今天第一次尝试前后端整合,出现了如下报错:
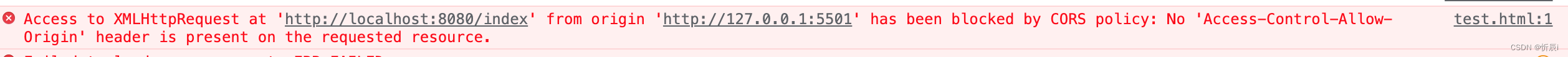
报错详情
Access to XMLHttpRequest at ‘http://localhost:8080/index’ from origin ‘http://127.0.0.1:5501’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
报错原因
前端的端口是5501,而后端的端口是8080,前端请求后端时后端会检查request的origin,发现是8080,跟自己的5501不一致,就会有跨域拦截。

跨域请求
跨域请求就是指:当前发起请求的域与该请求指向的资源所在的域不同时的请求。即“协议 + 域名 + 端口号” 有不相同,那么就是跨域。
>>> 快速导航【解决办法】
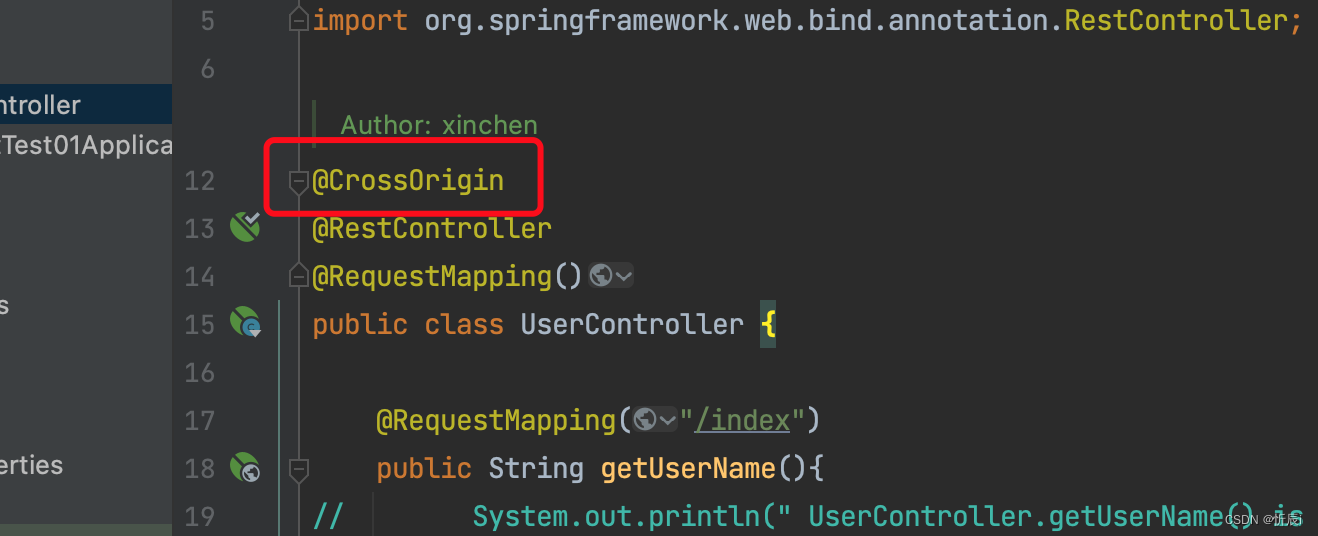
在网上找到了很多解决办法,我用的是最简单粗暴的解决方式,直接在对应Controller上添加@CrossOrigin注解

由于今天是第一次尝试前后端整合,所以那些别的解决方式都还看不明白。之后搞明白了会及时在博客补充,欢迎关注忻辰~





















 18万+
18万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








