最近因为公司的一个项目需求,让设计一个鼠标双击事件的菜单栏展开,因为我们公司的这个项目是基于Antd vue框架开发的,所以我想都没想就觉得挺简单的,于是,我就去官网上查找双击事件的api,但是找了一圈都没找到,找到的都是关于单击事件的api,一个是点击展开图标时触发的api(expand),另一个是被选中时调用的api(select)。我就想,我们平常所浏览的网页上基本都有双击事件嘛,怎么可能会找不到呢?我就去看源码,果不其然,找到了!双击事件的api:dblclick ,用法如下图



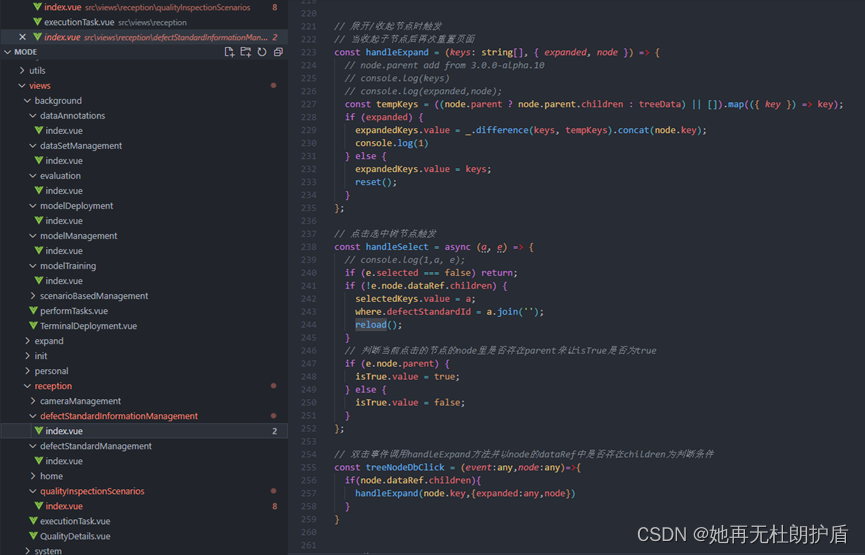
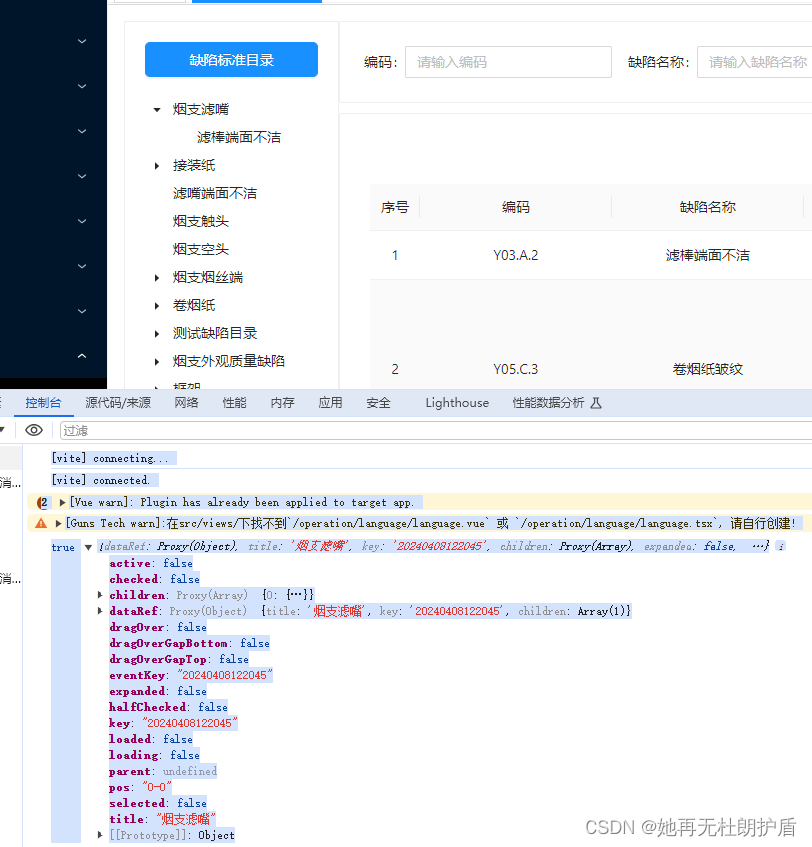
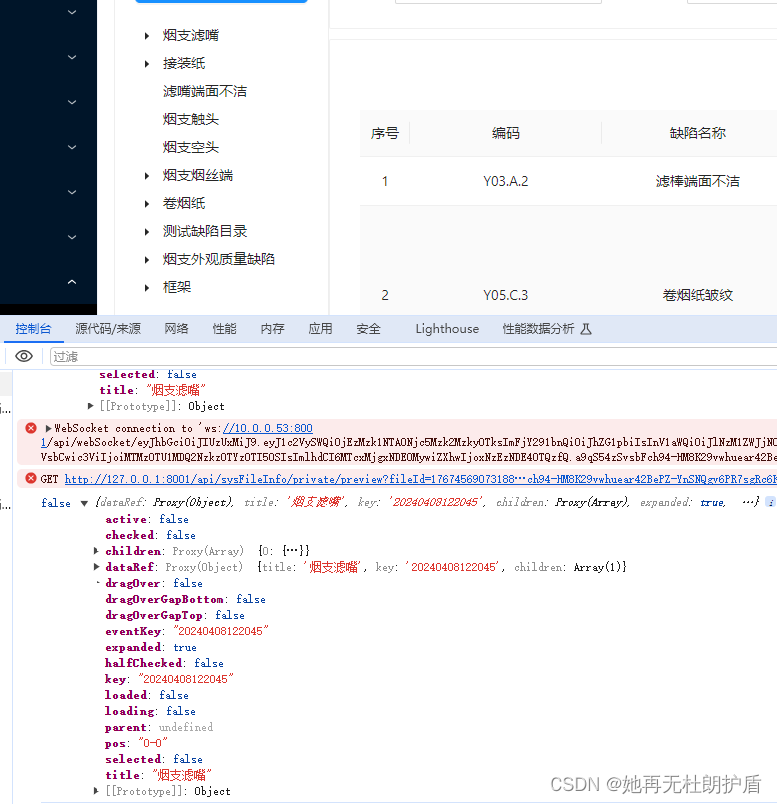
然后呢,我又仔细查看了它的用法,使用该方法时,会调用两个参数,一个是event,另一个是node,而node参数中存在dataRef,这个dataRef就是你所定义的treeData数组,然后,我所定义的handleExpand方法中传递的参数对象中的expanded,是个布尔值,如果为true,则会展开目录,如果为false则会收起目录,刚好我现在需要使用双击事件,那我想的就是双击该目录也让它展开,那么也就需要一个布尔值为true展开,为false收起。那就需要与expend展开事件进行联动,调用。定义好双击事件方法,并以双击到的数据中node.dataRef.children为判断依据,如果存在就调用expend方法。并将自身的node.key作为参数传递过去,以及将包裹expanded和node做为对象传递过去






















 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








