块级行内元素内容分布及详情
__
justify-content属性使用在弹性容器布局上把项目沿主轴线(x)对齐
justify-content语法如下
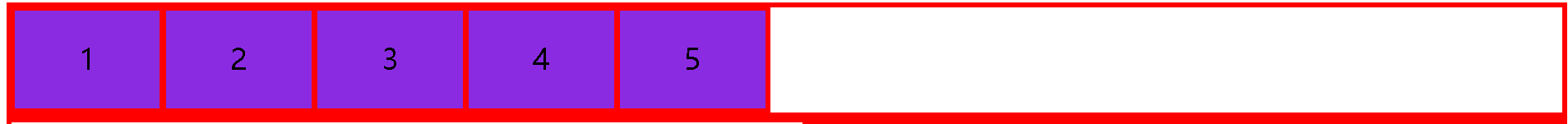
justify-content:flex-start
弹性项目向行头靠拢(左对齐)

flex-end
弹性项目向行尾对齐(右对齐)

center
弹性项目居中对齐

space-between
弹性项目平均分布在该行上,且间隔距离相等,行头行尾间隔距离为零

如果只有两个弹性项目则行头行尾各一个如图:

space-around
弹性项目行头和行尾距离为间隔距的一半,且平均分布

space-evenly
弹性项目行头和行尾间隔距离与弹性项目之间的距离相等

上图很直观演示了6个取值效果和差异
我们可以通过在线实例代码自己测试一下
弹性布局使用操作https://wow.techbrood.com/fiddle/17128




















 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








