-color:red;
float: right;/*设置右浮动*/
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2"> </div>
<div class="box3" > </div>
</body>
</html>
这是三个元素都设置了浮动的情况

如果不设置浮动,则元素还是会遵循文档流。
即
块元素会在页面中独占一行(自上向下垂直排列) ( 如div标签)
默认宽度是父元素的全部(会把父元素撑满)
默认高度是被内容撑开(子元素)

二、浮动的特点
浮动的特点:
1、浮动元素会完全脱离文档流,不再占据文档流中的位置
2、设置浮动以后元素会向父元素的左侧或右侧移动
3、浮动元素默认不会从父元素中移出
4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
如果上方元素设置了浮动,下方元素没有,则上方元素脱离文档流,下方元素会到前一个位置处,上方元素会浮动。
.box1{
width: 200px;
height: 200px;
background-color:#bfa;/*豆沙绿颜色*/
float: left;
}
.box2{
width: 200px;
height: 200px;
background-color:#666;
}
效果为此 但box1和box2看样子重合了 box1浮动 box2在里面
但是浮动元素不会盖住下方的文字
我们可以用浮动来设置使文字围绕元素的周围

脱离文档流的特点:
块元素:
1.不会再独占页面的一行
2.宽度和高度默认被内容撑开(不设置宽高时 内容多大就有多宽多高)
未设置浮动时
行内元素:
行内元素脱离文档流后会变成块元素 拥有块元素的特点
即:脱离文档流后 就不用再区分行内元素和块元素了
.box4{
background-color: red;
}

设置浮动后

.box4{
background-color: red;
float: left;
三、高度塌陷及解决方法
1.高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失。
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱。
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
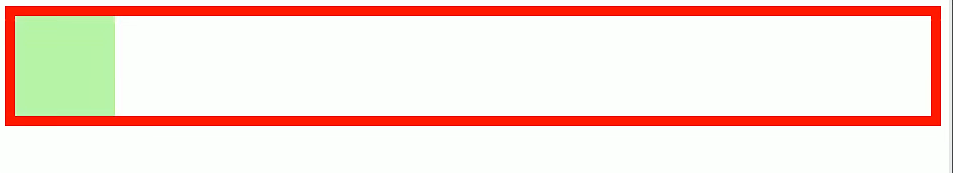
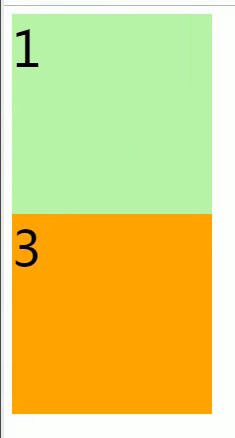
如图 给子元素绿色部分设置了高度和浮动
父元素红色部分没有设置高度 则会发生高度塌陷 子元素无法将父元素撑开
如果子元素绿色部分没有设置浮动
则应该为

此时子元素多高就会把父元素撑的多高
2.要解决高度塌陷 一种方法就是用到BFC(还有方法在下文)
BFC(Block Formatting Context)块级格式化环境
-BFC是一个Css中的一个隐含的属性,可以为一个元素开启BFC
开启BFc该元素会变成一个独立的布局区域
-元素开启BFC后的特点:
1.开启BFc的元素不会被浮动元素所覆盖
2.开启BFc的元素子元素和父元素外边距不会重叠3.开启BFC的元素可以包含浮动的子元素
可以通过一些特殊方式来开启元素的BFC:
1、设置元素的浮动(不推荐)
2、将元素设置为行内块元素(不推荐)
3、将元素的overflow设置为一个非visible的值
等等
常用的方式为元素设置overflow:hidden开启其BFC以使其可以包含浮动元素
注意:为了使父元素高度不塌陷应该开启父元素的BFC
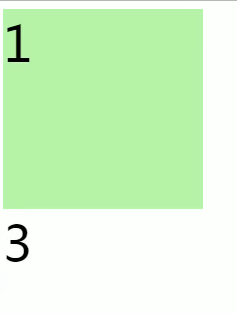
如果是1.2方法开启元素BFC
则如下图 父元素的宽度没了
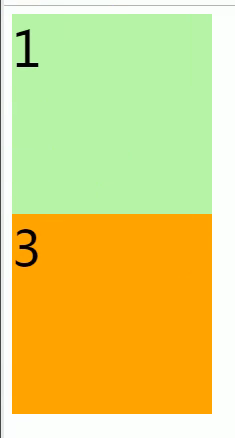
如果是第三种方法则为

此时子元素设置了高度和浮动 但父元素未设置高度情况下也不会发生高度塌陷
3.clear
如果box1绿色部分和box3都不浮动

如果给box1设置了浮动,则会导致box3位置上移
也就是box3收到了box1浮动的影响,位置发生了改变(被绿色部分盖住了)

此时box3位置上移
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,
可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
作用:清除浮动元素对当前元素所产生的影响-可选值:
left清除左侧浮动元素对当前元素的影响right清除右侧浮动元素对当前元素的
影响
right清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,
以使其位置不受其他元素的影响
给box3设置样式clear:left;后

即给其中一个元素设置了浮动也不会影响有clear样式的元素(不会被浮动的元素盖住)
解决高度塌陷的另一个更好的方法:after
<style>
.box1{
border: 10px red solid;
}
.box2{
width: 100px;
height: 100px;
background-color:#bfa;
float: left;/*给box2设置浮动*/
}
.box1::after{/*after是伪元素 表示样式的最后*/
content: 'hello';/*给box1样式最后加上hello content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容*/
}
</style>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</ body>
此时效果为

很明显发生了高度塌陷 box2绿色部分无法将box1红色边框撑起 box2因为设置了浮动脱离了文档流。
如果将after之后代码改为:
.box1::after{/*after是伪元素 表示样式的最后*/
content: 'hello';/*给box1样式最后加上hello content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容*/
display: block;/*将伪元素after行内元素 改为块元素*/
clear: both;/*利用clear属性消除box2浮动的影响*/
}
则结果为

消除了高度塌陷 使设置了浮动的box2绿色部分将父元素红色边框box1撑起。
此时的hello只是方面理解 实际操作去掉就行。





















 6732
6732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








