概念:
浅拷贝:两个数据之间存在堆内存的引用,一个数据修改了另一个数据也被修改。
深拷贝:两个数据之间是完全独立的,不存在堆内存的引用。一个数据修改了另一个数据不发生改变。
1.浅拷贝
方法一:直接赋值
var obj1 = {name:"哈哈",age:100,score:[100,200]};
// 1.直接赋值
var copyobj1 = obj1;
//2.将copyobj1的name值改为"呵呵"。
copyobj1.name = "呵呵";
//3.打印
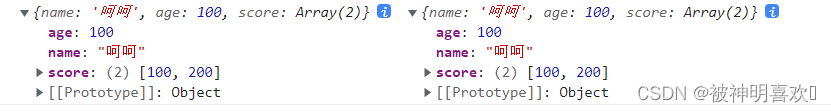
console.log(obj1,copyobj1);打印结果:

从上图可以看出,copyobj1的name值更改后,obj1的name值也更改了,这是因为他俩对应的是同一个堆内存,所以一改全改。
方法二:创建容器
var copyobj1 = {};
// 要将obj1属性和值给copyobj1
for(var key in obj1){
//给 copyobj1增加属性和值
copyobj1[key] = obj1[key];
}
//将copyobj1的name值改为"呵呵"
copyobj1.name = "呵呵";
//将copyobj1的数组第一项改为"测试"
copyobj1.score[0] = "测试";
//打印
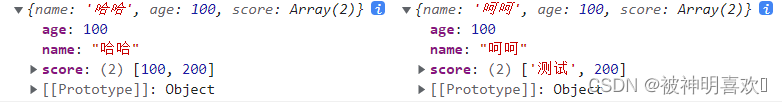
console.log(obj1,copyobj1);打印结果:

简单数据类型已经实现深拷贝,但复杂数据类型还是浅拷贝。
2.深拷贝
方法一:利用JSON.parse(JSON.stringify(数据));
var obj1 = { name: "哈哈", age: 100, score: [100, 200] };
//将转为JSON格式的字符串obj1赋值给jsonStr
var jsonStr = JSON.stringify(obj1);
// console.log(jsonStr); //'{"name":"哈哈","age":100,"score":[100,200]}'
//将JSON格式字符串jsonStr转为对象赋值给copyobj1
var copyobj1 = JSON.parse(jsonStr);
//将copyobj1的name值改为"呵呵"
copyobj1.name = "呵呵"
//将copyobj1的数组第一项改为"测试"
copyobj1.score[0] = "测试";
//打印
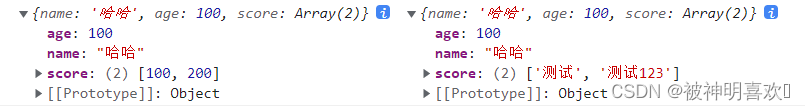
console.log(obj1, copyobj1);打印结果:
可以看出,copyobj1的值修改并没有更改obj1的值
方法二:使用jQuery提供的extend([deep], target, object1, [objectN]) 这个方法内部是递归实现
[deep]:默认值false可以省略->浅拷贝 true->深拷贝
target:容器
object1, [objectN]:要拷贝的对象,多个会进行合并
var obj1 = { name: "哈哈", age: 100, score: [100, 200] };
//新增hobby:"篮球"
var copyobj1 = $.extend(true,{},obj1,{hobby:"篮球"});
//更改值
copyobj1.name = "呵呵";
copyobj1.score[0] = "测试";
//打印
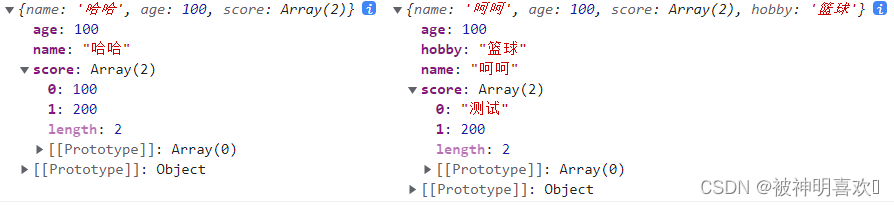
console.log(obj1,copyobj1);打印结果:

方法三:自己利用递归实现
var obj1 = { name: "哈哈", age: 100, score: [100, 200] };
//调用deepCopy()函数,将obj1作为实参传给形参
var copyobj1 = deepCopy(obj1);
//修改值
copyobj1.score[0] = "测试";
//打印
console.log(obj1, copyobj1);
function deepCopy(data) {
if (typeof data == "object" && data != null) { //复杂数据类型
// 创建容器(数组 | 对象)
var target = data instanceof Array ? [] : {};
// 给当前这个容器增加属性和值
for (var key in data) {
// 判断是否是复杂数据类型(首先返回值是"object"且不等于null)
if (typeof data[key] == "object" && data[key] != null) {
//复杂数据类型 创建容器再赋值
target[key] = deepCopy(data[key]);
} else {
//基本数据类型 直接赋值
target[key] = data[key];
}
}
return target;
} else { //基本数据类型
return data
}
}
//打印
console.log(obj1, copyobj1);打印结果:






















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








