在官网学习Vue的表单输入绑定的时候,官方文档所使用的的v-model虽然能实现表单和输入框数据的双向绑定,但是要是想在拼字阶段也触发更新,光凭v-modul是无法完成的,需要使用自己的 input 事件监听器和 value。

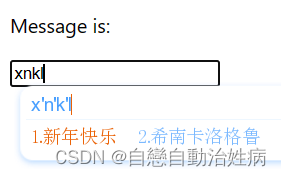
v-bind实现:


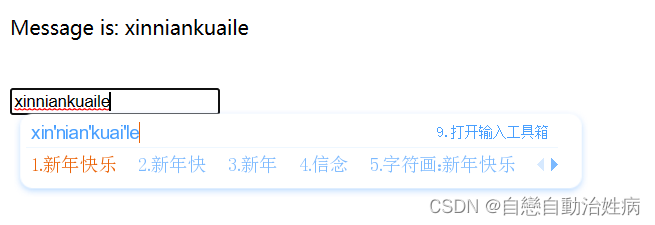
使用自己的 input 事件监听器和 value实现:


以下是具体实现的代码(Vue3):
<script setup>
import { ref } from 'vue'//Vue3用来实现数据响应式
const message = ref('') //使message变量实现响应式
//编写一个函数
function my(event){
console.log(event.target.value);//event.target.value是获取当前输入框的值
message.value=event.target.value//把值赋给变量message
}
</script>
<template>
<p>Message is: {{ message }}</p>
<br>
<input @input="my" placeholder="edit me" />//(注:@input :一般用于监听事件只要输入的值变化了就会触发input)让输入框与函数进行绑定
</template>
第一次写博客,虚心接受各位大佬的指教!





















 6362
6362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








