最近公司要开发大屏项目(下图为项目前端页面),因为电脑屏幕尺寸是不一样的,所以开发大屏首先得解决不同屏幕下的页面适配问题。

解决办法
使用flexible.js解决适配问题 https://github.com/amfe/lib-flexible

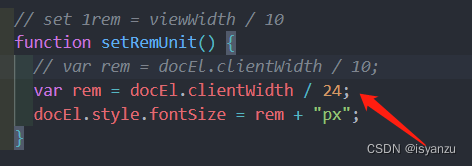
这里我们把源码中的这段代码改成24,因为pc端设计稿一般是1920*1080,如果是10的话,根字体192px太大了,导致转换为rem数字太小。

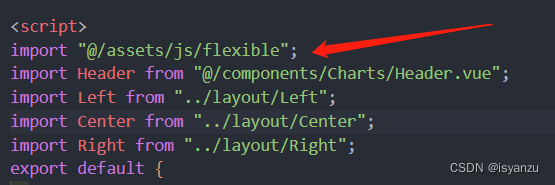
引入flexible.js
像这样引入即可

vscode配置
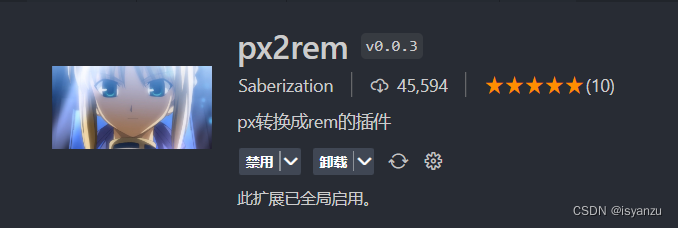
光引入flexible.js还不够,我们需要下载一个插件让我们开发更加容易,选择如下插件

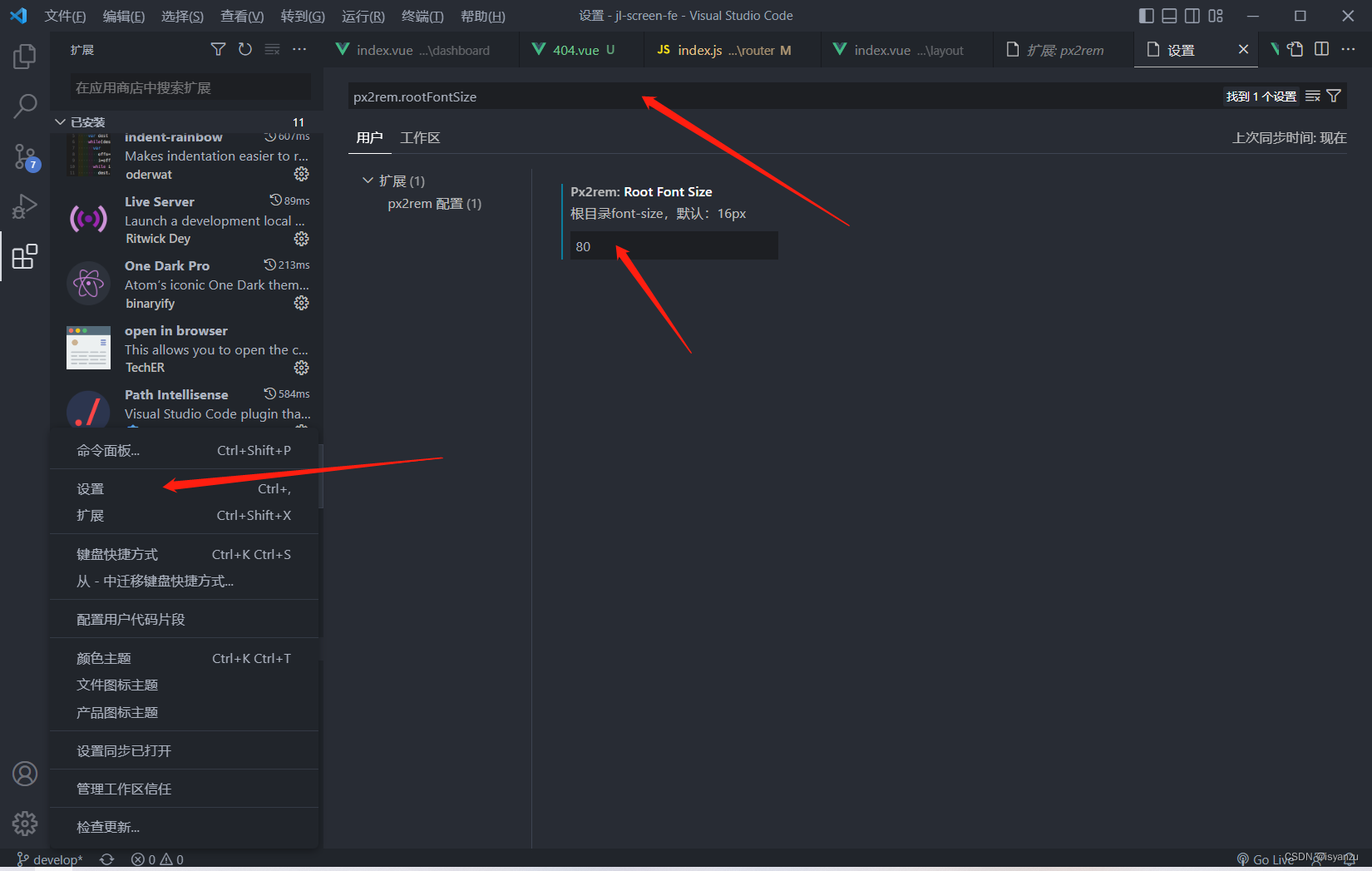
接下来,我们在点开vscode的设置,搜索px2rem.rootFontSize,将值设置为80,因为1920 / 24值为80

这个时候我们敲代码,可以按照给的1920*1080的设计稿进行敲,例如:100px会自动转化为1.25rem

到这里,我们就解决了大屏的适配问题。





















 4117
4117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








