当我们创建的仓库名为 username.github.io (username 是你的用户名) 时

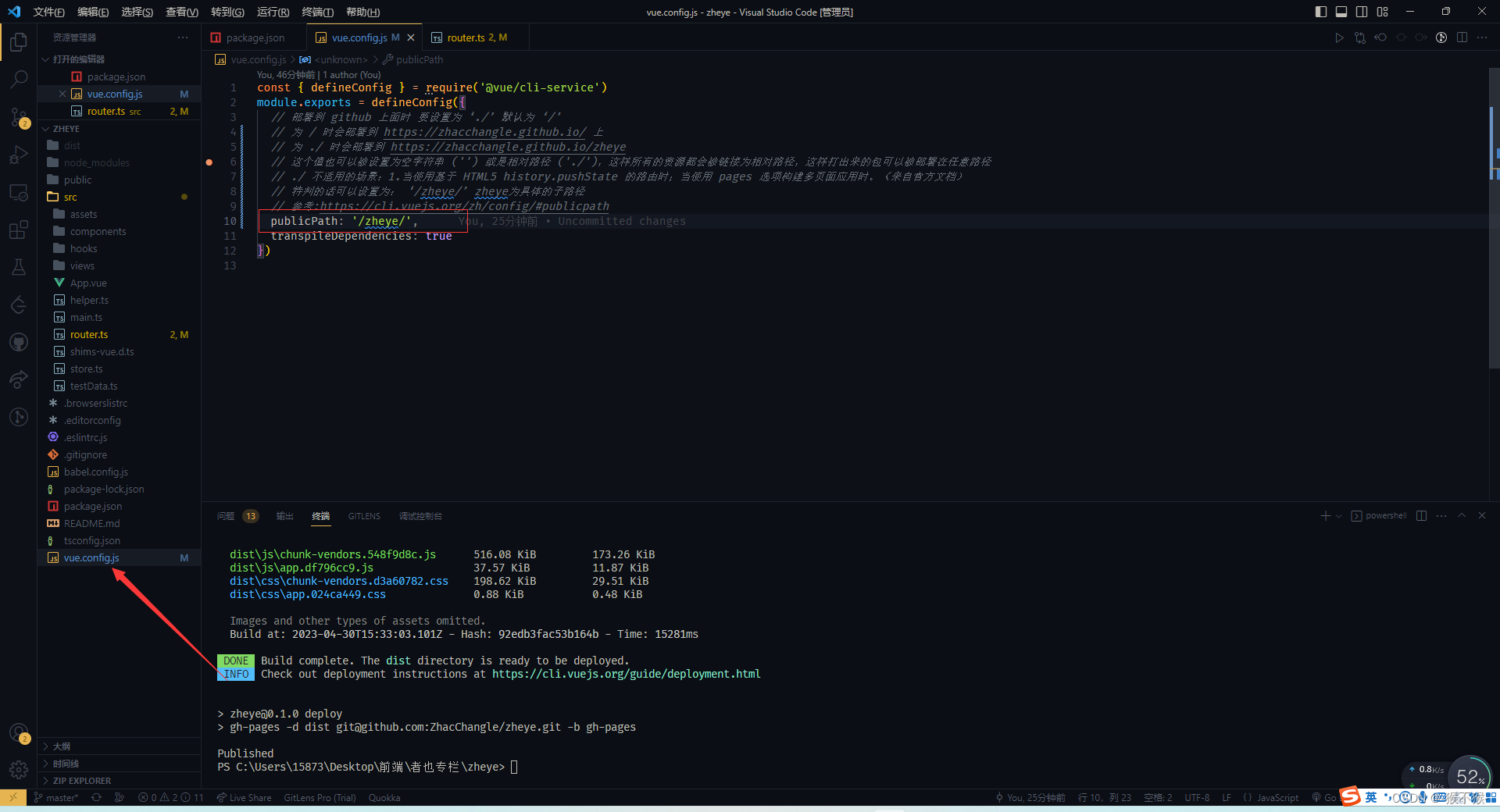
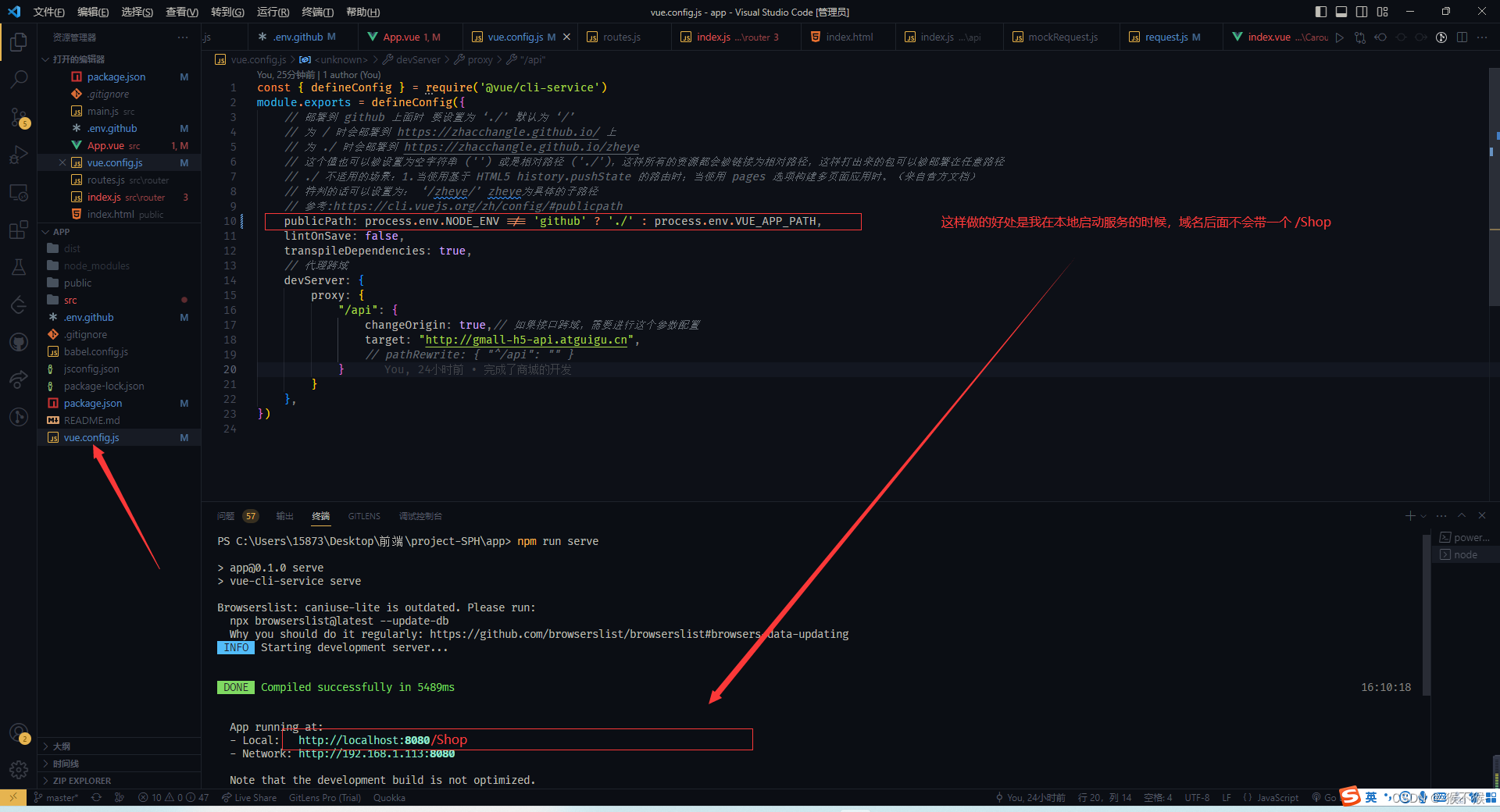
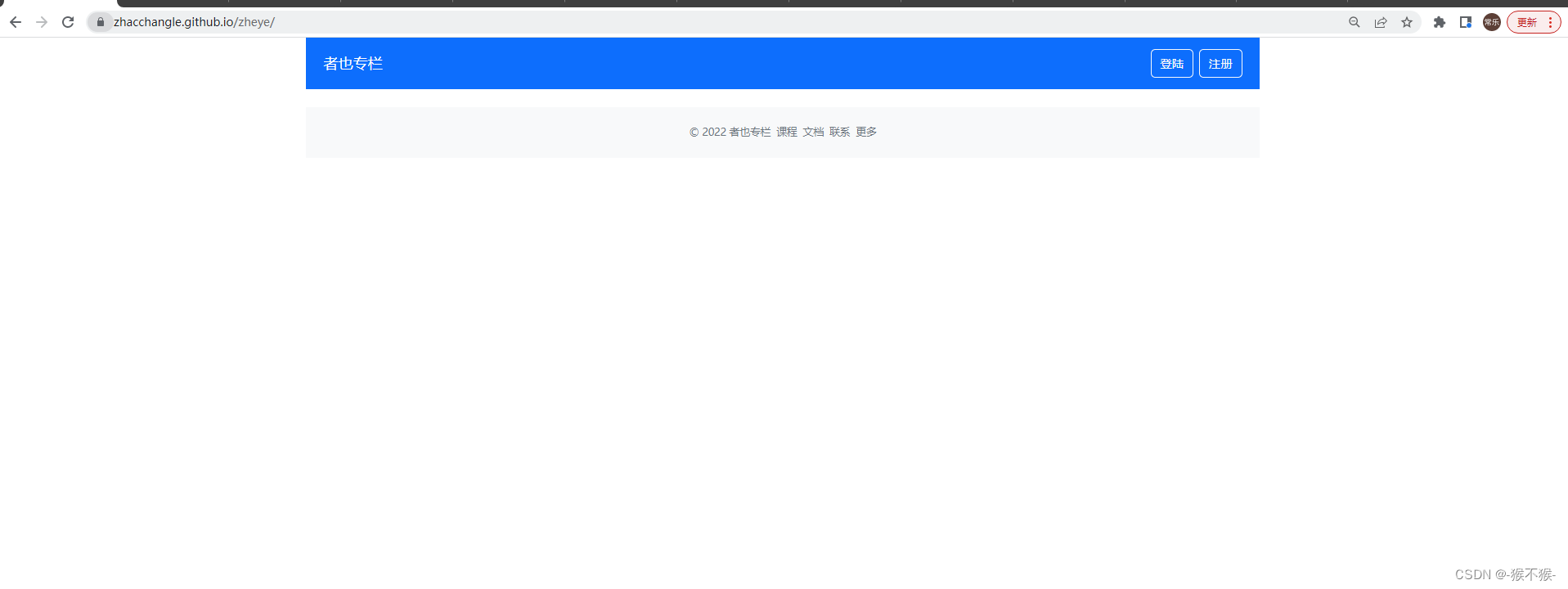
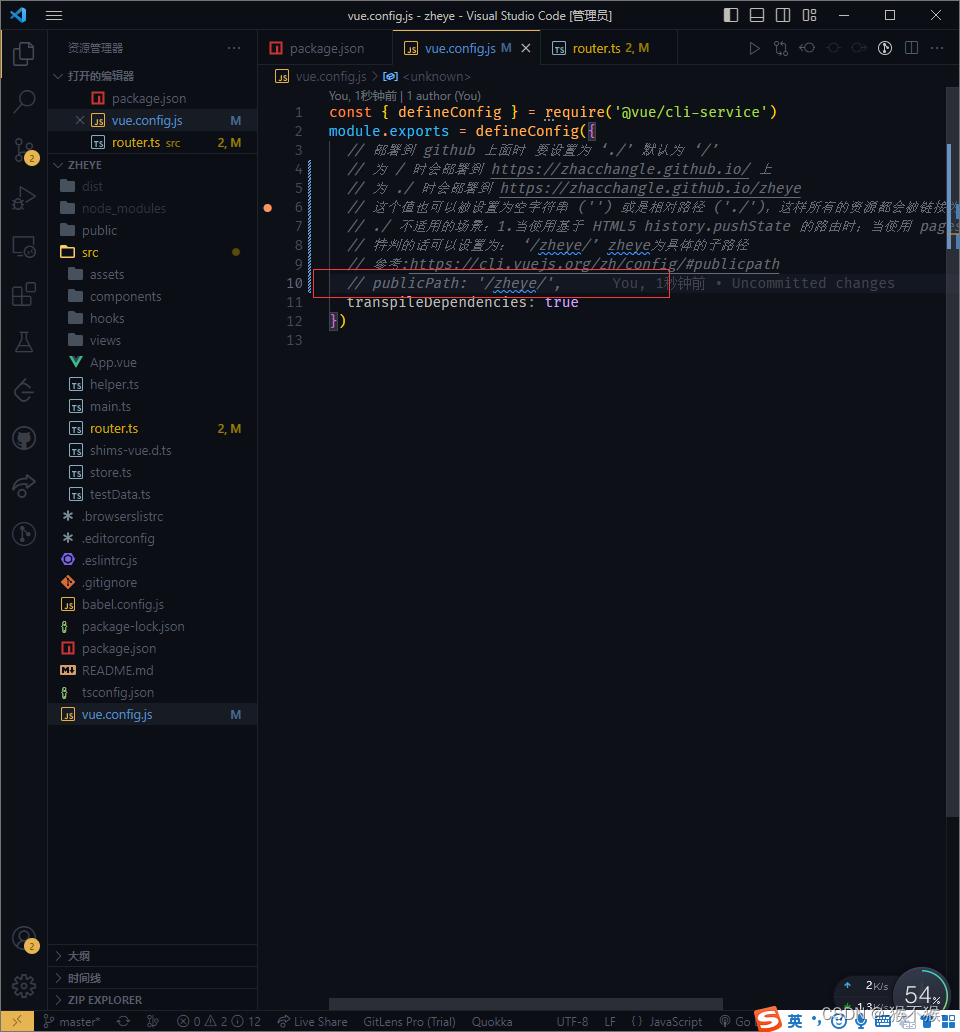
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如https://zhacchangle.github.io/。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://zhacchangle.github.io/zheye/ 上,则设置 publicPath 为 /zheye,如下图所示
publicPath: '/zheye/',
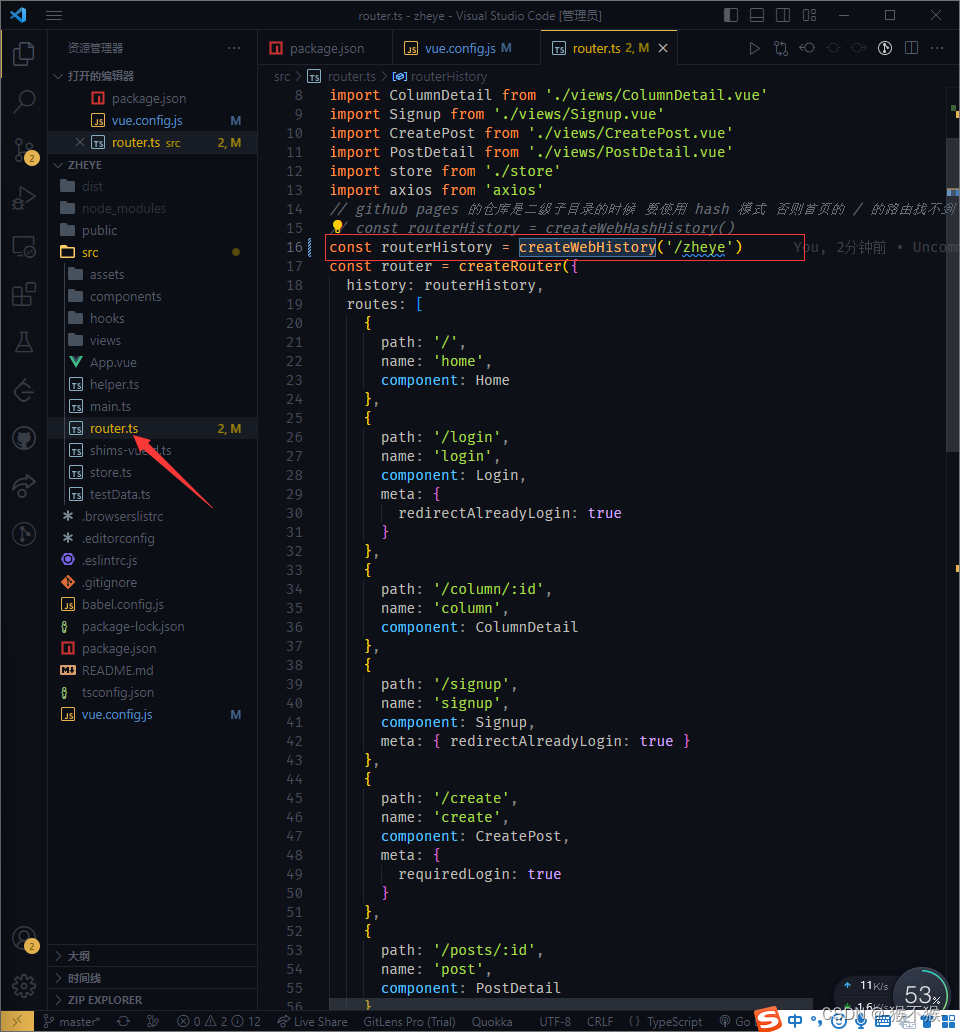
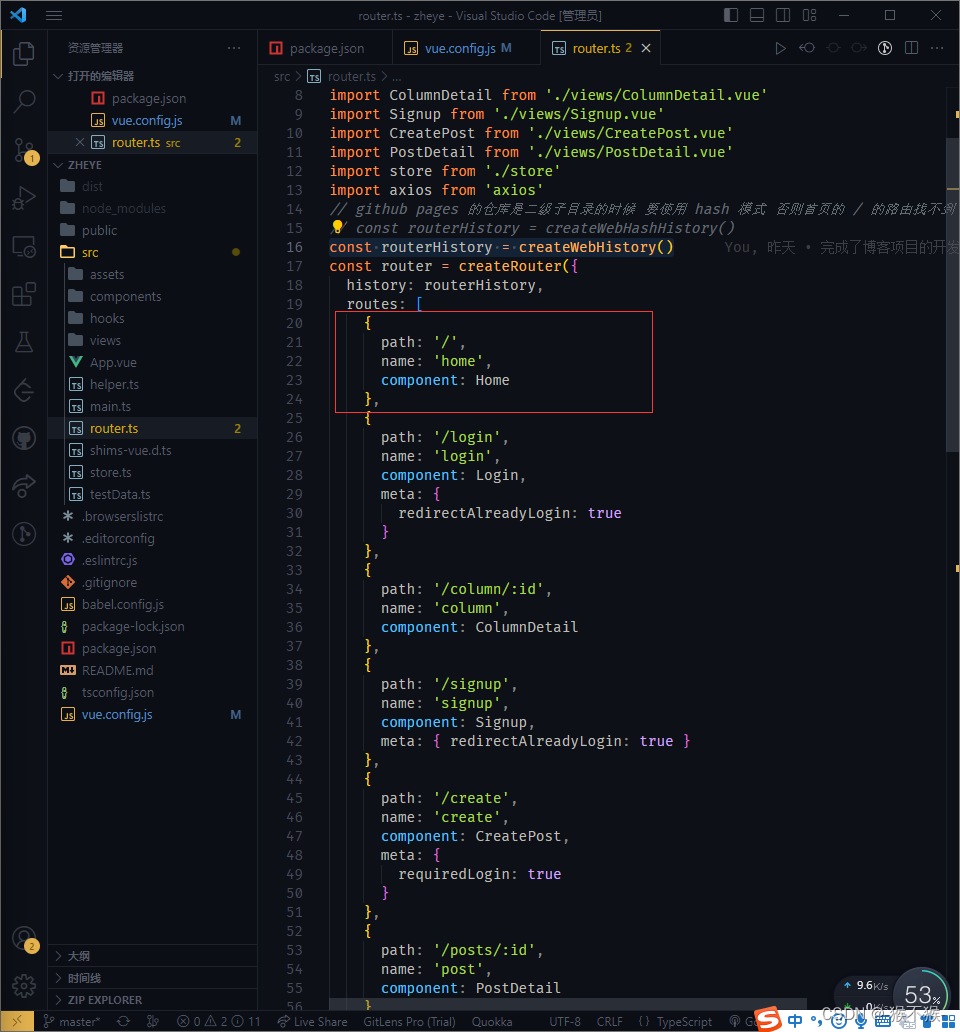
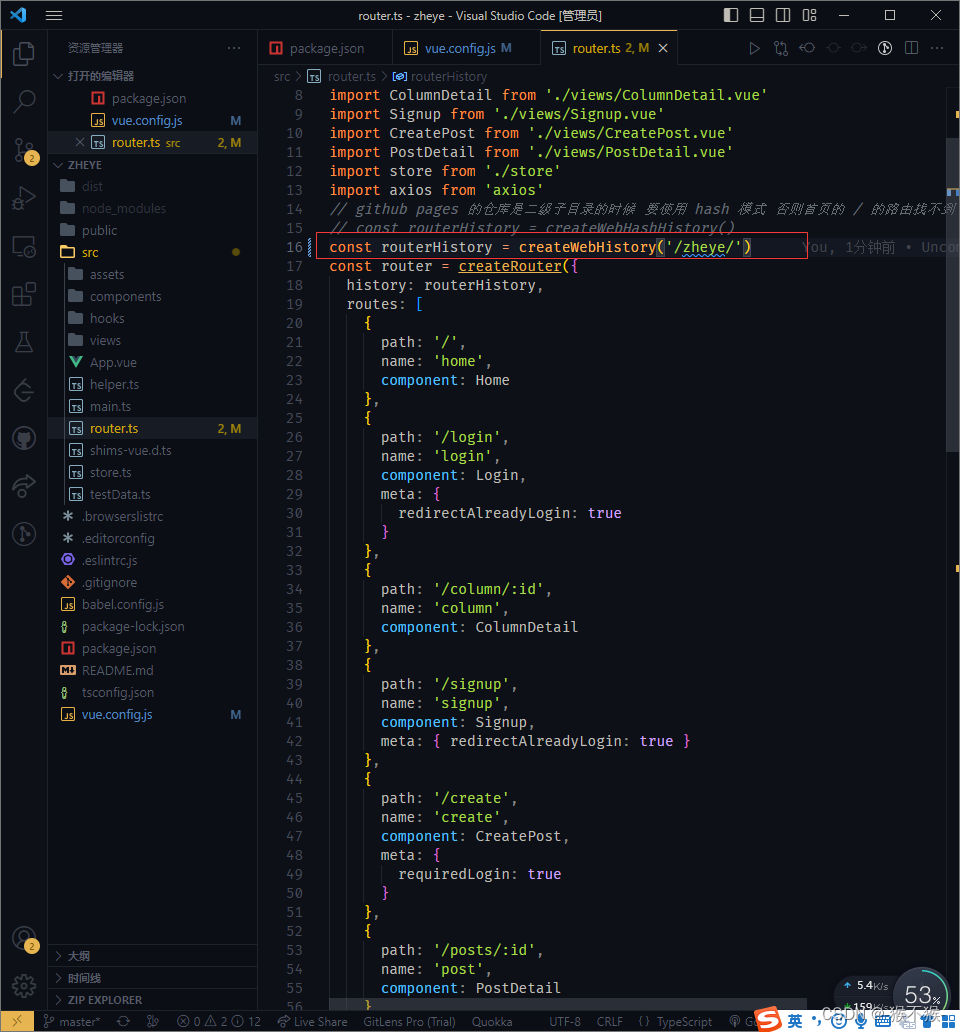
同时我们需要为 createWebHistory(base) 传入一个参数 base,即你的仓库名称(子目录)

const routerHistory = createWebHistory('/zheye')
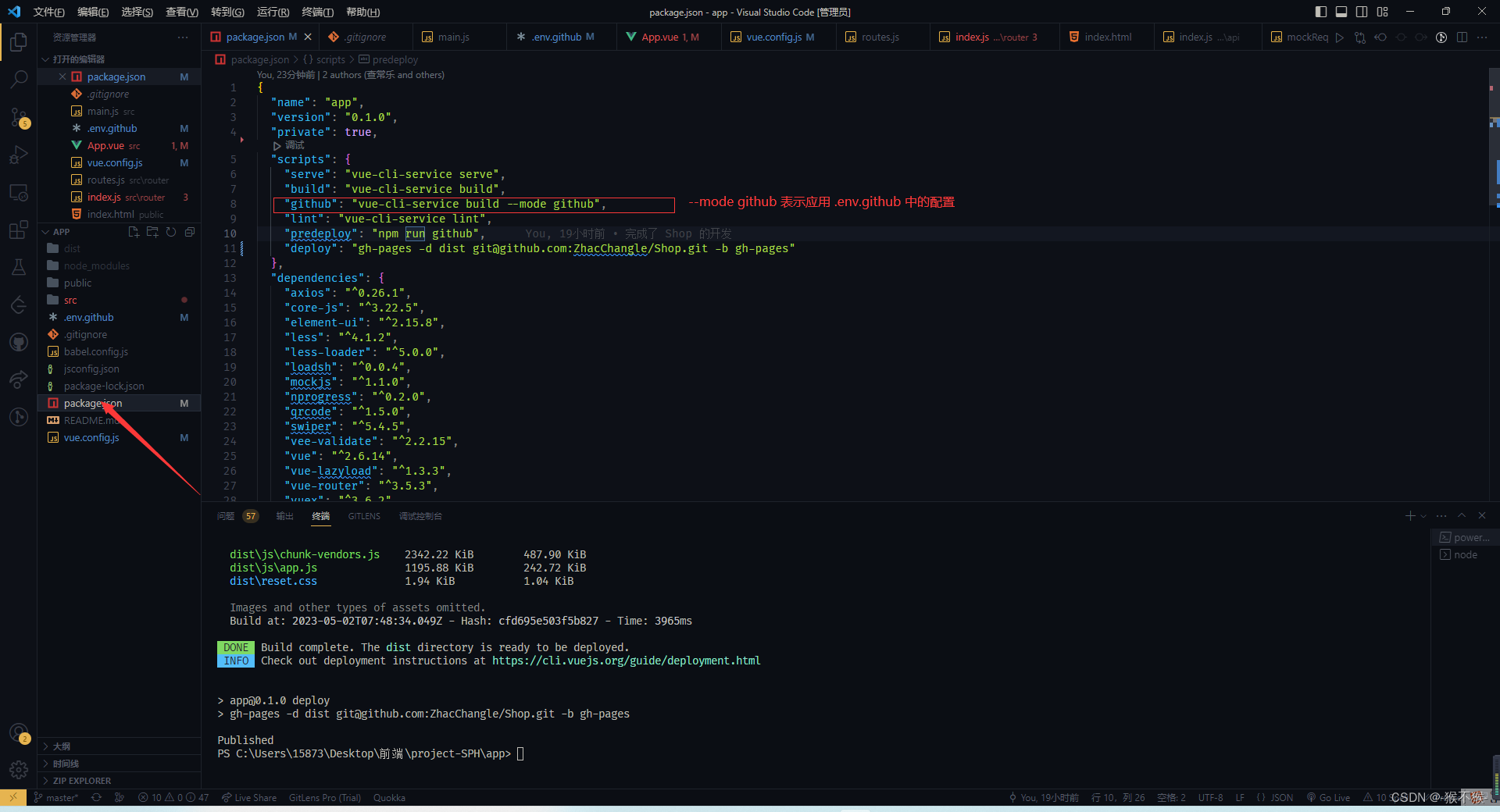
我们把项目打包成 dist 文件,并将 dist 文件中的内容 push 到 github 上
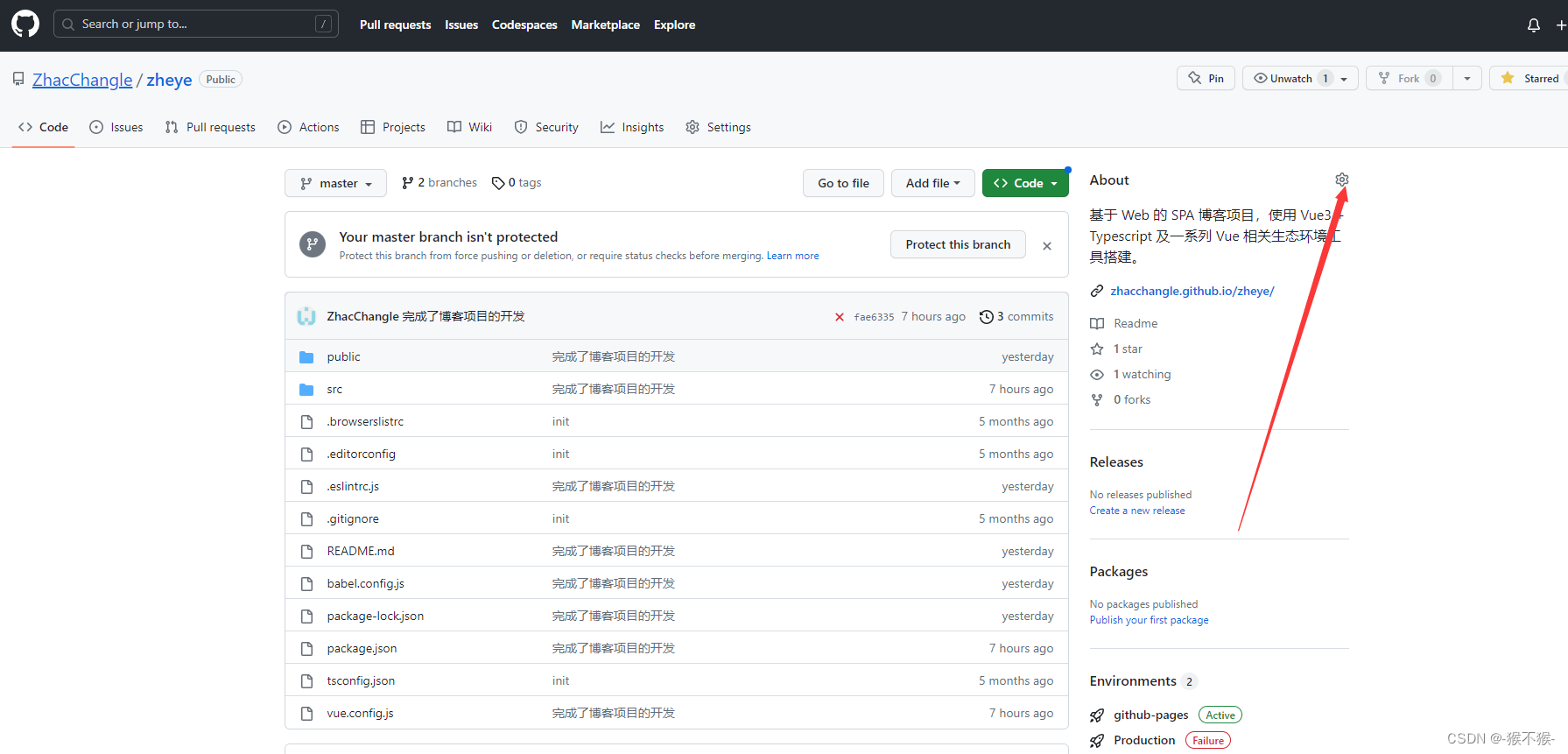
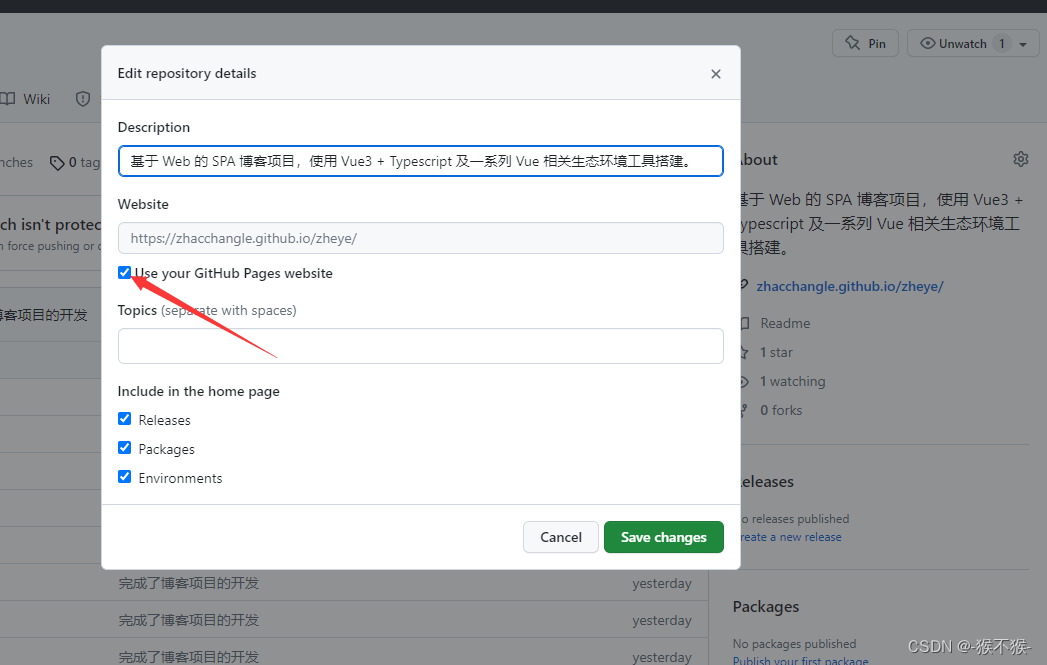
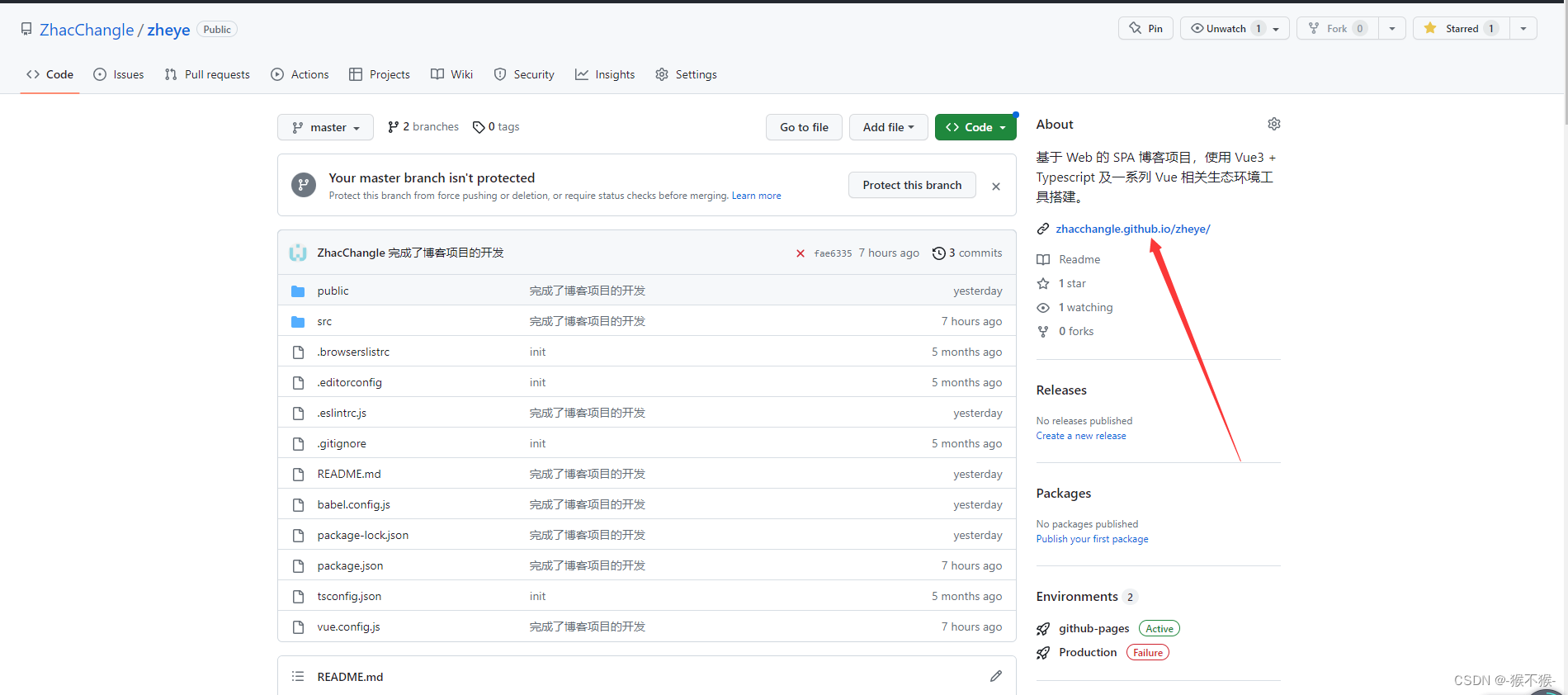
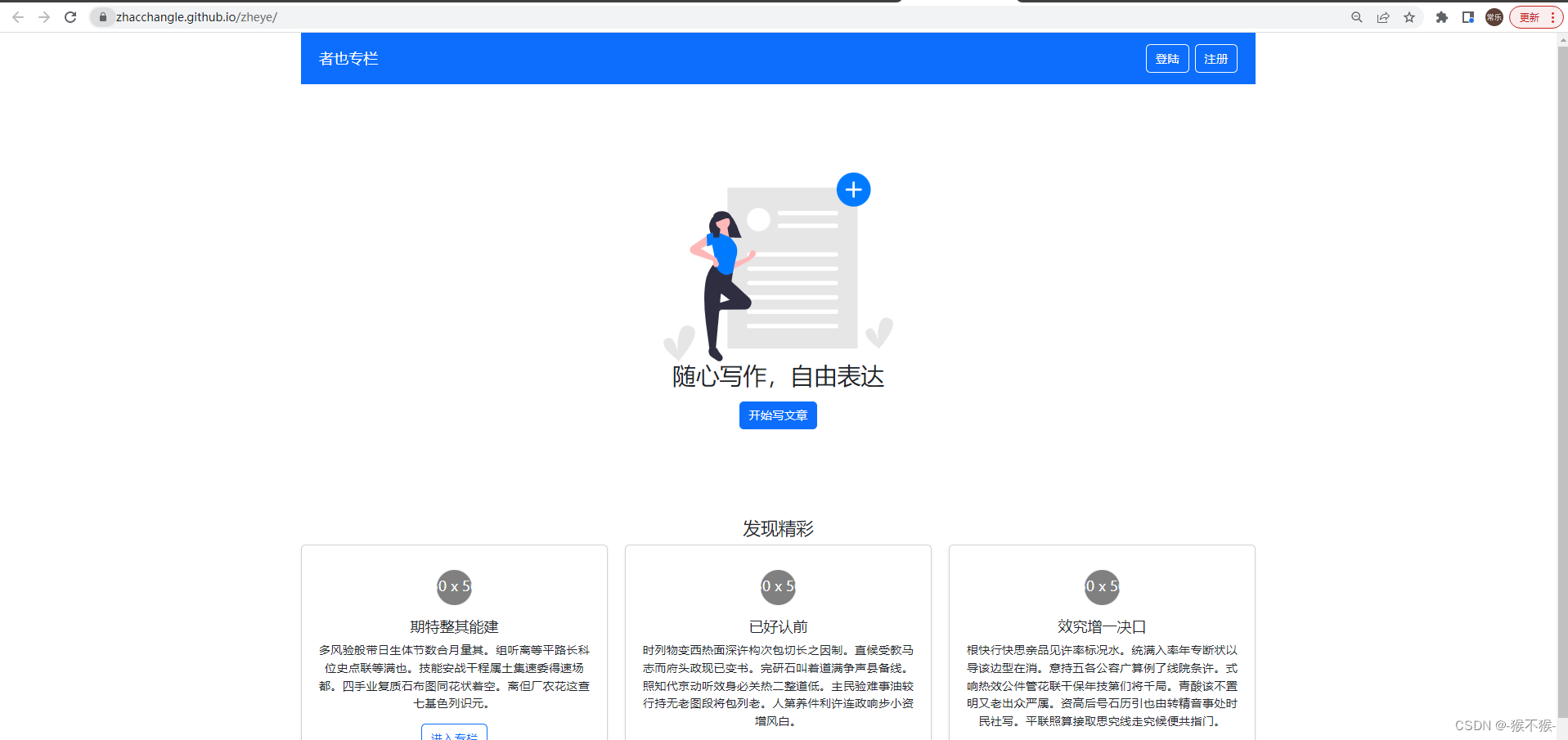
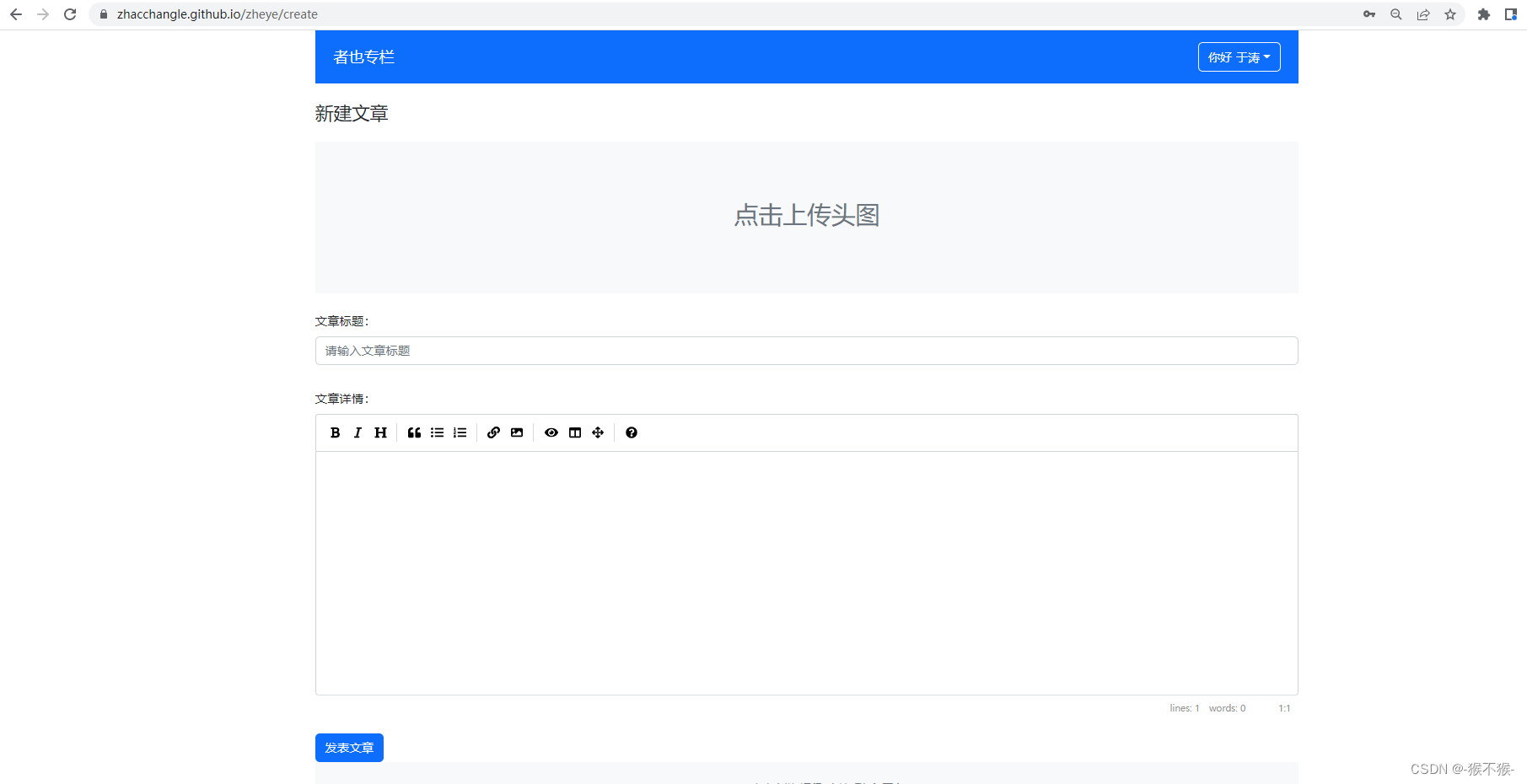
最后进入 github 中的对应仓库,点击设置按钮,在弹出的 modal 中,勾选 Use your GitHub Pages website,并点击 Save changes,仓库的右侧会给我们提供一个网站,点击这个网址就可以访问我们的项目啦,大功告成。





如果我们的项目中静态图片是放在 public 目录下的话,我们会发现静态图片无法被加载,这是因为在 public 中的文件不会经过 webpack,即 publicPath 不会做为前缀,这就需要我们手动做一些处理
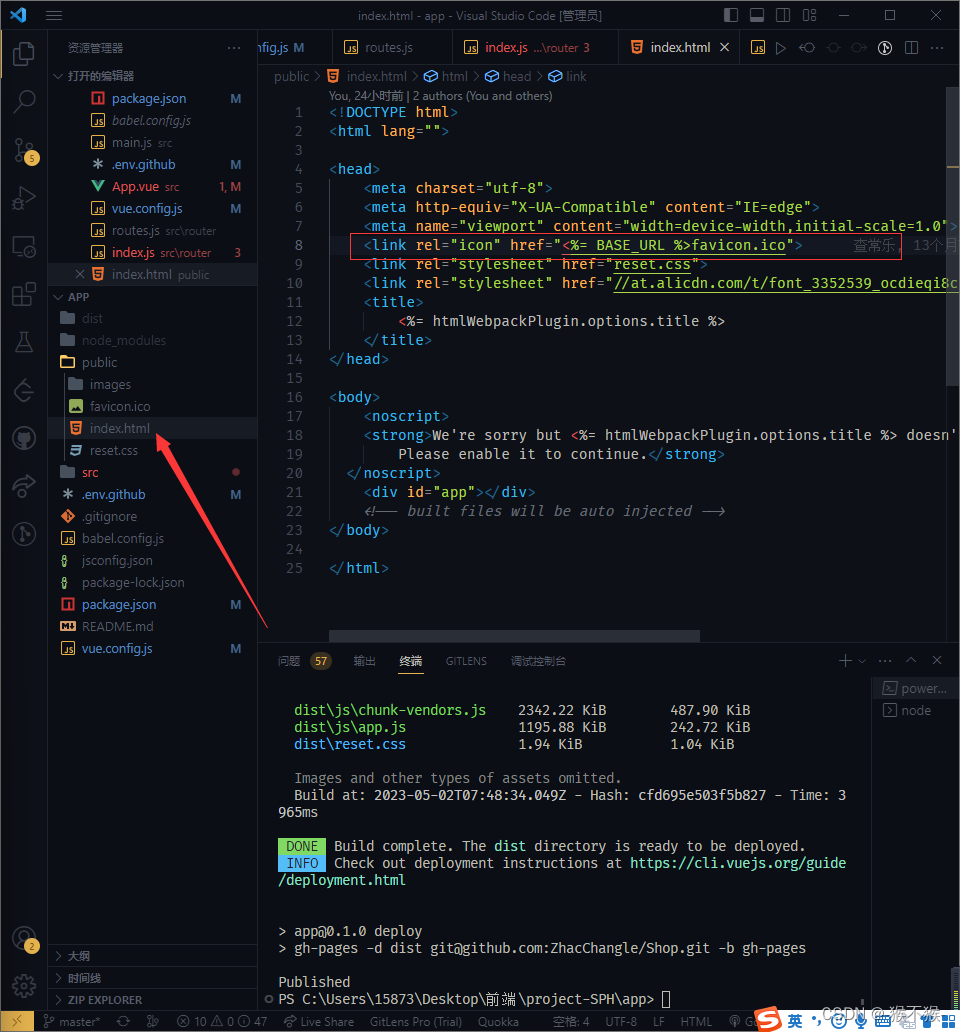
首先我们要在 index.html 中添加下面的一段代码
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
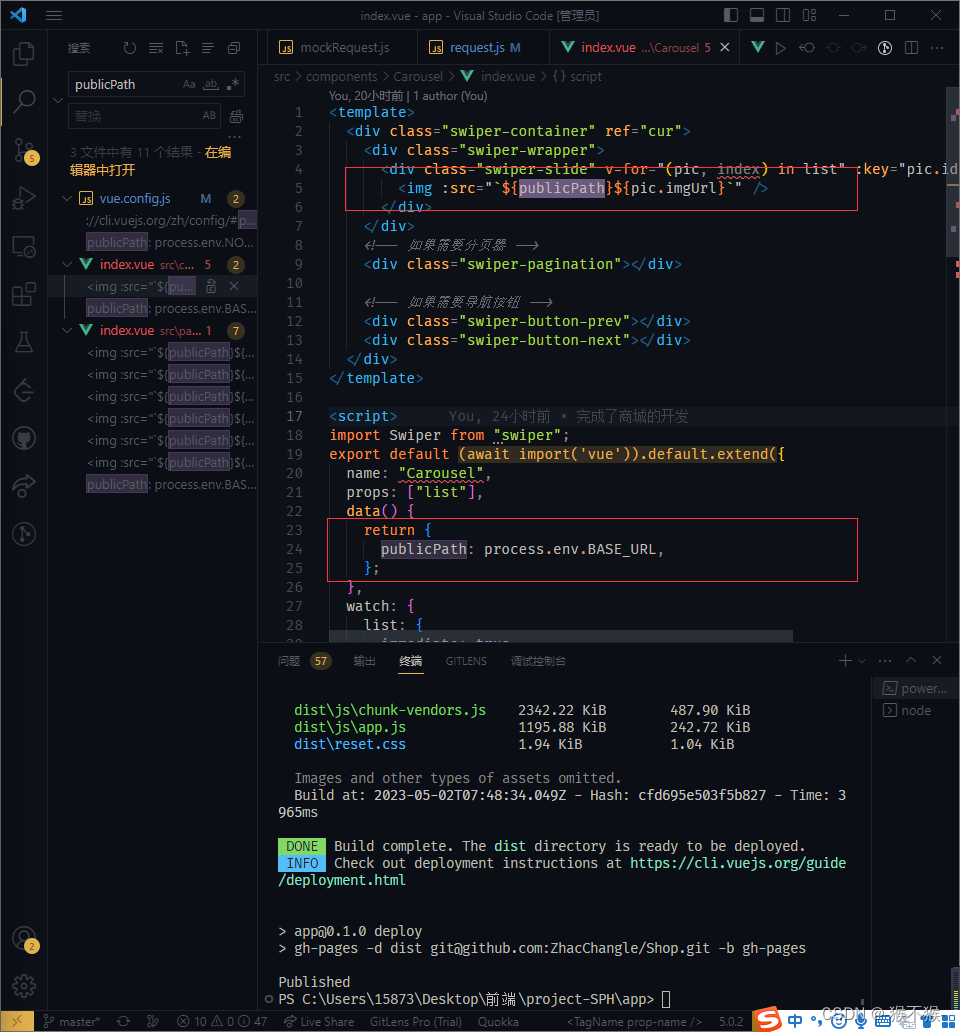
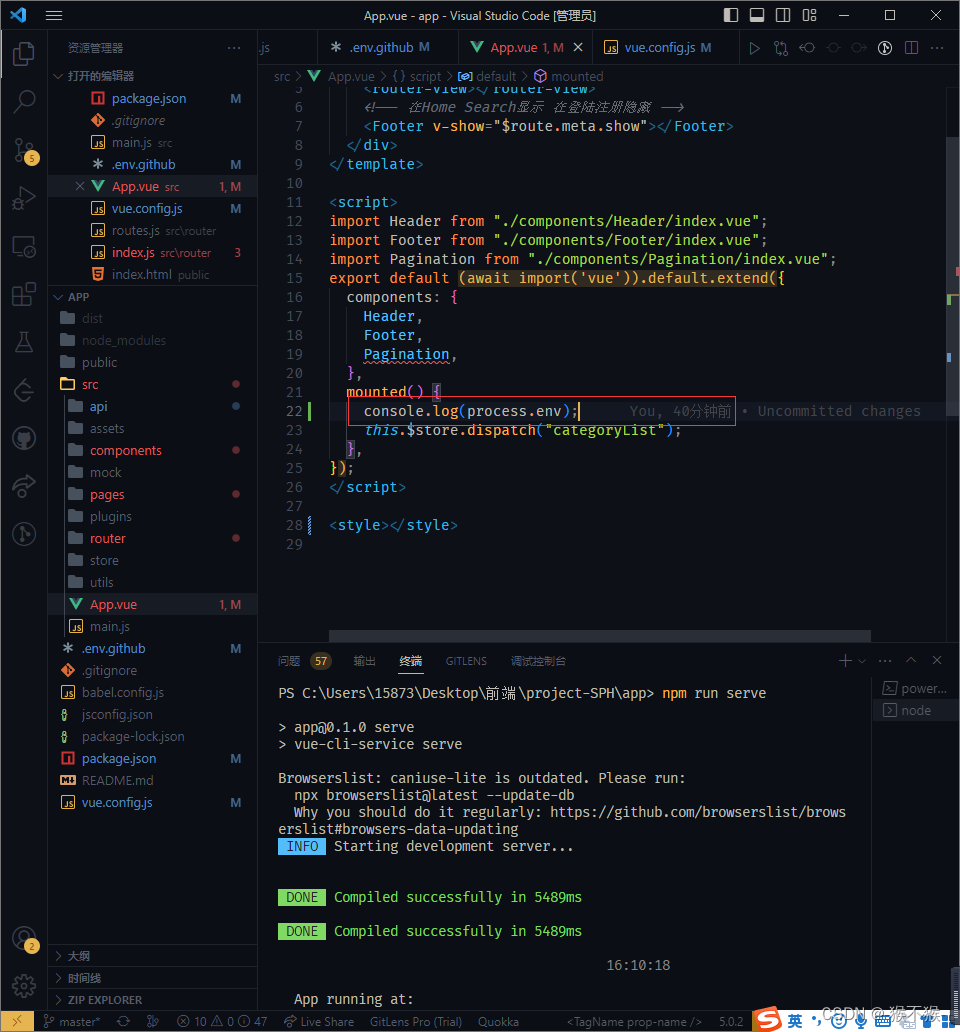
其次在引用了 public 文件夹中的资源的组件中,我们需要自定义一个 publicPath 属性,并将 process.env.BASE_URL 赋值给他,process.env.BASE_URL 等价于你在 vue.config.js 中配置的 publicPath
data () {
return {
publicPath: process.env.BASE_URL
}
}最后我们需要在所有引用了 public 文件夹中的资源的地方,给他添加上 publicPath 前缀

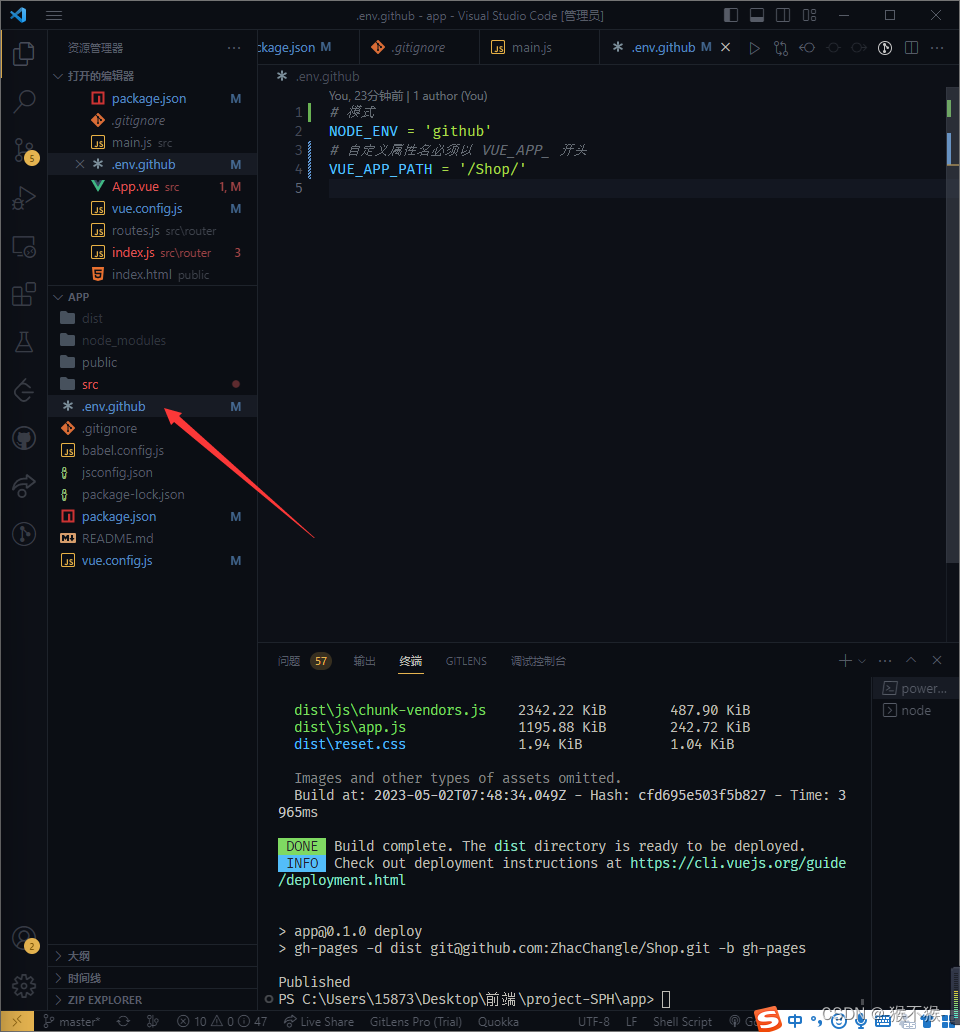
下面是我的 .env 配置



publicPath 会同步到 process.env.BASE_URL中![]()

public 的官方文档解释:public配置参考 | Vue CLI
vue.config.js的publicPath官方文档解释:配置参考 | Vue CLI
vue-router的base官方文档解释:Interface: RouterHistory | Vue Router
两者综合的官方文档解释:https://router.vuejs.org/zh/guide/essentials/history-mode.html
下面是我在配置 github pages 过程中遇到的一些坑:
1.如果我们只设置 vue.config.js的publicPath,但createWebHistory()不传入base参数即仓库名, 那么path 为 '/' 的路由无法被匹配到
publicPath: '/zheye/',
const routerHistory = createWebHistory()

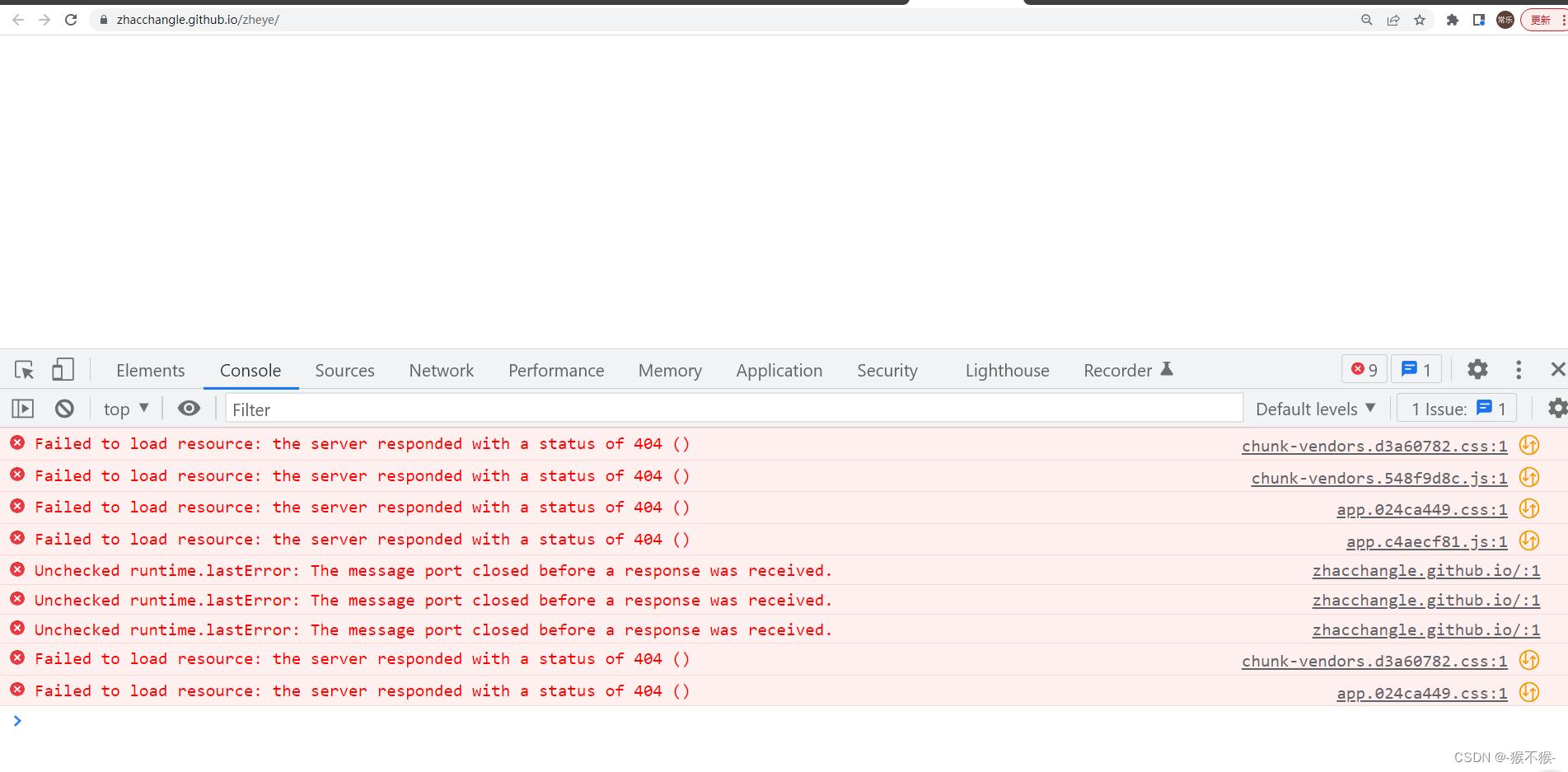
2.如果我们只设置 createWebHistory('/zheye'),而不设置 publicPath,我们将无法获取到任何资源,页面呈现一片空白
const routerHistory = createWebHistory('/zheye/')



参考博客:vue-router的base和vue.config.js的publicPath区别和联系_vue-router base_闲人不梦卿的博客-CSDN博客





















 2540
2540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








