前言:
总结一下JavaScript中的数据类型
一.JavaScript数据类型简介
JavaScript数据类型分为两种类型:
(1) 基本数据类型:
字符串(String)
数字(Number)
布尔(Boolean)
空(Null)
未定义(Undefined)
es6新增
符号(Symbol)
(2)引用数据类型
对象(Object)包括(数组(Array)、函数(Function)、日期(Date))
二.简单数据类型
- String
(1)字符串需要使用引号引起来,其中单引号双引号都可以使用
(2)引号不能嵌套

- Number
(1)JavaScript中只有一种数字类型那就是Number类型,包括整数和浮点数(小数)
(2)在JavaScript中基本可以保证整数计算的准确
(3)存在最大值和最小值

(4)使用Number表示数字时超出最大值会返回一个无穷大或者无穷小

(5)还存在一个非数字NaN,并且可以使用isNaN进行判断是否是非数字

- Boolean
(1)Boolean布尔只有两种值:true--表示真 false--表示假或者说等介于1和0

- Null
(1)在JavaScript中可以通过将变量的值设置为 null 来清空变量

- Undefined
(1)Undefined 这个值表示变量不含有值
(2)如果声明一个变量,但不给赋值,它的值就是undefined

- Symbol
(1)Symbol表示独一无二的值(暂时本人只知道这些,这个数据类型还没有弄太清楚所以就先不说了)
注意: Symbol函数前不能使用new命令,否则会报错
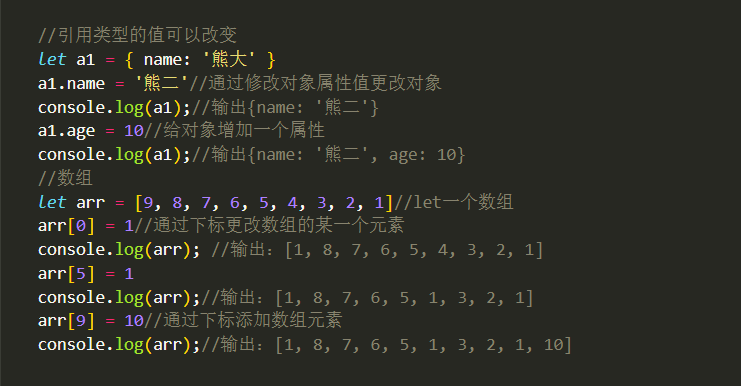
三.引用数据类型



注意:基本数据类型存放在栈中,而引用数据类型是存放在堆里的





















 1224
1224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








