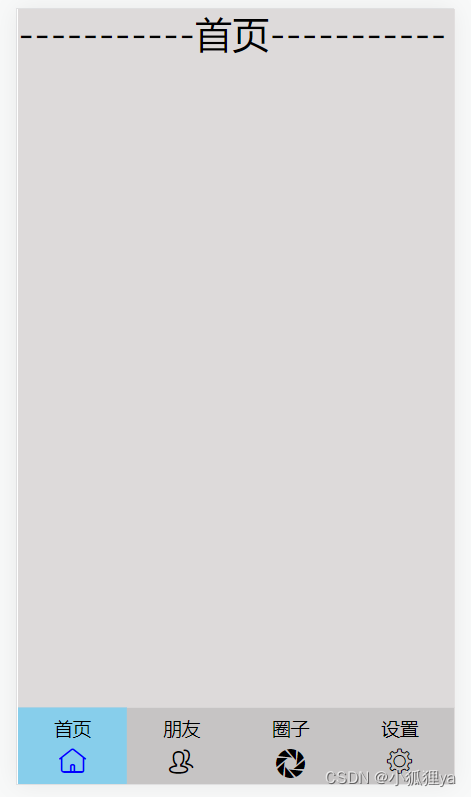
- 实现一个移动端tabbar:具体功能,点击footer的四个板块上面的大盒子会跳转到对应的版块,显示文字内容,同时下面的对应的盒子和图标变色。
- vue里面的设计思想和DOM阶段大有不同,要摆脱固有思想,
- 这个案例里面用到了v-for {
{}} v-bind class属性绑定
- 比较巧妙的是,在data里面设置一个mtindex属性,利用v-for里面的index就可以对应上点击下面盒子,对应上面盒子的切换。不用使用排他思想。
- 实现后的界面和代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移动端tabbar</title>
<link rel="stylesheet" href="./font/iconfont.woff">
<link rel="stylesheet" href="./font/iconfont.css">
<script src='https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/vue/2.6.14/vue.js'></script>
</head>
<style>
* {
padding: 0;
margin: 0;
}
div {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 501
501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








