最近在学习实践Vue的一些练手项目,需要向后端接口请求数据,但是浏览器却频繁报红
Access to XMLHttpRequest at 'http://202.193.52.235:8080' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
翻译说是不存在这个资源请求的头,属实没懂,然后拿报错问一下度娘,说是跨域问题,普遍由后端解决,不过前端也可以通过如下方法尝试去解决跨域问题:
首先,我们需要在Vue组件中引入并注册使用axios组件库
import Vue from 'vue'
import VueAxios from 'vue-axios'
import axios from 'axios'
Vue.use(VueAxios, axios);若是没安装axios组件库运行项目时就会提示安装,下面在终端输入以下命令,运行命令将在当前项目目录下安装axios组件库
npm install --save axios下面再来介绍一下axios组件库的全局引用注册:
在src/main.js文件中增加下列代码段
import Axios from 'axios'
Vue.prototype.$axios = Axios其次,在src/config/index.js文件中作如下修改:
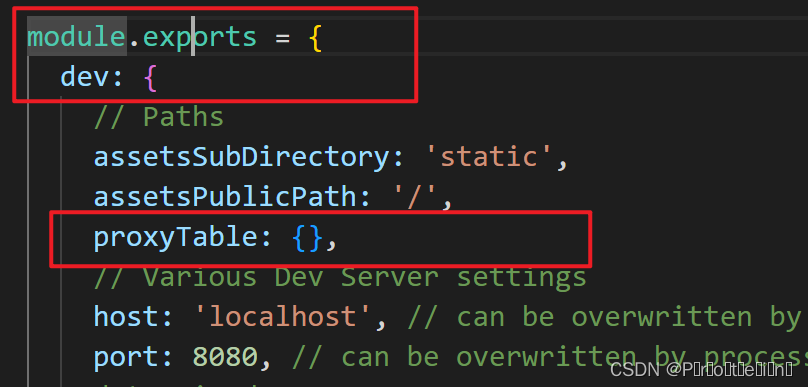
修改前
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
......
}
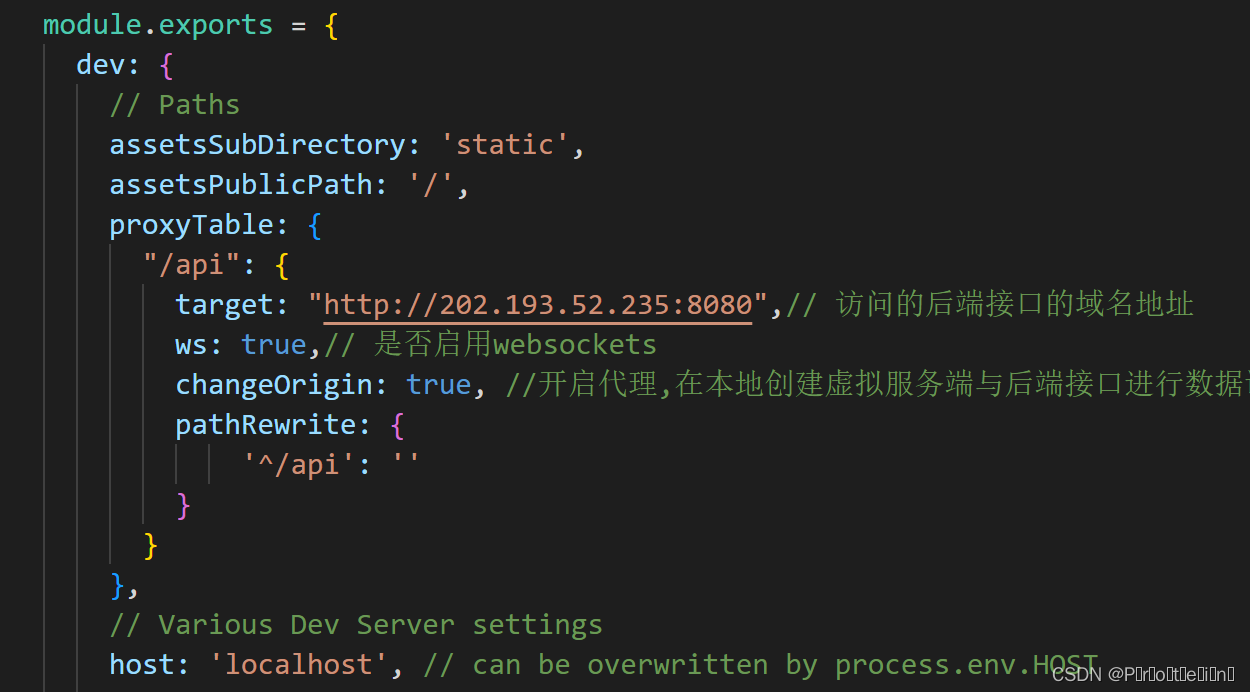
修改后
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
"/api": {
target: "http://202.193.52.235:8080",// 访问的后端接口的域名地址
ws: true,// 是否启用websockets
changeOrigin: true, //开启代理,在本地创建虚拟服务端与后端接口进行数据请求,以此来避免跨域问题
pathRewrite: {
'^/api': '' //用'/api'作为target地址的模板,调用其接口'http://202.193.52.235:8080/register',以后可以简写成'/api/register'
}
}
},
......
}
最后,保存即可重新回到组件中测试调用this.$axios.post("api/register").then(res => {})
前端跨域问题的解决方案看了好多博文也都有相通的解决方法,但是有的要么还是解决不了要么就是Vue版本不适配,就像现在是基于Vue2. 9. 6版本解决的跨域,理论Vue2. x都可以解决,虽然能够通过在本地建立虚拟服务端与后端接口请求数据,但是在浏览器调试中查看网络却也还是拦截不到接口的信息。






















 5651
5651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










