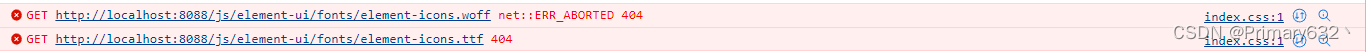
就像这样

原因:
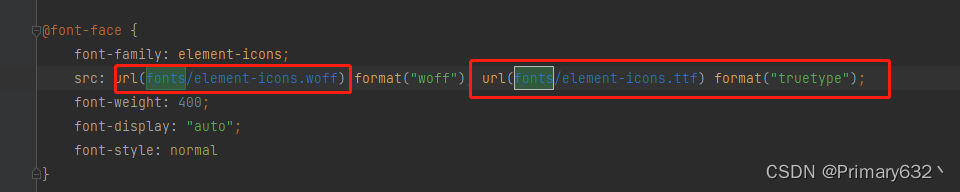
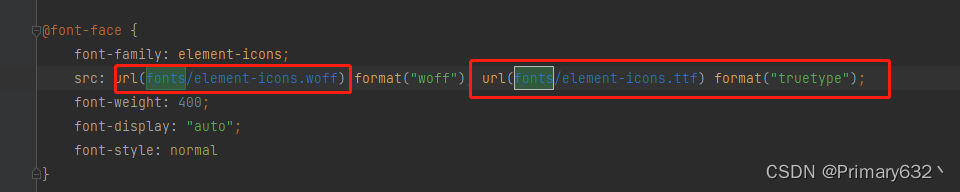
这是由于在index.css中他会根据相对路径找这个图标的文件,而我们没有下载这个图标文件,导致图标加载不出来:

解决方法:
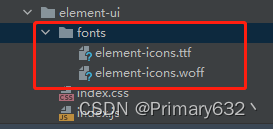
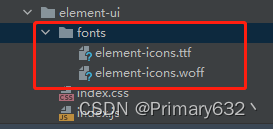
打开字体文件,下载这两个字体文件然后在index.css同名的路径下,新建一个fonts文件夹放到里面就可以了,如果发现没法用,看会下下载文件的路径中的版本跟你引入的版本是不是一样的。其实版本一致不一致没有太大的关系。就是可能有一些新图标找不到,那么就可以改一下连接的版本。

修改完后:

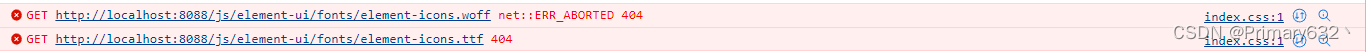
就像这样

原因:
这是由于在index.css中他会根据相对路径找这个图标的文件,而我们没有下载这个图标文件,导致图标加载不出来:

解决方法:
打开字体文件,下载这两个字体文件然后在index.css同名的路径下,新建一个fonts文件夹放到里面就可以了,如果发现没法用,看会下下载文件的路径中的版本跟你引入的版本是不是一样的。其实版本一致不一致没有太大的关系。就是可能有一些新图标找不到,那么就可以改一下连接的版本。

修改完后:

 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


