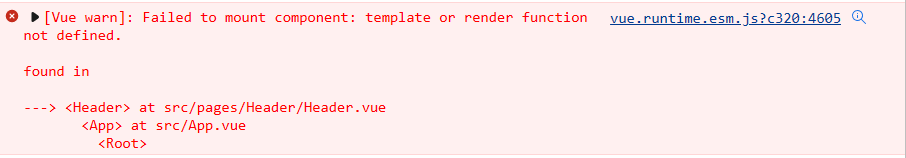
报错如下:

我在网上搜到的结果大致原因是因为index.js重名,或者是文件夹名冲突产生的。我发现这都不是我的错。
细看报错,跟header.vue文件有关系,才发现我注释的时候,没有给header.vue文件留下基本结构。
所以写一遍基本结构即可:
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style>
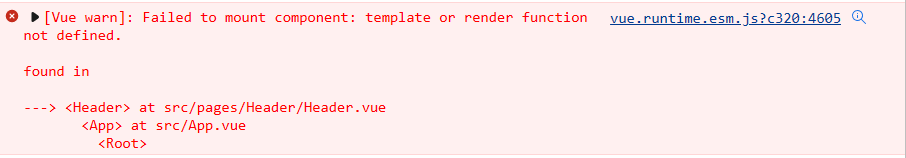
</style>报错如下:

我在网上搜到的结果大致原因是因为index.js重名,或者是文件夹名冲突产生的。我发现这都不是我的错。
细看报错,跟header.vue文件有关系,才发现我注释的时候,没有给header.vue文件留下基本结构。
所以写一遍基本结构即可:
<template>
<div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style> 5898
5898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


