1.HTTP 是什么?
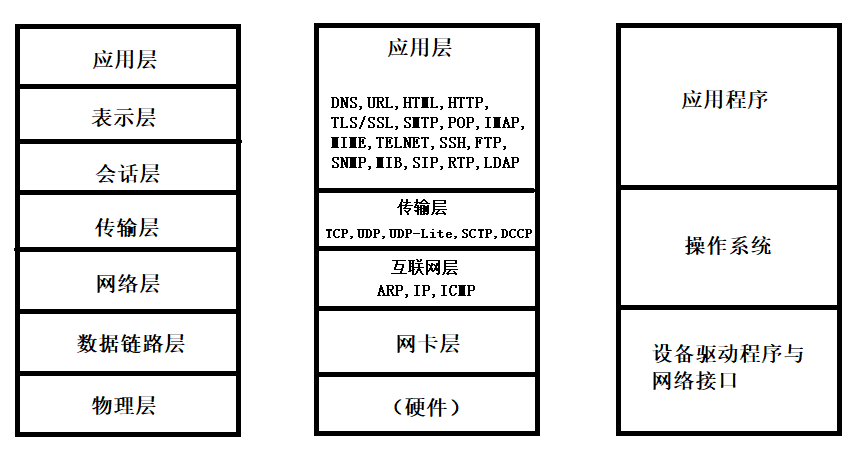
HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议.

HTTP 诞生与1991年. 目前已经发展为最主流使用的一种应用层协议.
HTTP 往往是基于传输层的 TCP 协议实现的. (HTTP1.0, HTTP1.1, HTTP2.0 均为TCP, HTTP3 基于 UDP实现)
目前我们主要使用的还是 HTTP1.1 和 HTTP2.0 .
我们平时打开一个网站, 就是通过 HTTP 协议来传输数据的.
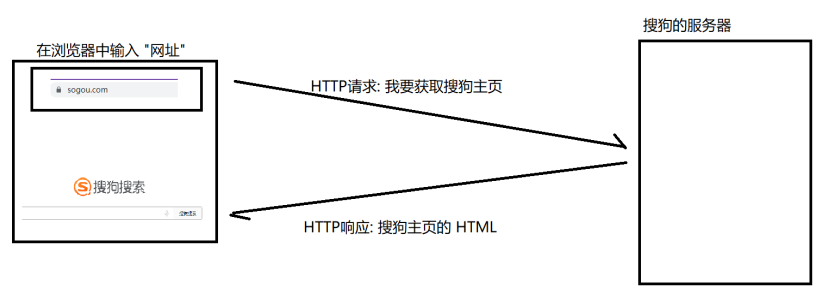
当我们在浏览器中输入一个 搜狗搜索的 "网址" (URL) 时, 浏览器就给搜狗的服务器发送了一个 HTTP 请求, 搜狗的服务器返回了一个 HTTP 响应.
这个响应结果被浏览器解析之后, 就展示成我们看到的页面内容. (这个过程中浏览器可能会给服务器发送多个 HTTP 请求, 服务器会对应返回多个响应, 这些响应里就包含了页面 HTML, CSS, JavaScript, 图片,字体等信息).
所谓 "超文本" 的含义, 就是传输的内容不仅仅是文本(比如 html, css 这个就是文本), 还可以是一些其他的资源, 比如图片, 视频, 音频等二进制的数据
2.HTTP 协议的工作过程
当我们在浏览器中输入一个 "网址", 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应.

事实上, 当我们访问一个网站的时候, 可能涉及不止一次的 HTTP 请求/响应 的交互过程.
可以通过 chrome 的开发者工具观察到这个详细的过程.
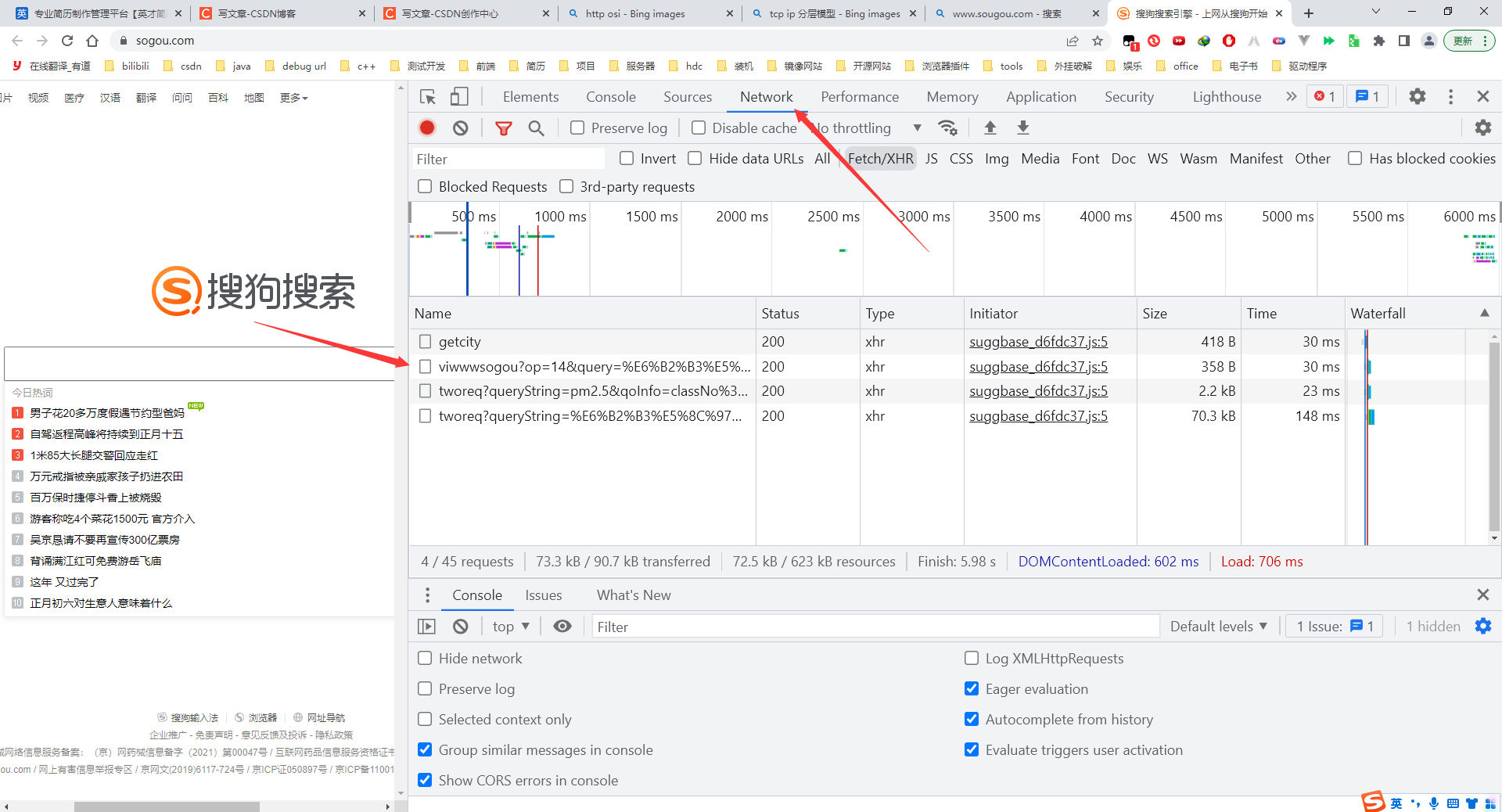
通过 F12 打开 chrome 的开发者工具, 切换到 Network 标签页. 然后刷新页面即可看到如下图效
果. 每一条记录都是一次 HTTP 请求/响应

注意: 当前 搜狗主页 是通过 https 来进行通信的. https 是在 http 基础之上做了一个加密解密的工作, 后面再介绍.
3.HTTP 协议的格式
HTTP 是一个文本格式的协议. 可以通过 Chrome 开发者工具或者 Fiddler 抓包, 分析 HTTP 请求/响应的细节.
抓包工具的使用
以 Fiddler 为例. (下载地址: 地址)
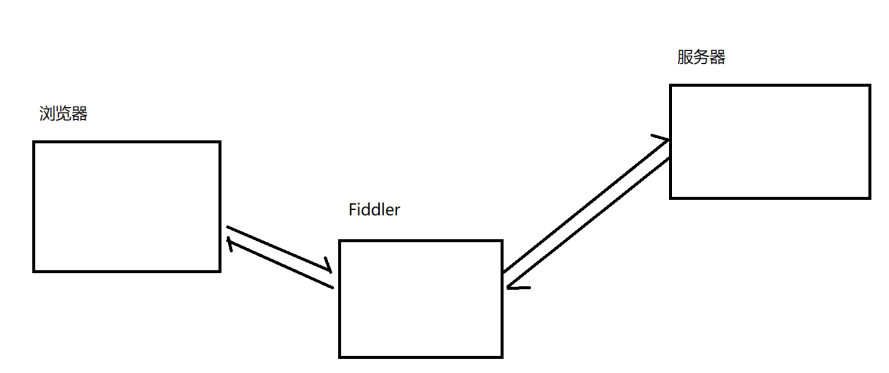
抓包工具的原理
Fiddler 相当于一个 "代理".
浏览器访问 sogou.com 时, 就会把 HTTP 请求先发给 Fiddler, Fiddler 再把请求转发给 sogou 的服务器.当 sogou 服务器返回数据时, Fiddler 拿到返回数据, 再把数据交给浏览器.因此 Fiddler 对于浏览器和 sogou 服务器之间交互的数据细节, 都是非常清楚的.

4.抓包结果
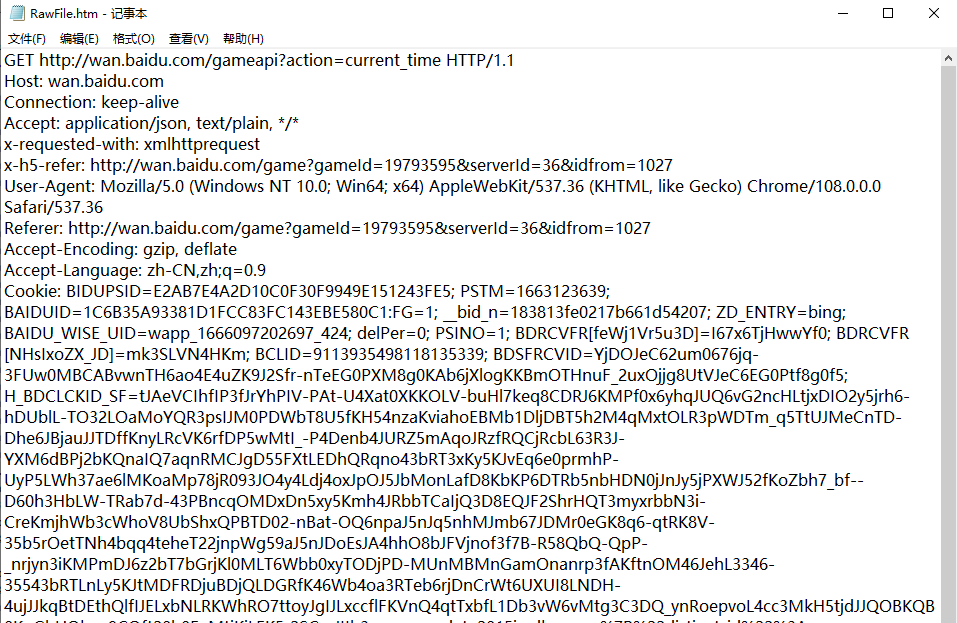
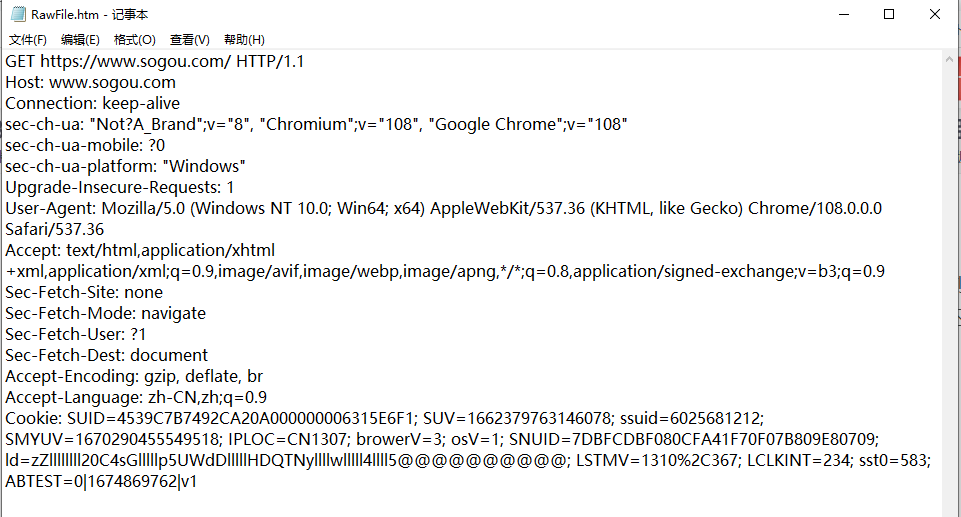
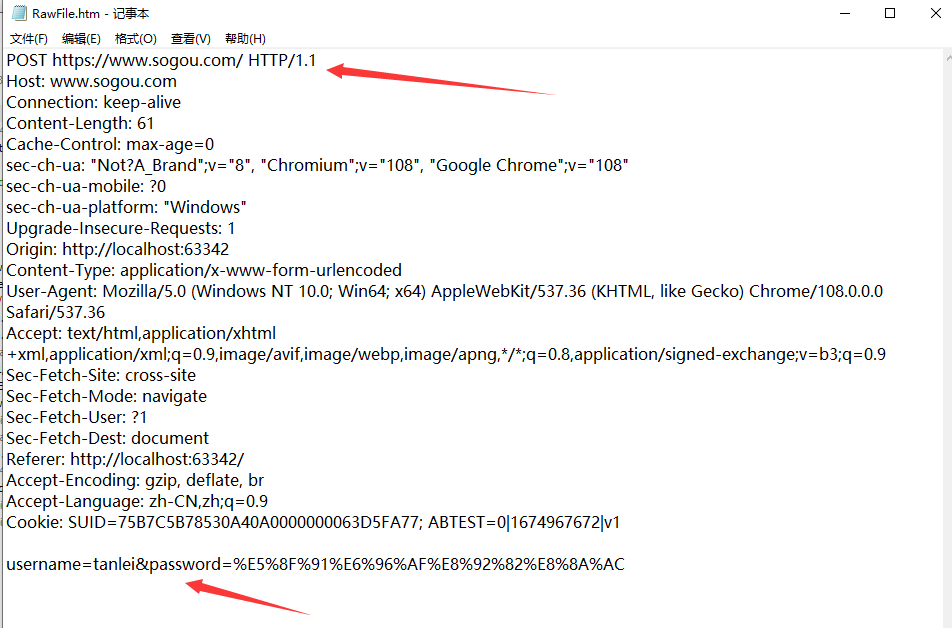
以下是一个 HTTP请求/响应 的抓包结果.
HTTP请求

首行: [方法] + [url] + [版本]
Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部
分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
一个Content-Length属性来标识Body的长度;
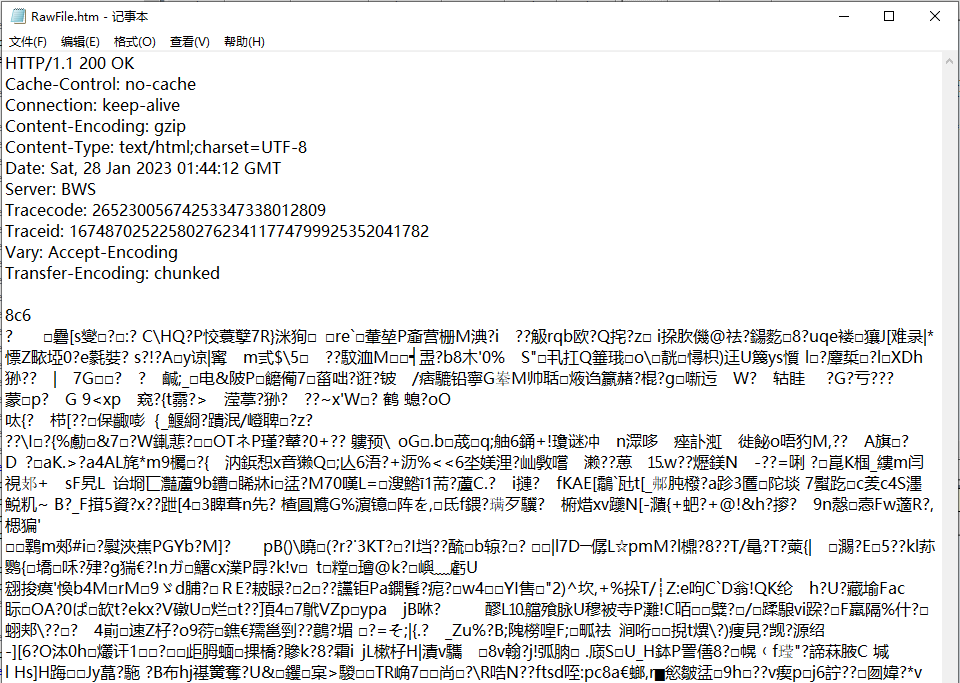
HTTP响应

首行: [版本号] + [状态码] + [状态码解释]
Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部
分结束
Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有
一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页
面内容就是在body中.
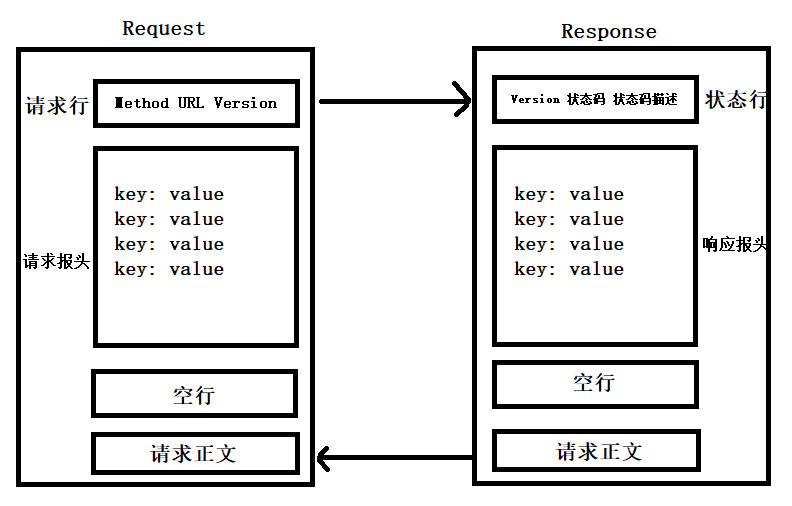
协议格式总结

为什么 HTTP 报文中要存在 "空行"?
因为 HTTP 协议并没有规定报头部分的键值对有多少个. 空行就相当于是 "报头的结束标记", 或者
是 "报头和正文之间的分隔符".
HTTP 在传输层依赖 TCP 协议, TCP 是面向字节流的. 如果没有这个空行, 就会出现 "粘包问题".
5.HTTP 请求 (Request)
URL 基本格式
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统一资源定位符).
互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它.URL 的详细规则由 因特网标准RFC1738 进行了约定.

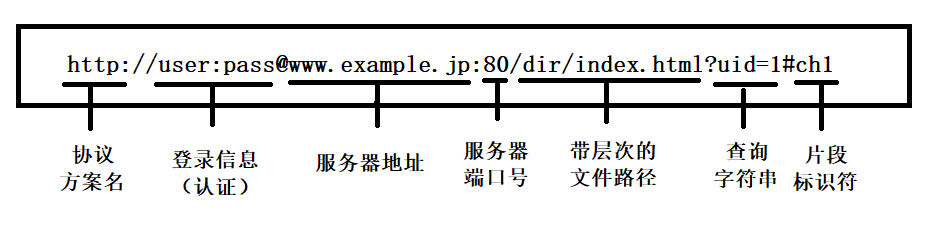
一个具体的 URL:
https://datatracker.ietf.org/doc/html/rfc1738?userId=10000&classId=100
- https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的jdbc:mysql )
- user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
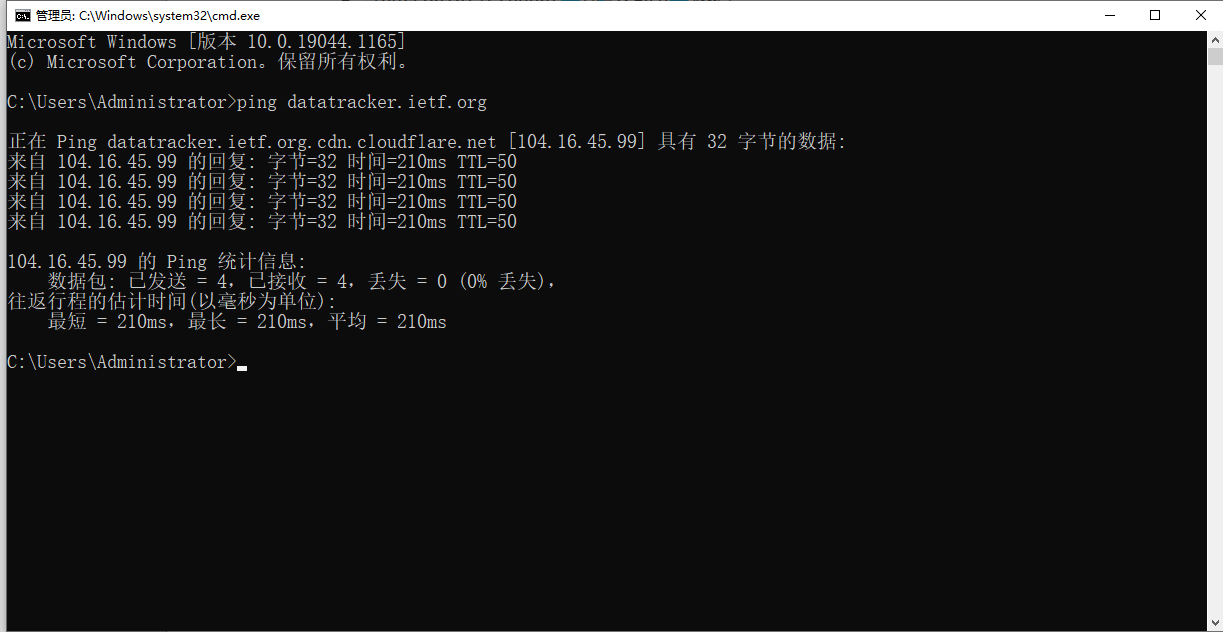
- datatracker.ietf.org : 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址.(通过 ping 命令可以看到, datatracker.ietf.org 的真实 IP 地址为 104.16.45.99 )
- 端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.
- /doc/html/rfc1738 : 带层次的文件路径.
- userId=10000&classId=100 : 查询字符串(query string). 本质是一个键值对结构. 键值对之间使用 & 分隔. 键和值之间使用 = 分隔.
- 片段标识: 此 URL 中省略了片段标识. 片段标识主要用于页面内跳转.
使用 ping 命令查看域名对应的 IP 地址.

有的电脑上 ping 命令会报错 ping 不是内部或外部命令,也不是可运行的程序或批处理文件 . 这种情况是因为有的 Windows10 默认没有启用 ping 命令.百度搜索 windows10 启用 ping 即可.
关于 query string
query string 中的内容是键值对结构. 其中的 key 和 value 的取值和个数, 完全都是程序猿自己约
定的. 我们可以通过这样的方式来自定制传输我们需要的信息给服务器.
URL 中的可省略部分
- 协议名: 可以省略, 省略后默认为 http://
- ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致.
- 端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443.
- 带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问/index.html
- 查询字符串: 可以省略
- 片段标识: 可以省略
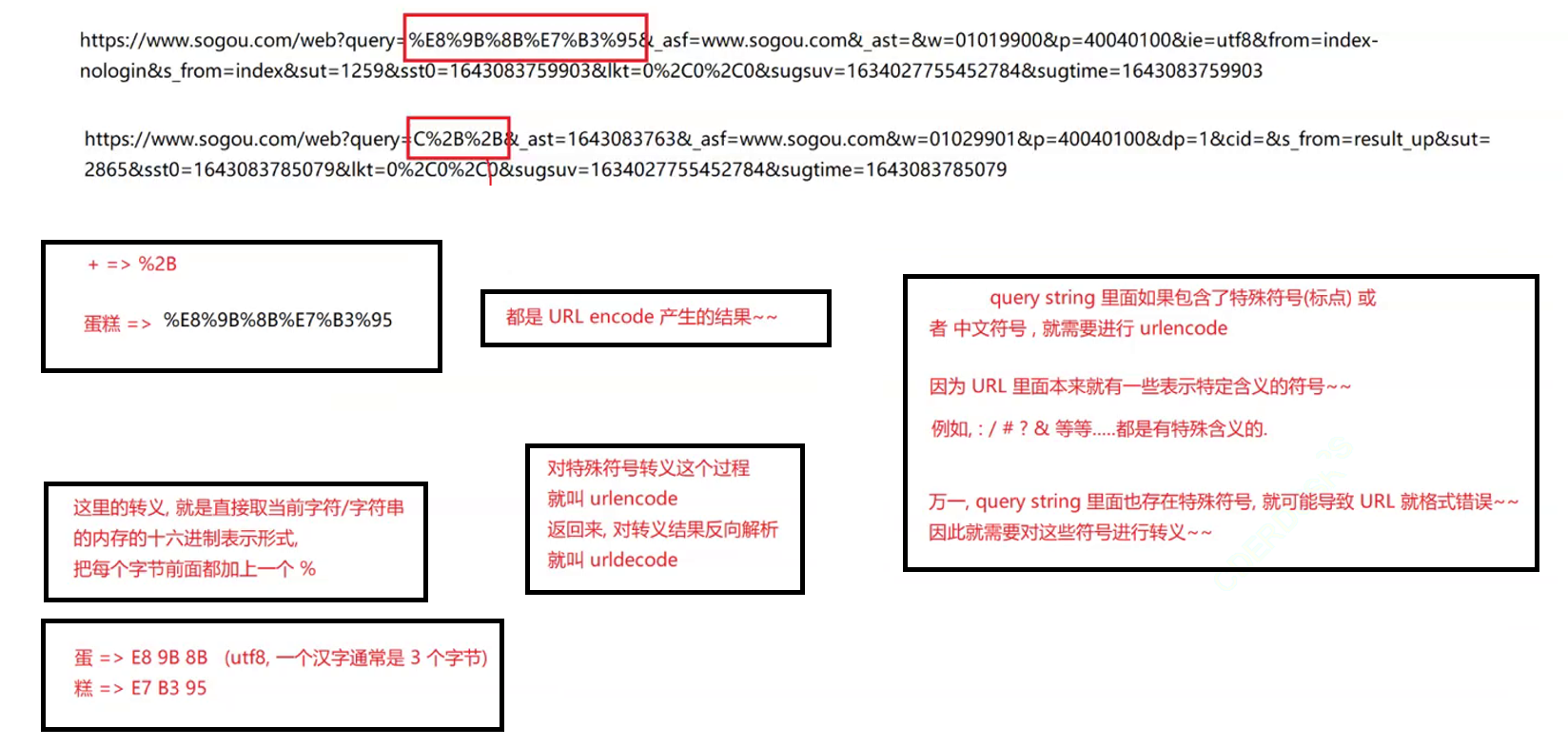
关于 URL encode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现.
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义.
一个中文字符由 UTF-8 或者 GBK 这样的编码方式构成, 虽然在 URL 中没有特殊含义, 但是仍然需
要进行转义. 否则浏览器可能把 UTF-8/GBK 编码中的某个字节当做 URL 中的特殊符号.
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式

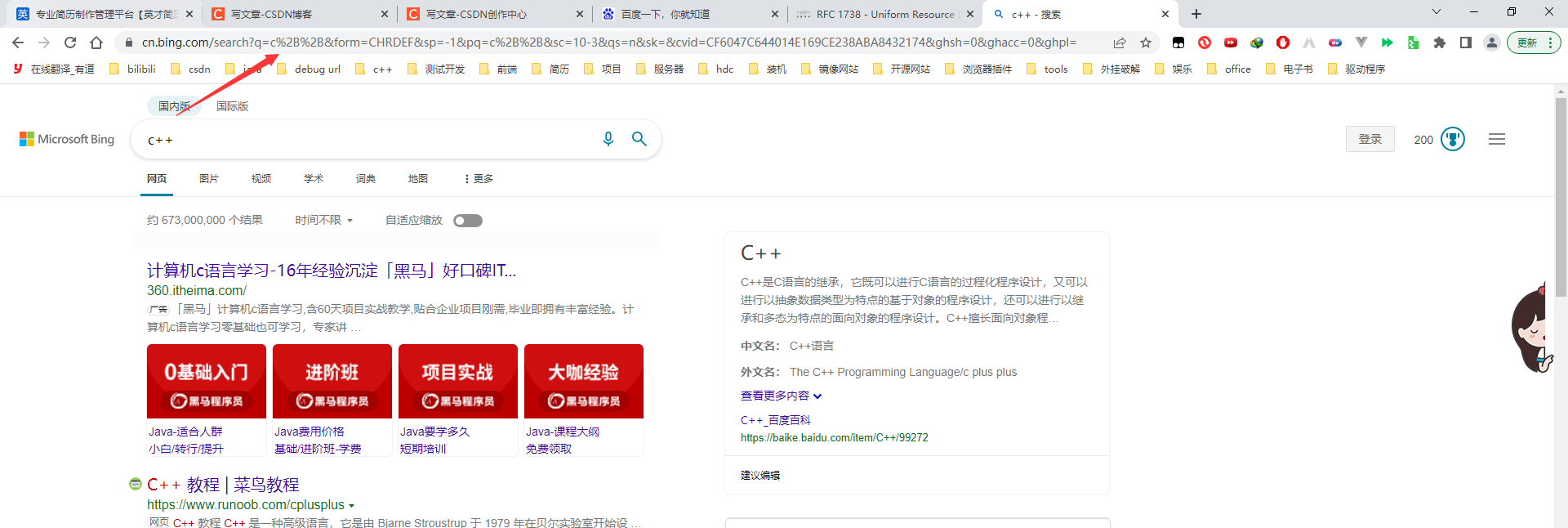
"+" 被转义成了 "%2B"

6.认识 "方法" (method)

GET 方法
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.还可以 使用 JavaScript 中的 ajax 也能构造 GET 请求.
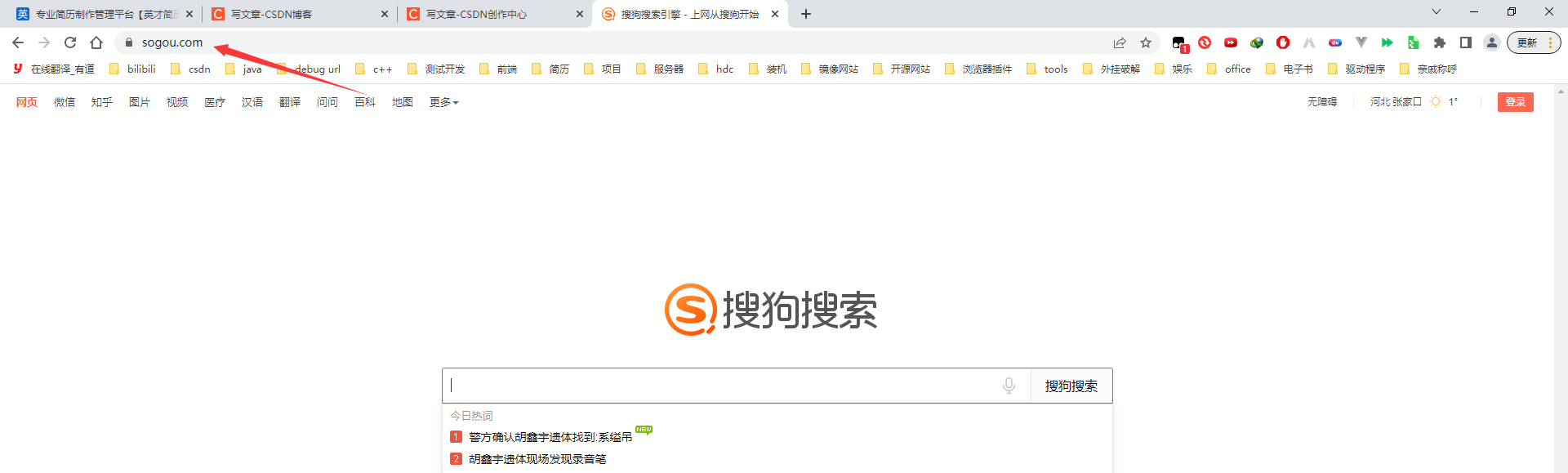
使用 Fiddler 观察 GET 请求
打开 Fiddler, 访问 搜狗主页, 观察抓包结果
GET 请求的特点
- 首行的第一部分为 GET
- URL 的 query string 可以为空, 也可以不为空.
- header 部分有若干个键值对结构.
- body 部分为空.
关于 GET 请求的 URL 长度问题
网上有些资料上描述: get请求长度最多1024kb 这样的说法是错误的.
HTTP 协议由 RFC 2616 标准定义, 标准原文中明确说明: "Hypertext Transfer Protocol --
HTTP/1.1," does not specify any requirement for URL length.
没有对 URL 的长度有任何的限制.
实际 URL 的长度取决于浏览器的实现和 HTTP 服务器端的实现. 在浏览器端, 不同的浏览器最大长
度是不同的, 但是现代浏览器支持的长度一般都很长; 在服务器端, 一般这个长度是可以配置的.
POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
POST 请求的特点
- 首行的第一部分为 POST
- URL 的 query string 一般为空 (也可以不为空)
- header 部分有若干个键值对结构.
- body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由header 中的 Content-Length 指定.
谈谈 GET 和 POST 的区别
get 和 post 没有本质区别
使用 get 的场景,完全可以使用 post 代替,使用 post 的场景一样可以使用 get 代替
但是在具体使用上,还是存在一些区别的
1.get 习惯上,把客户端的数据通过query string 来传输,(body部分是空的),post 习惯上
,把客户端的数据通过body来传输,(query string是空的)
2.语义的区别:get 习惯上,用于从服务器获取数据,post 习惯上是客户端给服务器提交数据。
3.一般情况下,程序员会把get请求的处理,实现成“幂等”的,post 请求的处理,不要求实现成“幂等”。
幂等的含义,请求如果重复发送了,不会产生负面效果~
4.get请求可以被缓存,可以被浏览器保存到收藏夹中,post不行
- 语义不同: GET 一般用于获取数据, POST 一般用于提交数据.
- GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般为空, 需要传递的数据通过 body 传递
- GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为请求是幂等的).
- GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性).
补充说明:
- 关于语义: GET 完全可以用于提交数据, POST 也完全可以用于获取数据.
- 关于幂等性: 标准建议 GET 实现为幂等的. 实际开发中 GET 也不必完全遵守这个规则(主流网站都有 "猜你喜欢" 功能, 会根据用户的历史行为实时更新现有的结果.
- 关于安全性: 有些资料上说 "POST 比 GET 请安全". 这样的说法是不科学的. 是否安全取决于前端在传输密码等敏感信息时是否进行加密, 和 GET POST 无关.
- 关于传输数据量: 有的资料上说 "GET 传输的数据量小, POST 传输数据量大". 这个也是不科学的, 标准没有规定 GET 的 URL 的长度, 也没有规定 POST 的 body 的长度. 传输数据量多少,完全取决于不同浏览器和不同服务器之间的实现区别.
- 关于传输数据类型: 有的资料上说 "GET 只能传输文本数据, POST 可以传输二进制数据". 这个也是不科学的. GET 的 query string 虽然无法直接传输二进制数据, 但是可以针对二进制数据进行 url encode.
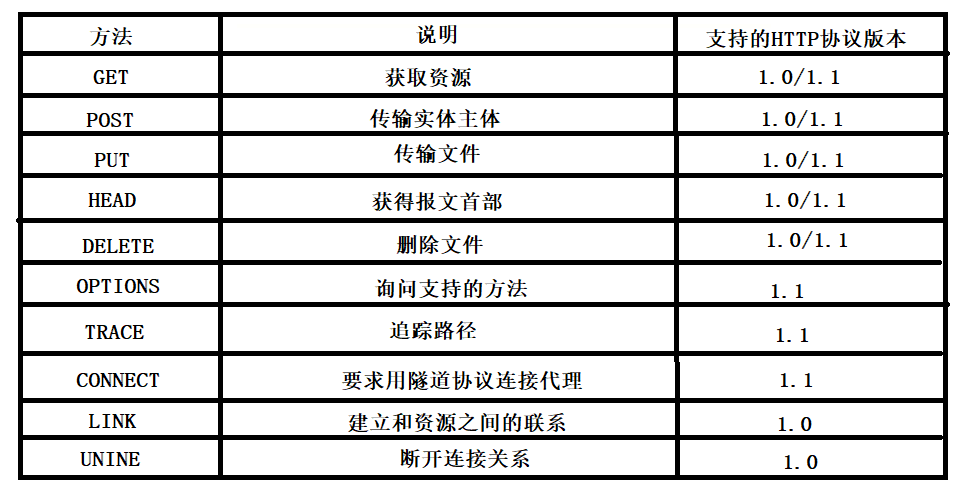
其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
这些方法的 HTTP 请求可以使用 ajax 来构造. (也可以通过一些第三方工具)
任何一个能进行网络编程的语言都可以构造 HTTP 请求. 本质上就是通过 TCP socket 写入一个符合 HTTP 协议规则的字符串
7.认识请求 "报头" (header)
header 的整体的格式也是 "键值对" 结构.每个键值对占一行. 键和值之间使用分号分割.
报头的种类有很多, 此处仅介绍几个常见的.
Host:表示服务器主机的地址和端口.
Content-Length:表示 body 中的数据长度.
Content-Type:表示请求的 body 中的数据格式.
表示请求的 body 中的数据格式.常见选项:
application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如(类似与query string 的格式来进行组织~):
title=test&content=hello
multipart/form-data: form 表单提交的数据格式(在 form 标签中加上
enctyped="multipart/form-data" . 通常用于提交图片/文件. body 格式形如:
Content-Type:multipart/form-data; boundary=----
WebKitFormBoundaryrGKCBY7qhFd3TrwA
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
application/json: 数据为 json 格式. body 格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16
a861fa2bddfdcd15"}
User-Agent (简称 UA): 表示浏览器/操作系统的属性. 形如
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/91.0.4472.77 Safari/537.36
其中 Windows NT 10.0; Win64; x64 表示操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器
信息.
现在UA就是用来区分请求是PC端还是移动端~
实际开发中很少这样做,这样做成本比较高,要同时维护俩套页面。
现在更主流的做法,是采取“响应式布局”,在页面CSS中通过“媒体查询”功能(CSS3的特性)。
根据屏幕的尺寸,自动设置不同的样式,来兼容不同的设备~
Referer:表示这个页面是从哪个页面跳转过来的. 形如
https://www.baidu.com/
如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的.
Cookie: Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).往往可以通过这个字段实现 "身份标识" 的功能.
Cookie 机制存在的目的,主要是为了能够在浏览器这一段,保存一些程序员自定义数据
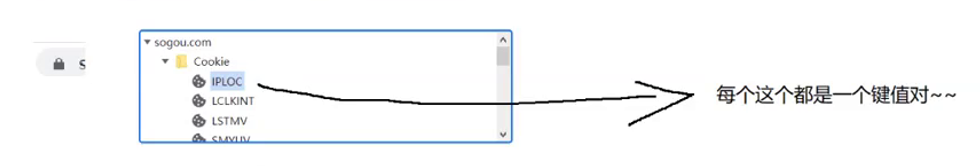
每个不同的域名下都可以有不同的 Cookie, 不同网站之间的 Cookie 并不冲突.
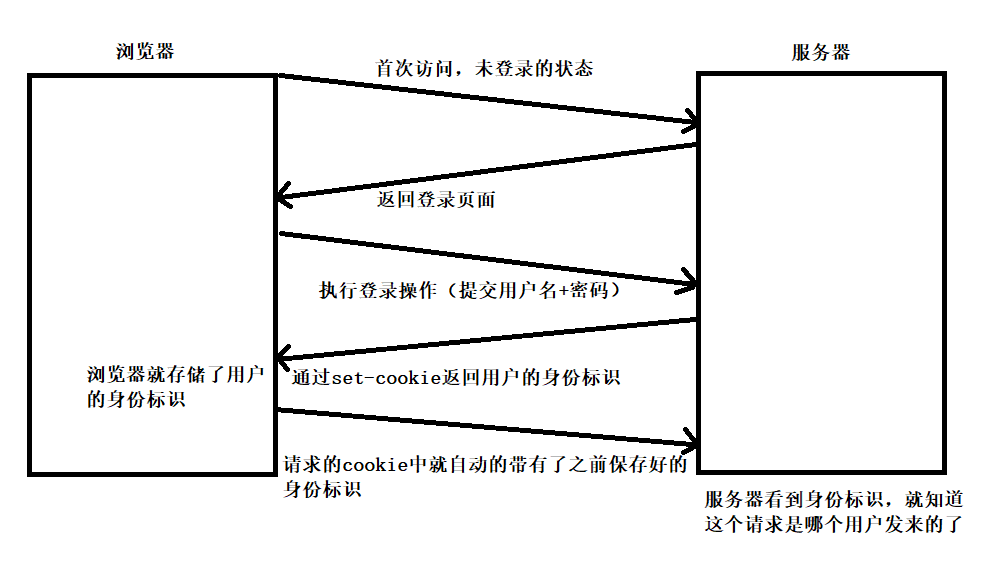
Cookie一个典型应用,就是保持客户端的登录状态~~
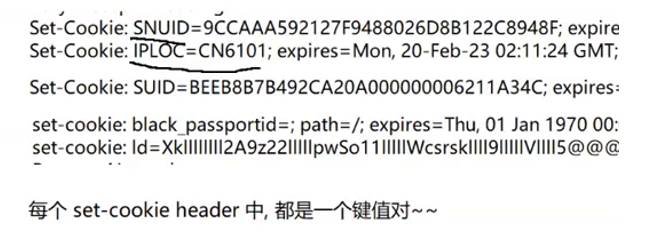
浏览器里面存储的Cookie都是从服务器响应报头里面的 set-cookie 字段中来的~~
每个 set-cookie字段里面都包含一个cookie的键值对,浏览器拿到这个响应之后,就会把这个 set-cookie 中的内容给保存到本地~~


set-cookie 就是程序员在服务器代码中填写构造的~~


浏览器提供了其他的本地存储机制
1.LocalStorage这个是HTML5开始,浏览器提供的一种新的本地存储机制,只用这个完全可以替代Cookie~~
2.indexDB这个是更新的一个东西,浏览器提供了一组类似与SQL这样的接口,可以在浏览器本地以类似与数据库的方式存储数据~~
Cookie的缺点:每次请求,都要把该域名下的所有Cookie通过http请求传给服务器~~
这就注定cookie的存储容量是有限的!相比之下,新的机制,则没有这个问题~
8.HTTP 响应详解
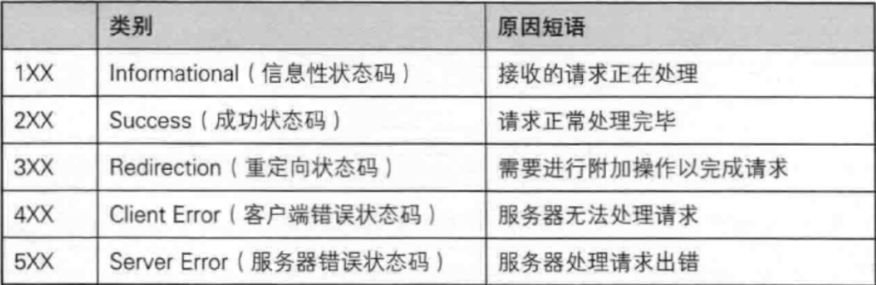
认识 "状态码" (status code)
状态码表示访问一个页面的结果. (是访问成功, 还是失败, 还是其他的一些情况...)
以下为常见的状态码
200 OK
这是一个最常见的状态码, 表示访问成功.
404 Not Found
没有找到资源.
浏览器输入一个 URL, 目的就是为了访问对方服务器上的一个资源. 如果这个 URL 标识的资源不存在, 那么就会出现 404
例如, 在浏览器中输入 www.sogou.com/index.html , 此时就在尝试访问 sogou 上的
/index.html 这个资源.
如果输入正确, 则可以正确访问到. 但是如果输入错误, 比如 www.sogou.com/index2.html , 就
会看到 404 这样的响应
403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆直接访问, 就容易见到 403.
405 Method Not Allowed
前面我们已经学习了 HTTP 中所支持的方法, 有 GET, POST, PUT, DELETE 等.
但是对方的服务器不一定都支持所有的方法(或者不允许用户使用一些其他的方法).
500 Internal Server Error
服务器出现内部错误. 一般是服务器的代码执行过程中遇到了一些特殊情况(服务器异常崩溃)会产生这个状态码.咱们平时常用的网站很少会出现 500 (但是偶尔也能看到).
504 Gateway Timeout
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.(这种情况在双十一等 "秒杀" 场景中容易出现, 平时不太容易见到.)
302 Move temporarily
临时重定向.
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.
301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
301 也是通过 Location 字段来表示要重定向到的新地址.
状态码小结

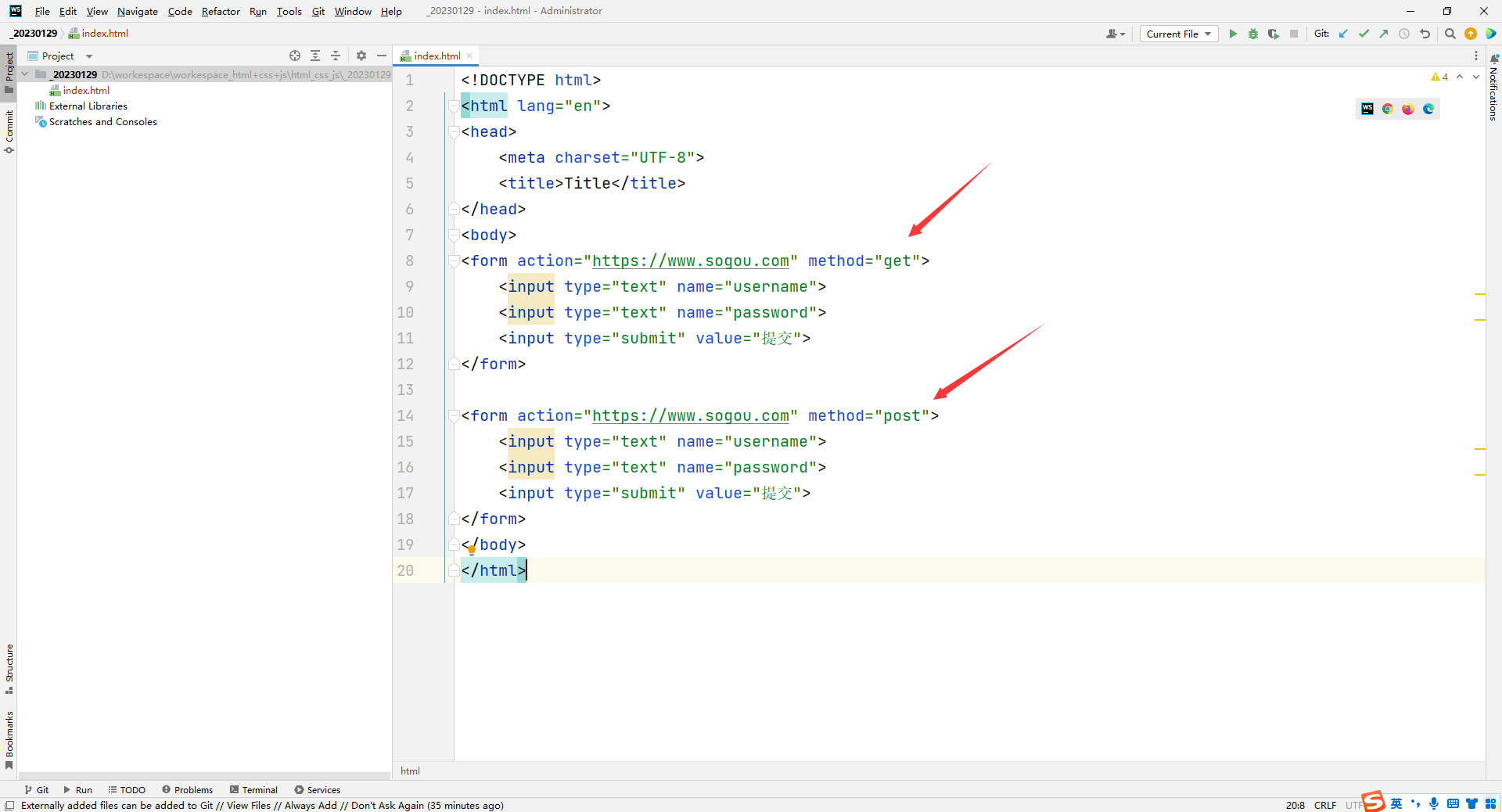
9.通过 form 表单构造 HTTP 请求
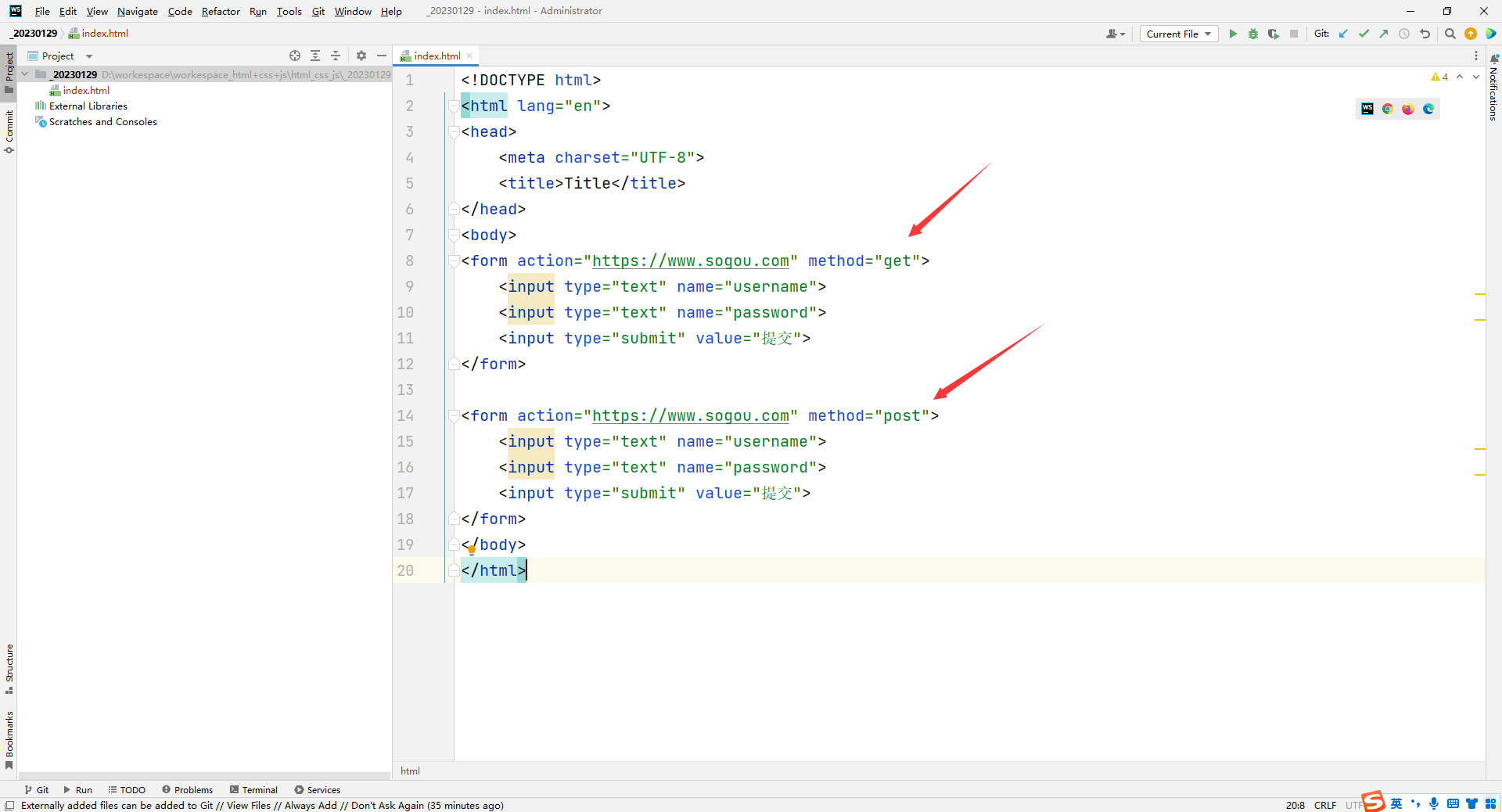
form (表单) 是 HTML 中的一个常用标签. 可以用于给服务器发送 GET 或者 POST 请求.
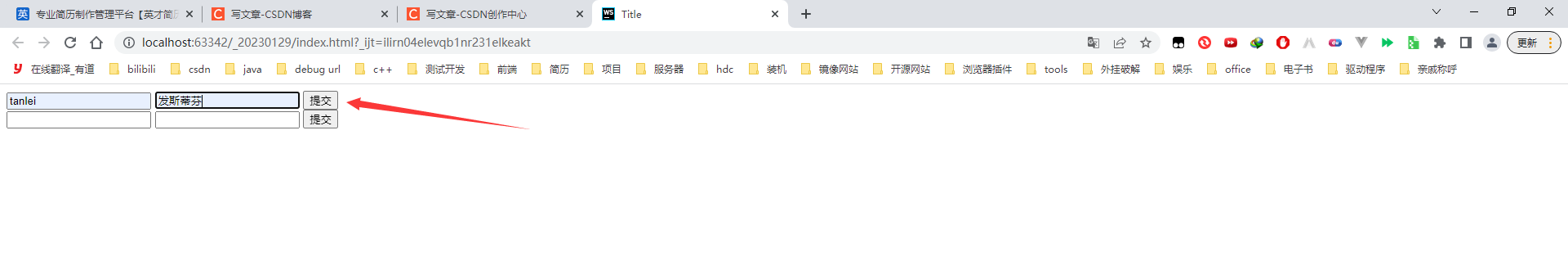
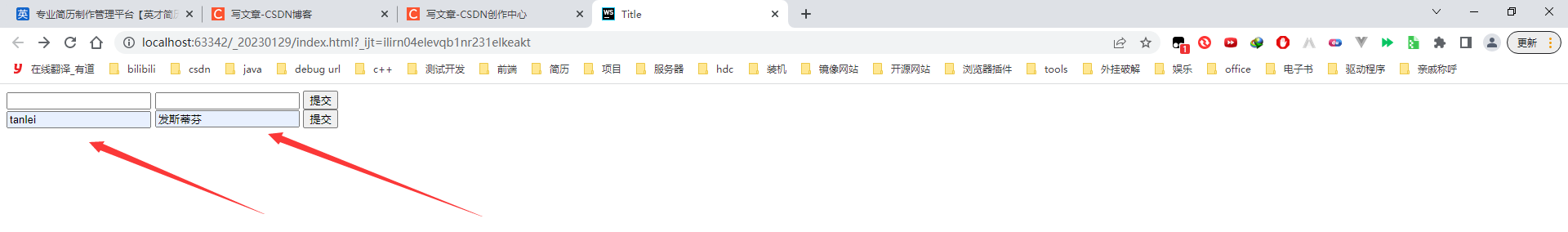
form 发送 GET 请求
form 的重要参数:
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.
- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.



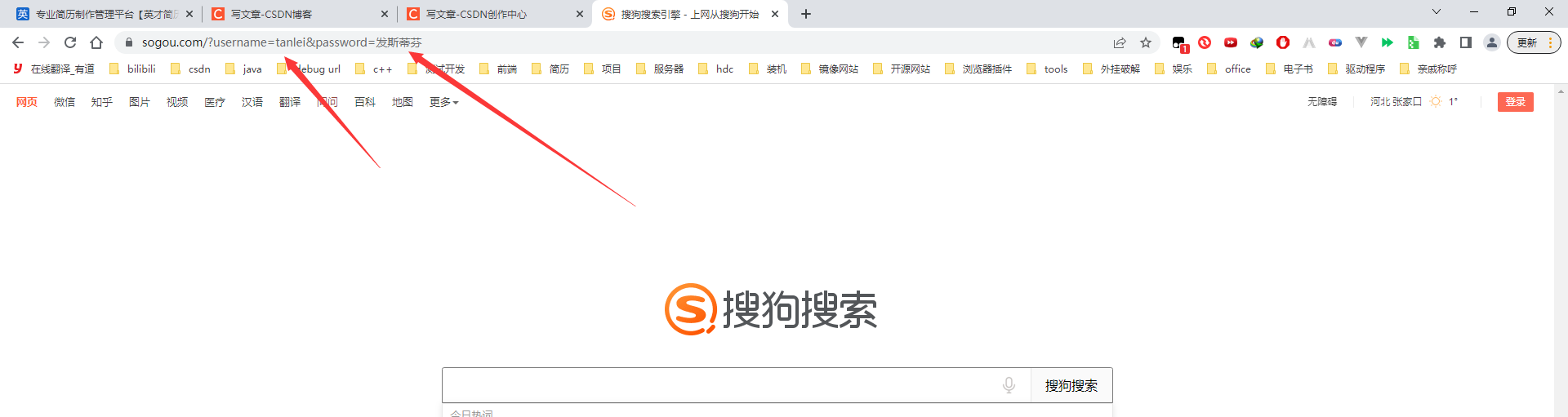
- form 的 action 属性对应 HTTP 请求的 URL
- form 的 method 属性对应 HTTP 请求的方法
- input 的 name 属性对应 query string 的 key
- input 的 内容 对应 query string 的 value
form 发送 POST 请求




主要的区别:
- method 从 GET 变成了 POST
- 数据从 query string 移动到了 body 中.
10. 通过 ajax 构造 HTTP 请求
从前端角度, 除了浏览器地址栏能构造 GET 请求, form 表单能构造 GET 和 POST 之外, 还可以通过 ajax的方式来构造 HTTP 请求. 并且功能更强大
ajax 全称 Asynchronous Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送
HTTP 请求的方式.特点是可以不需要 刷新页面/页面跳转 就能进行数据传输
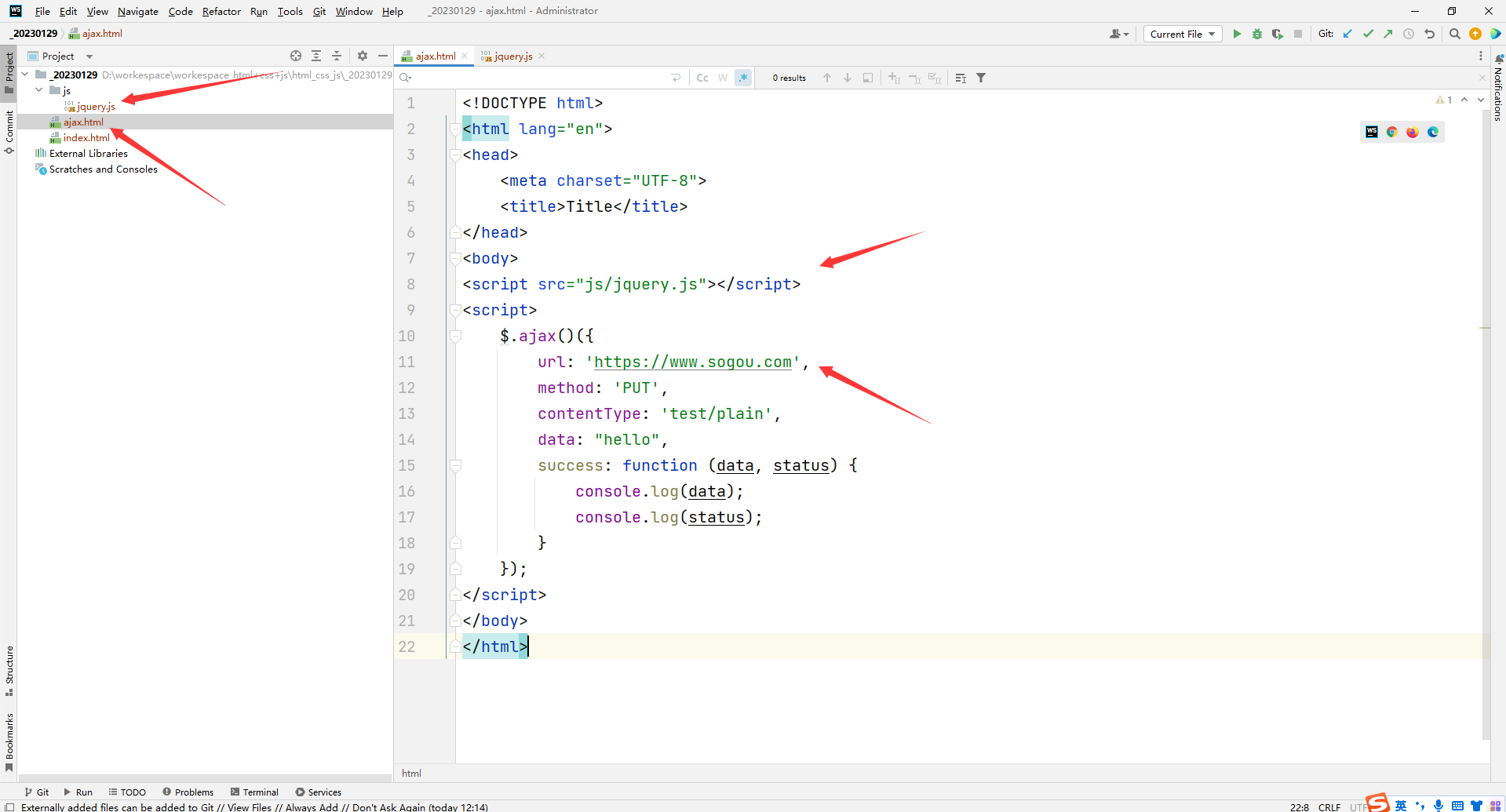
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求


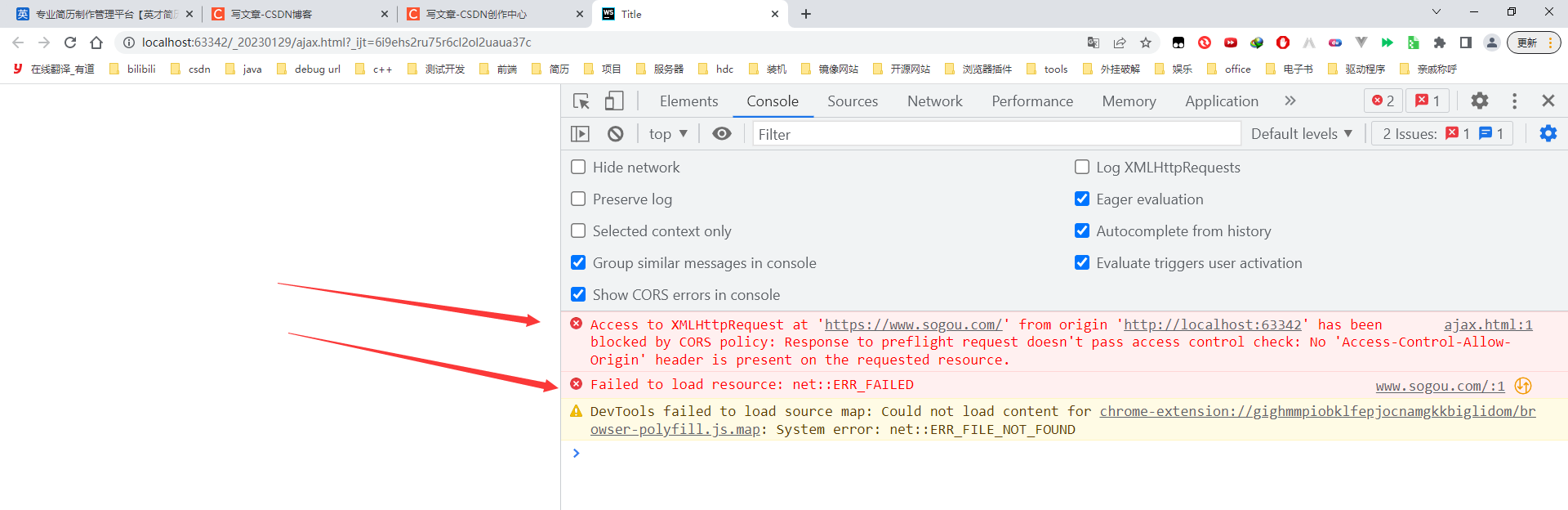
注意:如果把 utl中的地址改成其他服务器的地址(比如 http://www.sogou.com这
种), 大概率是会出错的.
这个错误是因为 ajax 默认不能 "跨域", 也就是 "百度下面的 html 中的 ajax 不能访问 搜狗 的内
容". 这样的设定也是完全合理的.如果想要强行进行跨域, 则需要服务器进行配合, 在服务器的响应中 "允许跨域" 才可以.
ajax访问自己服务器上的资源没问题,但是不能访问别人的服务器,除非别人服务器允许跨域设置.
例子这里懒得举了,说一下思路:写俩个html,ajax.html和index.html,ajax.html里边写ajax请求代码url填写项目的相对路径去调用index.html,把tomcat启动起来,这就能用ajax的方式构造http请求了。
11.通过 Java socket 构造 HTTP 请求
所谓的 "发送 HTTP 请求", 本质上就是按照 HTTP 的格式往 TCP Socket 中写入一个字符串.
所谓的 "接受 HTTP 响应", 本质上就是从 TCP Socket 中读取一个字符串, 再按照 HTTP 的格式来解析.我们基于 Socket 的知识, 完全可以构造出一个简单的 HTTP 客户端程序, 用来发送各种类型的 HTTP 请求.
使用 Java 构造的 HTTP 客户端不再有 "跨域" 限制了, 此时也可以用来获取其他服务器的数据了.
跨域只是浏览器的行为, 对于 ajax 有效. 对于其他语言来说一般都和跨域无关.























 2342
2342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










