不多说直接看代码
// 关键变量
let i = 0
const legendData = ['<2', '3-4', '5-6', '>7']
legend: {
top: '10%',
left: 'center',
itemHeight: 12, //修改icon图形大小
textStyle: {
fontSize: 12
},
formatter: function(name) {
console.log(i)
let element = ''
for (let index = 0; index < legendData.length; index++) {
if (i === index) {
element = legendData[index]
console.log(element)
}
}
// 这里如果没用实现功能,可以根据业务减去的数字
if (i > legendData.length - 2) {
i = 0
} else {
i++
}
return element
}
},
// 这里data的name就不再是legend的文字了
data: [
{ value: 1048, name: 'Search Engine' },
// { value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 500, name: 'adad' }
]
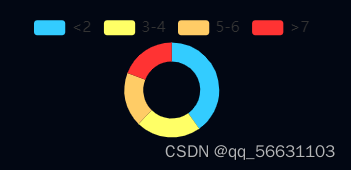
效果图






















 2686
2686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








