1、css-loader的使用

import { sum, mul } from "./js/math.js";
const { dateFormate, priceFormate } = require("./js/formate");
import "./js/component";
console.log(sum(20, 30));
console.log(mul(20, 30));
console.log(dateFormate("111"));
console.log(priceFormate("111"));

上面的错误信息告诉我们需要一个loader 来加载这个css文件,loader可以用于对模块的源代码进行转换,我们可以将css文件也看成一个模块,我们是通过import来加载这个模块的。在加载这个模块时,webpack其实不知道如何对其进行加载,我们必须制定对应的loader来完成这个功能
(1)对应加载css文件来说,我们需要一个可以读取css文件的loader
(2)这个loader最常用的是css-loader

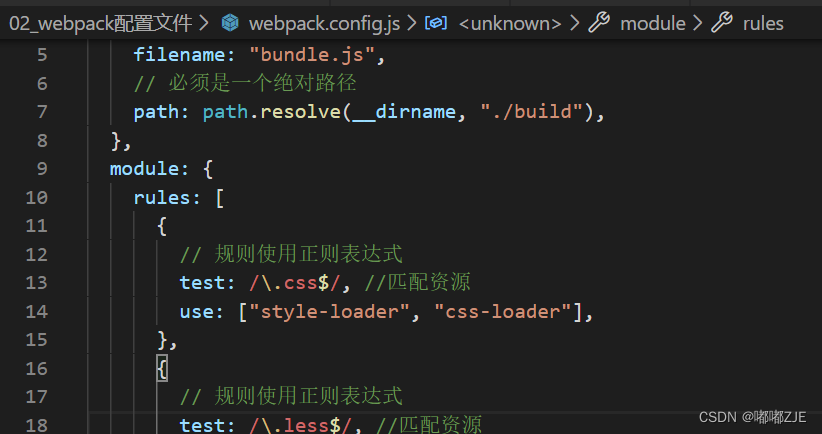
2、如何正确使用
在webpack.config.js里面补充如下,前提先安装好style-loader和css-loader























 3498
3498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








