实现div的折页样式,不适用js。
只是用less实现单个div的折页效果。
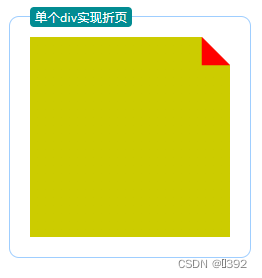
最终实现的效果:

具体实现代码:
// div折页
.foldDiv {
@length: 20px;
@bg1: var(--bg1, #999933);
@bg2: var(--bg2, #cccc00);
&.right {
background: linear-gradient(45deg, @bg1 @length, transparent 0)
calc(100% - (@length * 1.414)) calc(@length * 1.414),
linear-gradient(225deg, transparent @length, @bg2 0);
}
&.left {
background: linear-gradient(315deg, @bg1 @length, transparent 0)
calc(@length * 1.414) calc(@length * 1.414),
linear-gradient(135deg, transparent @length, @bg2 0);
}
}通过另外添加class可以改变折页的位置,这里只展示了右上角和左上角,另外的两个方向基本差不多,改一下背景角度和背景位置就可以。

还可以传递不同的颜色,通过行内style,"--bg1:red",@bg1: var(--bg1, #999933),不传递时候使用后面的颜色,var()在css都可以使用,不是less的语法。


稍作解释:linear-gradient是可以写多个的,并且越在前面的层级越高,会遮盖后面的背景。以这里的两色为例,45deg就是从左下往右上按颜色顺序渐变,颜色后可以跟渐变的距离,px和%都可以,这里的bg1 后的 20px 就是从左下往右上20px都为纯的bg1的颜色,20px之后开始bg1和bg2的渐变,但是给第二个颜色设置小于或等于20px,这种无法渲染,所以就会出现清晰分界线。






















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








