1.前言
1.此代码是以kkFileView源码为基础,将原有的独立文件预览系统拆分为springboot+vue的可嵌入式文件预览系统,并且在原有基础上进行了部分代码增加、修改和删除。为了不浪费大家时间,在此提醒下,可嵌入式文件系统是需要付费获取的。可嵌入式文件预览系统主要以kkFileView版本4.3.0为基础进行分离,可能存在部分文件预览失败的情况,没有最新版的兼容性好,同时我可能不会进行更新了,出现无法预览的情况,需要自己进行修改。如果想使用独立文件预览系统或者兼容性更好的文件预览系统,可以去kkFileView官网免费获取,非常感谢kkFileView为我们提供如此强大的免费文件预览系统。
2.支持预览的文件格式和说明
1.支持pdf文件的预览,前端直接调用kkFileView自带的pdf预览器,无需访问后端。
2.支持png、jpg、jpeg、bmp、webp、svg、gif、avif和jfif格式的图片预览,前端直接使用el-image访问图片。
3.支持ppt和pptx文件的预览,通过调用后端接口转换为pdf后,再通过pdf预览器预览。
4.支持txt、html、htm、asp、jsp、xml、json、properties、md、gitignore、log、java、py、c、cpp、sql、sh、bat、m、bas、prg和cmd格式的文件预览,预览都是采用预览txt文本的方式进行预览,没有和kkFileView一样,对html、xml等特殊格式文件使用html预览器和xml使用树形预览器。调用后端端口获取文件内容,然后前端和txt一样进行内容显示。
5.支持xmind格式的思维导图预览,前端直接调用kkFileView自带的xmind预览器,无需访问后端。
6.支持bpmn格式的流程图预览,前端直接调用kkFileView自带的bpmn预览器,无需访问后端。
7.支持obj、3ds、stl、ply、off、3dm、fbx、dae、wrl、3mf、ifc、glb、o3dv、gltf、stp、bim、fcstd、step、iges和brep格式的3d模型预览,前端直接调用kkFileView自带的3d模型预览器,无需访问后端。
8.支持mp4、mp3、wav和flv格式视频预览,前端直接使用video访问视频。
9.支持avi、mov、wmv、mkv、3gp和rm格式视频预览,前端调用后端接口转换为mp4,再通过video访问视频。
10.支持dwg和dxf格式的cad文件预览,前端调用后端接口转换为pdf。由于cad转换的pdf非常精细,对pdf查看器要求较高,否则容易出现内容不清晰。所以,浏览器预览会使用浏览器自带的pdf预览器进行预览,提高pdf预览质量。而手机端微信内置浏览器预览时,调用kkFileView自带的pdf预览器进行预览。
11.支持docx、wps、doc、docm、csv、xlsm、vsd、rtf、odt、wmf、emf、dps、et、ods、ots、tsv、odp、otp、sxi、ott、vsdx、fodt、fods、xltx、tga、psd、dotm、ett、xlt、xltm、wpt、dot、xlam、dotx和xla格式的office文件进行预览,前端调用后端接口转换为pdf,再通过pdf预览器进行预览。
12.支持xls格式文件的预览,前端调用后端接口,将xls文件转换为xlsx文件,再通过xlsx文件预览器进行预览。
13.支持xlsx格式文件的预览,前端直接调用kkFileView自带的xlsx文件预览器,无需访问后端。
14.支持eml格式邮件的预览,前端直接调用kkFileView自带的eml文件预览器,无需访问后端。
15.支持ofd格式电子书的预览,前端直接调用kkFileView自带的ofd文件预览器,无需访问后端。
16.支持drawio格式文件的预览,前端直接调用kkFileView自带的drawio文件预览器,无需访问后端。
17.支持tiff和tif格式文件的预览,前端直接调用kkFileView自带的tif文件预览器,无需访问后端。
18.支持epub格式电子书的预览,前端直接调用kkFileView自带的epub文件预览器,无需访问后端。
19.支持zip、rar、jar、7-zip、tar、gzip和7z格式压缩包的预览,前端调用后端接口转换为文件夹,然后访问文件夹中的文件,支持压缩包嵌套。
注意:
1.由于文件格式很多,并且很多格式文件不好获取,我无法测试全部格式的文件。如果上述序号中只有一种文件格式,我一定进行了文件预览测试;如果上述序号中有多种文件格式,我可能只选择了一个或多个重要的文件格式进行了测试,其他格式都是根据kkFileView支持的格式,进行填写。所以,我无法每种格式的文件预览都是支持,请见谅。
2.由于是可嵌入式文件预览系统,前端预览文件时,都是使用后端映射出来的文件相对地址,当然也可以和kkFileView一样预览网络地址文件。但是,考虑是嵌入式系统,通过相对路径访问本地文件功能已经足够,如果通过localhost或127.0.0.1访问文件,会提醒填写相对路径。当然,如果不想做此限制,可以修改前端的preview.js文件,去掉此限制。所以,嵌入式文件预览系统,最好的使用方式是通过相对路径访问文件,进行预览。
3.通过上面描述,大家发现很多都是直接调用kkFileView自带的某某文件预览器,可能感觉将kkFileView文件系统分成前后端,直接调用自带的预览器就可以使用。其实,并非如此,除了html和vue的冲突问题,由于kkFileView是网络地址预览文件系统,填写相对路径访问容易出现404错误,然后需要调试找到问题出现的位置,再进行修改。我不得不感叹,kkFileView预览系统真的良心,很多直接填写相对路径,就可以预览。当然,我进行了大量的前端和后端代码修改,原先我使用的kkFileView老版,我发现kkFileView又发布新版后,在老版中使用一些新版功能。
4.可嵌入式文件预览系统会以若依框架前后端分离版为基础,详细介绍如何使用此文件预览系统。
3.使用步骤
1.下载若依框架前后端分离版
1.打开若依官网,选择“源码地址”,点击“RuoYi-Vue 前端分离版”。

2.点击“克隆/下载”。

3.点击“下载Zip”。

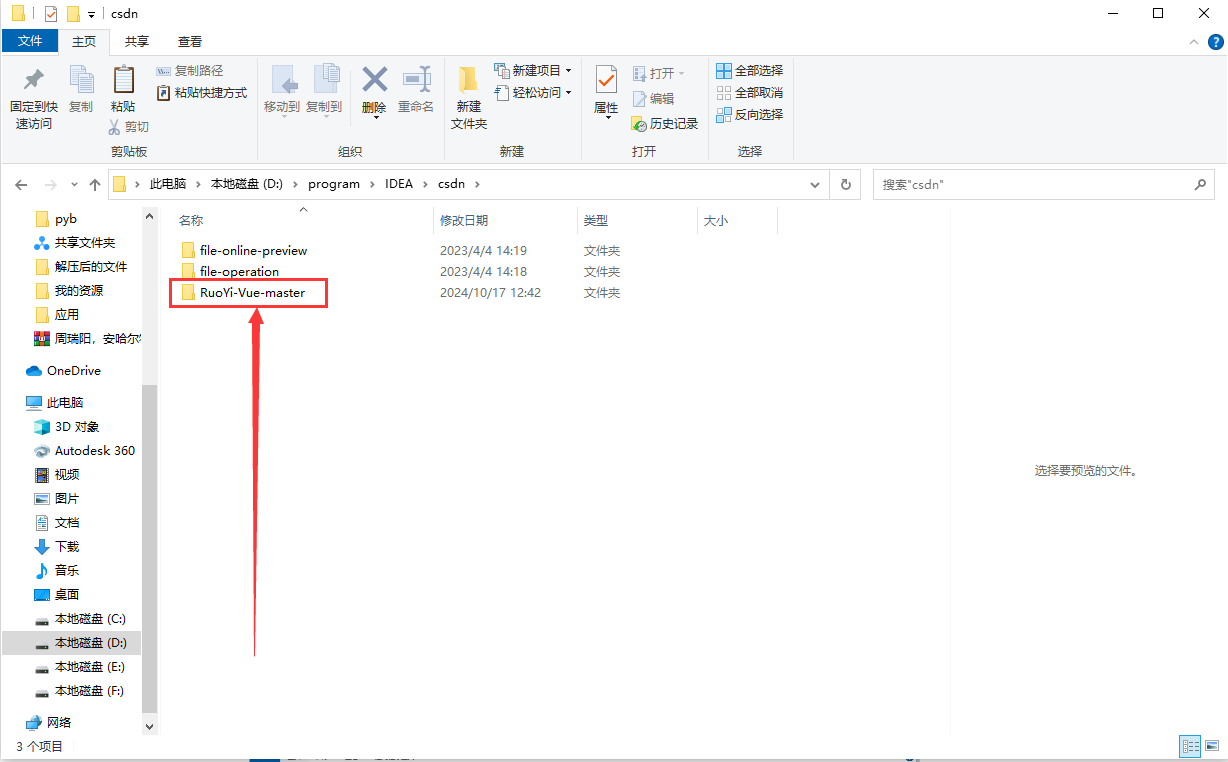
4.等待下载完成后,将压缩包解压到某个文件夹。

5.用IDEA打开“RuoYi-Vue-master”文件夹。

2.若依框架基础配置
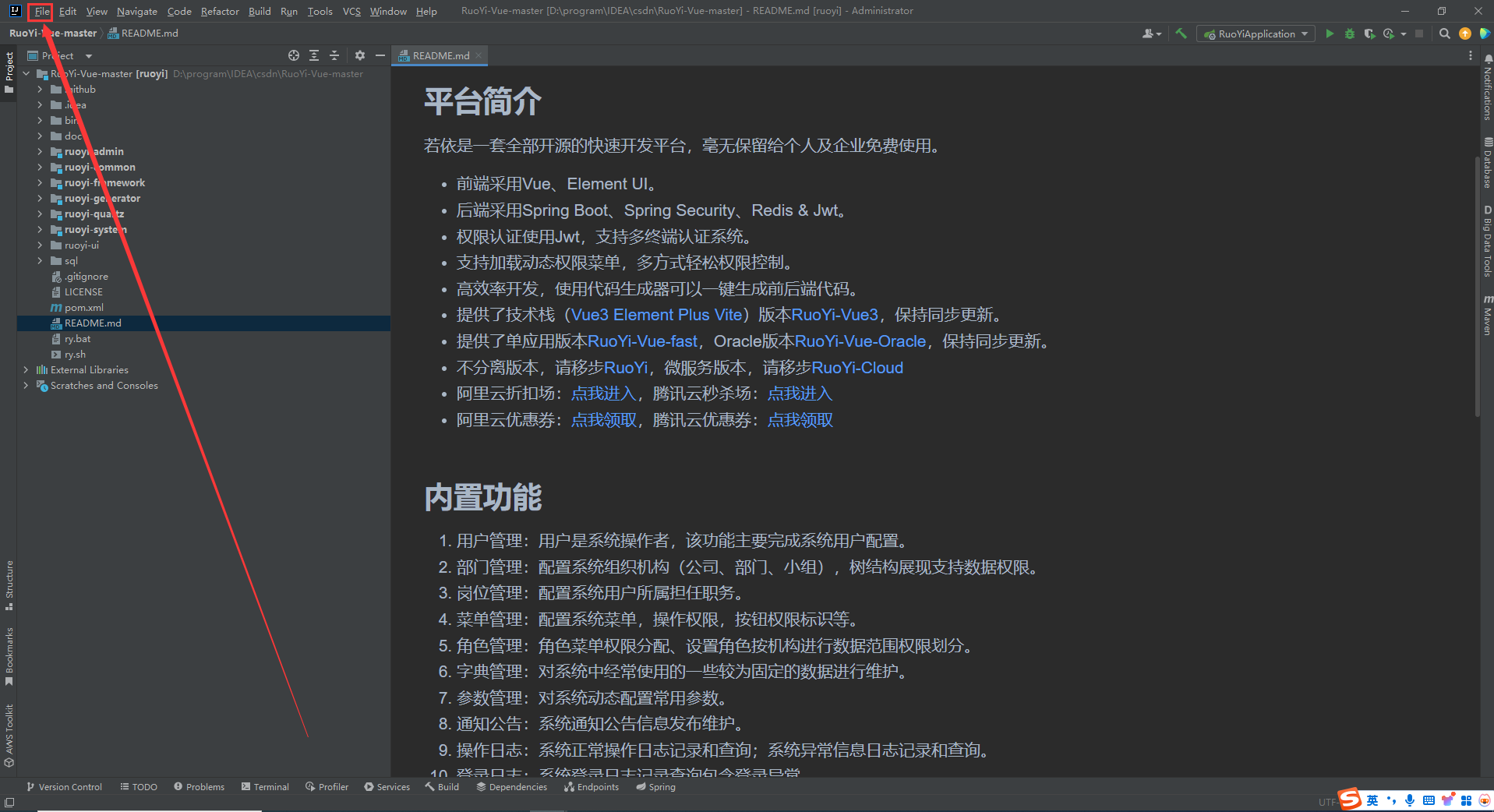
1.选择左上角“File”。

2.选择“Settings”。

3.将maven的settings和repository设置为本地。

4.将File Encodings设置为UTF-8。

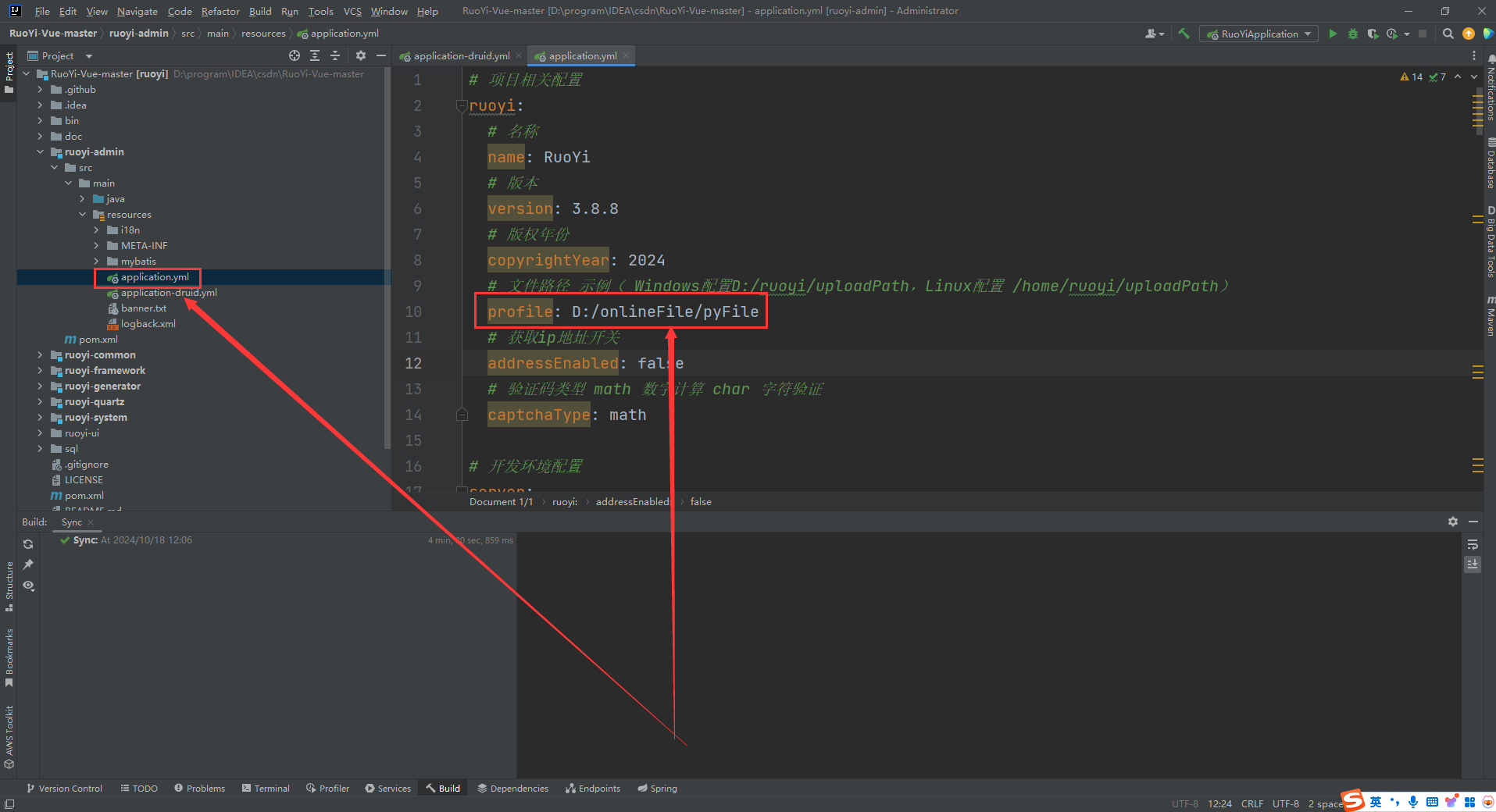
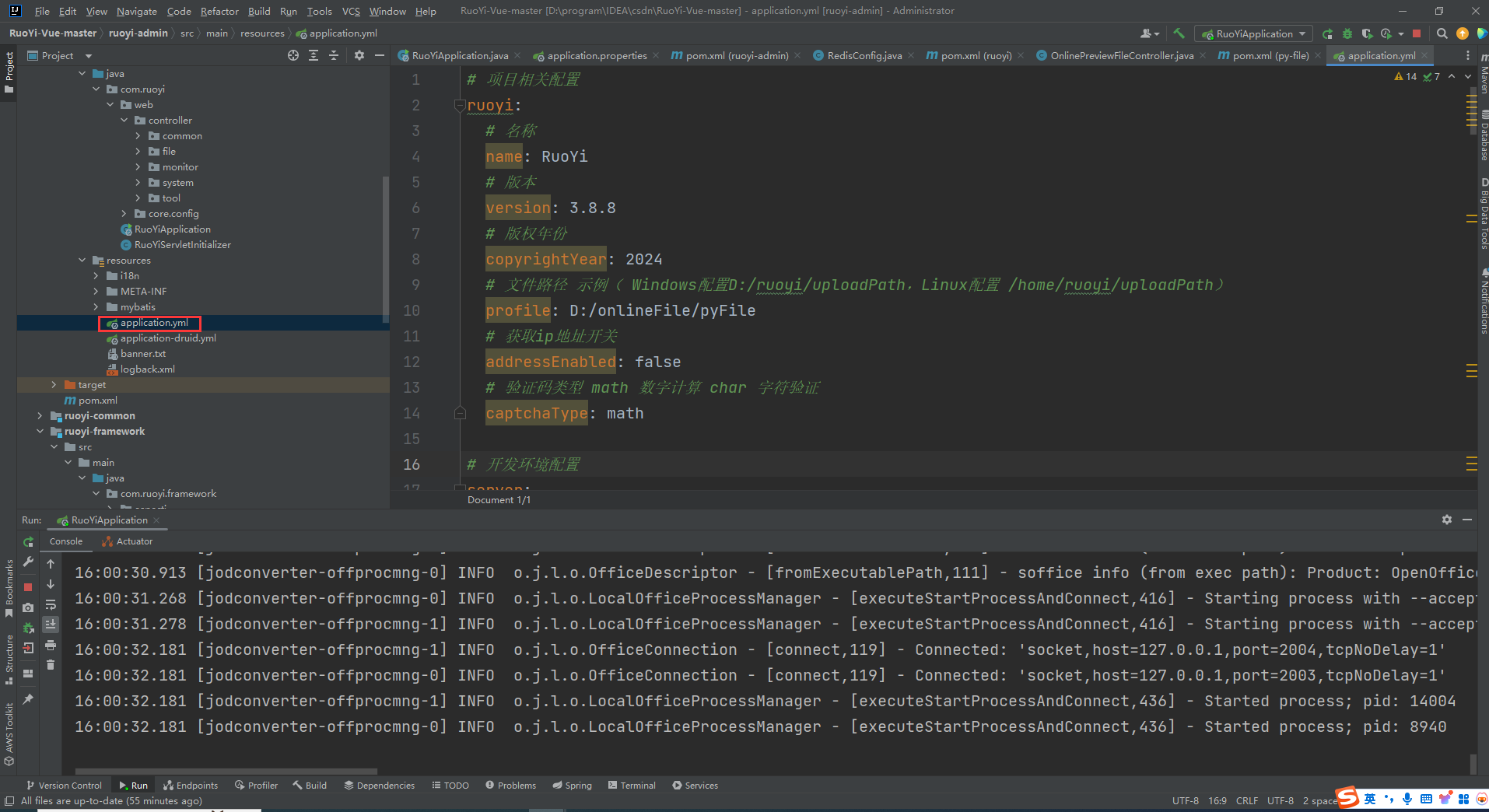
5.打开“roui-admin/src/main/resources/application.yml”文件,修改ruoyi.profile配置为需要预览文件的根文件夹。配置好后,文件预览时,可以传相对于本文件夹的文件路径进行预览。一般情况下,我上传项目中的文件,都是保存在此文件夹中。

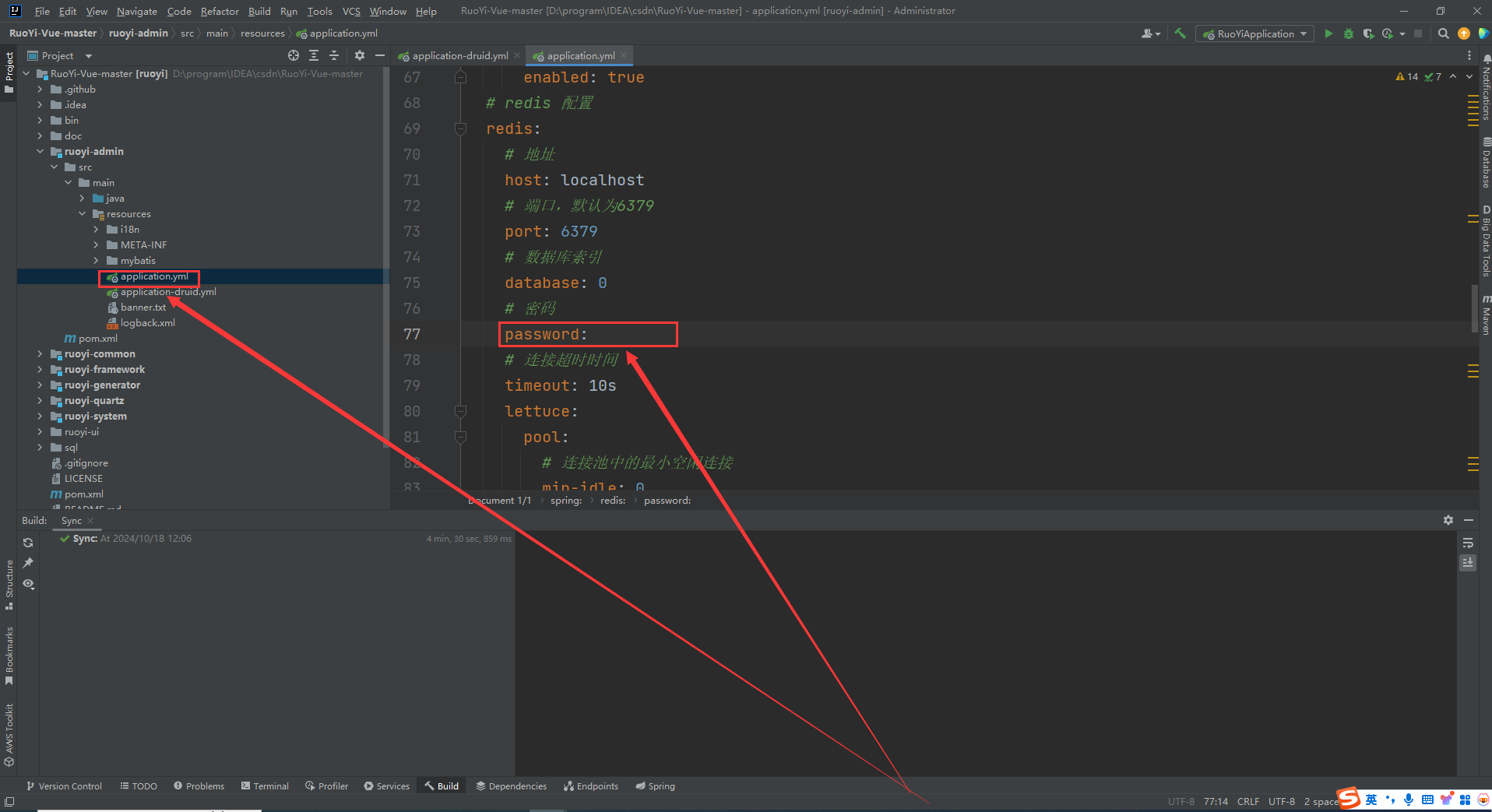
6. 修改ruoyi-admin模块中application.yml文件的redis配置,设置好本地密码,如果redis密码为空,不需要进行设置。

7.将若依项目的sql文件夹下的ry_**.sql导入本地数据库中,可以先建立数据库,然后将此sql导入到数据库即可。

8.修改ruoyi-admin模块中application-druid.yml文件的数据库配置(数据库、账号和密码)。

9.打开若依项目的启动文件,进行项目启动。启动之前,保证项目依赖已经下载完成。

10.成功启动项目后,点击“停止”按钮,结束运行。

3.后端配置py-file-view
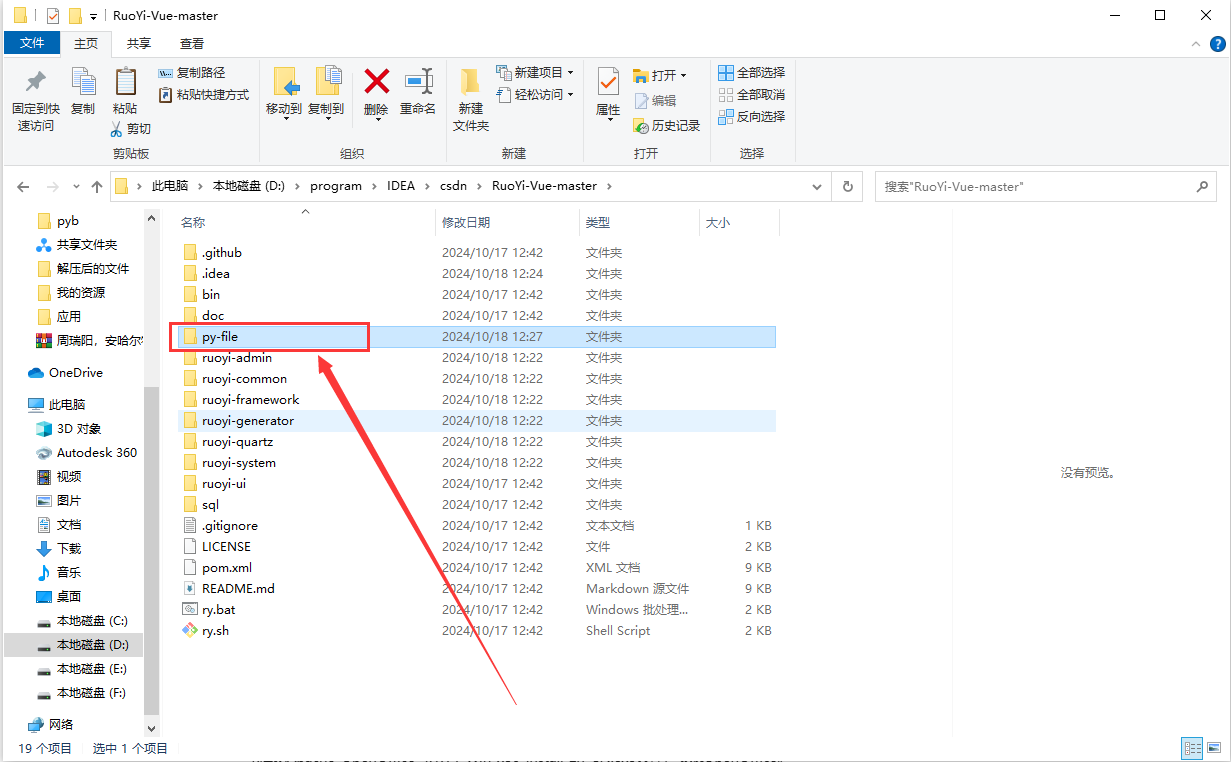
1.复制“springboot后端/py-file”文件夹到当项目文件夹(RuoYi-Vue-master)下。


2.在IDEA中“RuoYi-Vue-master”项目上右键,选择“Reload from Disk”。

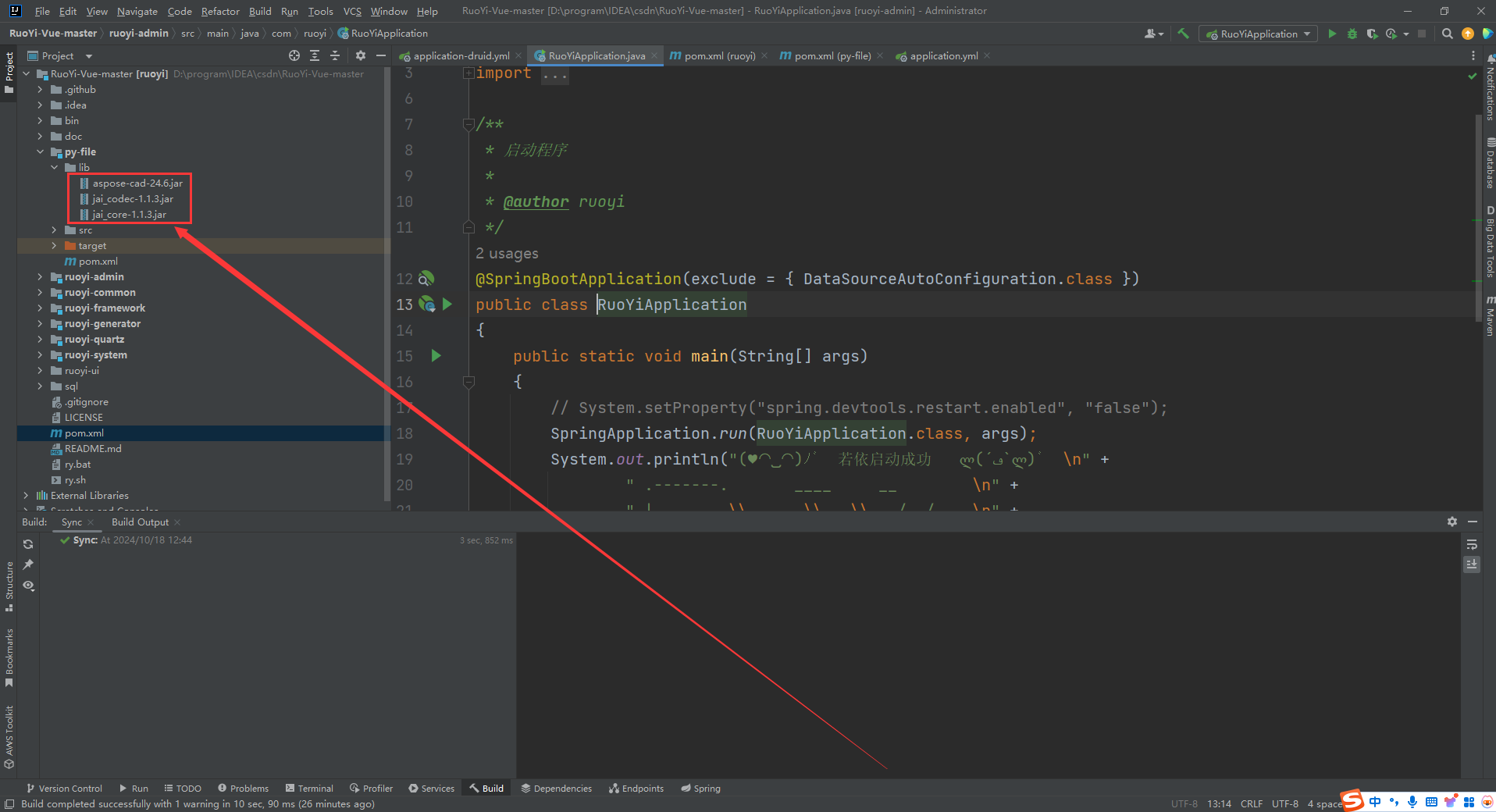
3.成功显示“py-file”。

4.将“py-file/lib”文件夹下的jar包复制到“D://localJar”文件夹。


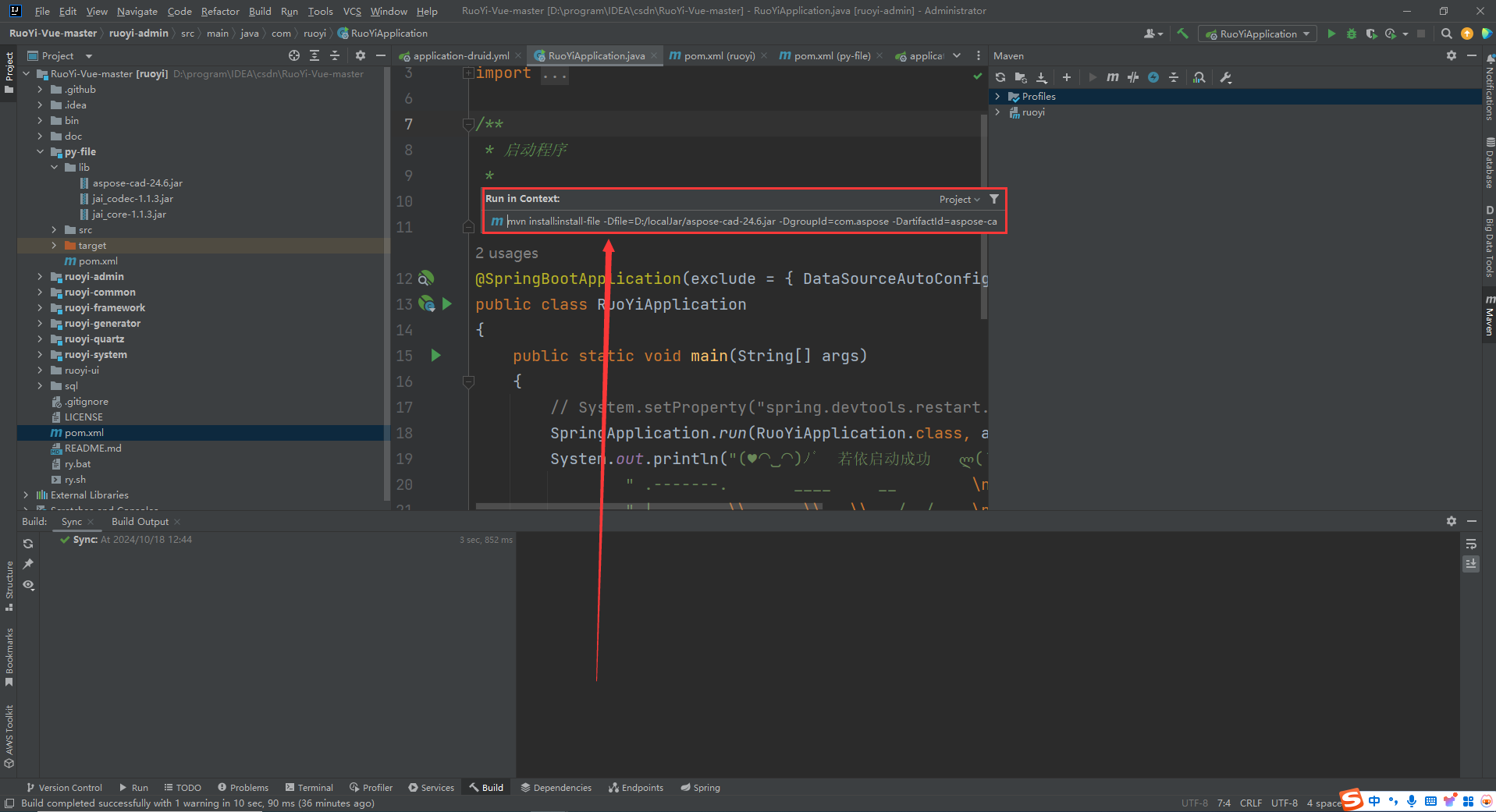
5.点击右侧“Maven”,选择“Execute Maven Goal”按钮。


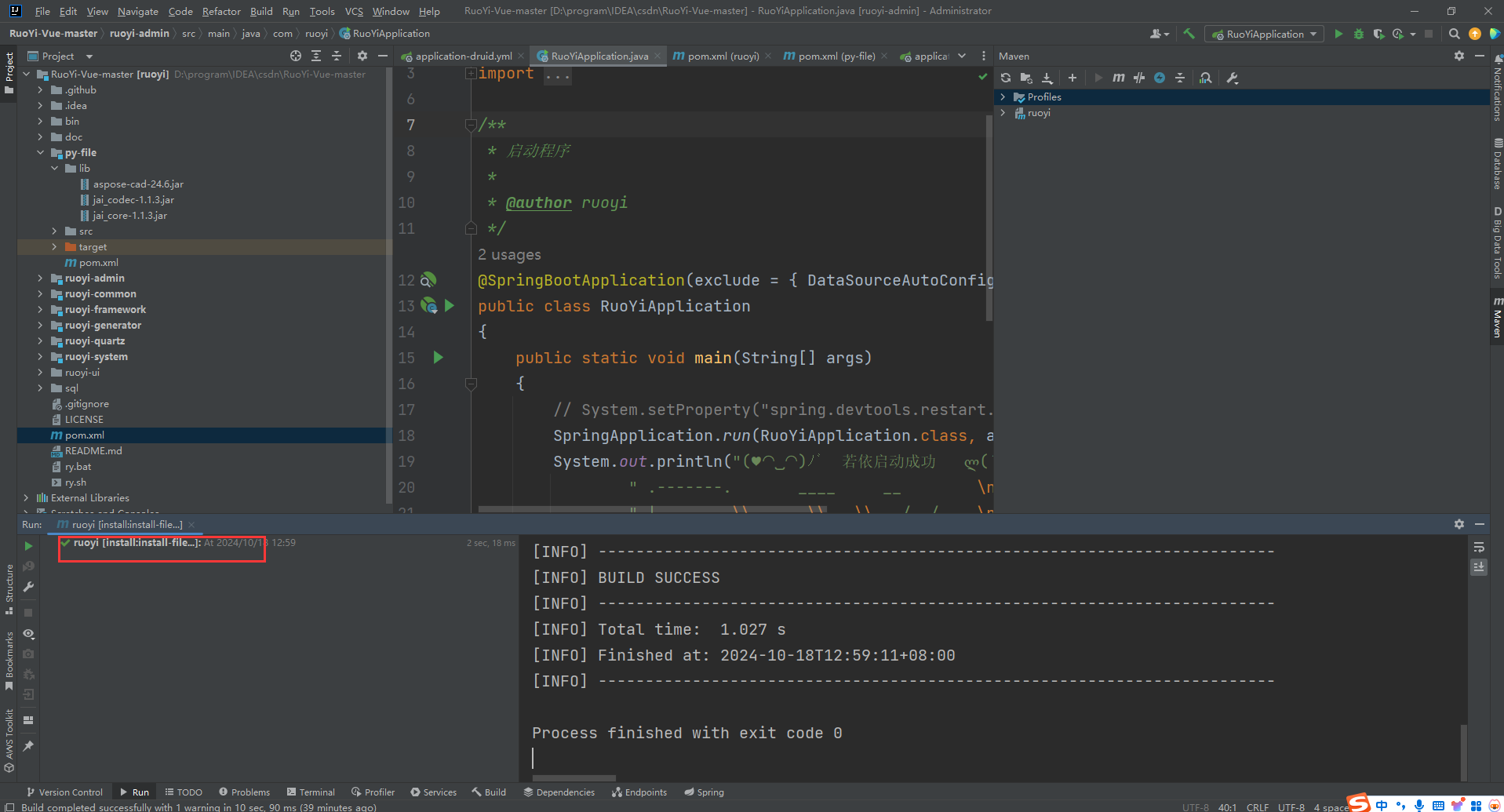
6.全选后,分别用三个jar包导入代码替换,每次替换后,按“Enter”,等待代码导入。
//导入aspose-cad包
mvn install:install-file -Dfile=D:/localJar/aspose-cad-24.6.jar -DgroupId=com.aspose -DartifactId=aspose-cad -Dversion=24.6 -Dpackaging=jar
//导入jai_core包
mvn install:install-file -Dfile=D:/localJar/jai_core-1.1.3.jar -DgroupId=javax.media -DartifactId=jai_core -Dversion=1.1.3 -Dpackaging=jar
//导入jai_codec包
mvn install:install-file -Dfile=D:/localJar/jai_codec-1.1.3.jar -DgroupId=javax.media -DartifactId=jai_codec -Dversion=1.1.3




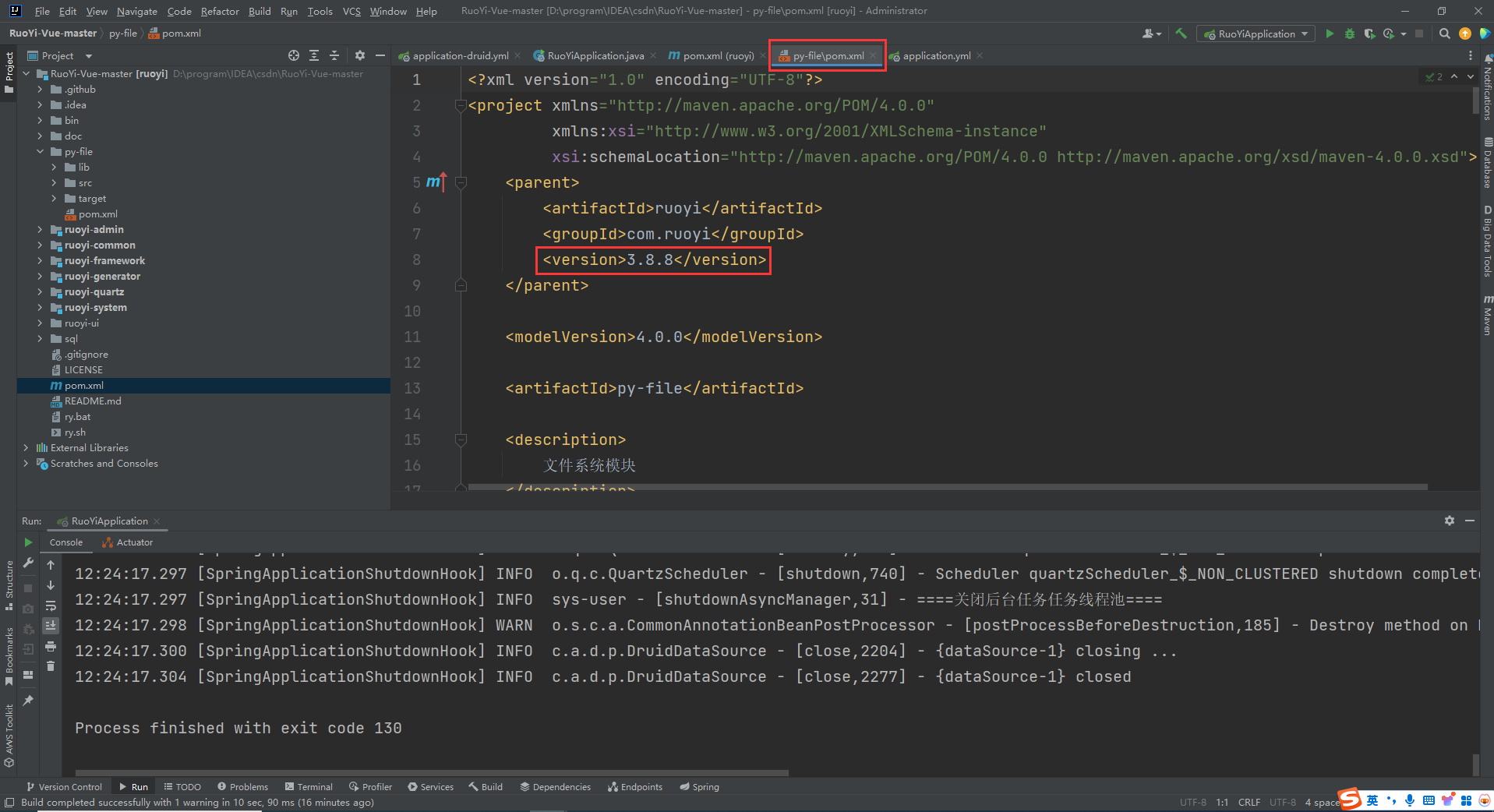
7.在整个项目(ruoyi)的pom.xml若依版本是否和py-file的pom.xml中若依版本一致,如果不一致,将py-file的pom.xml中若依版本修改成ruoyi的pom.xml中的若依版本。


8.在ruoyi的pom.xml加入py-file模块,并且在dependencies加入py-file的依赖。
<module>py-file</module>
<!-- 飘逸文件预览-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>py-file</artifactId>
<version>${ruoyi.version}</version>
</dependency>

9.点击maven改变加载按钮。

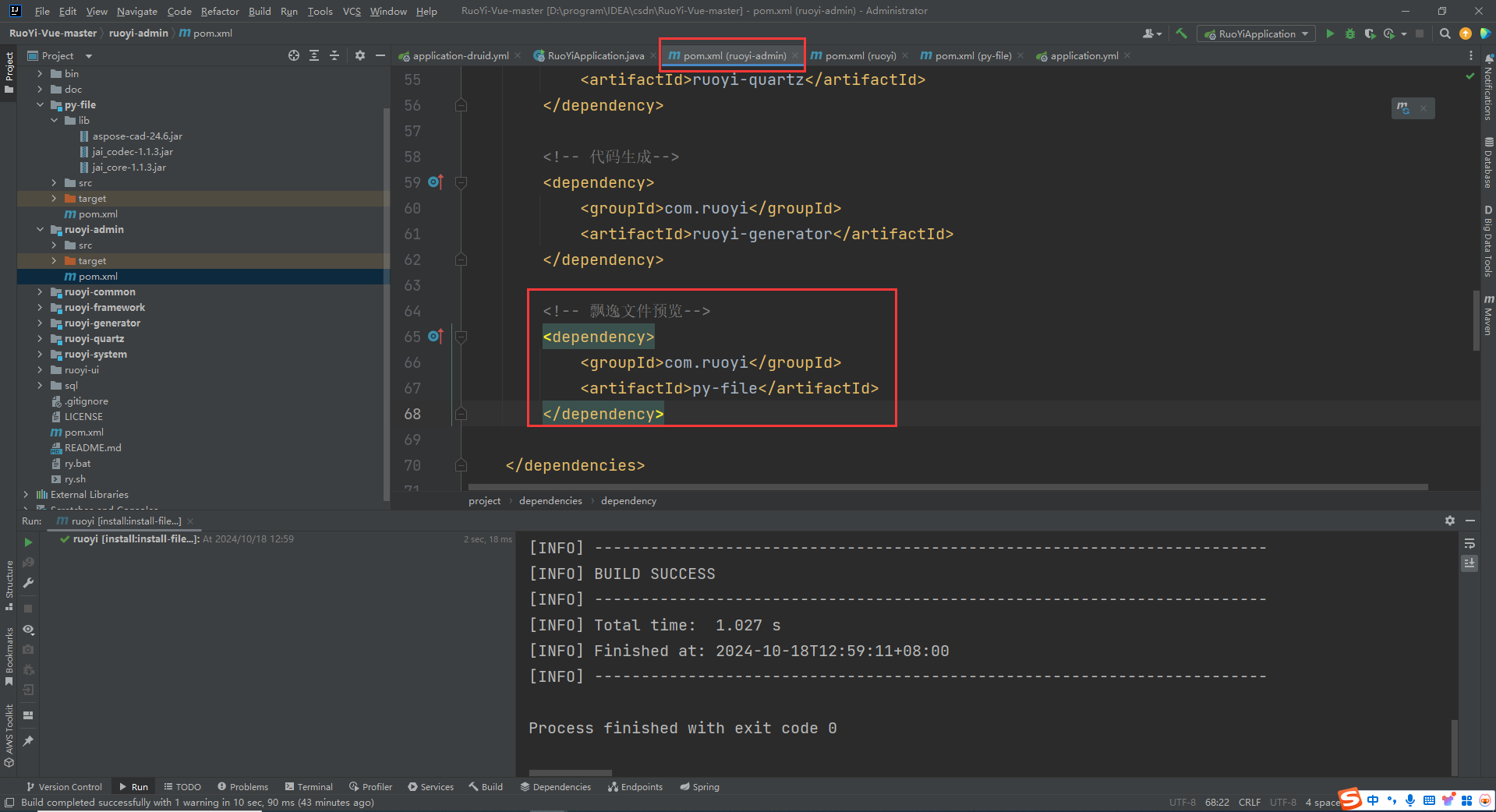
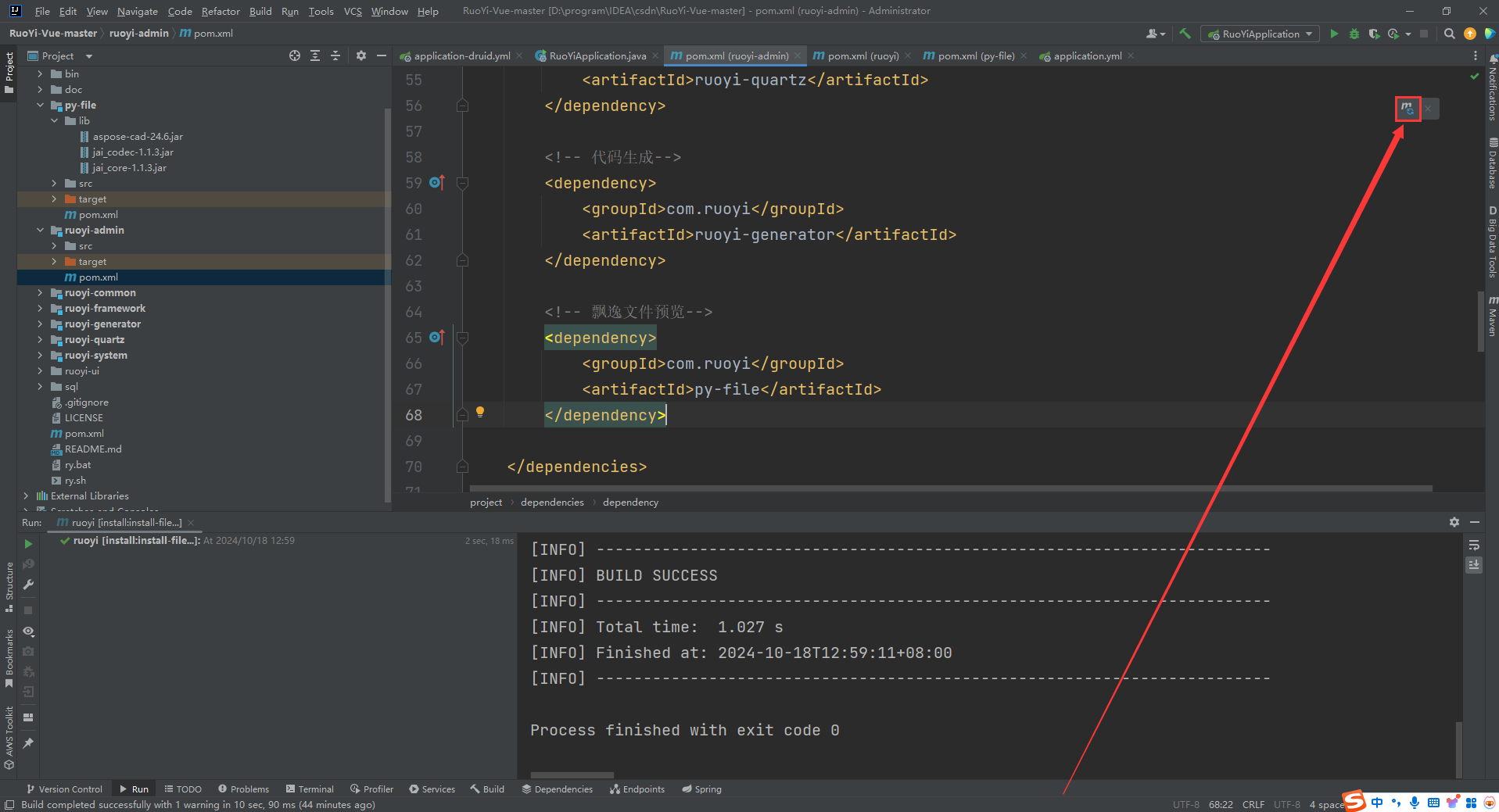
10.在ruoyi-admin的pom.xml的dependencies中加入py-file的依赖。
<!-- 飘逸文件预览-->
<dependency>
<groupId>com.ruoyi</groupId>
<artifactId>py-file</artifactId>
</dependency>
11.点击maven改变加载按钮。

12.在ruoyi-framework模块RedisConfig配置类中,加入redisCacheManager配置代码,解决redission启动报错问题。
@Resource
private LettuceConnectionFactory lettuceConnectionFactory;
// 解决redisson启动报错问题,加入redisCacheManager
@Bean
public CacheManager cacheManager() {
RedisSerializer<String> redisSerializer = new StringRedisSerializer();
Jackson2JsonRedisSerializer<Object> jackson2JsonRedisSerializer = new Jackson2JsonRedisSerializer<Object>(Object.class);
//解决查询缓存转换异常的问题
ObjectMapper om = new ObjectMapper();
om.setVisibility(PropertyAccessor.ALL, JsonAutoDetect.Visibility.ANY);
om.enableDefaultTyping(ObjectMapper.DefaultTyping.NON_FINAL);
jackson2JsonRedisSerializer.setObjectMapper(om);
// 配置序列化(解决乱码的问题)
RedisCacheConfiguration config = RedisCacheConfiguration.defaultCacheConfig()
.entryTtl(Duration.ofSeconds(20)) //设置缓存失效时间
.serializeKeysWith(RedisSerializationContext.SerializationPair.fromSerializer(redisSerializer))
.serializeValuesWith(RedisSerializationContext.SerializationPair.fromSerializer(jackson2JsonRedisSerializer))
.disableCachingNullValues();
RedisCacheManager cacheManager = RedisCacheManager.builder(lettuceConnectionFactory)
.cacheDefaults(config)
.build();
return cacheManager;
}
13.为防止org.apache.poi的版本冲突,将版本统一修改为和py-file中org.apache.poi一致的版本号(5.2.2)。修改ruoyi的pom.xml中的poi.version为5.2.2。将ruoyi的pom.xml中的poi.version改为5.2.2,并且点击右上角maven改变加载按钮。

提示:
1.由于新增xls转换为xlsx文件的功能,才出现的版本冲突,原来的KkfileView中是没有版本冲突的。
14.复制“springboot后端/controller/file”文件夹到ruoyi-admin模块下“com.ruoyi.web.controller”包下。


15.启动Apache_OpenOffice_4.1.14_Win_x86_install_zh-CN.exe文件,安装OpenOffice。

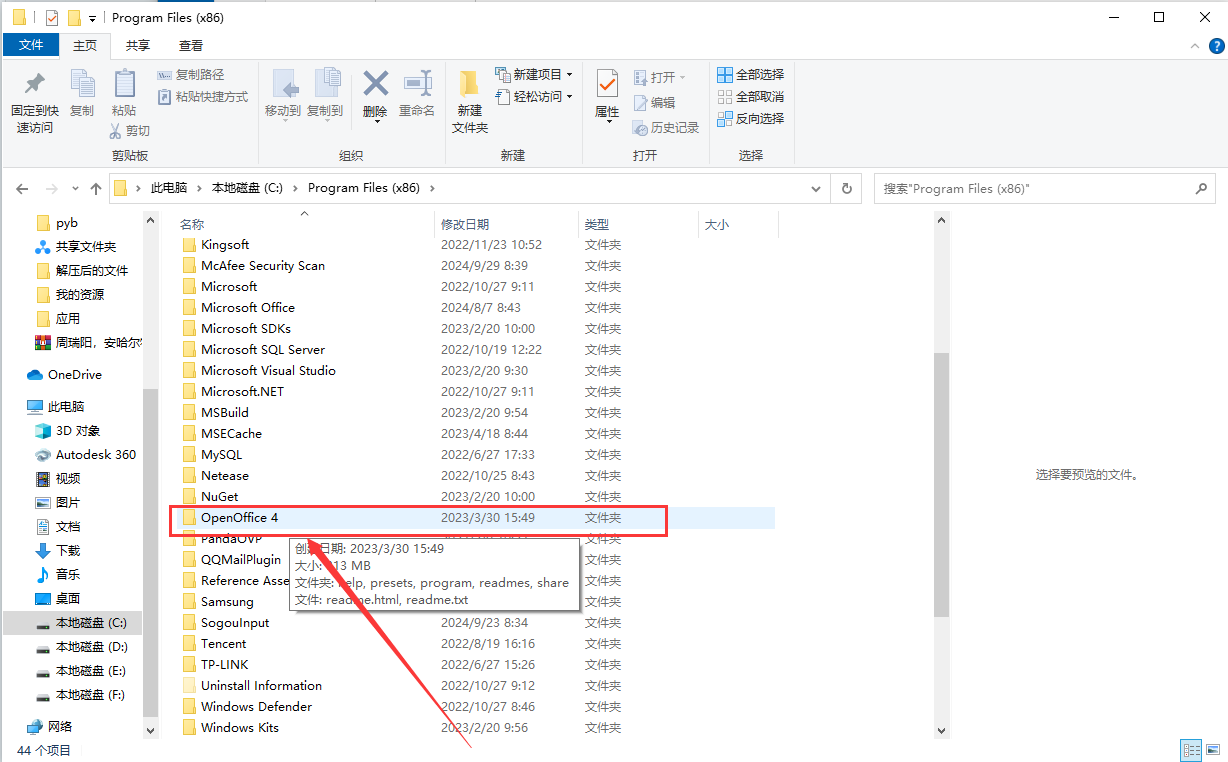
16.最好使用默认安装,默认安装位置为“C:\\Program Files (x86)\\OpenOffice 4”。

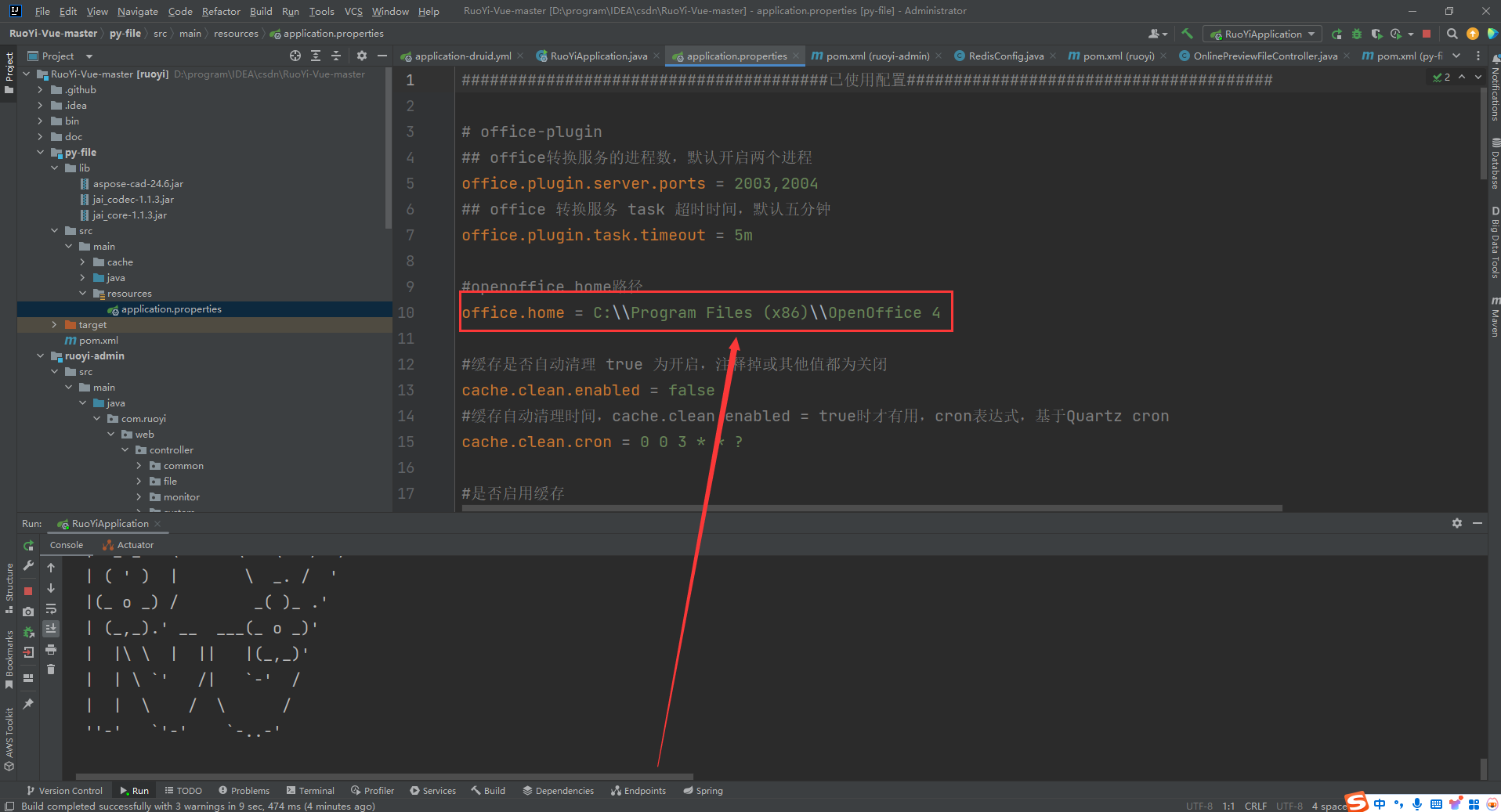
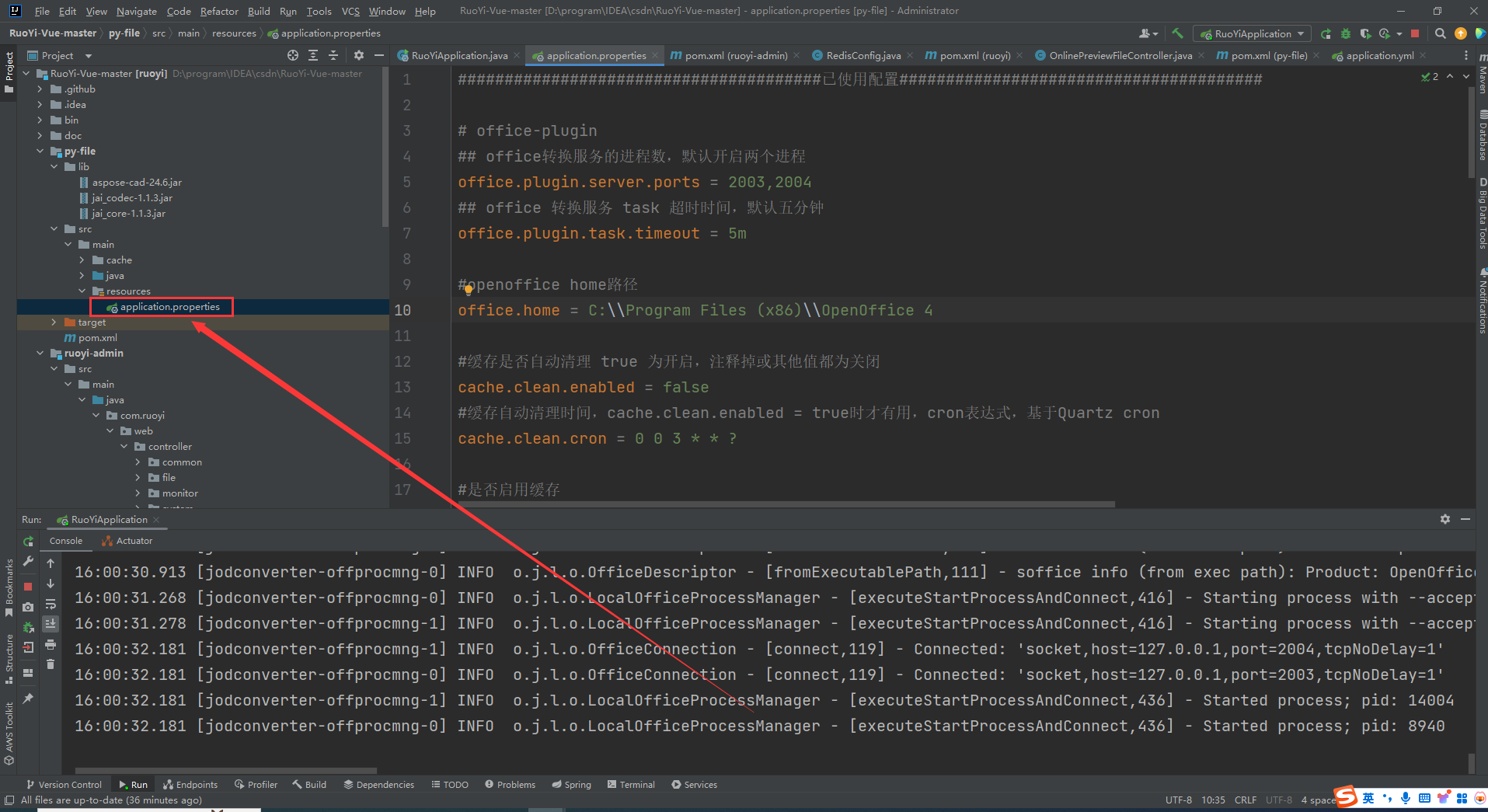
17.如果非默认安装位置,将安装位置设置在py-file的application.properties文件中的office.home值。其他配置,后面介绍。

18.由于项目中有两个包,分别是com.ruoyi和com.py,项目启动只扫描com.ruoyi包。所以,在ruoyi-admin模块下的com.ruoyi的启动类RuoYiApplication中手动添加com.ruoyi和com.py扫描包。配置好后,可以启动此类,成功启动项目。
@ComponentScan(basePackages = {"com.ruoyi", "com.py"})

注意:
1.若依原来所有模块都是在com.ruoyi包下,因此不需要添加扫描包也能启动成功。
4.前端配置py-file-view
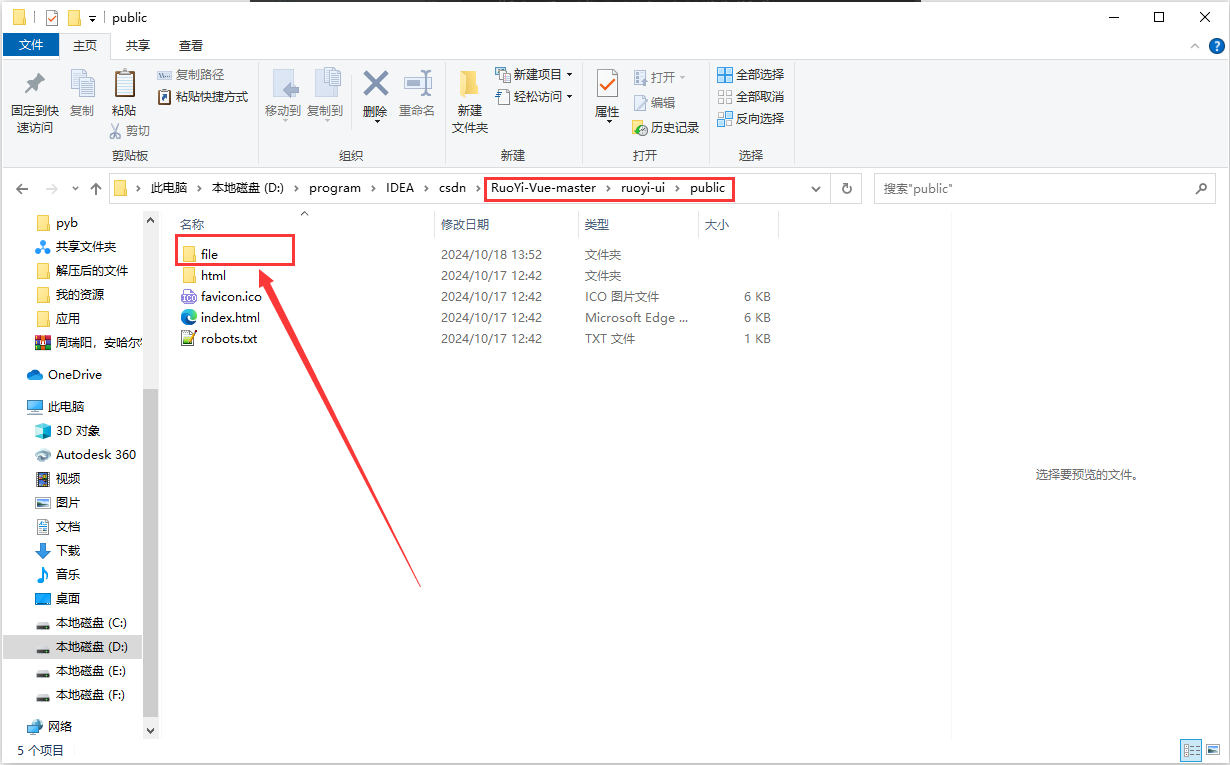
1.复制“vue前端/public/file”文件夹到“ruoyi-ui/public”文件夹下。


2.复制“vue前端/api/preview”文件夹到“ruoyi-ui/src/api”文件夹下。


3.复制“vue前端/views/preview”文件夹到“ruoyi-ui/src/views”文件夹下。


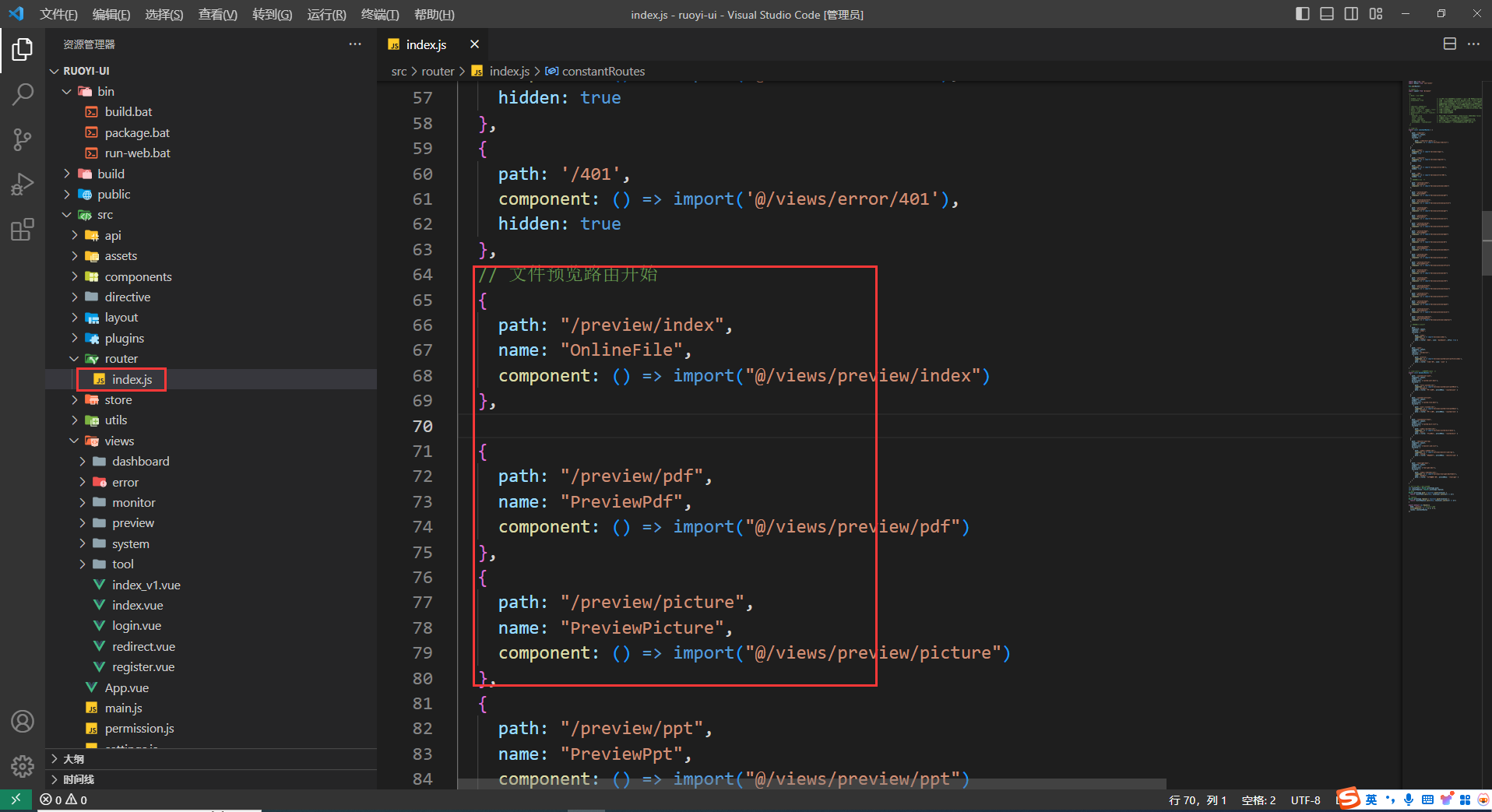
4.用Visual Studio Code软件打开ruoyi-ui文件夹,复制“vue前端/router/preview.txt”文件中的内容复制到“ruoyi-ui/src/router/index.js”文件的公共路由constantRoutes中,使用快捷键“Ctrl+S”保存文件。


5.由于文件转换过程中,花费时间较长,尤其是cad和视频转换过程。若依框架默认访问超时时间为10s,为了不影响后面的测试,将超时时间设置为10分钟。打开src/utils/request.js文件,设置timeout为600000。在使用时,可以根据具体情况进行设置。

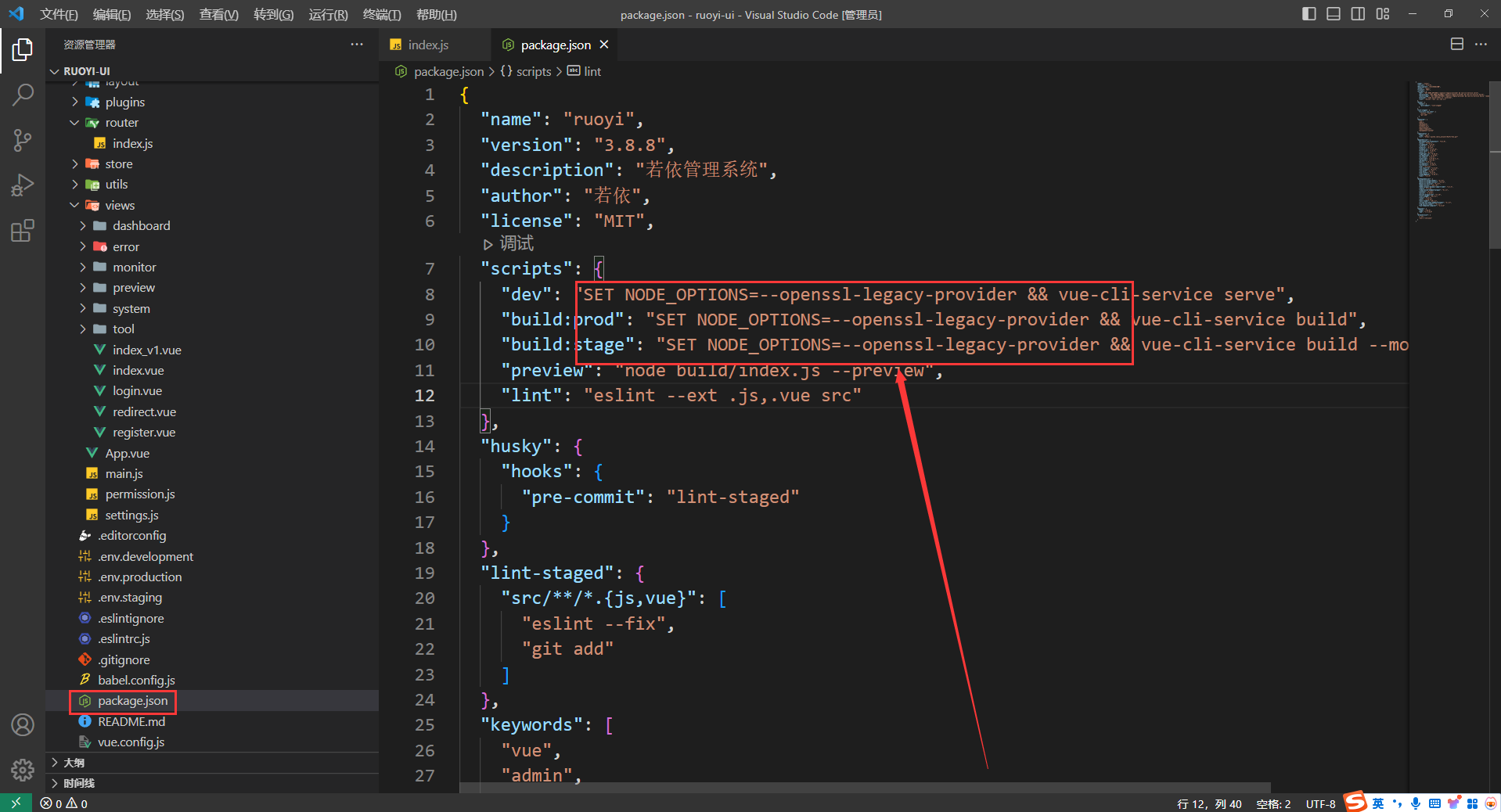
6.如果vue-cli的版本过高,打开“ruoyi-ui/package.json”文件,在scripts下的“dev”、“build:prod”、“build:stage”配置前面加上“SET NODE_OPTIONS=--openssl-legacy-provider && ”,,使用快捷键“Ctrl+S”保存文件。
SET NODE_OPTIONS=--openssl-legacy-provider && 
提示:
1.一般在启动报错后,再加上就可以,高版本不加,无法启动项目。
7.通过快捷键“Ctrl+`”调出终端,输入“npm install”,回车后,安装依赖。

8.等安装完成后,在终端输入“npm run dev”,回车后,等待项目启动成功,启动成功会自动打开页面。


9.登录成功后,在地址中输入http://localhost/preview/index,打开文件预览首页,测试完成后,可以删除此vue(views/preview/index.vue)。

4.功能测试
1.测试文件类型
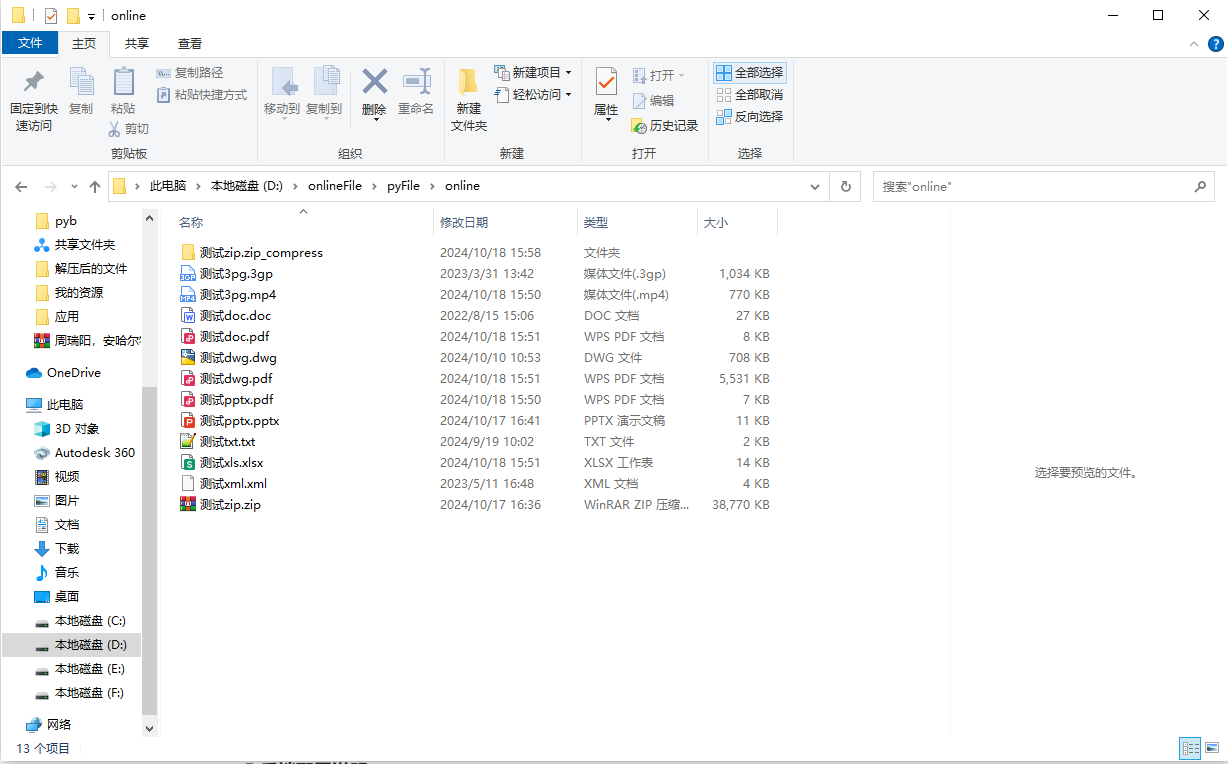
1.本地文件夹(D:/onlineFile/pyFile)中的文件。

2.在preview的index页面中,文件详情,具体可以查看views/preview/index.vue。

2.文件预览效果
1.pdf文件预览效果。

2.png预览效果。

3.pptx预览效果。

4.svg预览效果。

5.txt预览效果。

6.xml预览效果。

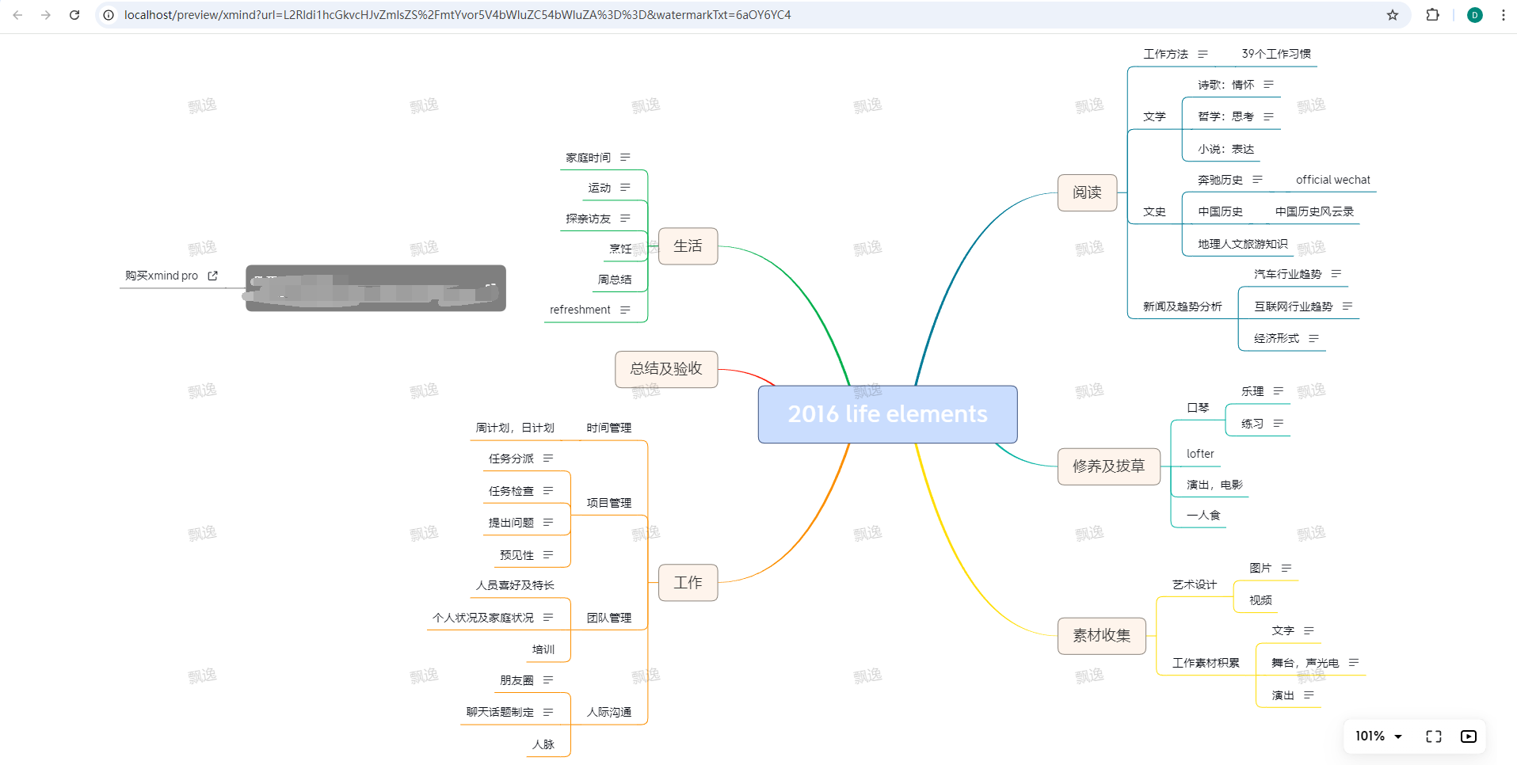
7.xmind预览效果。

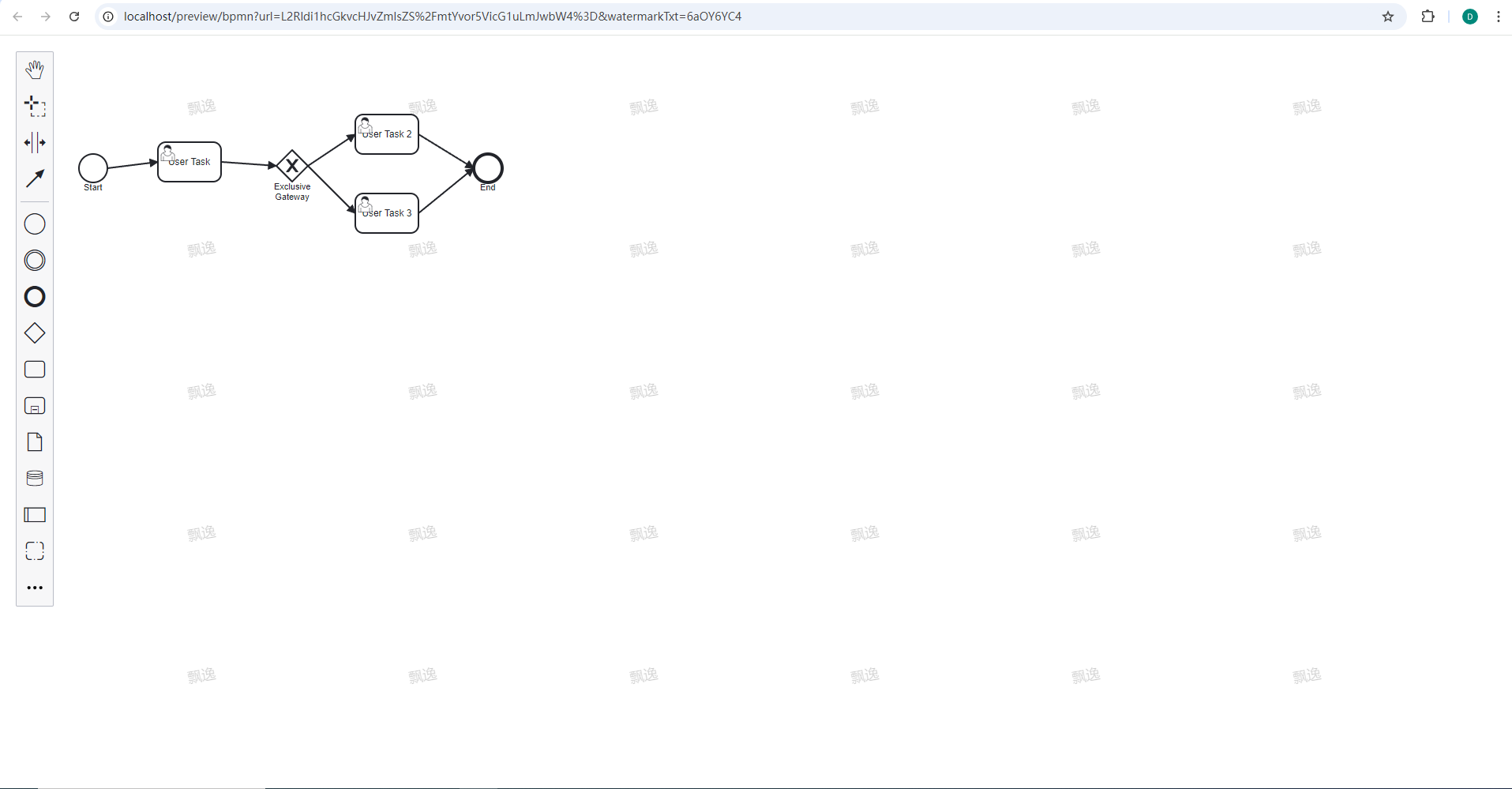
8.bpmn预览效果。

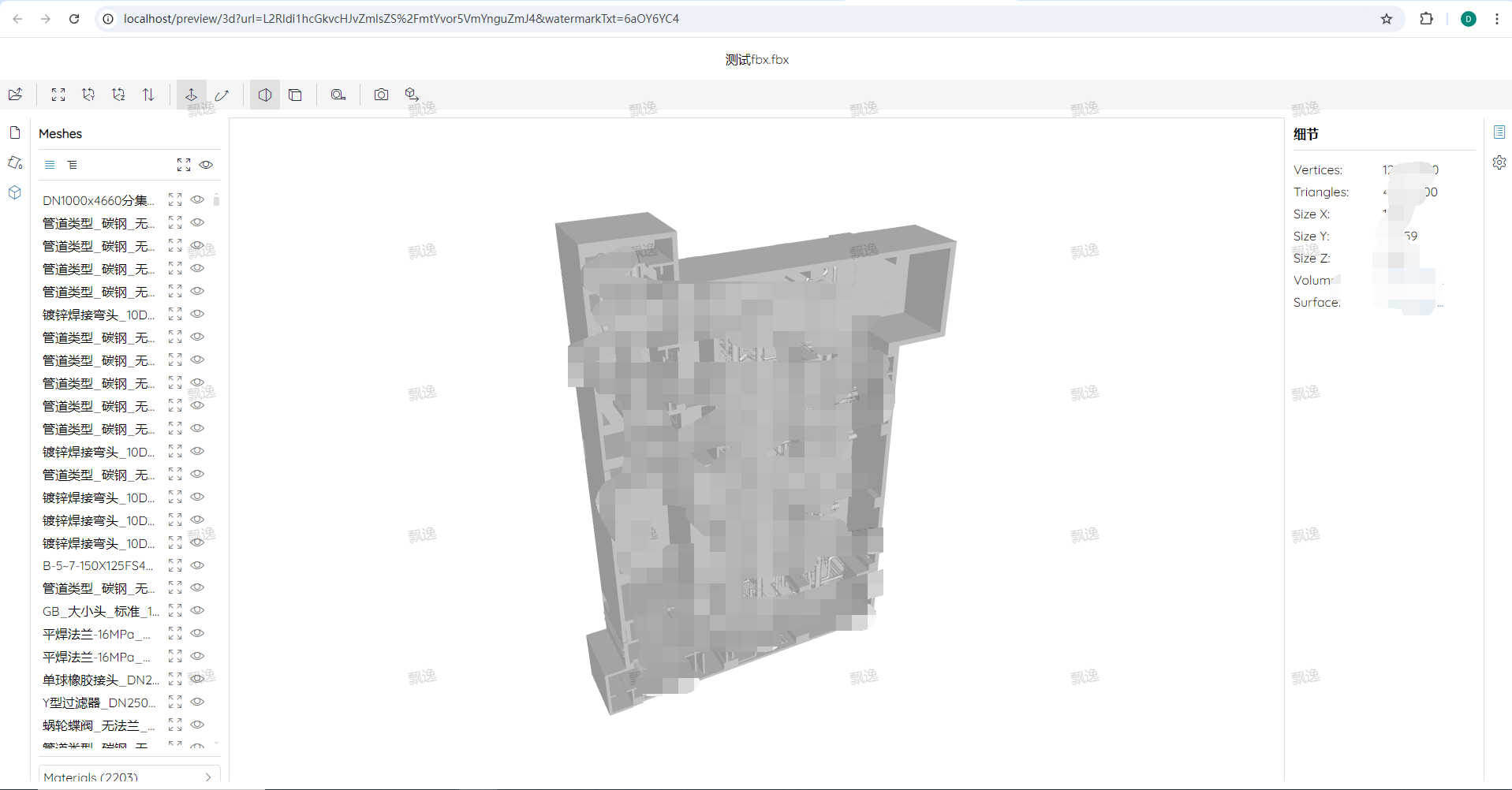
9.fbx预览效果。

10.3pg预览效果。

11.dwg预览效果。

12.doc预览效果。

13.xls预览效果。

14.eml预览效果。

15.tif预览效果。

16.ofd预览效果。

17.epub预览效果。

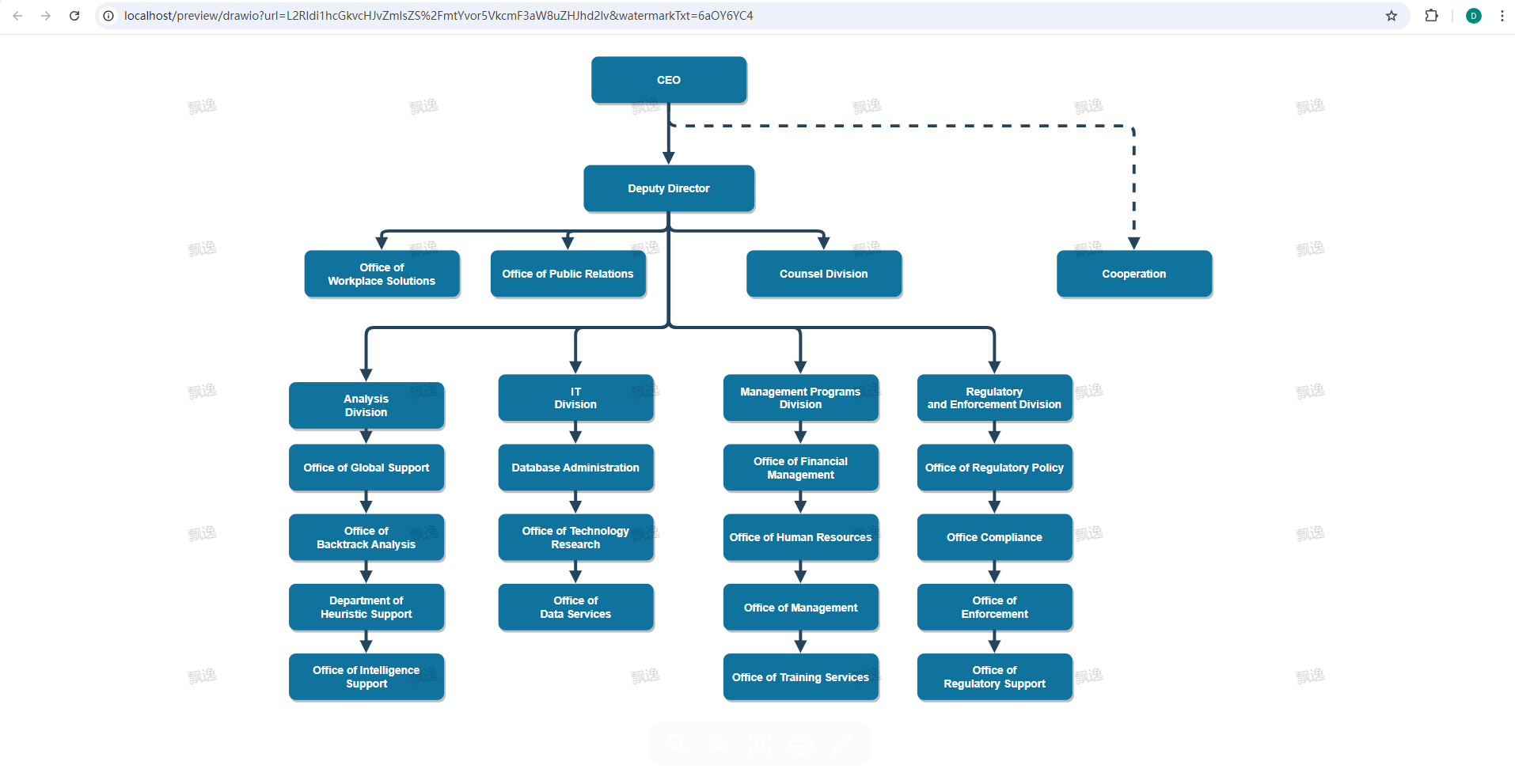
18.drawio预览效果。

19.zip预览效果。

3.缓存文件夹

5.后端配置说明
1.整体配置说明
1.py-file的配置是指py-file的application.properties文件中的配置。配置分为已使用配置和不可用配置。由于强行进行前后端分离,一些无用的配置删除了,但是存在一些可能对程序有影响,对显示没有明显影响的配置,这就是不可用配置,这些配置在使用过程中不需要管,并且存在很少一部分。主要是已使用配置,这些配置都是kkFileView原有配置,这些配置上面都会有注释,已经介绍很清楚了。当然,我也会根据我的理解,简单介绍下这些配置容易出现的问题,可能出现解释错误,希望理解。

2.特殊已使用配置介绍
1.office.plugin.server.ports:如果一个服务器上部署多个项目,并且都使用了文件预览系统。需要注意,使用文件预览系统的项目之间,端口号之间不能出现重复。
2.cache.enabled:这是一个非常重要的配置,如果开启后,已经缓存文件能够直接读取,不需要再次进行转换。但是要根据实际情况进行使用,开启缓存的缺点也很明显,如果两个同名和同类型的文件进行预览,会读取第一转换后的文件,哪怕第二个文件和第一文件不一样,只是重名而已,也会这样。如果开启缓存,并且没有定时清理,自己手动清理缓存是,特别要注意清理缓存和Redis中的缓存值,如果只清理缓存文件,不清理缓存Redis值,再次预览会失败,我第一次使用kkFileView的时候就出现了这个错误。缓存可以和定时结合清理,进行使用。我一般都是开启缓存并且不清理,因为我每个文件都会给他一个唯一的值,比如文件名后面加个uuid,同时也不怕占用空间的情况下使用。不开启,没有那么多问题,只有一个问题,就是每次预览都需要进行转换,尤其是cad和视频的转换花费很多时间,很影响体验。是否开启,要根据实际情况进行配置。
3.media.convert.disable:由于视频转换费很多时间,设置了是否转换视频的开关,关闭状态下,视频是不进行转换的。
3.和若依框架关联的地方
1.大家可能不一定使用若依框架,如果使用别的框架,如果配置不一样,就得把这些内容关联的地方替换。所有关联都在ruoyi-admin的application.yml配置中。

2.ruoyi.profile:这个配置是关联最多的,由于转换过程中要使用这个文件夹中的文件,每次调用这个配置都是通过ruoyi-common的RuoYiConfig的getProfile()方法获取值,如果想替换,可以通过方法上面的usages,查看在py-file中使用的位置进行替换。

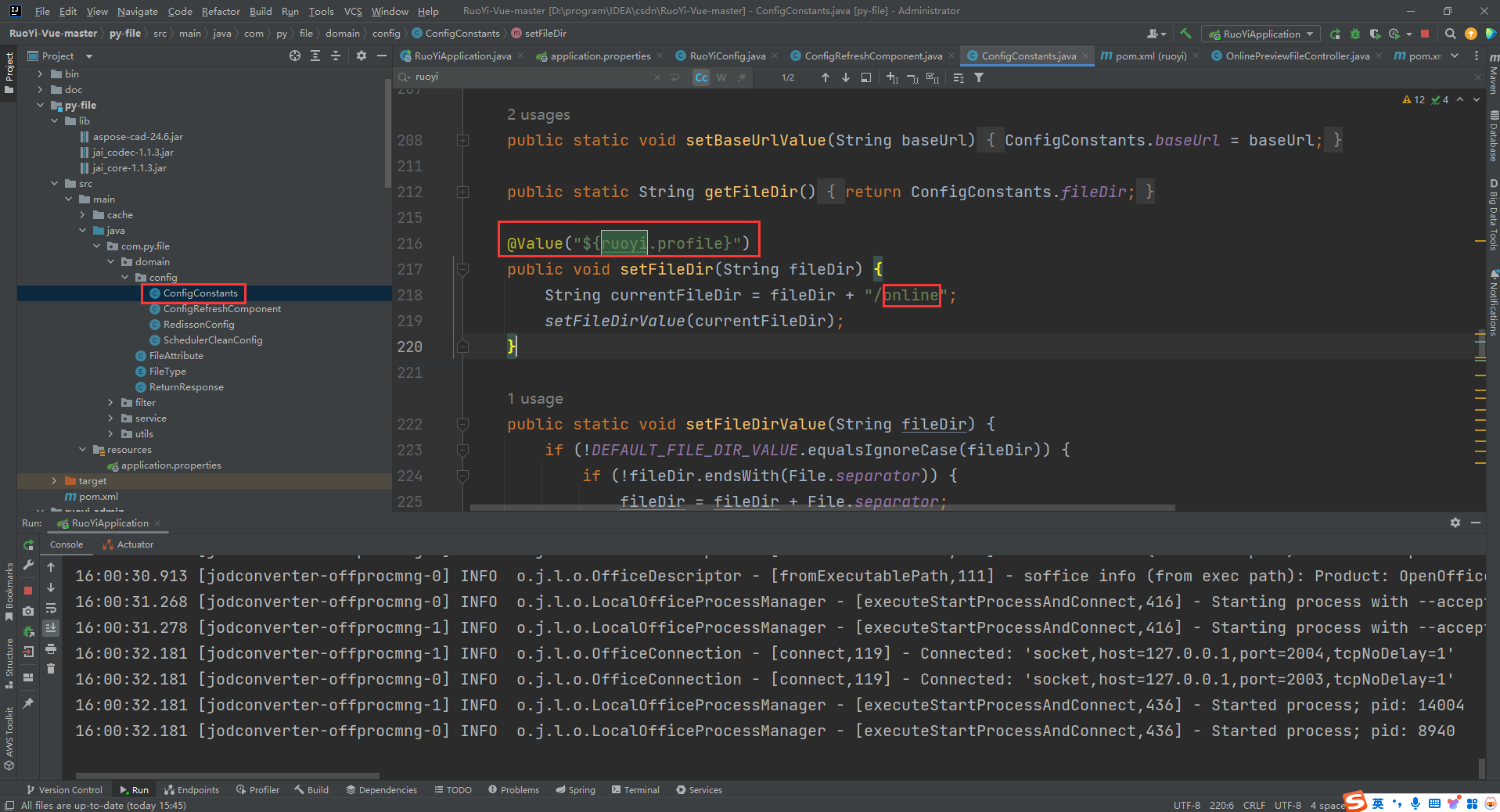
3.ruoyi.profile:在py-file的ConfigConstants中,是直接读取application.yml配置的,如果替换时,特别注意,除了此位置都是通过方法调用获取的。并且,此位置有个特殊配置,就是缓存文件夹名称,默认是online,如果修改,要和前端一起修改,不然会出现报错。

4.redis配置项,由于py-file中也要使用redis,所以会读取这里的配置。虽然读取的较多,但是所有的配置都在py-file的RedissonConfig中使用,较好替换。


6.前端配置说明
1.文件预览使用方式
1.引入previewFile函数。
import {
previewFile
} from "@/api/preview/preview";
2.preview函数一共传两个值,第一个值为文件相对于ruoyi.profile中的地址,第二个值为水印的值,第二值不传,代表不设置水印。

2.具体配置
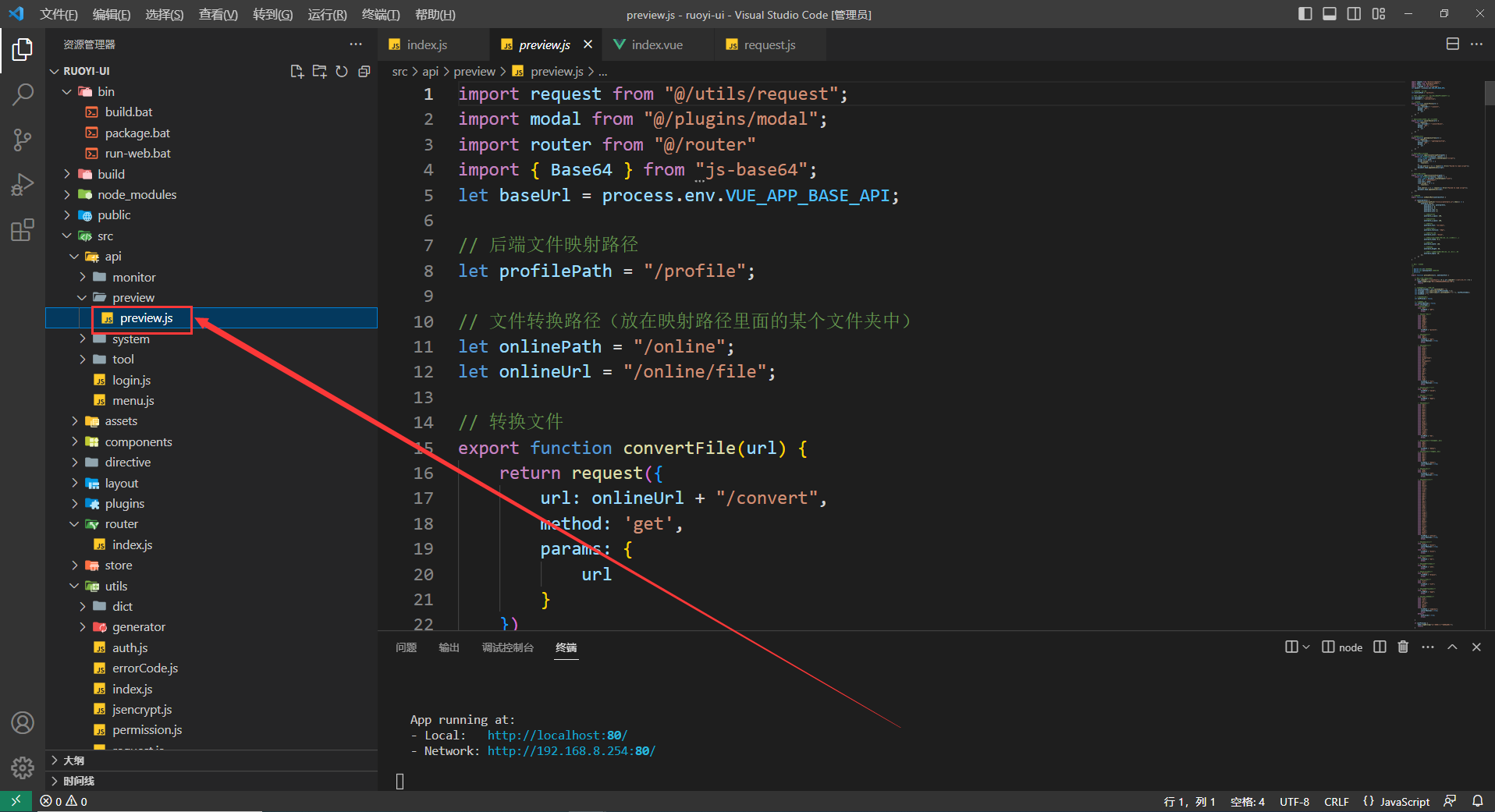
1.前端所有配置,只需要在src/api/preview/preview.js中设置即可。

2.baseUrl:自动获取,访问后端的前缀。

3.profilePath:后端文件映射路径,若依框架会自动映射将ruoyi.profile位置映射出去,并且访问文件的前缀为“/profile”,如果是其他框架,请设置对应的映射路径。

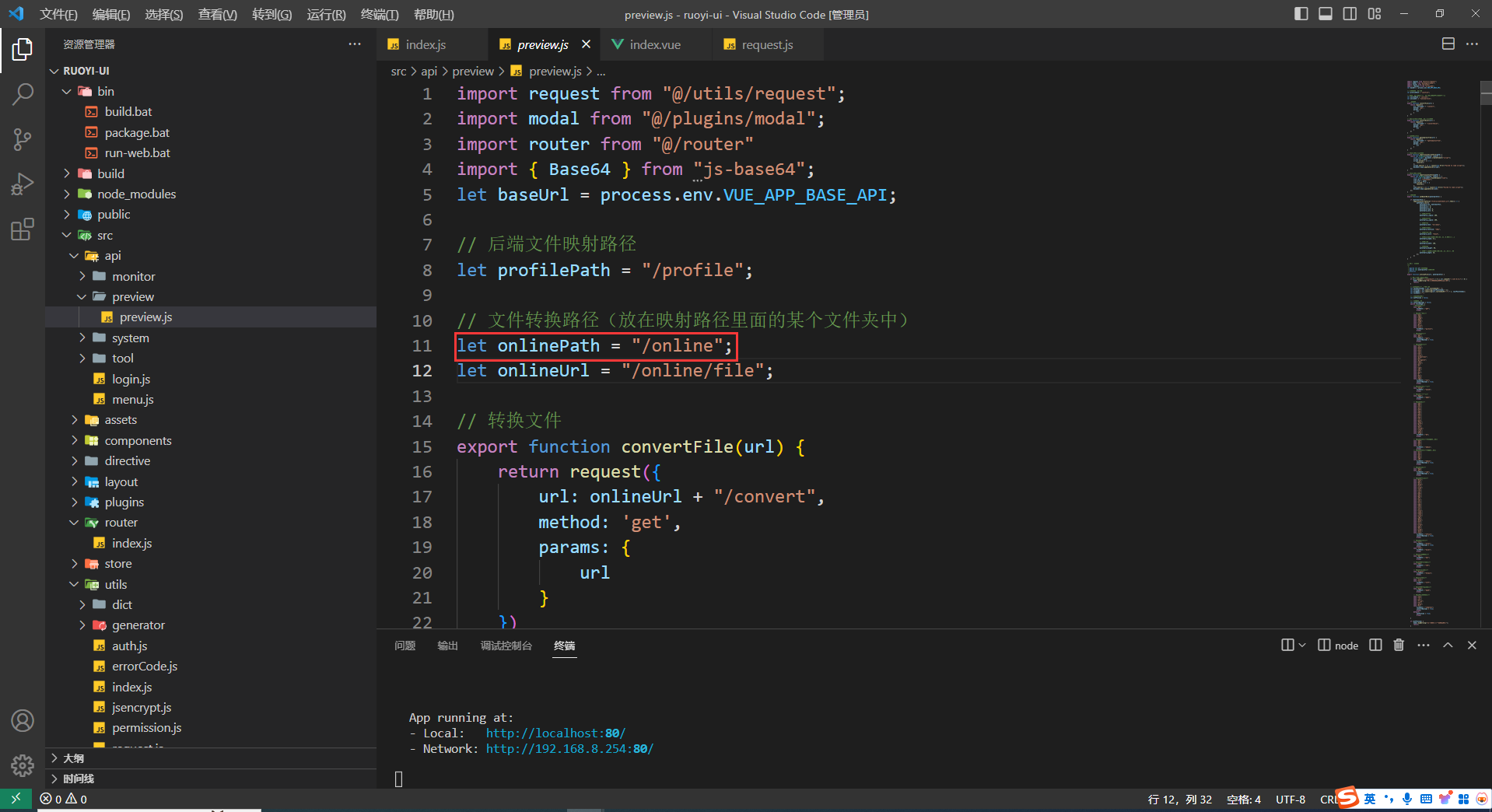
4.onlinePath: 缓存文件夹的名称,如果修改,也要修改5.3.3的名称,请保证前后端缓存文件夹一致,否则会报错。

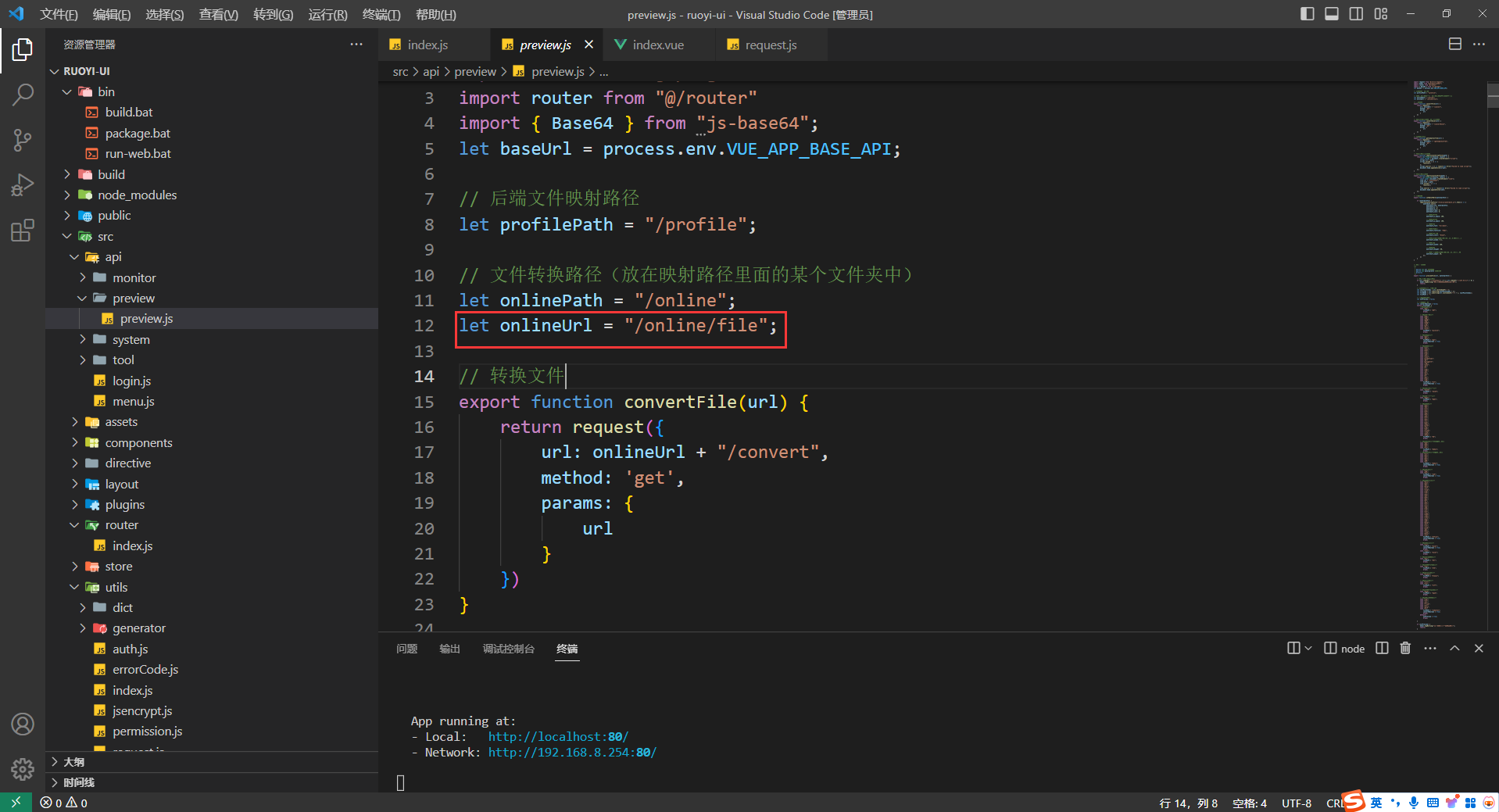
5.onlineUrl:访问后端接口的前缀。

6.函数就不都介绍了,具体可以看注释,特别要说的就是previewPdf函数,原来kkFileView自带的pdf预览器是默认允许下载和打印功能,我觉得这样不利于权限控制,就将下载和打印功能去掉。如果想灵活控制pdf的下载和打印功能,可以调用此函数,具体配置,请看函数注释。

7.总结和代码获取方式
1.总结
再次声明,此文件预览系统,是以kkFileView版本4.3.0为基础进行分离,可能存在部分文件预览失败的情况,如果出现问题,需要自行分局新版kkFileView进行修改,我可能不再更新这个版本了。一个原因是本人能力有限,不是技术大佬,另一个原因是时间有限。当然,如果能力和时间都允许的情况下,我也会尝试更新的,毕竟是自己第一个收费代码。
2.资源获取方式
在文章开始,我就强调多次,代码是收费的,请大家见谅!需要打赏文章10元,然后私信给我截图和QQ号,我拉进群自行下载。由于第一次使用打赏功能,不知道是否能够区分不同的人,请大家见谅!再次提醒,我觉得如果不是特别需要,真的没必要花钱获取资源。哪怕大家不需要代码,也可以通过这个文章了解下kkFileView,最后再次感谢kkFileView提供的文件预览系统,也谢谢大家的支持。



























 174
174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










